Bài 14. Build docker image cho ứng dụng .NET Core

Giới thiệu
Hôm nay, mình sẽ đi qua một ví dụ khác về cách xây dựng một Docker Image cho một ứng dụng .NET Core và chạy nó trên Ubuntu Server. Ứng dụng .NET Core chúng sẽ lấy Source Code từ Github và sau đó sẽ được Build trên trên Docker Image, ứng dụng này dùng thư viện .NET Core để xây dựng ứng dụng Web Application.
Chuẩn bị
Chúng ta sẽ sử dụng source code từ kho lưu trữ docker_netcore. Máy tính của bạn cần phải cài đặt Git, Docker và chạy trên Ubuntu Server.
Bước 1: Cài đặt Docker trên Ubuntu Server (Nếu chưa có)
Trước tiên, chúng ta cần cài đặt Docker trên Ubuntu Server. Chạy các lệnh sau:
sudo apt-get update sudo apt-get install -y docker.io sudo systemctl start docker sudo systemctl enable docker
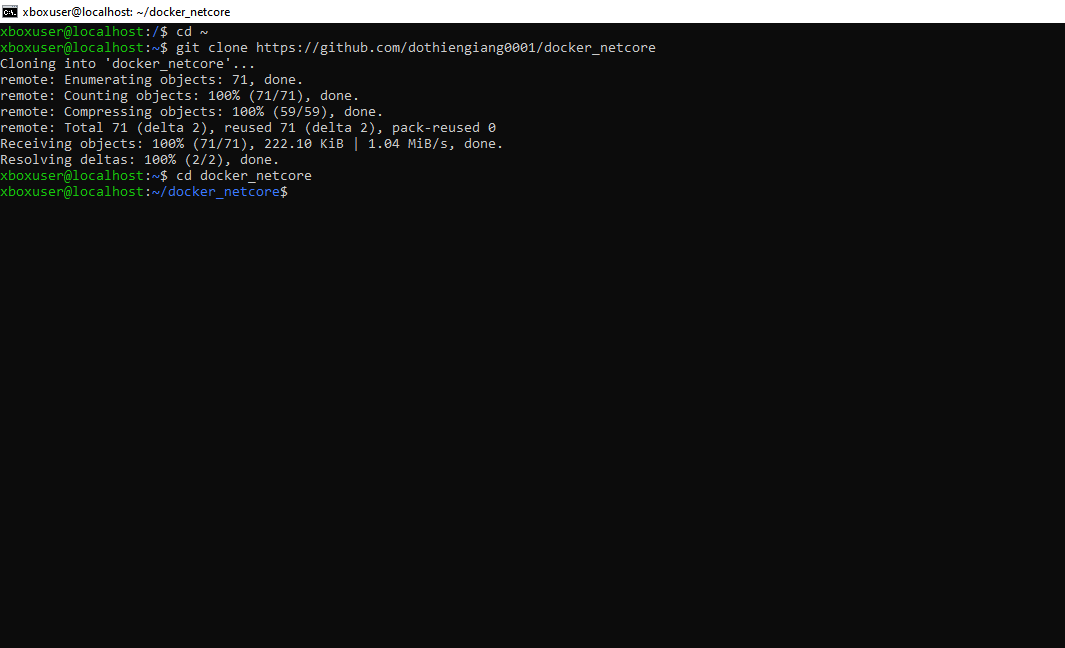
Bước 2: Clone source code từ GitHub
Tiếp theo, chúng ta sẽ clone source code từ kho lưu trữ GitHub.
cd ~ git clone https://github.com/dothiengiang0001/docker_netcore cd docker_netcore
Xây dựng Image
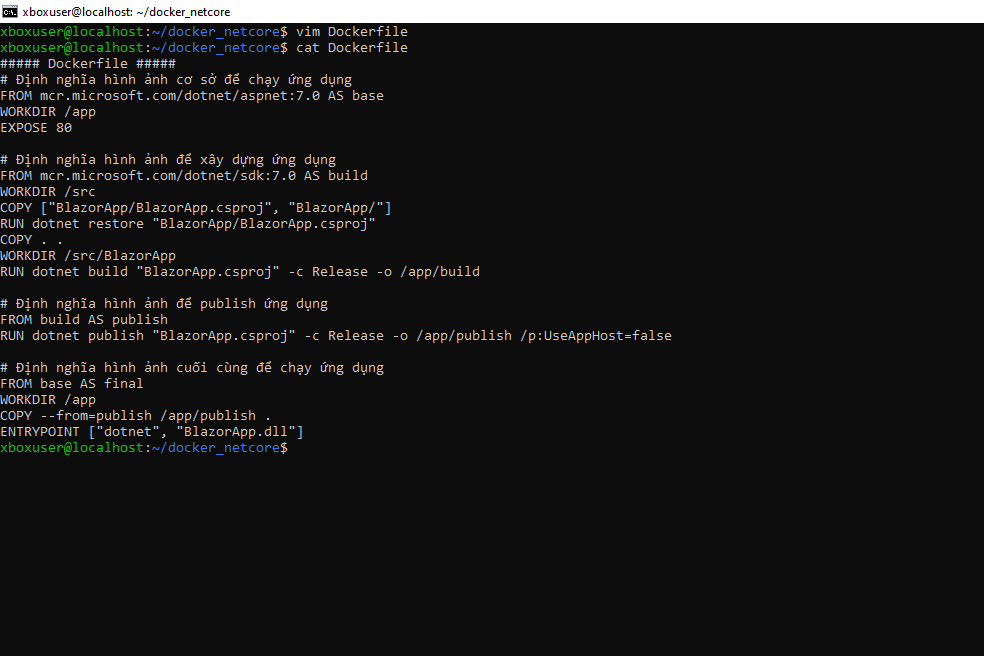
Bước 1: Viết Dockerfile và Nginx Config
- Dockerfile là tệp tin text chứa các chỉ dẫn để Docker Build Image của bạn. Trong thư mục gốc của dự án vừa clone về, tạo một file tên là Dockerfile và thêm vào các dòng sau:
##### Dockerfile ##### # Định nghĩa hình ảnh cơ sở để chạy ứng dụng FROM mcr.microsoft.com/dotnet/aspnet:7.0 AS base WORKDIR /app EXPOSE 80 # Định nghĩa hình ảnh để xây dựng ứng dụng FROM mcr.microsoft.com/dotnet/sdk:7.0 AS build WORKDIR /src COPY ["BlazorApp/BlazorApp.csproj", "BlazorApp/"] RUN dotnet restore "BlazorApp/BlazorApp.csproj" COPY . . WORKDIR /src/BlazorApp RUN dotnet build "BlazorApp.csproj" -c Release -o /app/build # Định nghĩa hình ảnh để publish ứng dụng FROM build AS publish RUN dotnet publish "BlazorApp.csproj" -c Release -o /app/publish /p:UseAppHost=false # Định nghĩa hình ảnh cuối cùng để chạy ứng dụng FROM base AS final WORKDIR /app COPY --from=publish /app/publish . ENTRYPOINT ["dotnet", "BlazorApp.dll"]
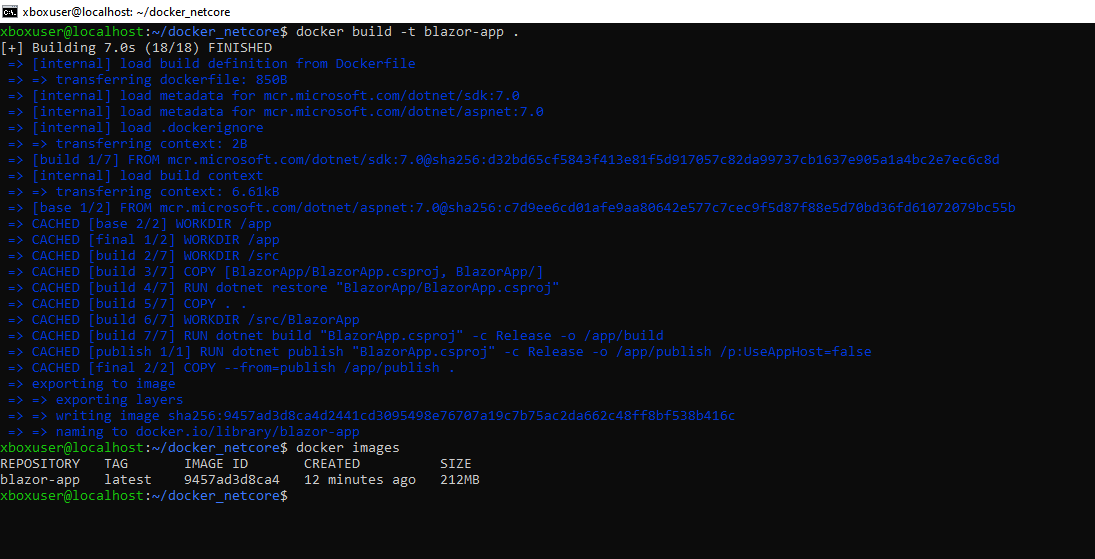
Bước 2: Build Image từ Dockerfile
Chạy lệnh sau để Build Image cho ứng dụng .NET Core:
docker build -t blazor-app .
Lệnh trên sẽ Build một Docker Image với tên blazor-app từ thư mục hiện tại (dấu chấm).
Bước 3: Kiểm tra image
Liệt kê các Image có trong Docker Host:
docker images
Bạn sẽ thấy có Image với tên là blazor-app.
Bước 4: Push image lên Docker Hub (Tùy chọn)
Nếu bạn muốn chia sẻ Docker Image của mình với người khác hoặc deploy trên một server khác, bạn có thể Push Image lên Docker Hub.
1. Đăng nhập vào Docker Hub:
docker login
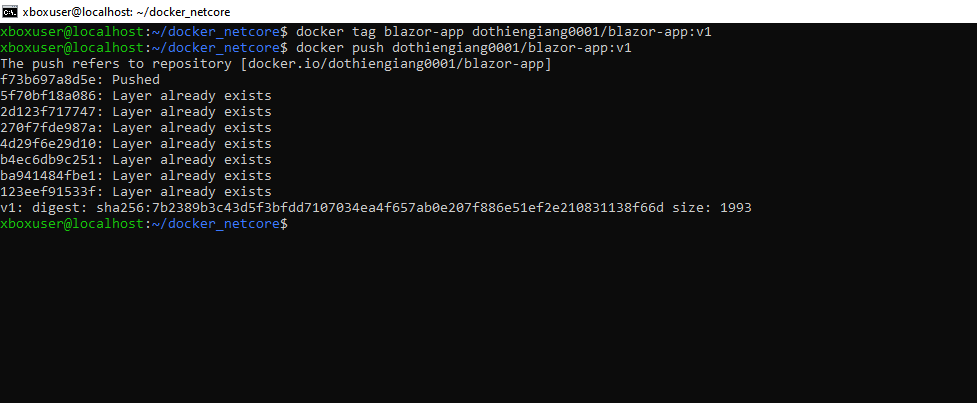
2. Tag Docker image:
# cú pháp docker tag blazor-app <username>/<image_name>:<image_tag> # ví dụ docker tag blazor-app dothiengiang0001/blazor-app:v1
3. Push Docker image lên Docker Hub:
# cú pháp docker push <username>/<image_name>:<image_tag> # ví dụ docker push dothiengiang0001/blazor-app:v1
Thực thi tạo container từ image
Yêu cầu
- Đưa
containerxuống chạy ngầm - Đặt tên cho
containerlàblazor-app:v1 - Tạo cổng kết nối thông từ 80 trên
hostvào cổng 5000 bên trongcontainer
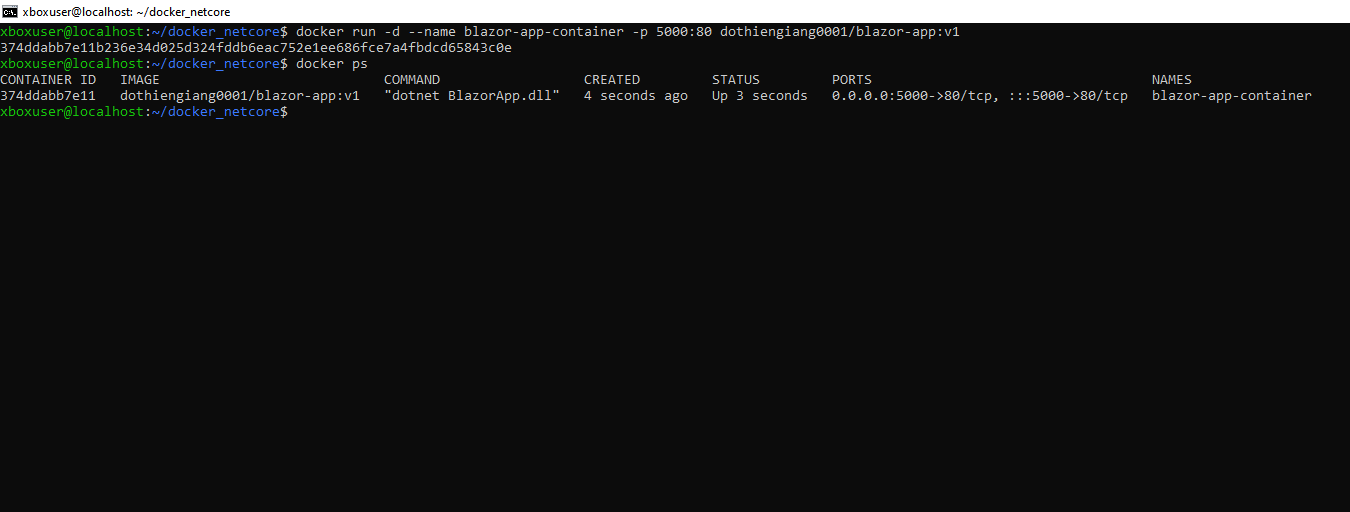
Tạo container từ image đã tạo:
# chạy với tên container tên blazor-app-container qua image dothiengiang0001/blazor-app:v1 docker run -d --name blazor-app-container -p 5000:80 dothiengiang0001/blazor-app:v1 # kiểm tra container docker ps
Test thành quả
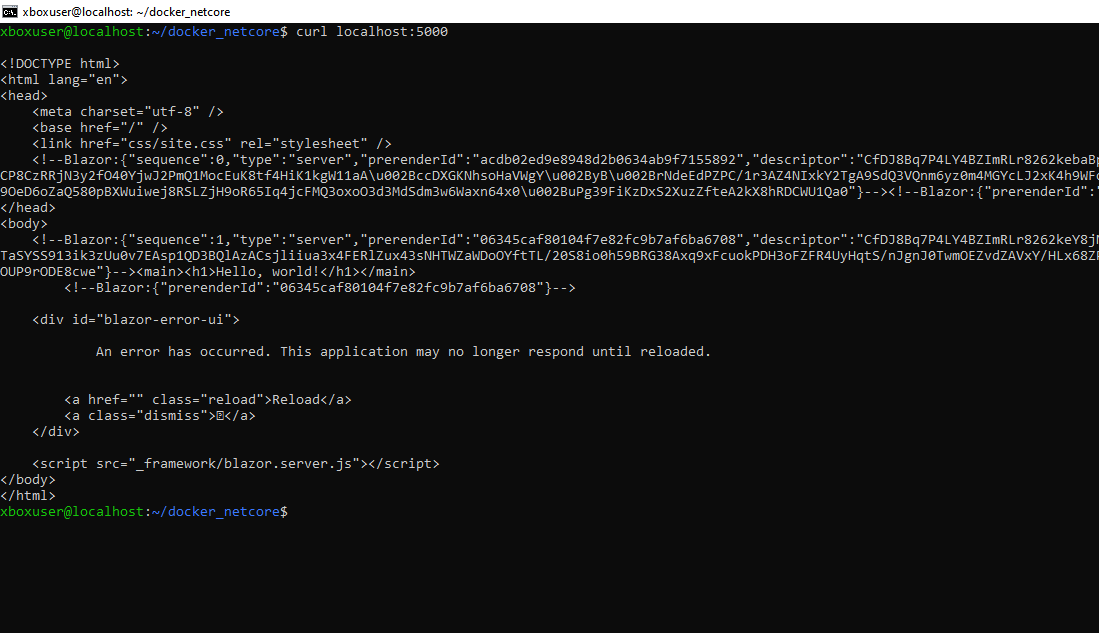
Mở trên Ubuntu bằng lệnh:
curl localhost:5000
Test trên browser google chrome
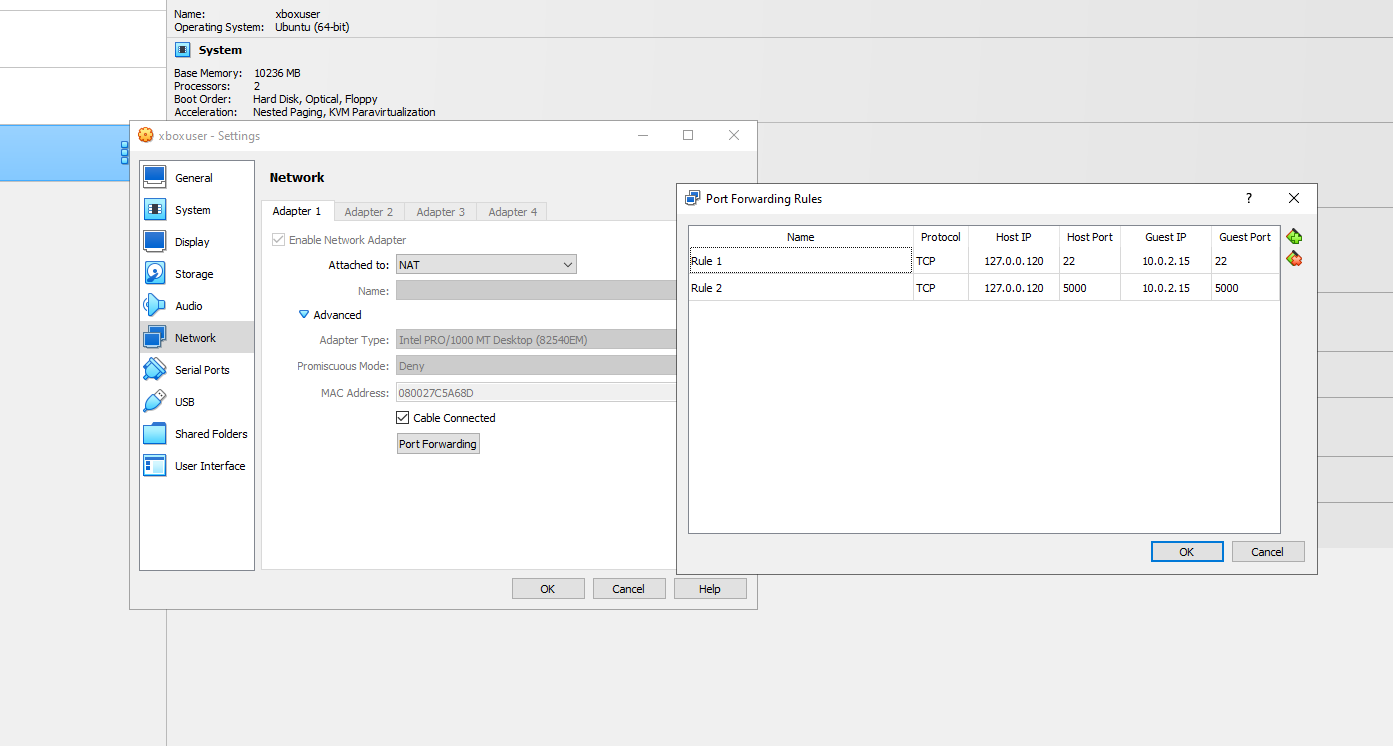
Thực hiện mở cổng kết nối qua Virtual Box:
- Lần này chúng ta mở cổng 5000 expose ra ngoài:
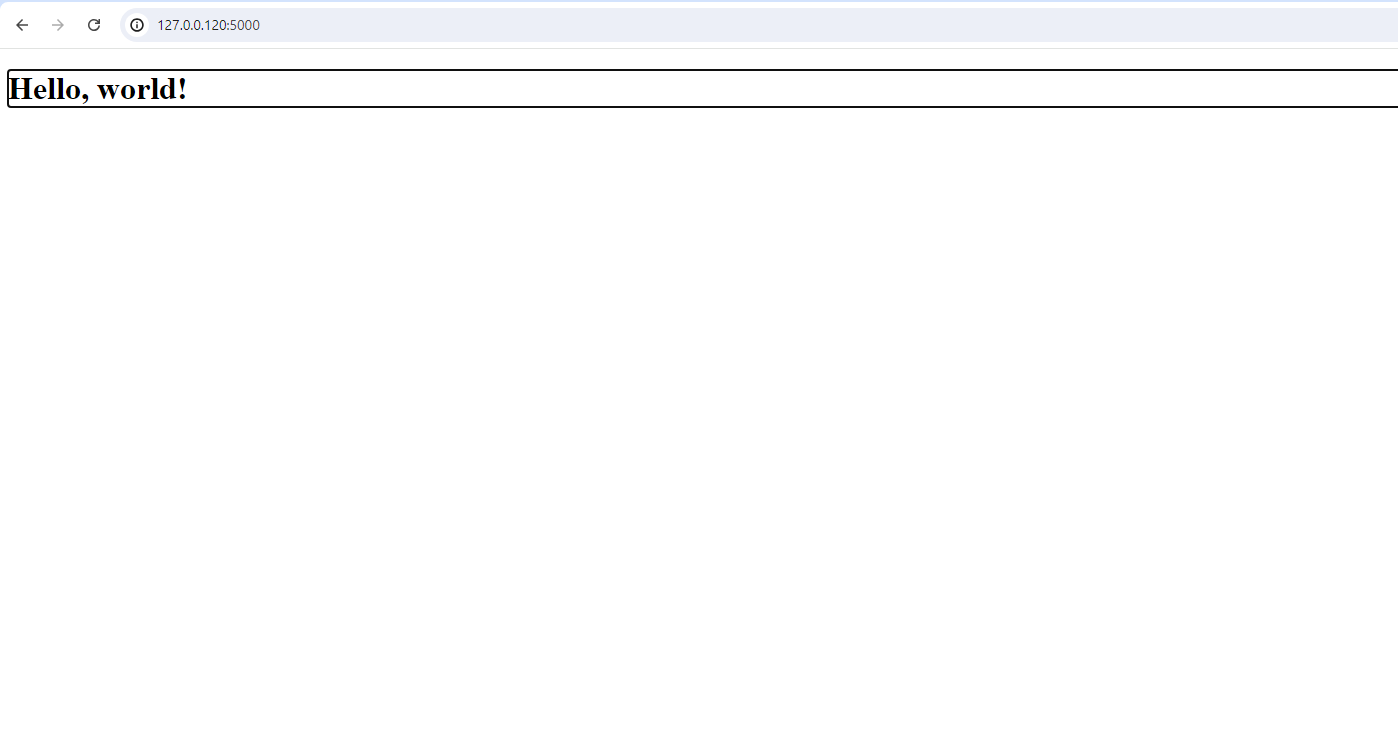
- Trên Google Chrome chúng ta truy cập 127.0.0.120:5000 như thiết lập trên và xem kết quả:
Kết luận
Trong bài viết này, chúng ta đã đi qua quy trình chi tiết để xây dựng và triển khai một ứng dụng .NET Core sử dụng Docker trên Ubuntu Server từ source code được clone từ GitHub. Các bước từ chuẩn bị mã nguồn, cài đặt Docker, viết Dockerfile, xây dựng Image, kiểm tra Image, đẩy Image lên Docker Hub, và cuối cùng là chạy container từ Image đã tạo đều được thực hiện một cách tuần tự và rõ ràng. Với việc sử dụng Docker, chúng ta không chỉ đảm bảo tính nhất quán trong môi trường triển khai mà còn tăng cường khả năng mở rộng và quản lý ứng dụng dễ dàng hơn.
Tác giả: Đỗ Thiên Giang
Chú ý: Tất cả các bài viết trên TEDU.COM.VN đều thuộc bản quyền TEDU, yêu cầu dẫn nguồn khi trích lại trên website khác.
Bài viết liên quan

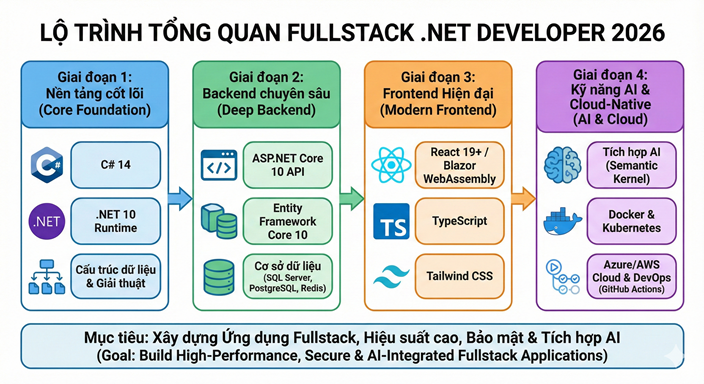
Lộ trình Fullstack .NET Developer 2026
Chào bạn, bước sang năm 2026, lộ trình của một Fullstack .NET Developer đã có những thay đổi quan trọng để thích nghi với sự lên ngôi của AI, điện toán đám mây và phiên bản .NET 10 (LTS) vừa ra mắt cuối năm 2025.
Đọc thêm
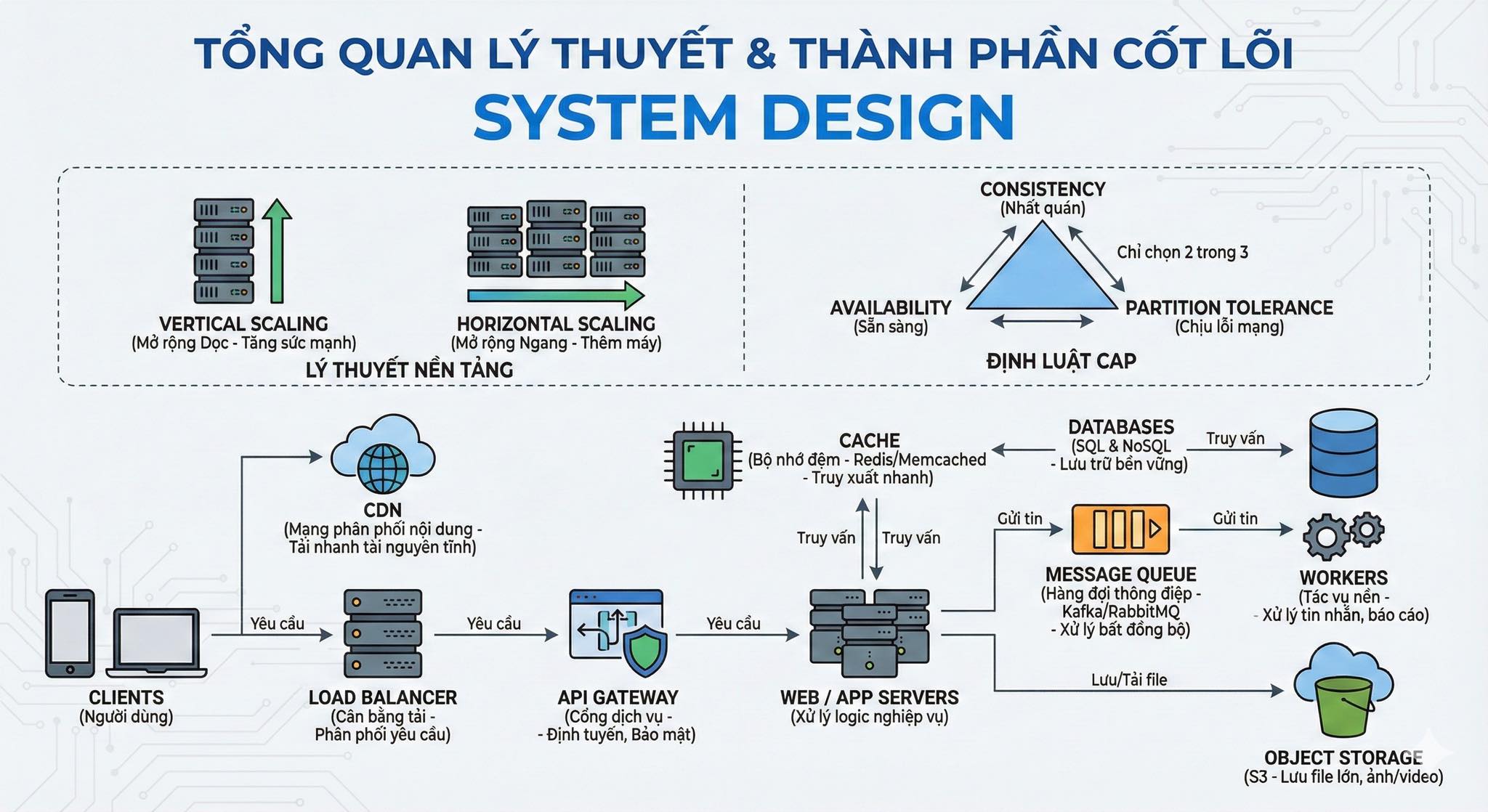
TỔNG QUAN LÝ THUYẾT & THÀNH PHẦN CỐT LÕI SYSTEM DESIGN
Các lý thuyết cốt lõi trong System Design
Đọc thêm
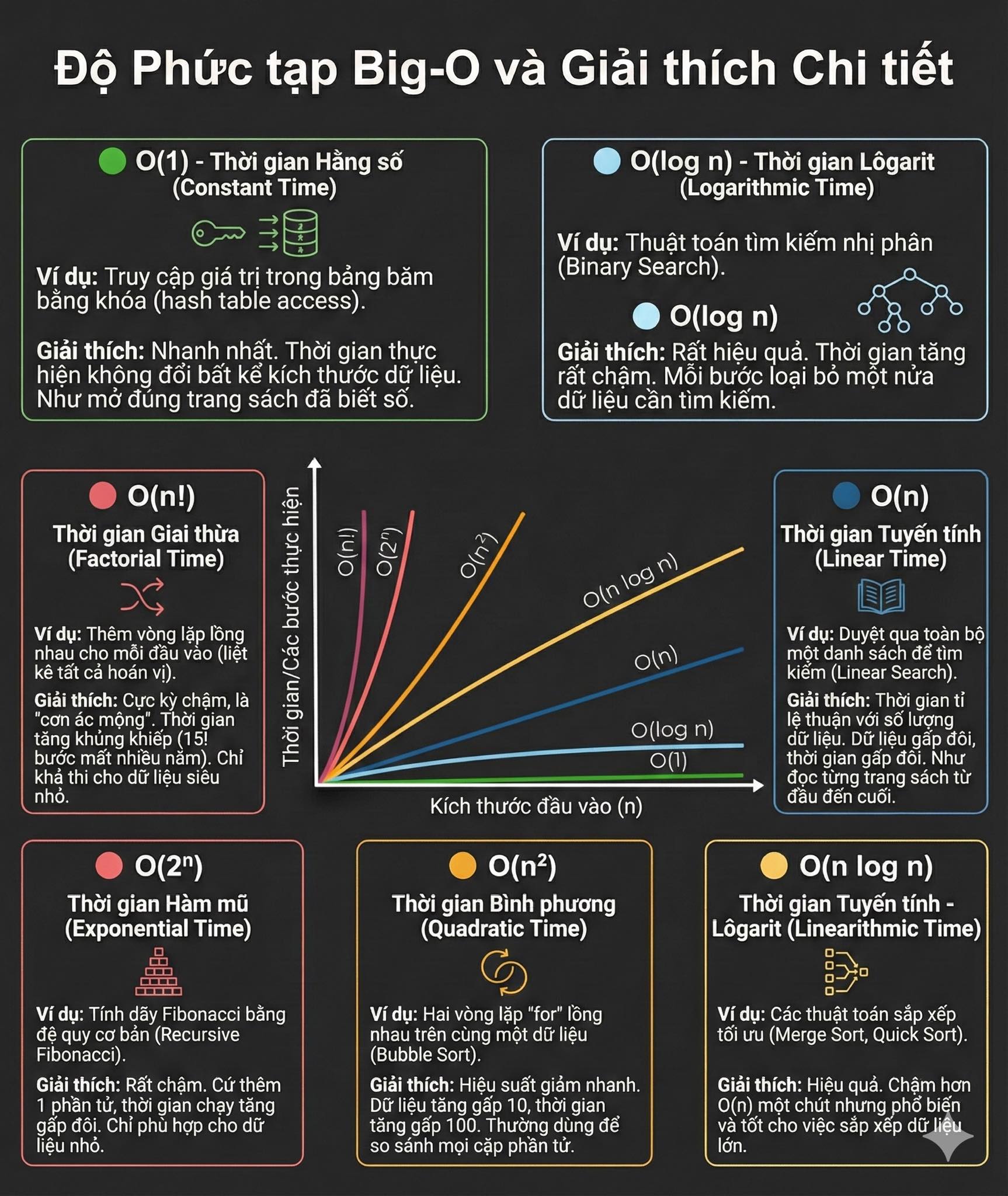
Cẩm nang Big-O: Thước đo hiệu năng thuật toán trong C#
Hiểu rõ Big-O từ O(1) đến O(n!) qua ví dụ C# thuần. Bí quyết tối ưu code, chọn đúng cấu trúc dữ liệu để hệ thống luôn chạy nhanh và ổn định.
Đọc thêm
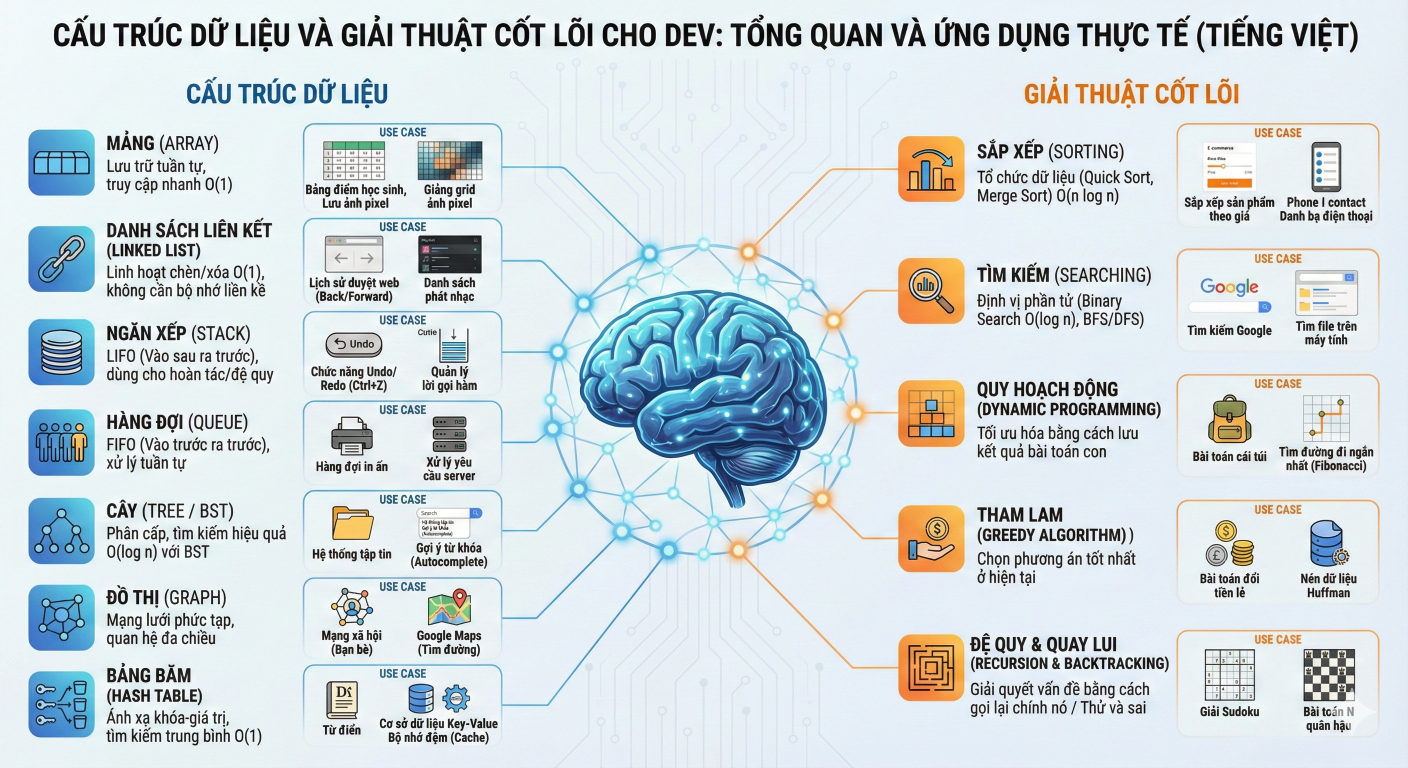
Bản Đồ Tư Duy Cho Dev: Giải Mã Cấu Trúc Dữ Liệu & Giải Thuật Cốt Lõi
Đọc thêm

Các mẫu thiết kế (design patterns) phổ biến trong kiến trúc Microservices.
Các mẫu thiết kế (design patterns) phổ biến trong kiến trúc Microservices.
Đọc thêm
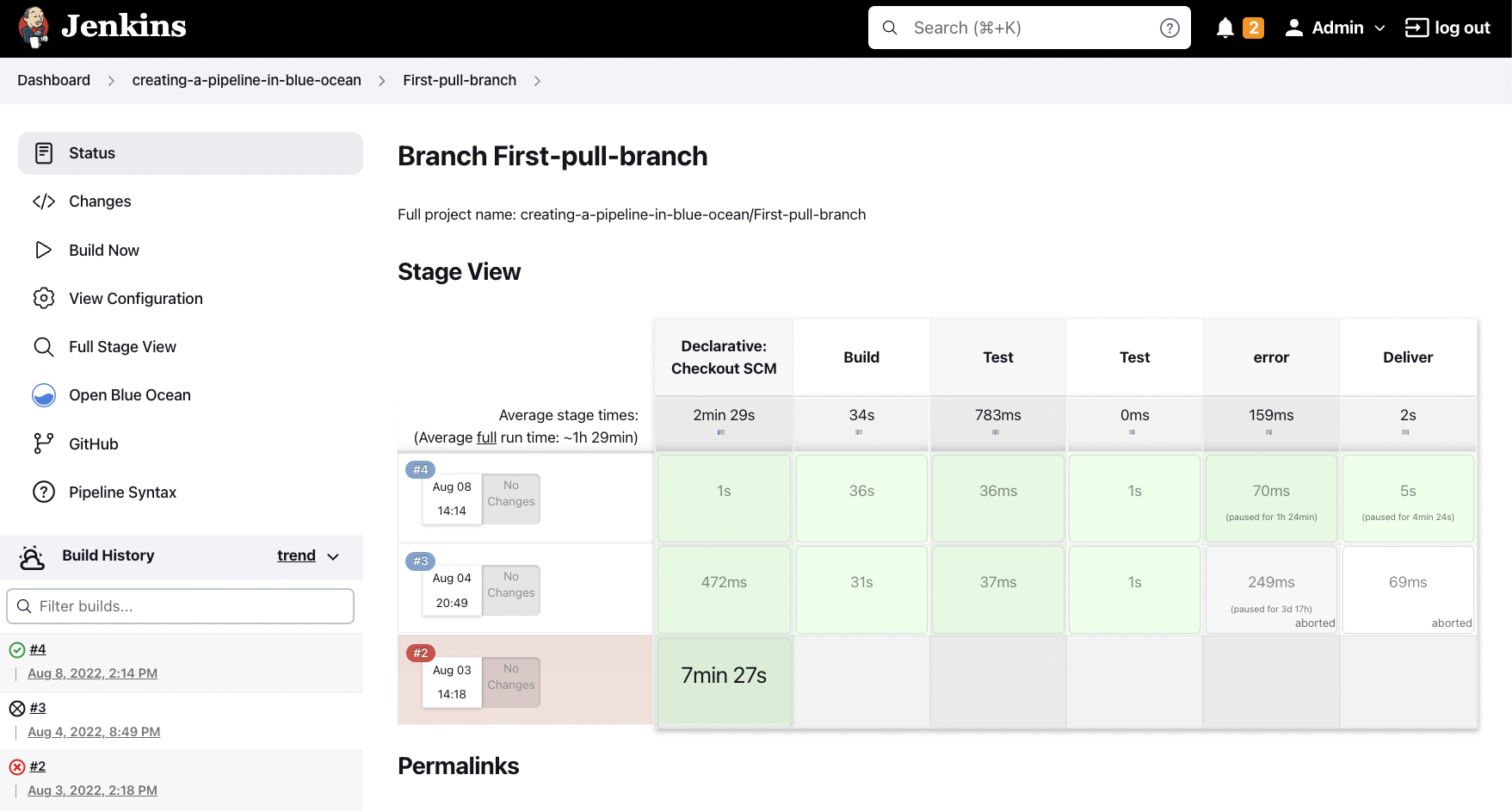
Hướng dẫn Bind Jenkins vào IIS trên Windows bằng Reverse Proxy
Cho phép truy cập Jenkins từ một subdomain (ví dụ jenkins.tedu.com.vn) thay vì phải gõ http://localhost:8080.
Đọc thêm
Hiểu về AI, LLM, RAG và Agentic RAG trong 15 phút
Trong vài năm gần đây, trí tuệ nhân tạo (AI) đã bùng nổ mạnh mẽ và trở thành tâm điểm của cả thế giới công nghệ. Nhưng đi kèm với nó là hàng loạt khái niệm mới như LLM, RAG, hay Agentic RAG khiến nhiều người mới bắt đầu cảm thấy lúng túng.
Đọc thêm
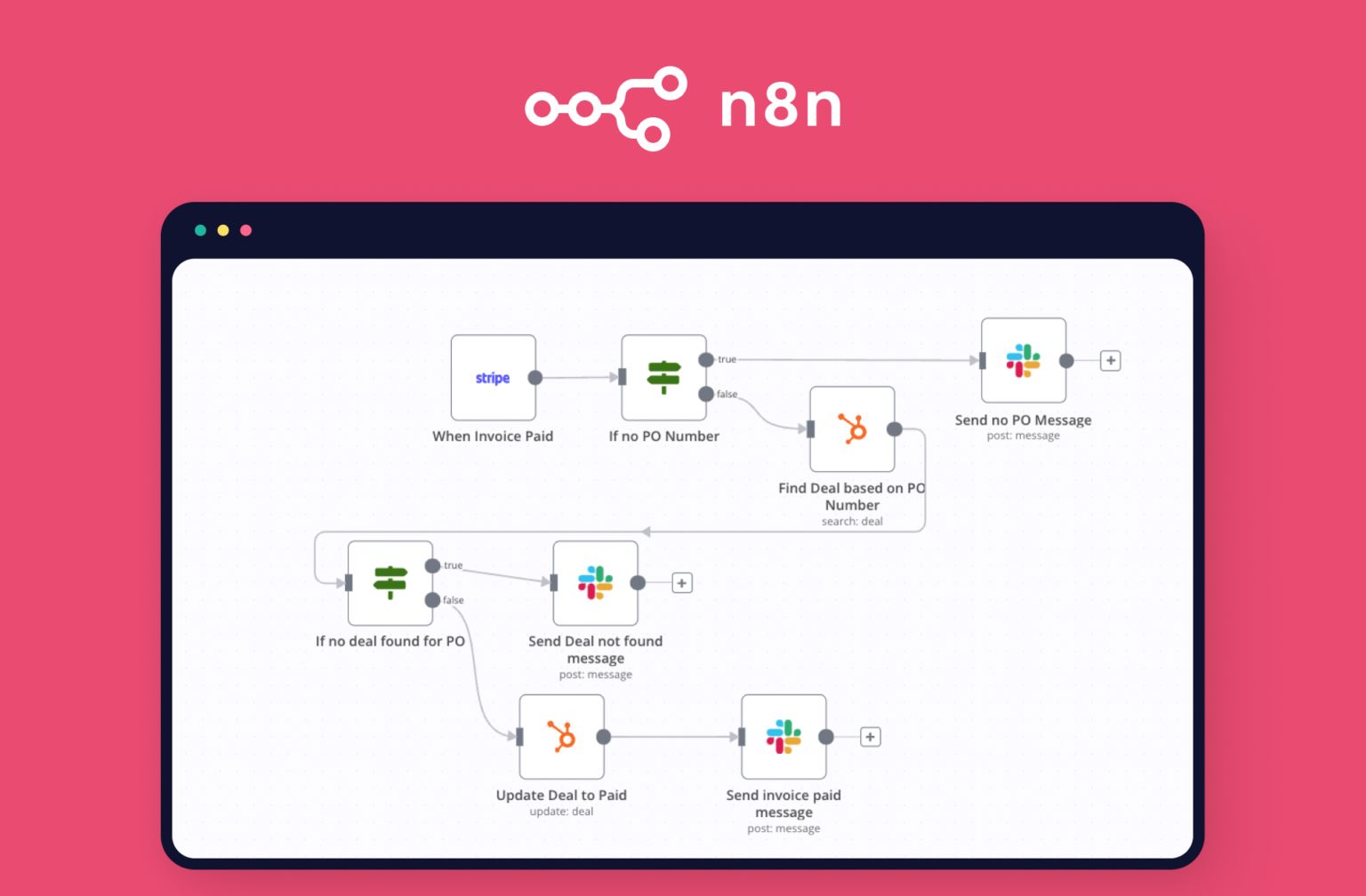
Hướng dẫn tự triển khai N8N trên CentOS bằng Docker Compose và NGINX
N8N là công cụ mã nguồn mở cho phép bạn tự động hóa quy trình làm việc (workflow automation) và tích hợp nhiều dịch vụ khác nhau mà không cần phải lập trình.
Đọc thêm
Hướng dẫn phân tích độ phức tạp thuật toán chi tiết
Độ phức tạp của giải thuật là một cách để đánh giá hiệu quả của một giải thuật dựa trên hai yếu tố chính là độ phức tạp thời gian và độ phức tạp không gian.
Đọc thêm
Bài 6. Các thao tác với XPath và Selector trong Selenium
Bài viết này hướng dẫn bạn làm việc XPath và Css Selector trong Selenium.
Đọc thêm