7 bước để thực hiện Code Review

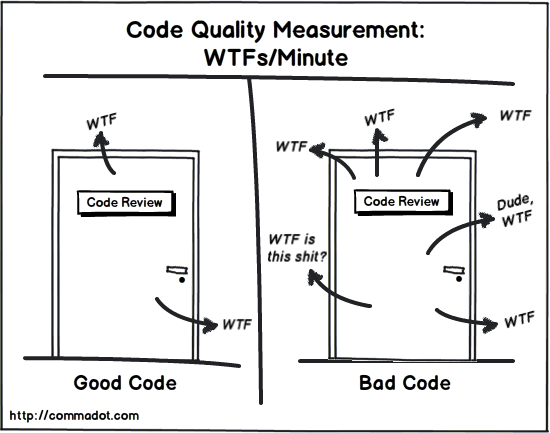
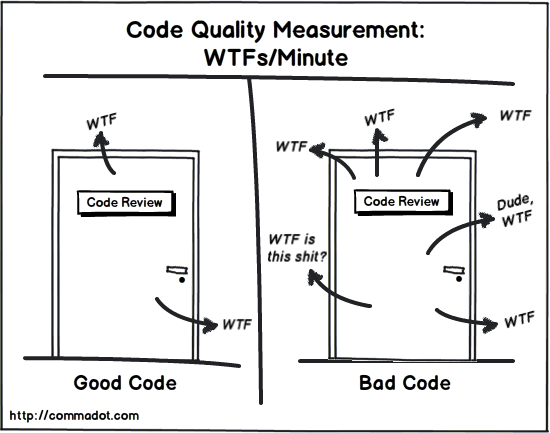
Chắc chắn một trong những phần quan trọng nhất của coding hoặc phát triển web là Code Review. Code Review có thể hoàn thành bởi các developer, QC, Senior hay junior…Nhưng tại sao Code Review lại quan trọng? Có phải vì nó giúp phát hiện bug sớm không? Có phải vì nó giúp chúng ta đảm bảo chất lượng code khi viết không? Bên cạnh tất cả những yếu tố đó, việc phân tích code của bạn, không có vấn đề gì nếu bạn tuân theo tài liệu chuẩn (coding guileline) luôn luôn là một điểm cộng. Nhiều cặp mắt có lẽ sẽ giúp tìm ra vấn đề mà bạn bị bỏ qua ngay cả với lỗi typo (lỗ gõ văn bản). Dưới đây là các bước được đề ra để giúp quá trình Code Review thành công.

1. Cú pháp code
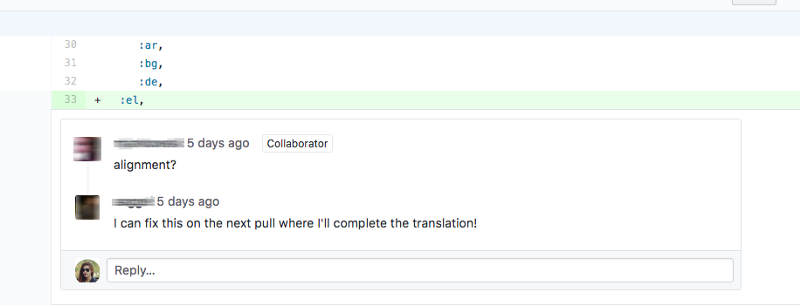
Một trong những bước code review cơ bản là kiểm tra cú lỗi cú pháp. Các issue chẳng hạn như thò thụ không đúng, căn lề, thừa dấu cách, thiếu dấu chấm phẩy, thiếu đóng ngoặc dường như không đủ nhưng cũng giúp đóng góp vào chất lượng code. Có vài đoạn code bị comment lại nếu không dung nữa cần được bỏ đi để gọn gàng hơn.


2. Grammar
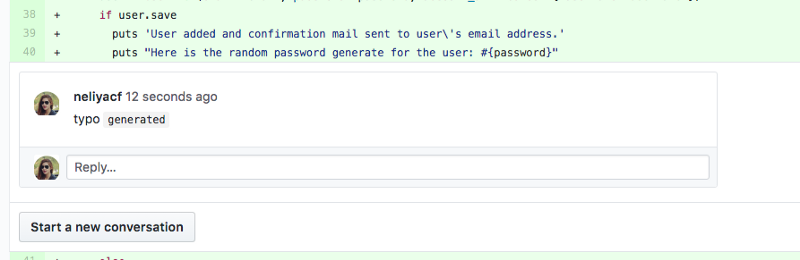
Có lỗi typo, lỗi chính tả trong code? Ngữ pháp viết có chuẩn không? Sử dụng tiếng Anh đúng đắn phải được đảm bảo. Tên file, tên biến, tên class đã có nghĩa chưa?

3. Gợi ý lỗi code tiềm tàng
Gợi ý là xử lý của một chương trình sẽ phân tích code để đưa ra các lỗi tiềm tang. Nếu code của bạn được triển khai trên editor có các trình phân tihcs code sẽ check với bất cứ lỗi nào bởi developer. Có nhiều thư viện có sẵn cho các loại ngôn ngữ khác nhau giúp thông báo những lỗi tiềm tàng trong code của bạn. Ví dụ ESLint cho Javascript hay Rubocop cho Ruby…

Rubocop Warning: Missing top level class documentation on each file describing it’s usage
4. Tính sử dụng lại code và lỗi trùng lặp code
DRY (Don’t Repeat Yourself) là một nguyên tắc giúp loại bỏ sự lặp lại trong code. Các phương thức đã có có được sử dụng hiệu quả? Nếu code tương tự được sử dụng trong nhiều file, hãy làm cho nó có thể dùng chung đi. Vậy thì tất cả code mới nên được viết với tư duy có thể dùng cho sau này. Điều này giúp code của chúng ta nhỏ đi và dễ bảo trì hơn.
5. Chất lượng kỹ thuật
Điểm này bao gồm một loại các yếu tốt. Nhiều yếu tố đóng góp vào chất lượng kỹ thuật của Pull Request.
i. Code Logic
Code có đạt hiệu năng như mô tả không? Các tính năng có hoạt động như mong muốn không? Logic của code có thoả mãn không? Nếu chỉ nhìn code thì không đủ để xác minh chúng, hãy kiểm tra các nhánh liên quan và nhìn rộng ra để tìm ra lựa chọn tốt.
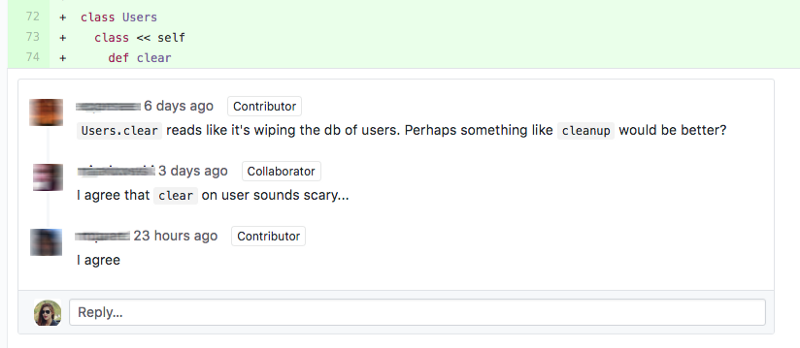
ii. Quy ước đặt tên (Naming Convention)
Có các file hay class và phương thức nào được mô tả tốt chưa? Những tên đó có đúng mục đích không? Nó có dễ hiểu không? Các tên object, class có đúng theo chức năng của nó? Các hằng số có được sử dụng khi cần và giá trị của nó không thay đổi chứ? Code có tuân theo quy tắc đặt tên không? Theo cú pháp lặc đà (Camel) hay dạng gách chân (underscore)?

iii. Cô đọng Code
Có biến nào không được sử dụng hoặc đoạn code nào không được sử dụng không? Có biến nào được gán mà chỉ được dùng 1 lần không? Có thể giảm số dòng code lại không? Ví dụ dùng toán tử 3 ngôi thay vì dùng if else.
iv. Bảo mật
Code có bảo mật không? Chúng có các vấn đề gì về bảo mật không? Đã triển khai việc chứng thực và cấp quyền chưa? Việc chứng thử xác định người dùng là ai? Việc cấp quyền triển khai việc điều khiển truy cập và đảm bảo code của bạn chỉ được truy cập bởi những user được cho phép. Code có redirect những user không được phép truy cập không? Các thông tin nhạy cảm như password được mã hoá chưa?
6. Cơ chế xử lý lỗi
Code luôn có sai sót. Trong thực tế code sẽ output ra một kết quả tuy nhiên khi nó có lỗi, thì cơ chế xử lý lỗi là cần thiết. Error handling sẽ bắt một lỗi và chuyển nó sang đoạn code khác mà bạn muốn thay vì tắt luôn chương trình. Ví dụ: API trả về message và status code.
7. Testing
TDD (Test Driven Development) là một phần cơ bản của lập trình. Tất cả các developer đều sẽ phải tìm hiểu về nó không sớm thì muộn. Đảm bảo rằng chương trình chứa các đoạn code test cho tất cả code là điều cần thiết. Test giúp bắt và giảm thiểu bug xảy ra nếu có, kiểm tra các hành vi đã có trên code được thay thế và có thể tạo các tài liệu tốt cho các tính năng có sẵn. Nó cũng giúp tập hợp các developer để tìm hiểu vào các đoạn code có sãn. Luôn check nếu tất cả các test đều pass.
Dùng trình phân tích code tự động
Thêm nữa, có rất nhiều các tool phân tích code có sẵn và phân tích chất lượng code ví dụ như CodeFactor, CodeClimate. Chúng đưa ra cách tự động để chạy Code Review cho Github có thể check tất cả code được kết nối với nó. Bên canh việc phân tích code, một số trình như simplecov nó còn tự động test cover, phân tích các nguy cơ về bảo mật.
Bên cạnh các lợi ích của việc tăng chất lượng code, những chia sẻ trên đây giúp các developer có được hiểu biết về Code Review. Cũng giúp chúng ta làm việc nhóm tốt hơn, code nào là tốt hay code nào chưa tốt để đảm bảo trong team luôn phát triển đồng đều. Đặc biệt nó giúp các developer mới có cơ hội tăng thêm hiểu biết thông qua Code Review. Tất cả các kiến thức đó giúp cho phép chúng ta làm tố hơn trong tương lai.
Trích nguồn từ: code.likeagirl.io
Bài viết liên quan

Công cụ ChatGPT là gì? Làm sao để đăng ký tài khoản sử dụng nó?
Gần đây chúng ta được thấy một hottrend trong làng công nghệ đó là ChatGPT, nó được mệnh danh là "Google thế hệ tiếp theo" với lượng người dùng mới đạt kỷ lục. Vậy bạn có thắc mắc nó là gì và làm sao để có thể dùng thử không?
Đọc thêm
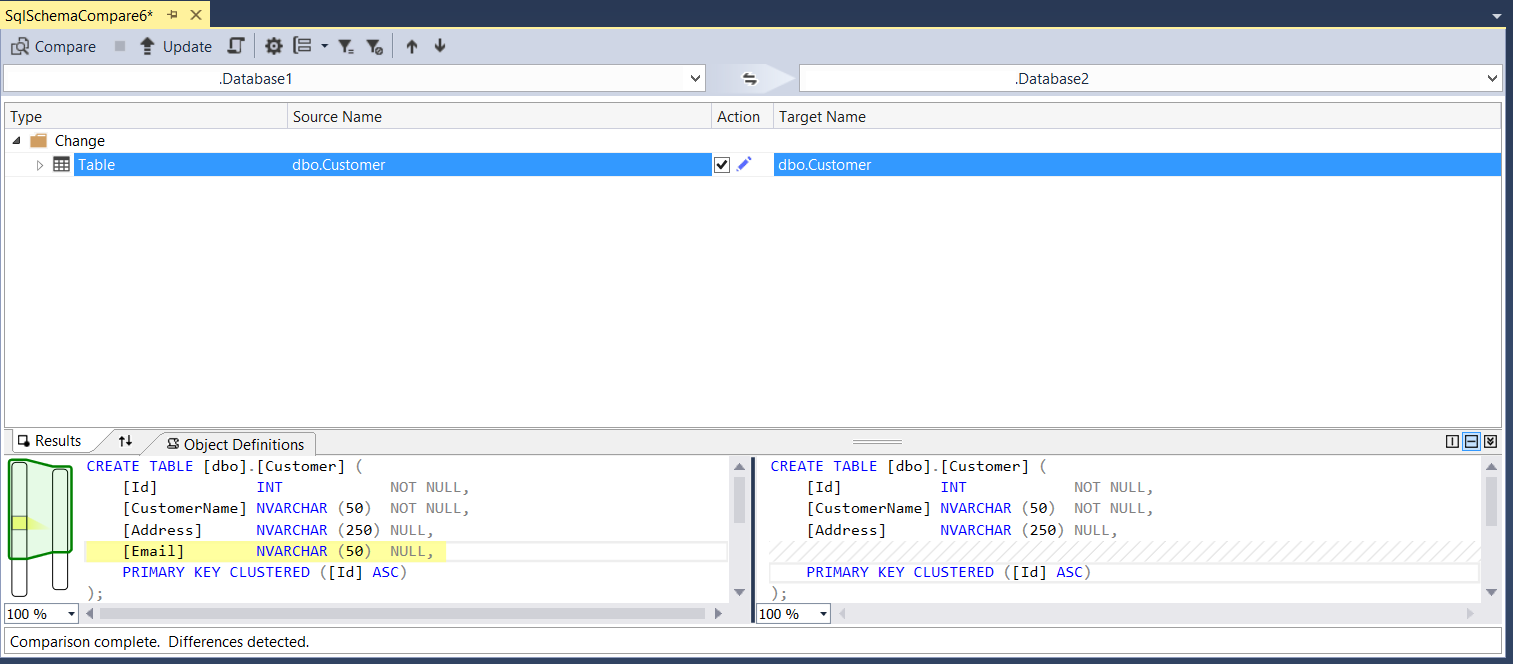
So sánh và đồng bộ cấu trúc 2 DB với Visual Studio SQL Data Tools
Microsoft Visual Studio SQL Data Tools cung cấp chức năng cho phép bạn so sánh cấu trúc của các bảng, thủ tục, view và các đối tượng khác trong CSDL
Đọc thêm
Thế nào là tấn công giả mạo request (Cross-site Request Forgery)
Cross-site Request Forgery (CSRF), XSRF nói đến việc tấn công vào chứng thực request trên web thông qua việc sử dụng Cookies, nơi mà các hacker có khả năng sử dụng thủ thuật để tạo request mà bạn không hề biết
Đọc thêm