Hiểu về sự khác nhau giữa các Design Pattern MVC, MVP và MVVM

MVC, MVP hay MVVM là 3 trong số những design pattern phổ biến nhất. MVC là viết tắt của Model-View-Controller, MVP là Model-View-Presenter và MVVM nghĩa là Model-View-ViewModel. Tất cả các design pattern này đã và đang giúp cho việc phát triển ứng dụng nhanh chóng, dễ test và bảo trì.
Tuy nhiên, có một framework gọi là MVVMCross cho phép bạn tích hợp design pattern MVVM vào nền tảng Android và iOS. Bạn biết rằng có thể sử dụng nó trong khi tận dụng phát triển ứng dụng Xamarin đa nền tảng. Tốt, trở lại với MVC, MVP và MVVM là các pattern cơ bản được trình bày mục đích chính là giảm sự phức tạp của code trên tầng giao diện và làm cho giao diện người dùng sạch sẽ và có thể quản lý. Giờ chúng ta hãy tìm hiểu về sự khác nhau giữa các design pattern này để biết khi nào nên chọn cái nào.
MVC Design Pattern: MVC là một design pattern được giới thiệu năm 1970. Nó phân chia sự tập trung ra nghĩa là các class liên quan đến nghiệp vụ và các logic controller được chia tách ra với phần giao diện người dùng. Vì thế việc bảo trì và kiểm thử của ứng dụng sẽ trở nên đơn giảm và dễ dàng. MVC chia một ứng dụng ra làm 3 phần chính là Model, View và Controller.

Model:
Model bao gồm một tập hợp các class mô tả nghiệp vụ của ứng dụng, các đối tượng làm việc trong ứng dụng và các class truy cập dữ liệu. Nó cũng định nghĩa các quy tắc nghiệp vụ để dữ liệu có thể được sửa và thao tác ra sao.
View:
View hiển thị các thành phần giao diện người dùng như CSS, jQuery hay HTML…View hiển thị dữ liệu được nhận về từ controller như là đầu ra. Đây cũng là nơi thay đổi dữ liệu của Model do người dùng nhập vào.
Controller:
Trách nhiệm của Controller là xử lý request vào. Nó nhận thông tin input từ người dùng thông qua View sau đó xử lý dữ liệu qua Model và trả lại về kết quả cho View. Nó đóng vai trò là cầu nối giữa View và Model.
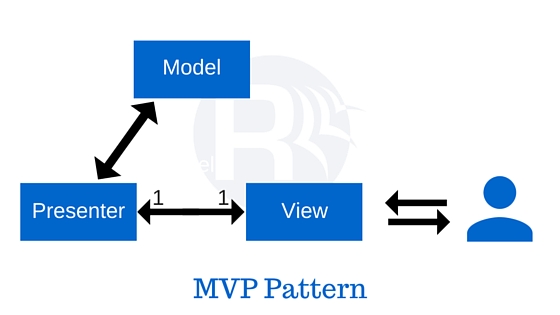
MVP Design Pattern: Pattern MVP giống như MVC ở chỗ controller thay thế bởi presenter. Pattern này chia ứng dụng ra 3 phần chính là Model, View và Presenter.

Model:
Model trình bày giống MVC không có gì khác.
View:
View cũng giống hệt MVC
Presenter:
Presenter có trách nhiệm quản lý tất cả các sự kiện từ giao diện thay cho View. Nó nhận input từ người dùng thông qua View, sau đó xử lý dữ liệu thông qua Model. View và Presenter được hoàn toàn chia tách không giống View và Controller, mỗi khi có giao tiếp giữa 2 thành phần này bằng một interface. Presenter cũng không nhận các request vào giống Controller.
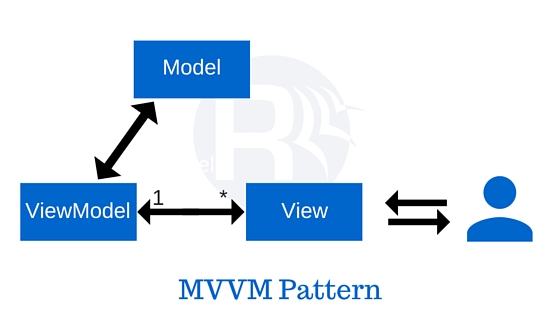
MVVM Design Pattern: MVVM hỗ trợ cơ chế two-way binding giữa View và ViewModel. Điều này cho phép tự động đồng bộ các thay đổi giữa 2 thành phần. Nhìn chung, ViewModel tối ưu sử dụng pattern Observer để thông báo sự thay đổi trong ViewModel sang Model.

Model:
Giống MVC và MVP
View:
Giống như MVC
ViewModel:
ViewModel có trách nhiệm hiển thị các phương thức, các sự kiện và các hàm khác giúp cho việc bảo đảm trạng thái của View, việc thao tác trên Model là kết quả của các hành động trên View, và kích hoạt các sự kiện trên chính View.
Ngày nay, Pattern MVC được biết đến rộng rãi khi được áp dụng trên các framework như Ruby on Rails, Apple iOS Development, ASP.NET MVC…Trong khi MVC củ yếu sử dụng cho ASP.NET Web Form và MVVM thì được sử dụng cho WPF, Caliburn, Silverlight, nRoute hoặc các framework JavaScript như Angular, Knockout…
Trích nguồn từ: linkedin.com
Tags:
Bài viết liên quan

Design Pattern for dummies - Chương 9: State, Proxy
Trong chương này: sử dụng mẫu State, cho phép trạng thái xác định kết quả, hiểu về mẫu Proxy, sử dụng proxy để đại diện cho đối tượng của bạn, kết nối với các proxy thông qua internet.
Đọc thêm
Design Pattern for dummies - Chương 8: Iterator, Composite
Sử dụng mẫu Iterator (đối tượng lặp lại), hiểu được mẫu Composite (tập hợp), sử dụng một Iterator bên trong một Composite
Đọc thêm
Design Pattern for dummies - Chương 7: Template, Builder
Trong chương này, chúng ta đi qua một số nội dung sau: Sử dụng mẫu Template, hiểu biết sự khác biệt giữa mẫu Template và mẫu Builder, sử dụng mẫu Builder
Đọc thêm
Design Pattern for dummies - Chương 6: Adapter, Facade
Trong chương này, chúng ta sẽ đi qua các nội dung sau: Sử dụng mẫu chuyển đổi Adapter và sử dụng mẫu façade
Đọc thêm
Design Pattern for dummies - Chương 5: Singleton, Flyweight
Sử dụng mẫu duy nhất Singleton và mẫu hạng ruồi flyweight trong Design pattern.
Đọc thêm
Design Pattern for dummies - Chương 4: Observer, Chain of Responsibility
Chương này chúng ta sẽ nói về 3 mẫu là Oberver, Chain và Reposibility
Đọc thêm
Design Pattern for dummies - Chương 3: Decorator, Factory
Chương 3: Tạo và mở rộng một đối tượng sử dụng Decorator và Factory pattern
Đọc thêm
Design Pattern for dummies - Chương 2: Lên kế hoạch hành động với Mẫu Strategy
Mẫu chiến lược Strategy trong Design Pattern
Đọc thêm
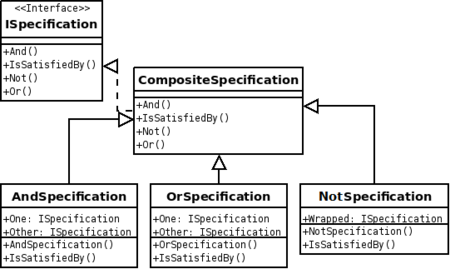
Triển khai pattern Specification trong C#
Specification là một pattern cho phép chúng ta đóng gói một vài các thông tin về nghiệp vụ vào trong một đơn vị code và có thể sử dụng lại chúng trong những chỗ khác nhau.
Đọc thêm
Nguyên tắc SOLID và ví dụ trong C#
Nếu bạn tìm kiếm Google với từ khóa ‘SOLID’, bạn sẽ thấy hàng tấn kết quả cả bài viết, video hay hướng dẫn về vấn đề này. Vậy nên mục đích của bài viết này mình sẽ hướng dẫn một cách đơn giản nhất có thể và đưa ra những ví dụ đơn giản nhưng hiệu quả.
Đọc thêm