
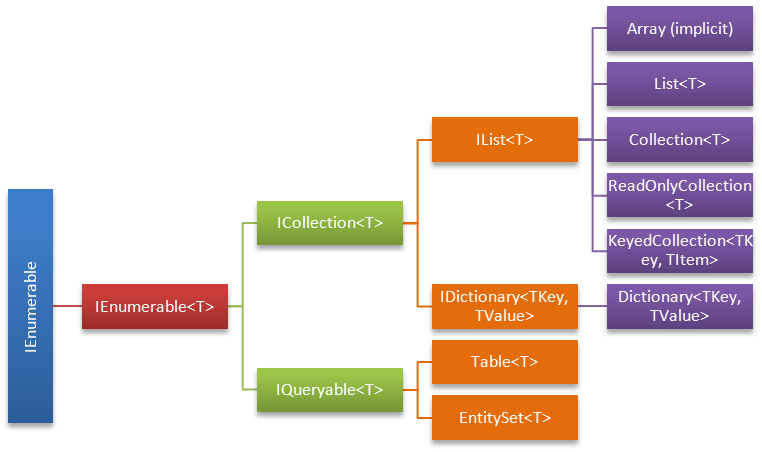
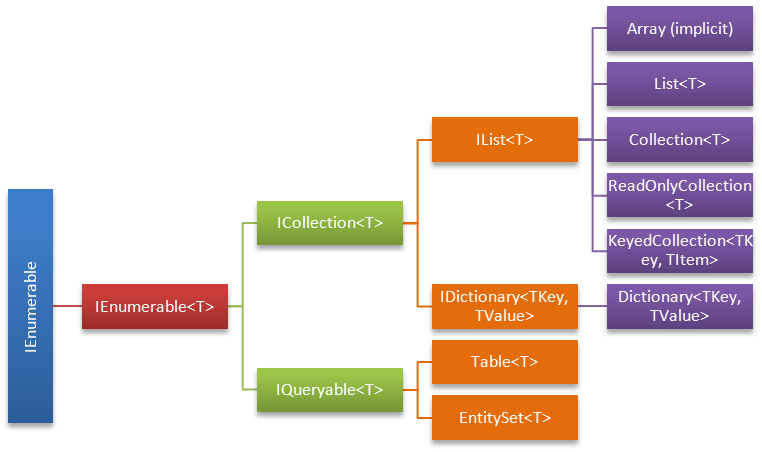
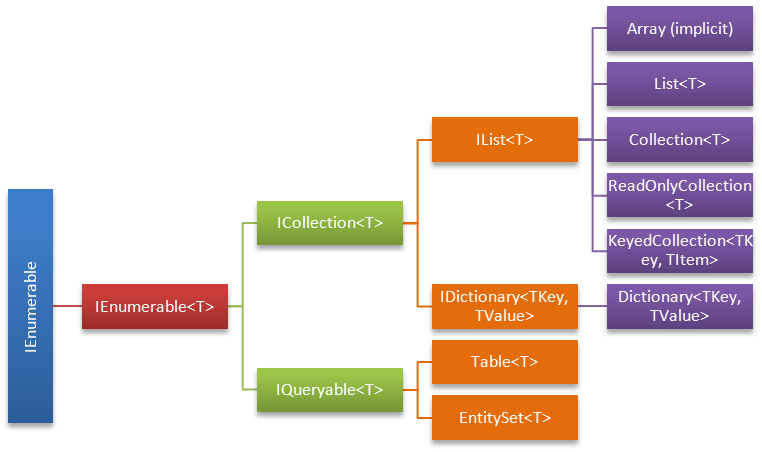
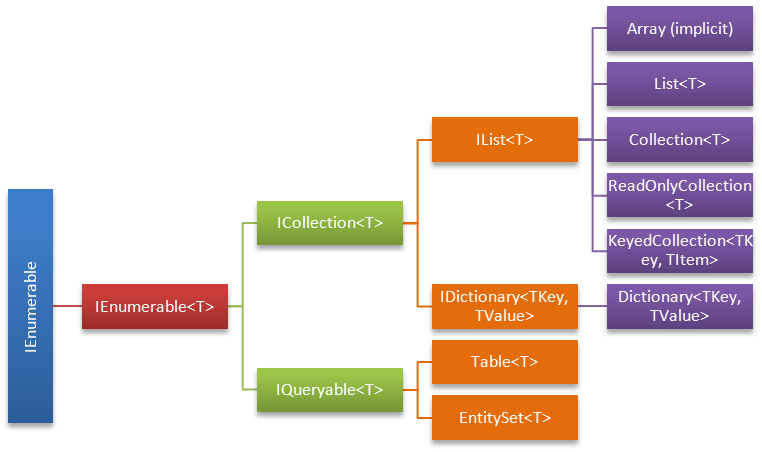
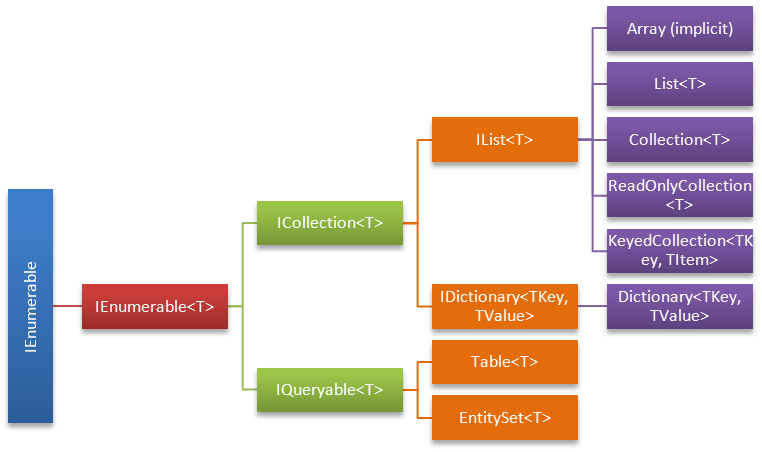
C#.NET Căn bản: Hiểu biết về các Collection trong .NET Framework
Thư viện class .NET Base Class Library (BCL) cung cấp rất nhiều các class để thao tác với collection và giúp bạn quản lý các tập hợp đối tượng dễ dàng hơn.
Đọc thêm
Thư viện class .NET Base Class Library (BCL) cung cấp rất nhiều các class để thao tác với collection và giúp bạn quản lý các tập hợp đối tượng dễ dàng hơn.
Đọc thêm
Thư viện class .NET Base Class Library (BCL) cung cấp rất nhiều các class để thao tác với collection và giúp bạn quản lý các tập hợp đối tượng dễ dàng hơn.
Đọc thêm
Thư viện class .NET Base Class Library (BCL) cung cấp rất nhiều các class để thao tác với collection và giúp bạn quản lý các tập hợp đối tượng dễ dàng hơn.
Đọc thêm
Thư viện class .NET Base Class Library (BCL) cung cấp rất nhiều các class để thao tác với collection và giúp bạn quản lý các tập hợp đối tượng dễ dàng hơn.
Đọc thêm
Khóa học làm dự án thực tế từ đầu đến cuối sử dụng Angular 2 CLI, TypeScript và Webpack kết hợp với backend sử dụng ASP.NET WebAPI
Đọc thêm
Khóa học làm dự án thực tế từ đầu đến cuối sử dụng Angular 2 CLI, TypeScript và Webpack kết hợp với backend sử dụng ASP.NET WebAPI
Đọc thêm
Khóa học làm dự án thực tế từ đầu đến cuối sử dụng Angular 2 CLI, TypeScript và Webpack kết hợp với backend sử dụng ASP.NET WebAPI
Đọc thêm
Khóa học làm dự án thực tế từ đầu đến cuối sử dụng Angular 2 CLI, TypeScript và Webpack kết hợp với backend sử dụng ASP.NET WebAPI
Đọc thêm
Khóa học làm dự án thực tế từ đầu đến cuối sử dụng Angular 2 CLI, TypeScript và Webpack kết hợp với backend sử dụng ASP.NET WebAPI
Đọc thêm
Khóa học làm dự án thực tế từ đầu đến cuối sử dụng Angular 2 CLI, TypeScript và Webpack kết hợp với backend sử dụng ASP.NET WebAPI
Đọc thêm