Hình ảnh trong HTML

Hình ảnh có thể giúp thiết kế và giao diện web bắt mắt, trực quan hơn.
.png)
Cú pháp để thêm hình ảnh
Trong HTML, hình ảnh được xác định bằng thẻ <img>.
Thẻ <img> là thẻ rỗng, nó chỉ bao gồm các thuộc tính và không có thẻ đóng.
Thuộc tính src chỉ ra URL (địa chỉ web/đường dẫn) của ảnh.
<img src="url">
Thuộc tính alt
Thuộc tính alt cung cấp văn bản thay thế cho hình ảnh, nếu người dùng không thể xem ảnh (mạng chậm,lỗi đường dẫn ảnh, hoặc nếu người dùng sử dụng trình đọc màn hình).
Giá trị của thuộc tính alt nên mô tả hình ảnh:
Ví dụ
<img src="img_chania.jpg" alt="Flowers in Chania">
Note: Thuộc tính alt là cần thiết. Một trang web không thể xác thực chính xác nếu không có thuộc tính này.
Kích thước của ảnh – Chiều rộng và Chiều cao
Bạn có thể sử dụng thuộc tính style để chỉ ra chiều rộng và chiều cao của ảnh.
Ví dụ
<img src="img_girl.jpg" alt="Girl in a jacket" style="width:500px;height:600px;">
Một cách khác là bạn có thể sử dụng thuộc tính width và height:
Ví dụ
<img src="img_girl.jpg" alt="Girl in a jacket" width="500" height="600">
Thuộc tính width và height luôn xác định chiều rộng và chiều cao bằng đơn vị pixel.
Dùng thuộc tính width và height hay style?
Các thuộc tính width,height, và style đều hợp lệ trong HTML5.
Tuy nhiên, khuyến khích sử dụng thuộc tính style. Để tránh CSS làm thay đổi kích thước của ảnh:
Ví dụ
<!DOCTYPE html>
<html>
<head>
<style>
img {
width: 100%;
}
</style>
</head>
<body>
<img src="html5.gif" alt="HTML5 Icon" width="128" height="128">
<img src="html5.gif" alt="HTML5 Icon" style="width:128px;height:128px;">
</body>
</html>
Hình ảnh được đặt trong thư mục khác
Nếu không được chỉ định, trình duyệt sẽ tìm ảnh trong cùng thư mục với trang web.
Tuy nhiên, thông thường bạn sẽ lưu ảnh trong một thư mục riêng. Vậy nên bạn phải viết kèm tên thư mục trong thuộc tính src:
Ví dụ
<img src="/images/html5.gif" alt="HTML5 Icon" style="width:128px;height:128px;">
Hình ảnh trên máy chủ khác
Một số trang web lưu trữ hình ảnh của họ trên server riêng.
Thực ra bạn có thể truy cập hình ảnh trên mọi địa chỉ web:
Ví dụ
<img src="https://www.w3schools.com/images/w3schools_green.jpg" alt="W3Schools.com">
Ảnh động
HTML cho phép dùng ảnh động GIFs:
Ví dụ
<img src="programming.gif" alt="Computer Man" style="width:48px;height:48px;">
Dùng hình ảnh làm liên kết
Để dùng hình ảnh như một liên kết, đặt thẻ <img> bên trong thẻ <a>:
Ví dụ
<a href="default.asp">
<img src="smiley.gif" alt="HTML tutorial" style="width:42px;height:42px;border:0;">
</a>
Note: Thêm thuộc tính border:0; để ngăn trình duyệt IE9(hoặc cũ hơn) hiển thị đường viền bao quanh ảnh (khi dùng hình ảnh như một liên kết).
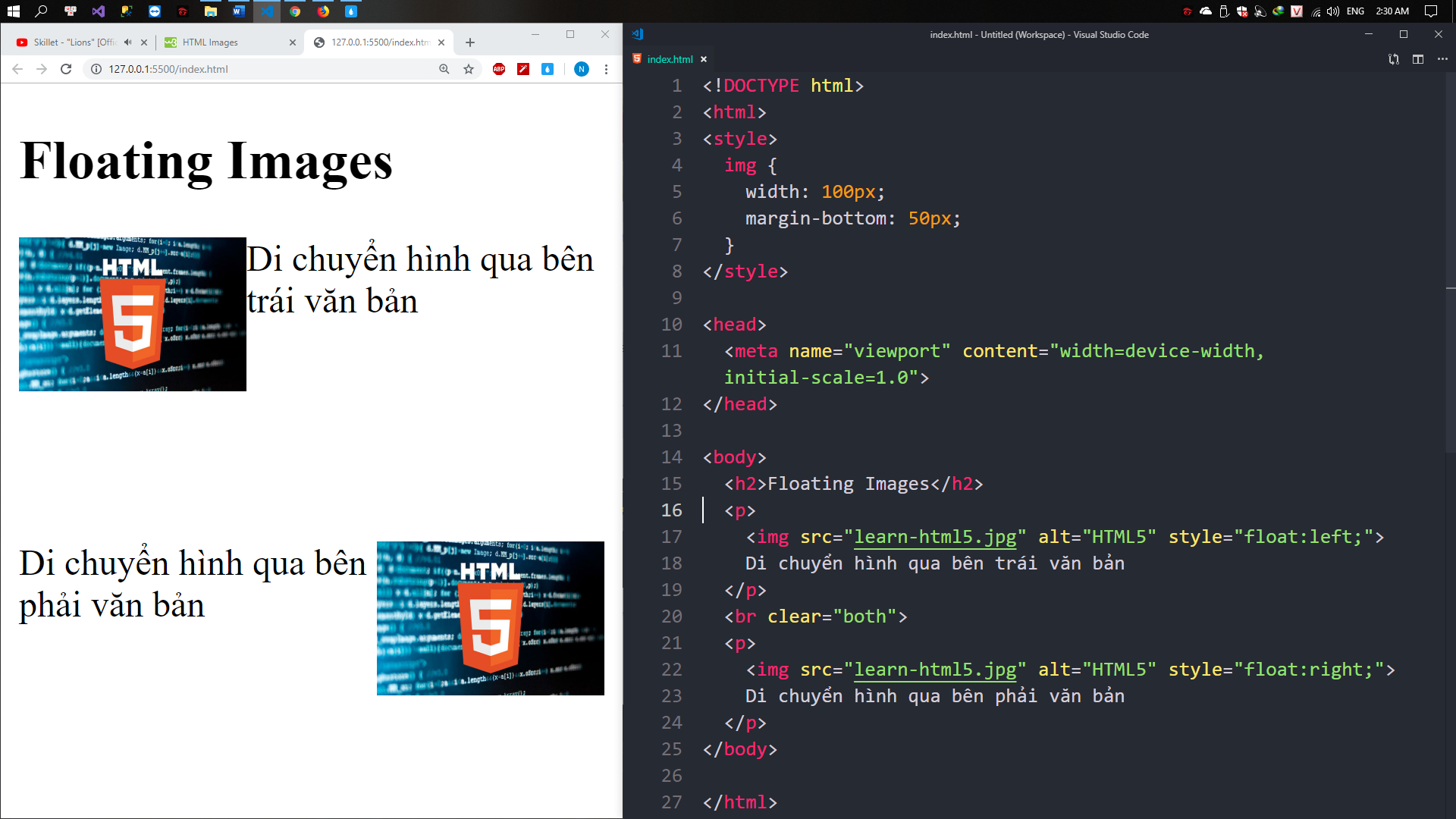
Di chuyển ảnh
Sử dụng thuộc tính CSS float để chuyển ảnh qua bên trái, hoặc bên phải văn bản.
Ví dụ
<p><img src="smiley.gif" alt="Smiley face" style="float:right;width:42px;height:42px;">
The image will float to the right of the text.</p>
<p><img src="smiley.gif" alt="Smiley face" style="float:left;width:42px;height:42px;">
The image will float to the left of the text.</p>

Bản đồ ảnh
Thẻ <map> xác định một bản đồ ảnh. Bản đồ đồ ảnh là một hình ảnh với các khu vực có thể click.
Trong hình dưới cho phép bạn click vào hình máy tính, điện thoại và tách coffee để chuyển tới liên kết tương ứng.
Ví dụ
<img src="workplace.jpg" alt="Workplace" usemap="#workmap">
<map name="workmap">
<area shape="rect" coords="34,44,270,350" alt="Computer" href="computer.htm">
<area shape="rect" coords="290,172,333,250" alt="Phone" href="phone.htm">
<area shape="circle" coords="337,300,44" alt="Coffee" href="coffee.htm">
</map>
Thuộc tính name của thẻ <map> liên kết với thẻ <img> sử dụng bản đồ ảnh để tạo nên một mối quan hệ giữa hình ảnh và bản đồ ảnh.
Phần tử <map> bao gồm một số thẻ <area>, chúng xác định khu vực có thể click trên bản đồ ảnh.
Ảnh nền
Để thêm ảnh nền cho một phần tử HTML, ta dùng thuộc tính CSS background-image:
Ví dụ: Để thêm ảnh nền cho một trang web, sử dụng thuộc tính background-image cho phần tử body.
<body style="background-image:url('clouds.jpg');">
<h2>Background Image</h2>
</body>
Phần tử <picture>
HTML5 đã giới thiệu phần tử <picture> để tăng tính linh hoạt khi chỉ định tài nguyên ảnh.
Phần tử <picture> bao gồm một số phần tử <source>, mỗi phần tử này tham chiếu đến một nguồn ảnh khác nhau. Bằng cách này, trình duyệt có thể chọn hình ảnh phù hợp nhất với chế độ xem và/hoặc thiết bị hiện tại.
Mỗi phần tử <source> có các thuộc tính mô tả hình ảnh của chúng khi nào ảnh đó là thích hợp nhất.
Trình duyệt sẽ sử dụng phần tử <source> đầu tiên khớp với giá trị thuộc tính, và bỏ qua những phần tử <source> theo sau đó.
Ví dụ sau sẽ hiển thị ảnh 1 khi cửa sổ trình duyệt(khung nhìn) tối thiểu 650 pixel, ảnh 2 khi khung nhìn tối thiểu 465 pixel(nhưng < 650 pixel). Nếu khung nhìn nhỏ hơn 465 pixel thì sẽ hiển thị ảnh 3.
Ví dụ
<picture>
<source media="(min-width: 650px)" srcset="anh1.jpg">
<source media="(min-width: 465px)" srcset="anh2.jpg">
<img src="anh3" alt="picture" style="width:auto;">
</picture>
Note: Luôn xác định phần tử <img> là phần tử con cuối cùng của phần tử <picture>. Phần tử <img> được sử dụng bởi trình duyệt không hỗ trợ phần tử <picture>, hoặc không có thẻ <source> nào phù hợp.
Trình đọc màn hình HTML
Trình đọc màn hình là một chương trình phần mềm đọc mã HTML, chuyển đổi văn bản, và cho phép người dùng “nghe” được nội dung. Trình đọc màn hình rất hữu ích cho những người khiếm thị hoặc khuyết tật học tập.
Tổng kết chương
- Dùng phần tử <img> để xác định một hình ảnh
- Dùng thuộc tính src để xác định URL (đường dẫn) cho ảnh
- Dừng thuộc tính alt để xác định văn bản thay thế cho hình ảnh, nếu ảnh không thể hiển thị
- Dùng thuộc tính width và height để xác định kích thước của ảnh
- Dùng thuộc tính width và height của CSS để xác định kích thước của ảnh (cách khác)
- Dùng thuộc tính float để di chuyển ảnh
- Dùng phần tử <map> để xác định bản đồ ảnh
- Dùng phần tử <area> để xác định vùng có thể click trên bản đồ ảnh
- Dùng thuộc tính usemap của phần tử <img> để liên kết tới một bản đồ ảnh
- Dùng phần tử <picture> để hiển thị các hình ảnh khác nhau cho các thiết bị tương ứng.
Note: Tải ảnh sẽ mất thời gian. Những ảnh lớn có thể khiến trang web của bạn bị chậm. Hãy sử dụng hình ảnh một cách cẩn thận
Bảng tham khảo
|
Thẻ |
Mô tả |
|
<img> |
Xác định một hình ảnh |
|
<map> |
Xác định một bản đồ ảnh |
|
<area> |
Xác định vùng có thể click trong bản đồ ảnh |
|
<picture> |
Xác định một bộ chứa cho nhiều tài nguyên ảnh |
Trích nguồn từ: https://www.w3schools.com/html/html_images.asp
Bài viết liên quan

HTML Youtube Videos
Tìm hiểu cách nhúng video Youtube vào trang HTML
Đọc thêm

Âm thanh trong HTML5
Tìm hiểu về cách thêm âm thanh vào trang HTML
Đọc thêm

Multimedia trong HTML
Tìm hiểu về multimedia, và các định dạng được hỗ trợ bởi chuẩn HTML5
Đọc thêm


Quy ước và phong cách viết HTML5
Hướng dẫn bạn tạo cho mình một phong cách viết mã phù hợp với các chuẩn HTML5. Giúp mã nguồn của bạn gọn gàng, sạch sẽ và đúng định dạng.
Đọc thêm
Chuyển đổi sang HTML5
Tìm hiểu cách để chuyển đổi từ HTML4 sang HTML5
Đọc thêm
Các phần tử ngữ nghĩa trong HTML5
Tìm hiểu về các phần tử ngữ nghĩa trong HTML5
Đọc thêm