Tiêu đề trong HTML

Các tiêu đề được xác định bằng các thẻ <h1> đến <h6>.
<h1> xác định tiêu đề quan trọng nhất. <h6> xác định tiêu đề ít quan trọng nhất.
Ví dụ
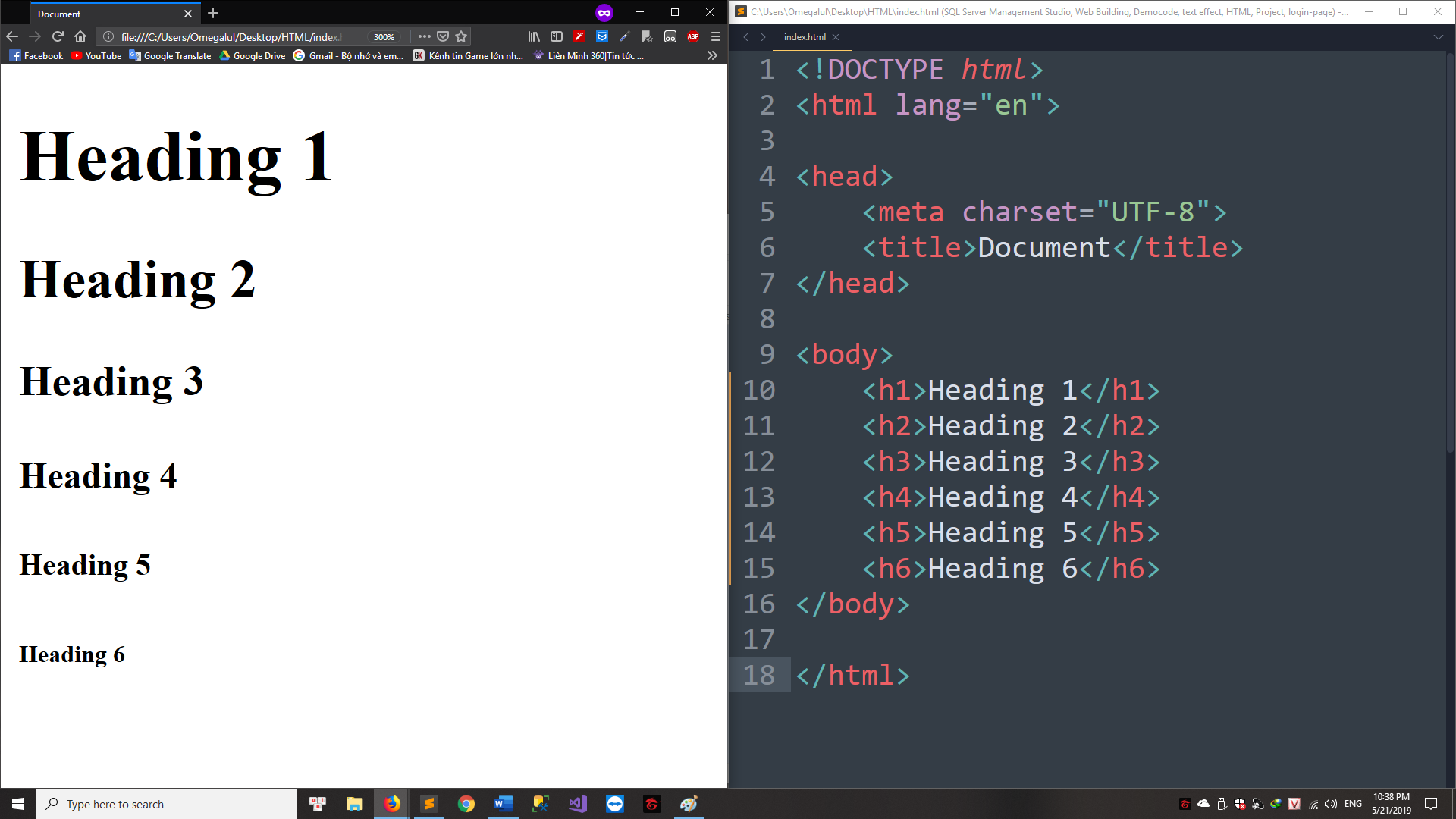
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>

Ghi chú: Trình duyệt tự động thêm một chút khoảng trống(thêm lề) phía trước và sau một tiêu đề.
Tiêu đề rất quan trọng
Các công cụ tìm kiếm sử dụng các tiêu đề để lập chỉ mục cấu trúc và nội dung của các trang web của bạn.
Người dùng đọc lướt các trang của bạn bằng các tiêu đề của nó. Điều quan trọng là sử dụng các tiêu đề để hiển thị cấu trúc tài liệu.
Các tiêu đề <h1> nên được sử dụng cho các tiêu đề chính, tiếp theo là các tiêu đề <h2>, sau đó các tiêu đề <h3> ít quan trọng hơn, v.v.
Lưu ý: Chỉ sử dụng các tiêu đề HTML cho các tiêu đề. Đừng sử dụng các tiêu đề để làm cho văn bản LỚN hoặc in đậm.
Tiêu đề lớn hơn
Mỗi tiêu đề HTML có kích thước mặc định. Tuy nhiên, bạn có thể chỉ định kích thước cho bất kỳ tiêu đề nào bằng thuộc tính style, sử dụng thuộc tính font-size CSS:
Ví dụ
<h1 style="font-size:60px;">Heading 1</h1>
Đường gạch ngang
Thẻ <hr> xác định ngắt theo chủ đề trong trang HTML và thường được hiển thị dưới dạng đường gạch ngang.
Phần tử <hr> được sử dụng để phân tách nội dung (hoặc xác định thay đổi) trong trang HTML
Ví dụ
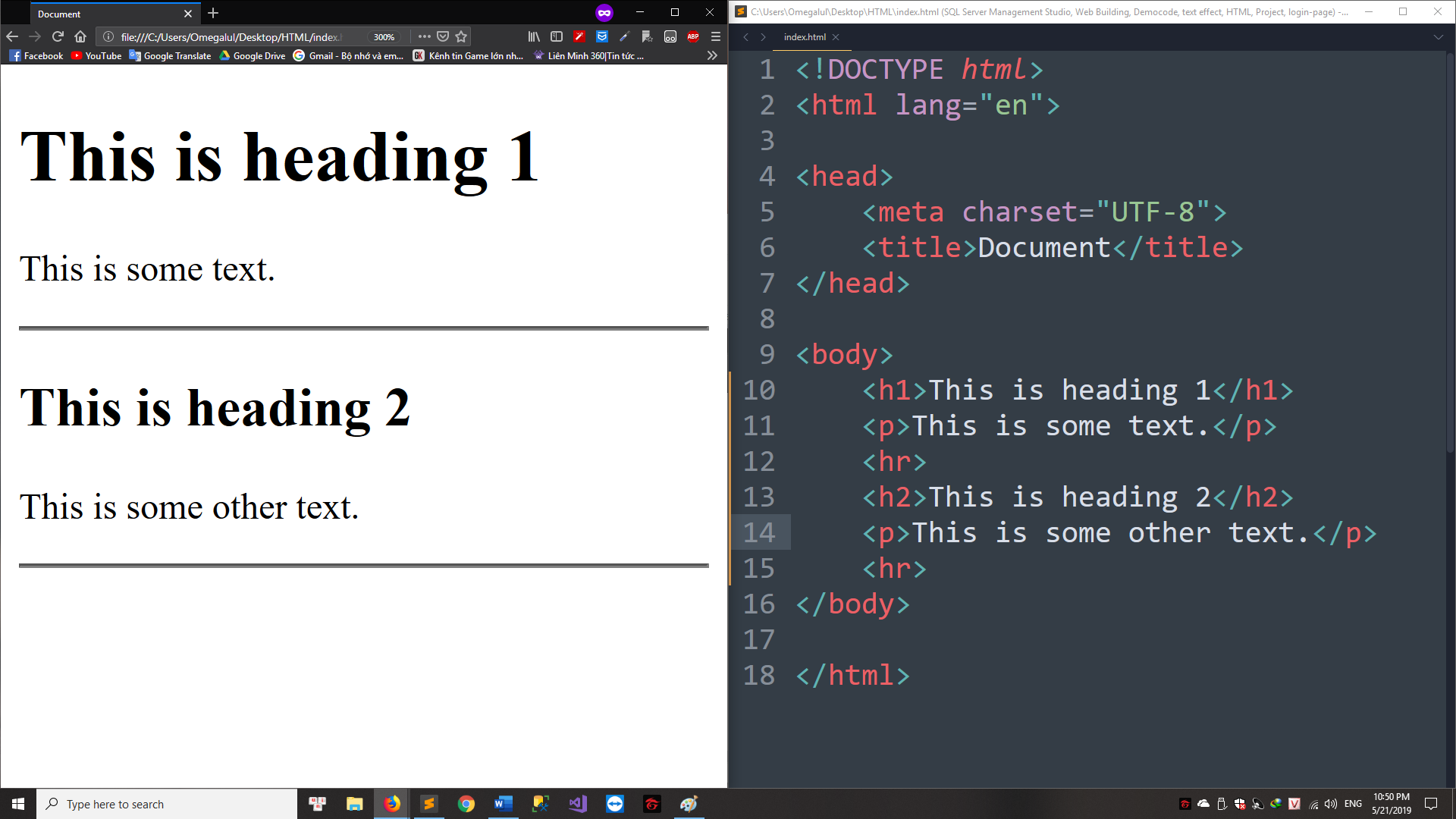
<h1>This is heading 1</h1>
<p>This is some text.</p>
<hr>
<h2>This is heading 2</h2>
<p>This is some other text.</p>
<hr>

Phần tử <head> HTML
Phần tử <head> HTML không liên quan gì đến các tiêu đề HTML.
Phần tử <head> là một vùng chứa siêu dữ liệu(metadata). Siêu dữ liệu HTML là dữ liệu về tài liệu HTML. Siêu dữ liệu không được hiển thị.
Phần tử <head> được đặt giữa thẻ <html> và thẻ <body>
Ví dụ
<head>
<title>My First HTML</title>
<meta charset="UTF-8">
</head>
Lưu ý: Siêu dữ liệu thường dùng để xác định tiêu đề tài liệu, bộ ký tự, định kiểu CSS, links, scripts, và các thông tin meta khác.
Cách để xem mã nguồn trang HTML:
Nhấp chuột phải vào trang và chọn “View page source”(Chrome) hoặc “View source”(IE) sẽ mở ra một cửa sổ chứa mã nguồn HTML của trang. Phím tắt để xem nguồn trang là “Ctrl+U”
Cách kiểm tra phần tử:
Nhấp chuột phải vào một phần tử, chọn “Inspect” hoặc “Inspect Element” để xem cấu tạo phần tử. Ở đây bạn có thể chỉnh sửa HTML hoặc CSS. Phím tắt để kiểm tra phần tử là “Ctrl+Shift+C”
Bảng tham khảo
|
Thẻ |
Mô tả |
|
<html> |
Xác định phần tử gốc của tài liệu HTML |
|
<body> |
Xác định phần thân tài liệu |
|
<head> |
Một bộ chứa cho mọi phần tử head (title,scripts,style,meta,v.v…) |
|
<h1> đến <h6> |
Xác định các tiêu đề |
|
<hr> |
Xác định sự thay đổi theo chủ đề trong nội dung |
Trích nguồn từ: https://www.w3schools.com/html/html_headings.asp
Bài viết liên quan

HTML Youtube Videos
Tìm hiểu cách nhúng video Youtube vào trang HTML
Đọc thêm

Âm thanh trong HTML5
Tìm hiểu về cách thêm âm thanh vào trang HTML
Đọc thêm

Multimedia trong HTML
Tìm hiểu về multimedia, và các định dạng được hỗ trợ bởi chuẩn HTML5
Đọc thêm


Quy ước và phong cách viết HTML5
Hướng dẫn bạn tạo cho mình một phong cách viết mã phù hợp với các chuẩn HTML5. Giúp mã nguồn của bạn gọn gàng, sạch sẽ và đúng định dạng.
Đọc thêm
Chuyển đổi sang HTML5
Tìm hiểu cách để chuyển đổi từ HTML4 sang HTML5
Đọc thêm
Các phần tử ngữ nghĩa trong HTML5
Tìm hiểu về các phần tử ngữ nghĩa trong HTML5
Đọc thêm