Biểu mẫu trong HTML

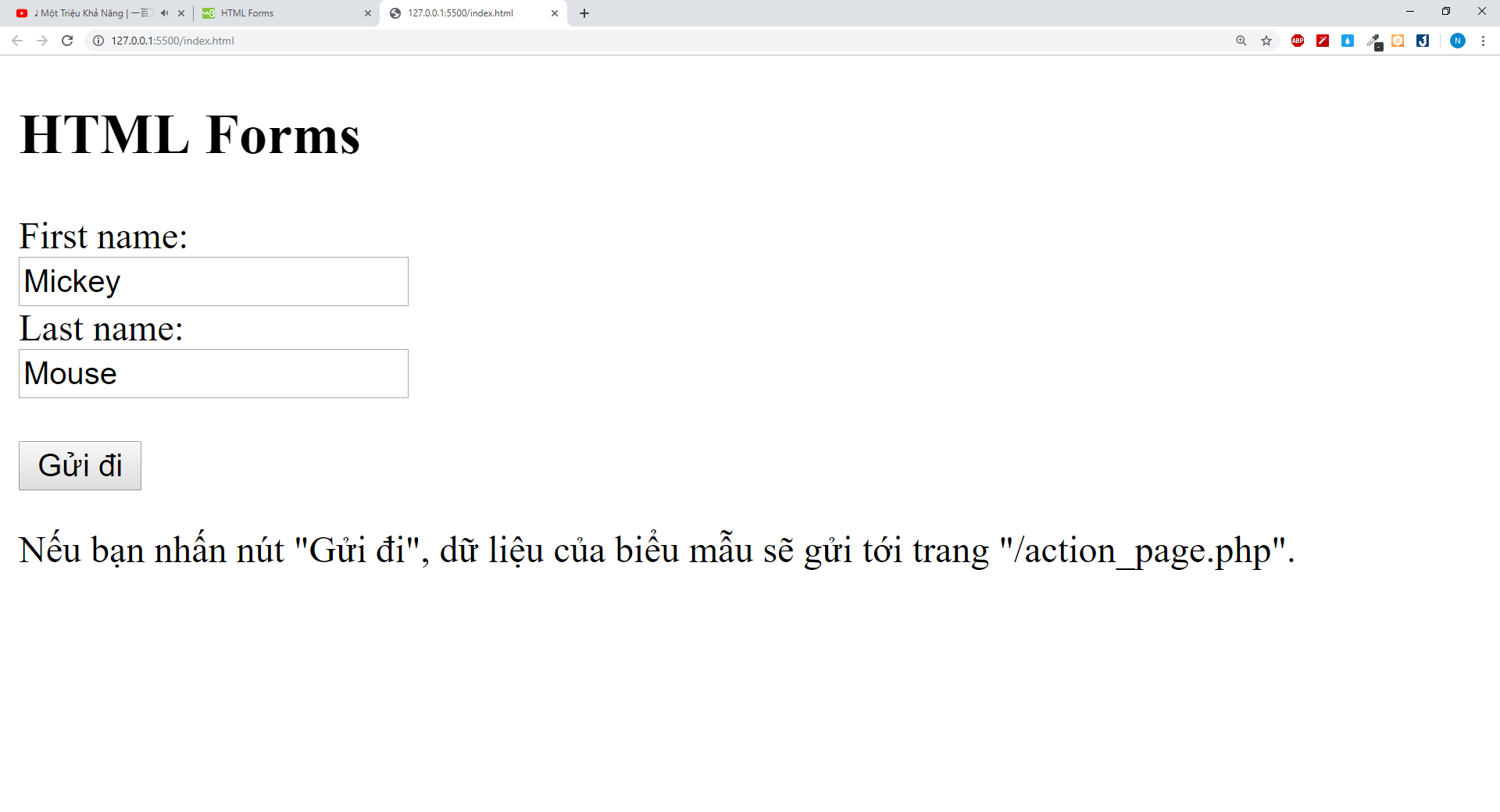
Ví dụ về biểu mẫu HTML
<!DOCTYPE html>
<html>
<body>
<h2>HTML Forms</h2>
<form action="/action_page.php">
First name:<br>
<input type="text" name="firstname" value="Mickey">
<br> Last name:<br>
<input type="text" name="lastname" value="Mouse">
<br><br>
<input type="submit" value="Gửi đi">
</form>
<p>Nếu bạn nhấn nút "Gửi đi", dữ liệu của biểu mẫu sẽ gửi tới trang "/action_page.php".</p>
</body>
</html>

Phần tử <form>
Phần tử HTML <form> xác định một biểu mẫu dùng để thu thập thông tin người dùng nhập vào.
<form>
.
form elements
.
</form>
Một biểu mẫu HTML bao gồm các phần tử form.
Các phần tử form là các kiểu phần tử nhập khác nhau như trường nhập văn bản, hộp kiểm, nút radio, nút gửi,v.v…
Phần tử <input>
Phần tử <input> là phần tử form quan trọng nhất
Phần tử input có thể được hiển thị bằng nhiều cách khác nhau, tùy thuộc vào thuộc tính type.
Bảng tham khảo
|
Type |
Description |
|
<input type="text"> |
Xác định trường nhập văn bản trên một dòng |
|
<input type="radio"> |
Xác định các nút radio (để chọn một trong nhiều lựa chọn) |
|
<input type="submit"> |
Xác định nút gửi (để gửi biểu mẫu) |
Trường nhập văn bản
<input type="text"> Xác định trường nhập văn bản trên một dòng
Ví dụ
<form>
First name:<br>
<input type="text" name="firstname"><br>
Last name:<br>
<input type="text" name="lastname">
</form>
Note: Bản thân form sẽ không hiển thị, và chiều rộng mặc định của trường nhập văn bản là 20 ký tự.
Trường nhập nút radio
<input type="radio"> Xác định một nút radio.
Các nút radio cho phép người dùng chọn MỘT trong số các lựa chọn giới hạn.
Nút Submit (Gửi đi)
<input type="submit"> xác định một nút để gửi dữ liệu biểu mẫu tới bộ xử lý biểu mẫu.
Bộ xử lý biểu mẫu thường là một trang server với script để xử lý dữ liệu đầu vào.
Bộ xử lý biểu mẫu được xác định trong thuộc tính action của form.
Ví dụ
<form action="/action_page.php">
First name:<br>
<input type="text" name="firstname" value="Mickey"><br>
Last name:<br>
<input type="text" name="lastname" value="Mouse"><br><br>
<input type="submit" value="Submit">
</form>
Thuộc tính action
Thuộc tính action xác định một hành động sẽ được thực thi khi biểu mẫu được gửi đi.
Thông thường dữ liệu biểu mẫu được gửi tới một trang trên server khi người dùng nhấn nút gửi đi.
Ở ví dụ trên, dữ liệu biểu mẫu được gửi tới một trang trên server là “/action_page.php”. Trang này chứa các đoạn script bên máy chủ để xử lý dữ liệu form.
Nếu thuộc tính action bị bỏ qua, thì dữ liệu gửi tới trang hiện tại.
Thuộc tính target
Thuộc tính target chỉ ra kết quả gửi đi sẽ được mở ra ở một cửa sổ trình duyệt mới, một khung, hoặc cửa sổ hiện tại.
Giá trị mặc định là “_self” nghĩa là biểu mẫu sẽ được gửi đi ở cửa sổ hiện tại.
Để khiến kết quả biểu mẫu mở ra ở một cửa sổ trình duyệt mới, ta dùng giá trị “_blank”.
Ví dụ
<form action="/action_page.php" target="_blank">
Hoặc một số giá trị hợp lệ khác là “_parent”, “_top”, hoặc tên một thẻ iframe.
Thuộc tính method
Thuộc tính method chỉ ra phương thức HTTP (GET hoặc POST) sẽ được sử dụng khi gửi dữ liệu biểu mẫu:
Ví dụ
<form action="/action_page.php" method="get">
Hoặc
<form action="/action_page.php" method="post">
Khi nào thì dùng GET?
Method mặc định khi gửi dữ liệu form là GET.
Tuy nhiên, khi GET được sử dụng, dữ liệu form được gửi đi sẽ hiển thị trên ô địa chỉ của trang
/action_page.php?firstname=Mickey&lastname=Mouse
Lưu ý về GET
- Thêm dữ liệu form vào URL theo cặp tên/giá trị
- Độ dài của URL là có giới hạn (khoảng 3000 ký tự)
- Không bao giờ sử dụng GET để gửi dữ liệu nhạy cảm (nó sẽ hiển thị trên URL)
- Hữu ích cho việc gửi biểu mẫu khi người dùng muốn dánh dấu kết quả
- GET tốt hơn cho các dữ liệu không cần bảo mật như chuỗi truy vấn trên Google
Khi nào thì dùng POST?
Luôn sử dụng POST nếu dữ liệu biểu mẫu bao gồm thông tin nhạy cảm, hoặc thông tin cá nhân. Phương thức POST không hiển thị dữ liệu form được gửi khi trên ô địa chỉ trang
Lưu ý về POST
- POST không có giới hạn về kích thước, và có thể được sử dụng để gửi một lượng lớn dữ liệu.
- Việc gửi biểu mẫu với POST không thể bị dánh dấu.
Thuộc tính name
Mỗi trường nhập phải có một thuộc tính name để được gửi đi
Nếu thuộc tính name bị bỏ qua, dữ liệu của trường nhập đó sẽ không được gửi
Ví dụ sau chỉ gửi đi trường nhập “Last name”.
<form action="/action_page.php">
First name:<br>
<input type="text" value="Mickey"><br>
Last name:<br>
<input type="text" name="lastname" value="Mouse"><br><br>
<input type="submit" value="Submit">
</form>
Nhóm dữ liệu form với <fieldset>
Phần tử <fieldset> được sử dụng để nhóm các dữ liệu liên quan trong một biểu mẫu
Phần tử <legend> xác định tiêu đề cho phần tử <fieldset>
Ví dụ
<form action="/action_page.php">
<fieldset>
<legend>Personal information:</legend>
First name:<br>
<input type="text" name="firstname" value="Mickey"><br>
Last name:<br>
<input type="text" name="lastname" value="Mouse"><br><br>
<input type="submit" value="Submit">
</fieldset>
</form>
Bảng tham khảo
|
Thuộc tính |
Mô tả |
|
accept-charset |
Chỉ ra bộ ký tự được sử dụng trong biểu mẫu được gửi đi (mặc định: bộ ký tự của trang) |
|
action |
Chỉ ra địa chỉ để gửi biểu mẫu (mặc định: trang đang gửi) |
|
autocomplete |
Chỉ ra trình duyệt nên tự hoàn thiện biểu mẫu (mặc định:on) |
|
enctype |
Chỉ ra mã hóa của dữ liệu được gửi (mặc định: mã hóa URL) |
|
method |
Chỉ ra phương thức HTTP được sử dụng để gửi biểu mẫu (mặc định:GET) |
|
name |
Chỉ ra một tên được sử dụng để xác định biểu mẫu (Với DOM sử dụng: document.forms.name) |
|
novalidate |
Chỉ ra không nên xác thực biểu mẫu qua trình duyệt |
|
target |
Chỉ ra đích của địa chỉ trong thuộc tính action (mặc định:_self) |
Trích nguồn từ: https://www.w3schools.com/html/html_forms.asp
Bài viết liên quan

HTML Youtube Videos
Tìm hiểu cách nhúng video Youtube vào trang HTML
Đọc thêm

Âm thanh trong HTML5
Tìm hiểu về cách thêm âm thanh vào trang HTML
Đọc thêm

Multimedia trong HTML
Tìm hiểu về multimedia, và các định dạng được hỗ trợ bởi chuẩn HTML5
Đọc thêm


Quy ước và phong cách viết HTML5
Hướng dẫn bạn tạo cho mình một phong cách viết mã phù hợp với các chuẩn HTML5. Giúp mã nguồn của bạn gọn gàng, sạch sẽ và đúng định dạng.
Đọc thêm
Chuyển đổi sang HTML5
Tìm hiểu cách để chuyển đổi từ HTML4 sang HTML5
Đọc thêm
Các phần tử ngữ nghĩa trong HTML5
Tìm hiểu về các phần tử ngữ nghĩa trong HTML5
Đọc thêm