Các thuộc tính HTML

Các thuộc tính cung cấp thông tin bổ sung về phần tử HTML.
HTML Attributes (Các thuộc tính)
- Mọi phần tử HTML đều có thể có các thuộc tính.
- Các thuộc tính cung cấp thông tin bổ sung về một phần tử.
- Các thuộc tính luôn được chỉ ra ở thẻ mở.
- Các thuộc tính thường xuất hiện dưới dạng cặp tên/giá trị như: tên=”giá trị”
Thuộc tính href
Các liên kết (links) được xác định bằng thẻ <a>. Địa chỉ liên kết được chỉ ra trong thuộc tính href:
Ví dụ
<a href="https://www.tedu.com.vn">This is a link</a>
Bạn sẽ được tìm hiểu thêm về các liên kết và thẻ <a> ở phần sau.
Thuộc tính src
Các hình ảnh được xác định bằng thẻ <img>.
Tên của nguồn ảnh (đường dẫn tới ảnh) được chỉ ra trong thuộc tính src:
Thuộc tính width và height
Trong HTML, hình ảnh có các thuộc tính về kích thước, chúng chỉ ra chiều rộng và chiều cao của ảnh.
Ví dụ
<img src="img_girl.jpg" width="500" height="600">
Kích thước của ảnh này được xác định bằng pixels: width=”500” nghĩa là ảnh rộng 500 pixel.
Thuộc tính alt
Thuộc tính alt xác định một văn bản thay thế sẽ được sử dụng, khi hình ảnh không hiển thị được.
Giá trị của thuộc tính alt có thể được đọc bởi trình đọc màn hình. Bằng cách này, một người có thể “nghe” được trang web, ví dụ như người có thị lực bị suy yếu.
Thuộc tính alt cũng hữu ích khi hình ảnh không tồn tại.
Ví dụ
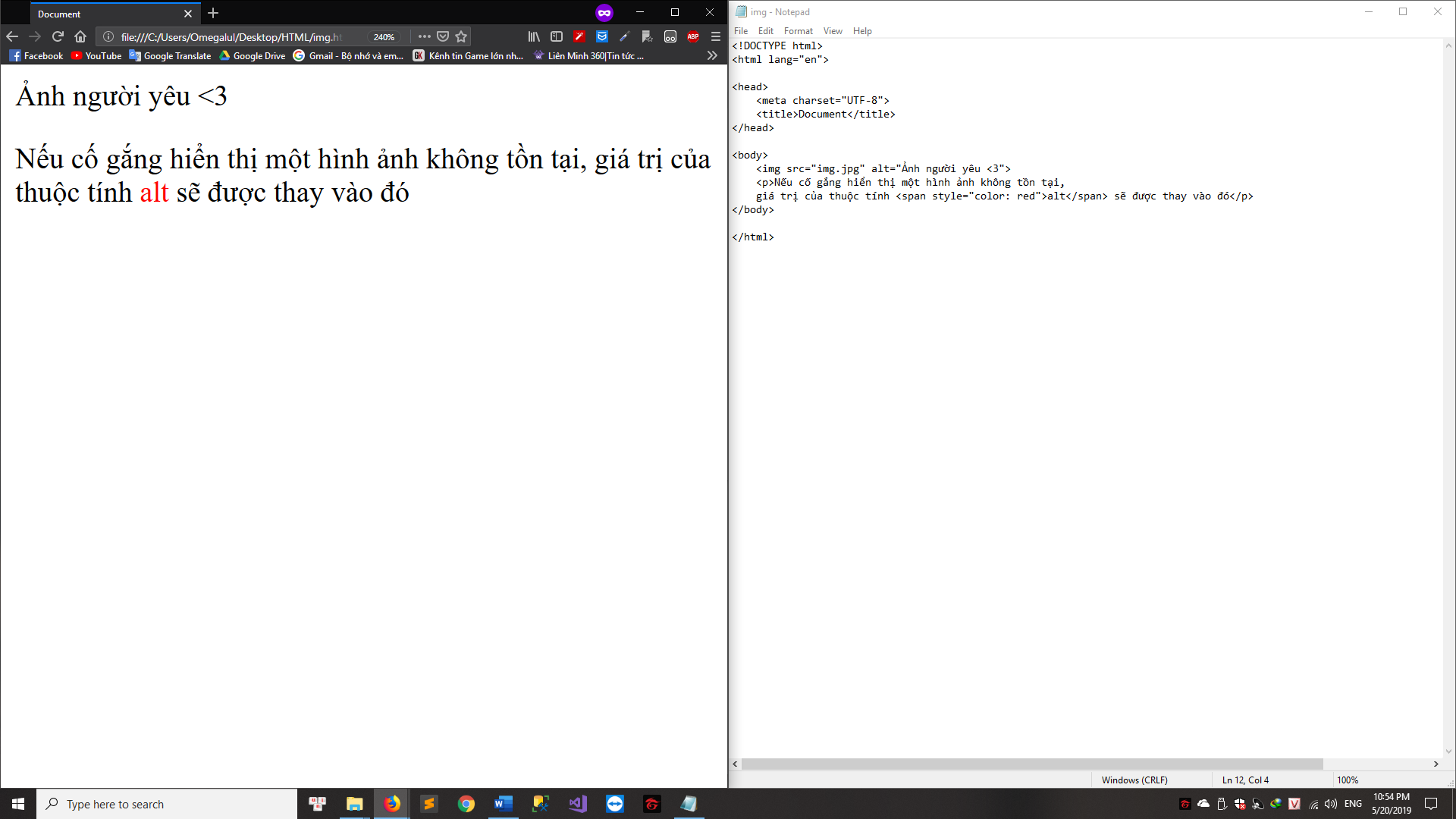
Cùng xem thử nếu chúng ta cố gắng hiển thị một hình ảnh không tồn tại

Thuộc tính style
Thuộc tính style được sử dụng để xác định kiểu dáng của một phần tử như màu sắc, kiểu font, cỡ chữ, v.v…
Ví dụ
<p style="color:red">I am a paragraph</p>
Bạn sẽ được tìm hiểu thêm về định kiểu ở phần sau của khóa HTML, và khóa CSS.
Thuộc tính lang
Ngôn ngữ của tài liệu có thể được khai báo trong thẻ <html>.
Ngôn ngữ được khai báo với thuộc tính lang
Khai báo một ngôn ngữ là quan trọng cho các ứng dụng trợ năng (trình đọc màn hình) và bộ máy tìm kiếm:
<!DOCTYPE html>
<html lang="en-US">
<body>
...
</body>
</html>
Hai ký tự đâu tiên chỉ ra ngôn ngữ (en), nếu có một phương ngữ, dùng thêm hai ký tự (US). Ở ví dụ này là ngôn ngữ Anh-Mỹ.
Thuộc tính title
Ở đây, thuộc tính title được thêm vào phần tử <p>. Giá trị của thuộc tính title sẽ được hiển thị như một chú thích khi bạn rê chuột lên đoạn văn này.
Ví dụ
<p title="I'm a tooltip">
This is a paragraph.
</p>
Khuyến nghị:
- Dùng thuộc tính chữ thường
Các thuộc tính HTML không phân biệt chữ hoa, chữ thường: TITLE cũng như title.
Tiêu chuẩn HTML5 không yêu cầu thuộc tính chữ thường, nhưng mình khuyến nghị dùng chữ thường trong HTML5 vì đây là quy tắc cho các loại tài liệu chặt chẽ hơn như XHTML. Đây là thói quen tốt giúp bạn có thể dễ dàng làm quen với các kiểu tài liệu khác.
- Trích dẫn giá trị thuộc tính
HTML5 không yêu cầu trích dẫn giá trị thuộc tính, ví dụ thuộc tính href sau có thể được viết mà không cần dấu nháy kép
<a href=https://www.tedu.com.vn>
<a href="https://www.tedu.com.vn">
Nhưng mình khuyến nghị dùng trích dẫn trong HTML5 vì đây là quy tắc cho các loại tài liệu chặt chẽ hơn như XHTML. Và đôi khi việc dùng trích dẫn là cần thiết, ví dụ sau hiển thị thuộc tính title không chính xác vì nó chứa dấu cách
<p title=about Tedu>
Quên dùng nháy kép để trích dẫn giá trị có thể tạo ra các lỗi.
- Dùng nháy đơn hay nháy kép?
Phổ biến nhất là dùng nháy kép để trích dẫn giá trị, nhưng bạn cũng có thể dùng nháy đơn.
Một số trường hợp, nếu giá trị thuộc tính có chứa nháy đơn, thì phải bọc giá trị bằng nháy kép, và ngược lại.
Ví dụ
<p title='John "ShotGun" Nelson'>
Hoặc
<p title="John 'ShotGun' Nelson">
Tổng kết chương
Mọi phần tử HTML đều có các thuộc tính
Thuộc tính title cung cấp thêm thông tin “chú thích”
Thuộc tính href cung cấp thông tin địa chỉ cho liên kết
Thuộc tính width (chiều rộng) và height (chiều cao) chỉ ra kích cỡ của ảnh
Thuộc tính alt cung cấp văn bản cho trình đọc màn hình
Khuyến nghị: Luôn dùng chữ thường cho tên thuộc tính, và nhớ trích dẫn giá trị thuộc tính.
Dưới dây là danh sách theo bảng chữ cái một số thuộc tính thường được dùng trong HTML
|
Thuộc tính |
Mô tả |
|
alt |
Chỉ ra văn bản thay thế cho hình ảnh, khi ảnh không thể hiển thị |
|
disabled |
Chỉ ra phần tử input nên bị vô hiệu hóa |
|
href |
Chỉ ra URL (địa chỉ trang web) cho liên kết |
|
id |
Chỉ ra một id duy nhất cho một phần tử |
|
src |
Chỉ ra URL (đường dẫn) cho hình ảnh |
|
style |
Chỉ ra một kiểu CSS nội tuyến cho phần tử |
|
title |
Chỉ ra thông tin mở rộng về phần tử (được hiển thị như một chú thích) |
Trích nguồn từ: https://www.w3schools.com/html/html_attributes.asp
Tags:
Bài viết liên quan

HTML Youtube Videos
Tìm hiểu cách nhúng video Youtube vào trang HTML
Đọc thêm

Âm thanh trong HTML5
Tìm hiểu về cách thêm âm thanh vào trang HTML
Đọc thêm

Multimedia trong HTML
Tìm hiểu về multimedia, và các định dạng được hỗ trợ bởi chuẩn HTML5
Đọc thêm


Quy ước và phong cách viết HTML5
Hướng dẫn bạn tạo cho mình một phong cách viết mã phù hợp với các chuẩn HTML5. Giúp mã nguồn của bạn gọn gàng, sạch sẽ và đúng định dạng.
Đọc thêm
Chuyển đổi sang HTML5
Tìm hiểu cách để chuyển đổi từ HTML4 sang HTML5
Đọc thêm
Các phần tử ngữ nghĩa trong HTML5
Tìm hiểu về các phần tử ngữ nghĩa trong HTML5
Đọc thêm