Bài 6. Các thao tác với XPath và Selector trong Selenium

Giới thiệu
Trong bài viết này, tiếp nối bài viết trước chúng ta sẽ tìm hiểu về sâu về một cách tiếp cận mới trong việc tìm kiếm Element thông qua Selector Css và XPath.
Ở bài viết trước chúng ta đã có thể lấy được được Element và lấy ra các thông tin của Element đó, nhưng có một việc nếu các Class, TagName trùng nhau hoặc việc truy xuất vào không hiệu quả thì cách giải quyết sẽ là như thế nào ? Để giải quyểt vấn đề trên chúng ta sẽ có hai cách tiếp cận chủ yếu được sử dụng đó là thông qua Selector trong Css hoặc sử dụng Xpath (Là đường dẫn tới Element).
Mục tiêu
- Thiết lập dự án
Selenium C#thông quaVisual Stdio 2020(hoặc tương đương) - Thực hành một số thao tác làm việc với
XPathvàSelectortrongCss
Chuẩn bị
- Máy tính cài đặt sẵn
Visual Stdio 2020(hoặc tương đương) - Kiến thức về lập trình
C#vàWinFormcơ bản
Nội dung
1. Tạo dự án với Selenium C# (Xem lại bài viết đầu tiên)
2. Tìm hiểu về XPath trong Selenium
- XPath trong Selenium là một cách để điều hướng cấu trúc HTML của trang web cũng như cấu trúc XML của tài liệu để tìm các phần tử không được tìm thấy bởi các trình định vị như ID, ClassName hoặc TagName.
- XPath chứa đường dẫn của phần tử nằm trên trang web. Cú pháp chuẩn để tạo XPath như sau:
XPath=//tagname[@attribute='value']
// : Chọn nút hiện tại.
Tagname: Tên thẻ của nút cụ thể.
@: Chọn thuộc tính.
Attribute: Thuộc tính tên của nút.
Value: Giá trị của thuộc tính.
- Cách để lấy nhanh XPath trên Google Chrome.
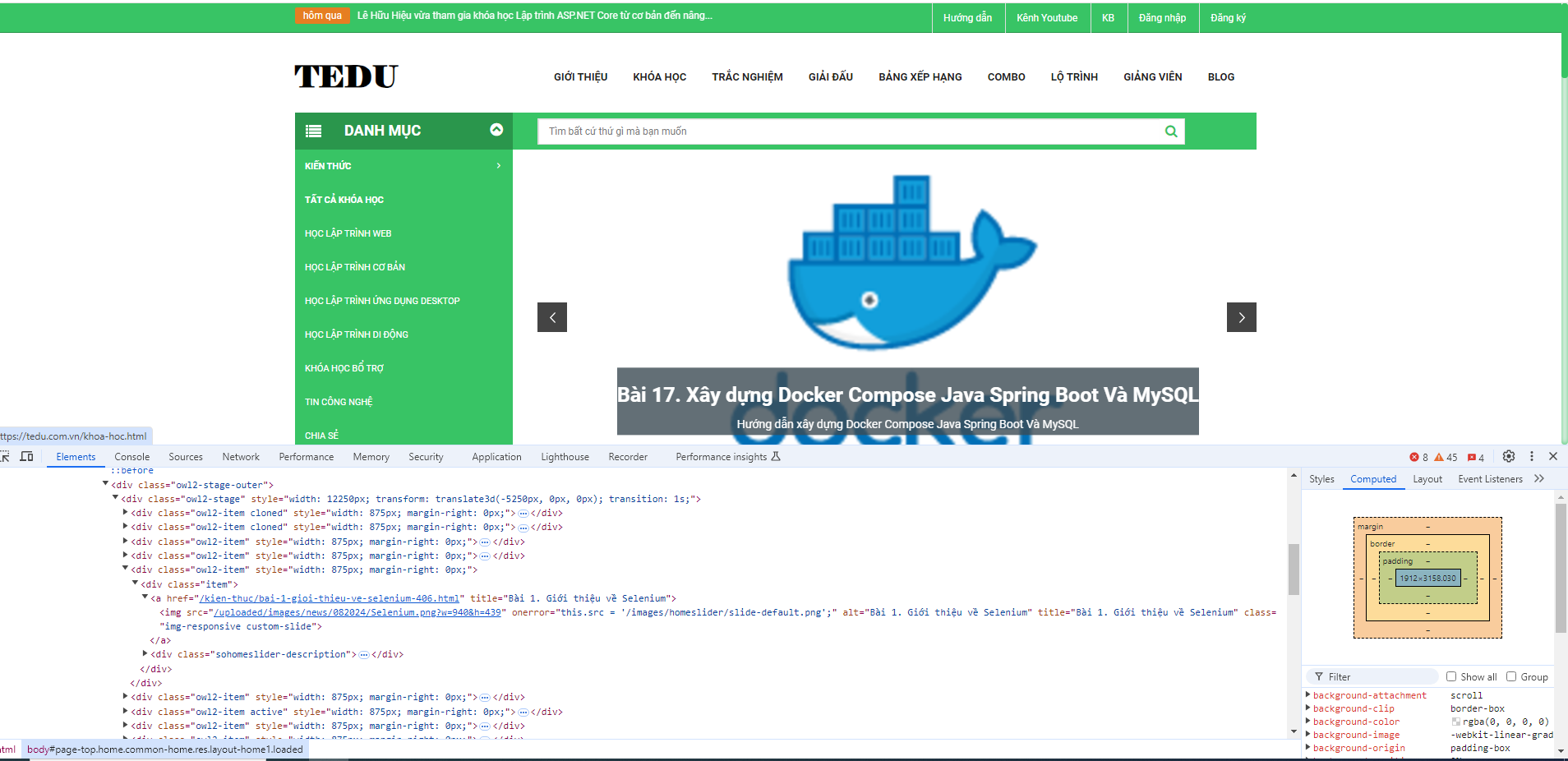
+ Đầu tiên chúng ta vào trang https://tedu.com.vn/ và bật F12 để hiển thị Inspect Element lên
+ Nhấn tổ hộp phím Ctrl + Shift + C (hoặc click vào mũi góc trái) và rê chuột tới Element cần tìm. Ví dụ mình rê chuột tới danh mục "GIỚI THIỆU".
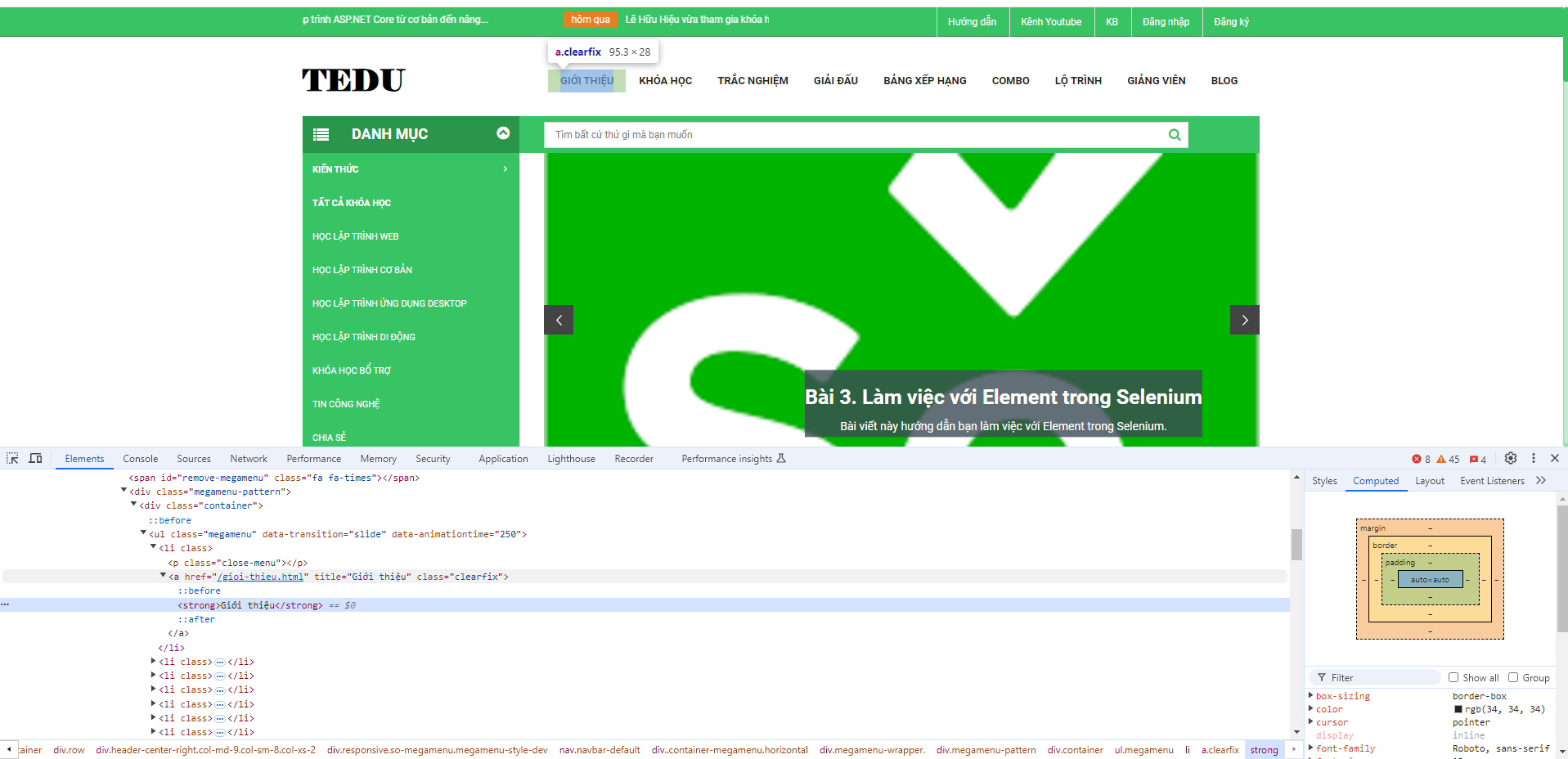
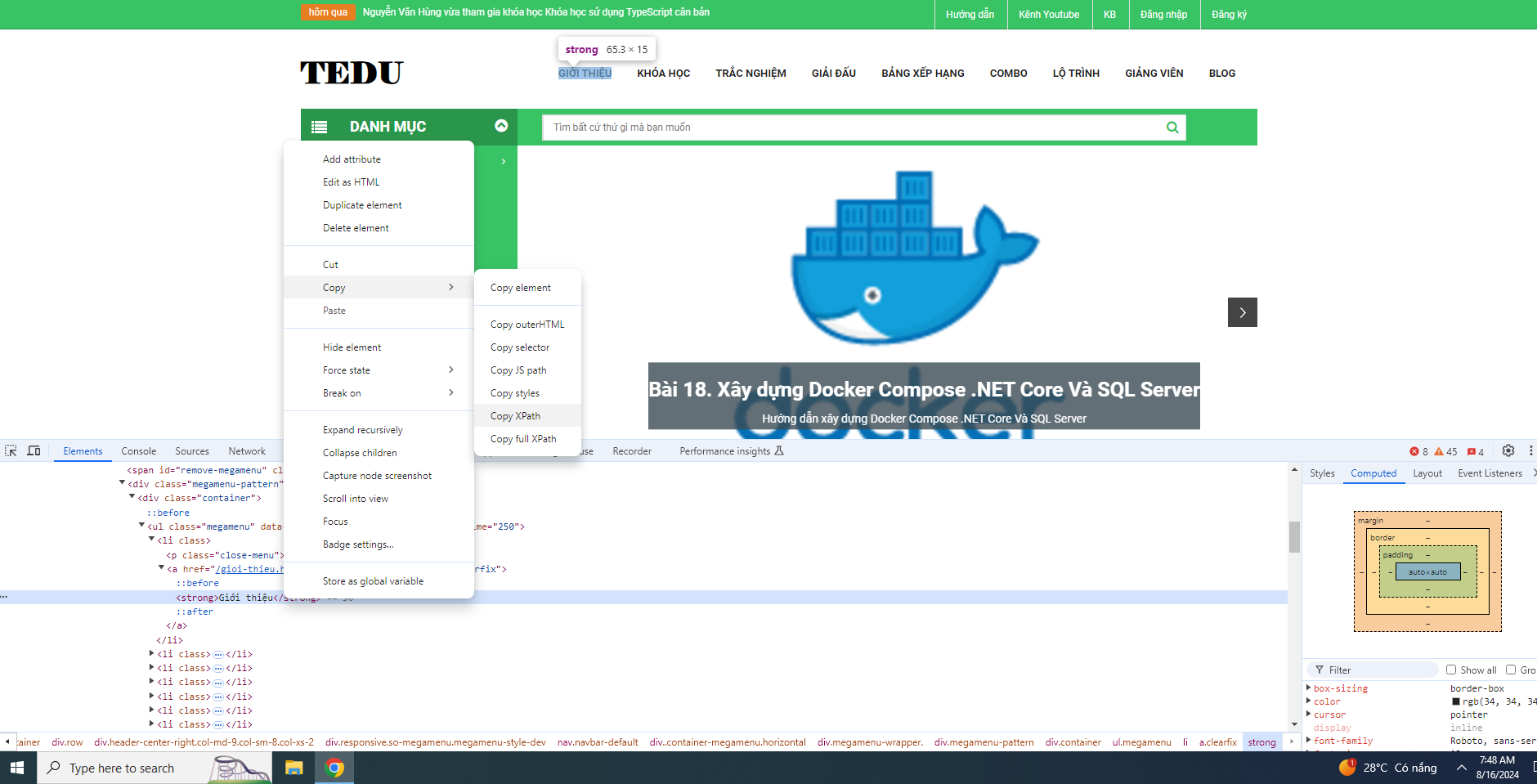
+ Sau đó, Click chuột phải vào Element (danh mục "GIỚI THIỆU") và chọn Copy, sau đó chọn Copy XPath

+ Kết quả:
//*[@id="header"]/div[2]/div/div/div[2]/div/nav/div/div[2]/div/div/ul/li[1]/a/strong
- Thực hành thực thi XPath
+ Cú pháp để tìm ra Element từ XPath.
chromeDriver.FindElement(By.XPath("Đoạn XPath cần tìm"));
+ Code C# thực hành, truy cập tới https://tedu.com.vn/ và tìm và nhấn vào danh mục "Giới Thiệu".
private void button1_Click(object sender, EventArgs e)
{
// Khởi tạo đối tượng FirefoxDriver để thao tác với Firefox (bình luận dòng này nếu không dùng Firefox)
// FirefoxDriver firefoxDriver = new FirefoxDriver();
// Khởi tạo đối tượng ChromeDriver để thao tác với Chrome
ChromeDriver chromeDriver = new ChromeDriver();
// Mở trình duyệt Chrome ở chế độ toàn màn hình
chromeDriver.Manage().Window.Maximize();
// Điều hướng đến trang web tedu.com.vn
chromeDriver.Url = "https://tedu.com.vn/";
chromeDriver.Navigate();
// Tạm dừng 5 giây để đảm bảo trang web tải xong trước khi tìm phần tử
// Việc check loading thông qua Sleep này chưa tối ưu lắm nhưng tôi sẽ có bài viết ra để làm việc tối ưu này sau
Thread.Sleep(5000);
// Tìm phần tử có ID là "onesignal-slidedown-cancel-button" (nút "Later")
// Nếu tìm thấy, thực hiện nhấn vào nút này
var laterButton = chromeDriver.FindElement(By.Id("onesignal-slidedown-cancel-button"));
if (laterButton != null)
{
laterButton.Click();
}
// Tìm phần tử có class name là "autosearch-input" (ô tìm kiếm) và nhấn vào nó
var menu = chromeDriver.FindElement(By.XPath("//*[@id=\"header\"]/div[2]/div/div/div[2]/div/nav/div/div[2]/div/div/ul/li[1]/a/strong"));
// Đợi một tý
// Việc check loading thông qua Sleep này chưa tối ưu lắm nhưng tôi sẽ có bài viết ra để làm việc tối ưu này sau
Thread.Sleep(500);
// Nhấn vào phần tử danh mục GIỚI THIỆU
menu.Click();
// Show ra done trên Form
MessageBox.Show("Done");
// Tạm dừng chương trình 15 giây để người dùng có thể xem kết quả
Thread.Sleep(15000);
// Đóng trình duyệt và kết thúc phiên làm việc với ChromeDriver
chromeDriver.Quit();
}
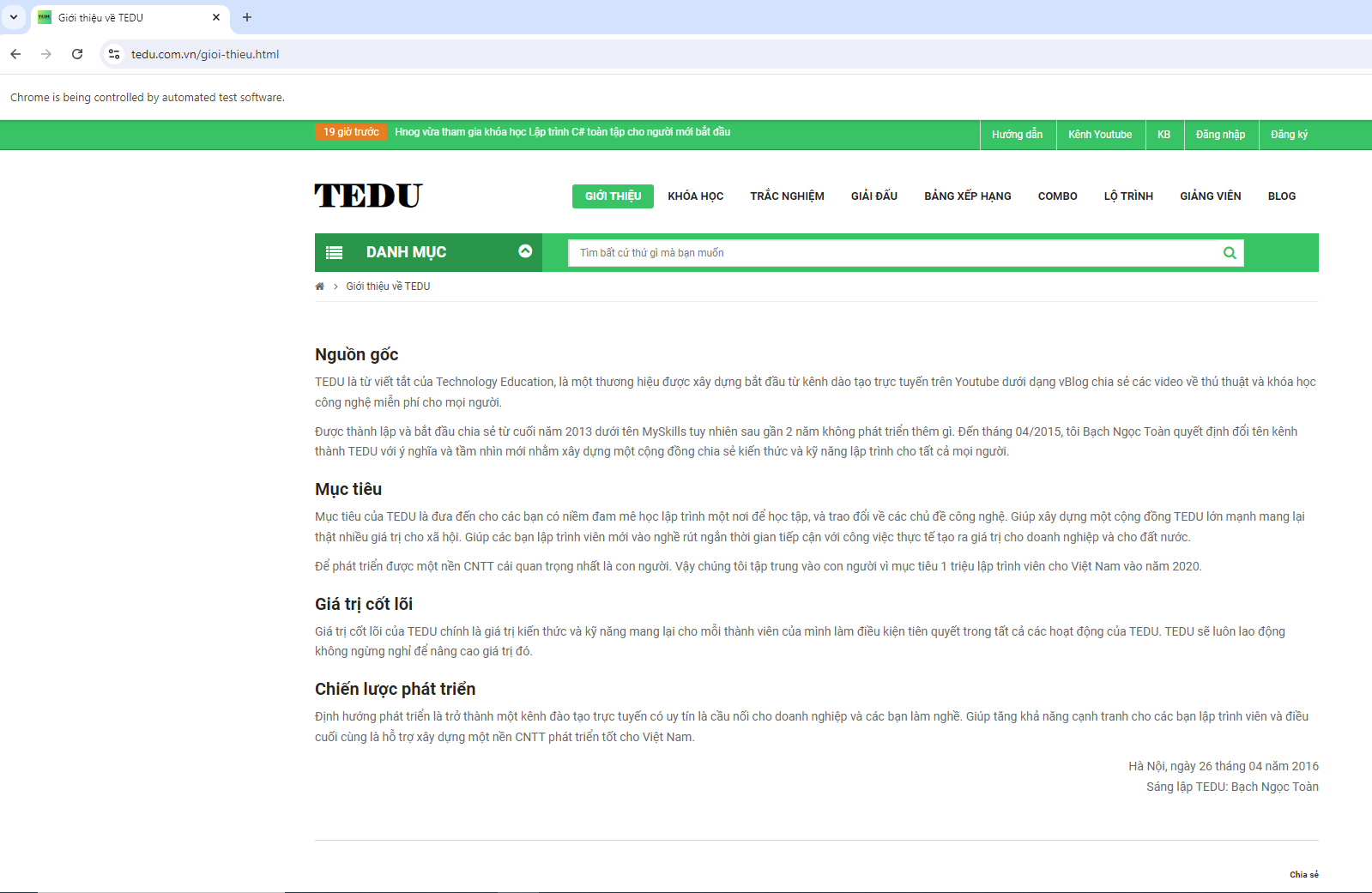
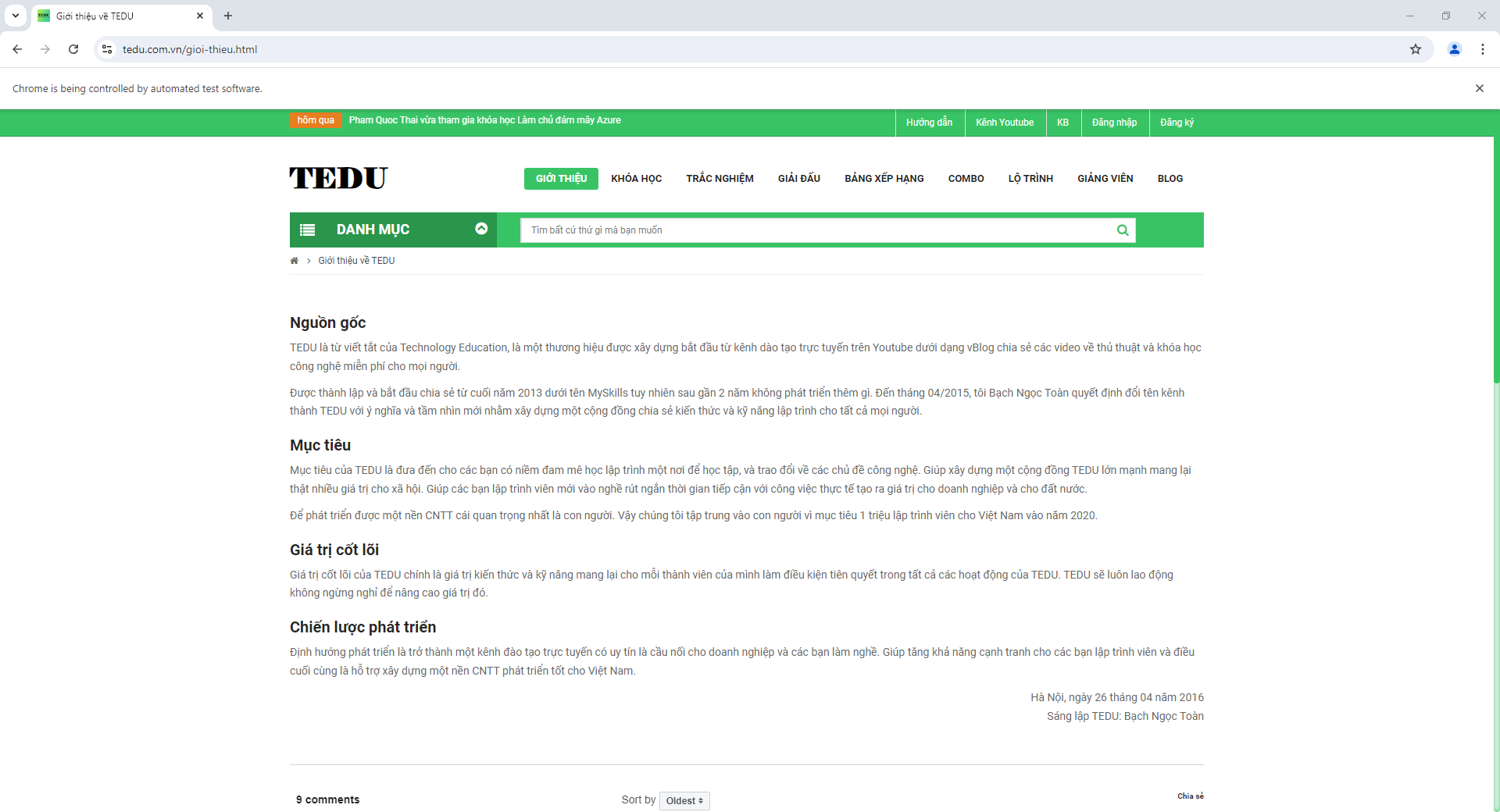
- Kết quả:
3. Tìm hiểu về Selector của Css trong Selenium
- CSS (Cascading Style Sheets) trong Selenium được sử dụng để xác định và định vị các thành phần web dựa trên id, class, name, attributes và các thuộc tính khác của chúng. CSS là một chiến lược định vị được ưa chuộng vì nó dễ viết hơn và nhanh hơn so với XPath.
- Đối với người làm bài viết này, việc tìm kiếm Element thông qua Selector của Css sẽ dễ dàng và dễ hiểu để custom hơn trong việc lấy được phần tử hơn so với XPath.
- Cú pháp:
FindElement(By.CssSelector("Đoạn Css Selector cần tìm"));
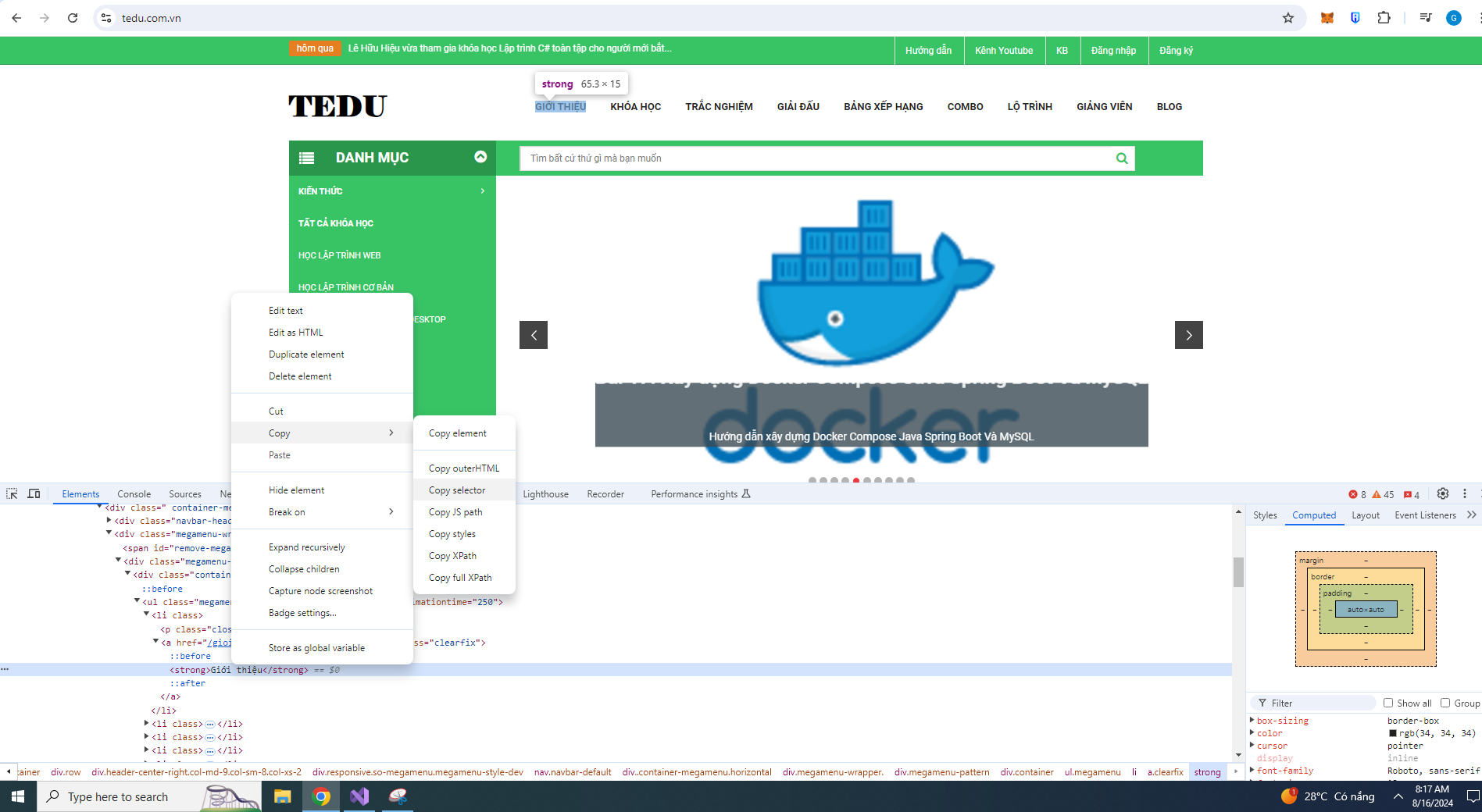
- Các bạn vào Inspect Element để lấy ra Css Selector:

- Chúng ta sẽ có đoạn Css Selector như sau:
#header > div.header-center > div > div > div.header-center-right.col-md-9.col-sm-8.col-xs-2 > div > nav > div > div.megamenu-wrapper > div > div > ul > li:nth-child(1) > a > strong
- Code C# thực hành, truy cập tới https://tedu.com.vn/ và tìm và nhấn vào danh mục "Giới Thiệu" thông qua Css Selector.
private void button1_Click(object sender, EventArgs e)
{
// Khởi tạo đối tượng FirefoxDriver để thao tác với Firefox (bình luận dòng này nếu không dùng Firefox)
// FirefoxDriver firefoxDriver = new FirefoxDriver();
// Khởi tạo đối tượng ChromeDriver để thao tác với Chrome
ChromeDriver chromeDriver = new ChromeDriver();
// Mở trình duyệt Chrome ở chế độ toàn màn hình
chromeDriver.Manage().Window.Maximize();
// Điều hướng đến trang web tedu.com.vn
chromeDriver.Url = "https://tedu.com.vn/";
chromeDriver.Navigate();
// Tạm dừng 5 giây để đảm bảo trang web tải xong trước khi tìm phần tử
// Việc check loading thông qua Sleep này chưa tối ưu lắm nhưng tôi sẽ có bài viết ra để làm việc tối ưu này sau
Thread.Sleep(5000);
// Tìm phần tử có ID là "onesignal-slidedown-cancel-button" (nút "Later")
// Nếu tìm thấy, thực hiện nhấn vào nút này
var laterButton = chromeDriver.FindElement(By.Id("onesignal-slidedown-cancel-button"));
if (laterButton != null)
{
laterButton.Click();
}
// Tìm phần tử có class name là "autosearch-input" (ô tìm kiếm) và nhấn vào nó
var menu = chromeDriver.FindElement(By.CssSelector("#header > div.header-center > div > div > div.header-center-right.col-md-9.col-sm-8.col-xs-2 > div > nav > div > div.megamenu-wrapper > div > div > ul > li:nth-child(1) > a > strong"));
// Đợi một tý
// Việc check loading thông qua Sleep này chưa tối ưu lắm nhưng tôi sẽ có bài viết ra để làm việc tối ưu này sau
Thread.Sleep(500);
// Nhấn vào phần tử danh mục GIỚI THIỆU
menu.Click();
// Show ra done trên Form
MessageBox.Show("Done");
// Tạm dừng chương trình 15 giây để người dùng có thể xem kết quả
Thread.Sleep(15000);
// Đóng trình duyệt và kết thúc phiên làm việc với ChromeDriver
chromeDriver.Quit();
}
- Kết quả:
3. Thứ tự để tìm kiếm Element trong Selenium thông qua các phương thức
- Đầu tiên, các bạn sẽ tìm phần tử thông qua FindElement thông qua Class, Id, TagName.
- Nếu không tìm thấy, chúng ta sẽ tìm kiếm phần tử thông qua XPath.
- Nếu không tìm thấy, chúng ta sẽ tìm kiếm phần tử thông qua Css Selector.
- Nếu không tìm thấy nữa, chúng ta sẽ tìm cách Custom chúng lại rồi kiếm tra nhiều trường hợp khác nhau.
- Trường hợp cuối cùng, chúng ta sẽ lấy phần tử thông qua Javascript rồi thực thi hoặc Click thông qua tọa độ (Cách này không khuyến khích).
Tài liệu tham khảo: https://www.selenium.dev/documentation/overview/
Kết Luận
- Trong bài viết này, chúng ta đã cùng nhau tìm hiểu về XPath và Css Selector và thực hành các ví dụ cụ thể trong Selecnium. Tới đây các bạn có thử làm một số ví dụ thực hành khác trên các Website khác để tìm kiếm một phần tử thông qua XPath và Css Selector.
Tác giả: Đỗ Thiên Giang
Chú ý: Tất cả các bài viết trên TEDU.COM.VN đều thuộc bản quyền TEDU, yêu cầu dẫn nguồn khi trích lại trên website khác.
Bài viết liên quan

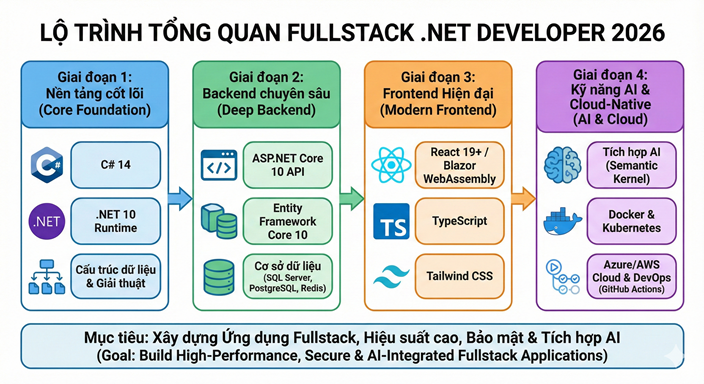
Lộ trình Fullstack .NET Developer 2026
Chào bạn, bước sang năm 2026, lộ trình của một Fullstack .NET Developer đã có những thay đổi quan trọng để thích nghi với sự lên ngôi của AI, điện toán đám mây và phiên bản .NET 10 (LTS) vừa ra mắt cuối năm 2025.
Đọc thêm
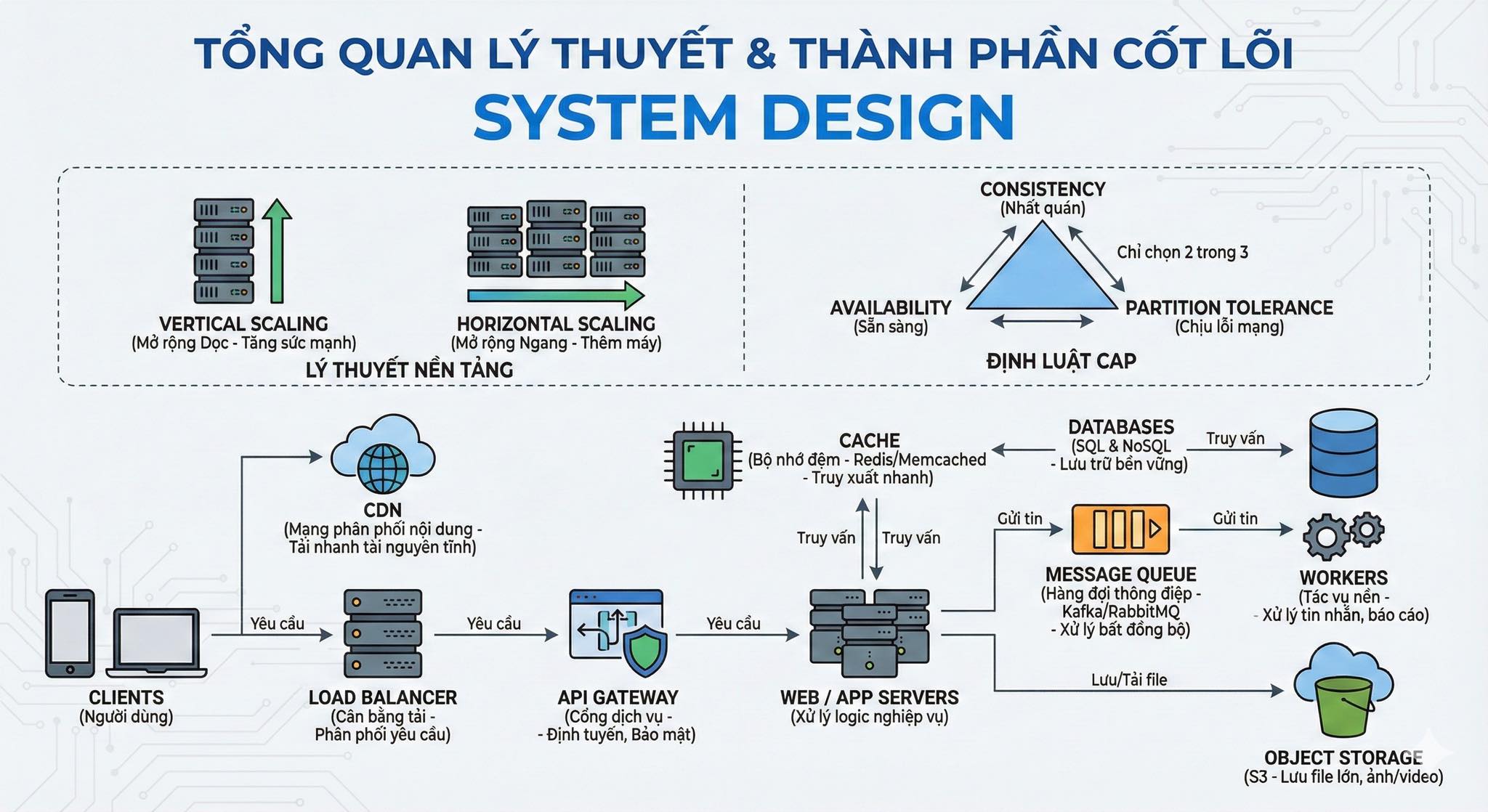
TỔNG QUAN LÝ THUYẾT & THÀNH PHẦN CỐT LÕI SYSTEM DESIGN
Các lý thuyết cốt lõi trong System Design
Đọc thêm
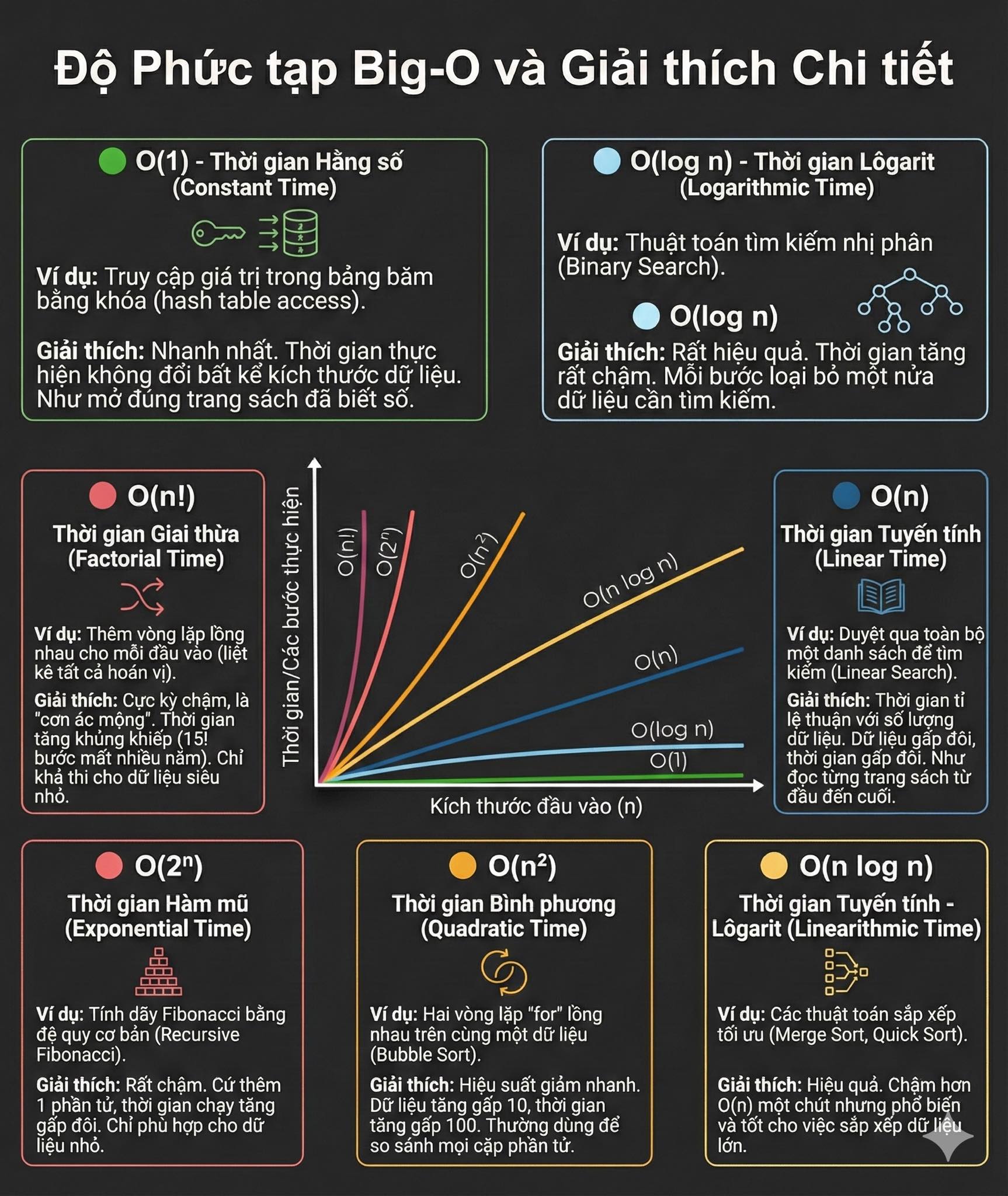
Cẩm nang Big-O: Thước đo hiệu năng thuật toán trong C#
Hiểu rõ Big-O từ O(1) đến O(n!) qua ví dụ C# thuần. Bí quyết tối ưu code, chọn đúng cấu trúc dữ liệu để hệ thống luôn chạy nhanh và ổn định.
Đọc thêm
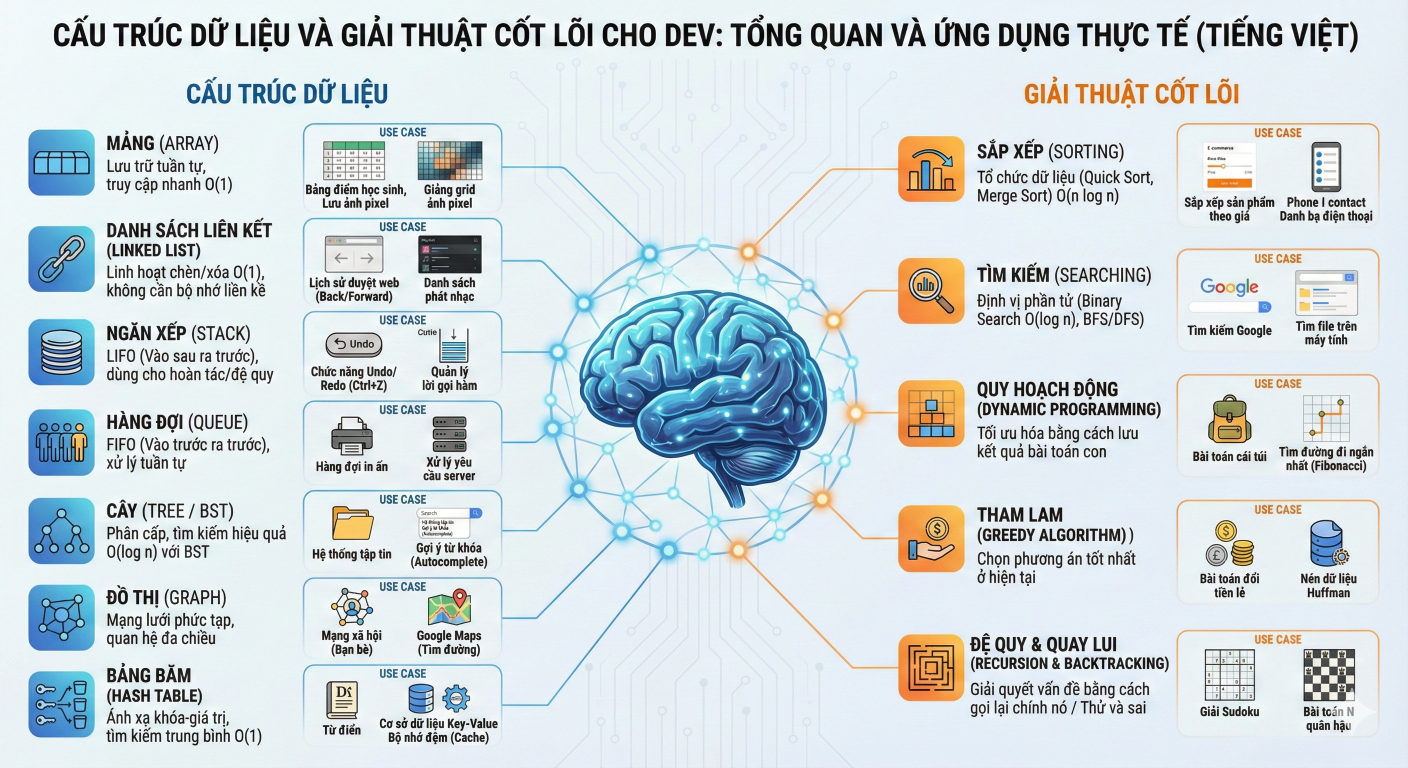
Bản Đồ Tư Duy Cho Dev: Giải Mã Cấu Trúc Dữ Liệu & Giải Thuật Cốt Lõi
Đọc thêm

Các mẫu thiết kế (design patterns) phổ biến trong kiến trúc Microservices.
Các mẫu thiết kế (design patterns) phổ biến trong kiến trúc Microservices.
Đọc thêm
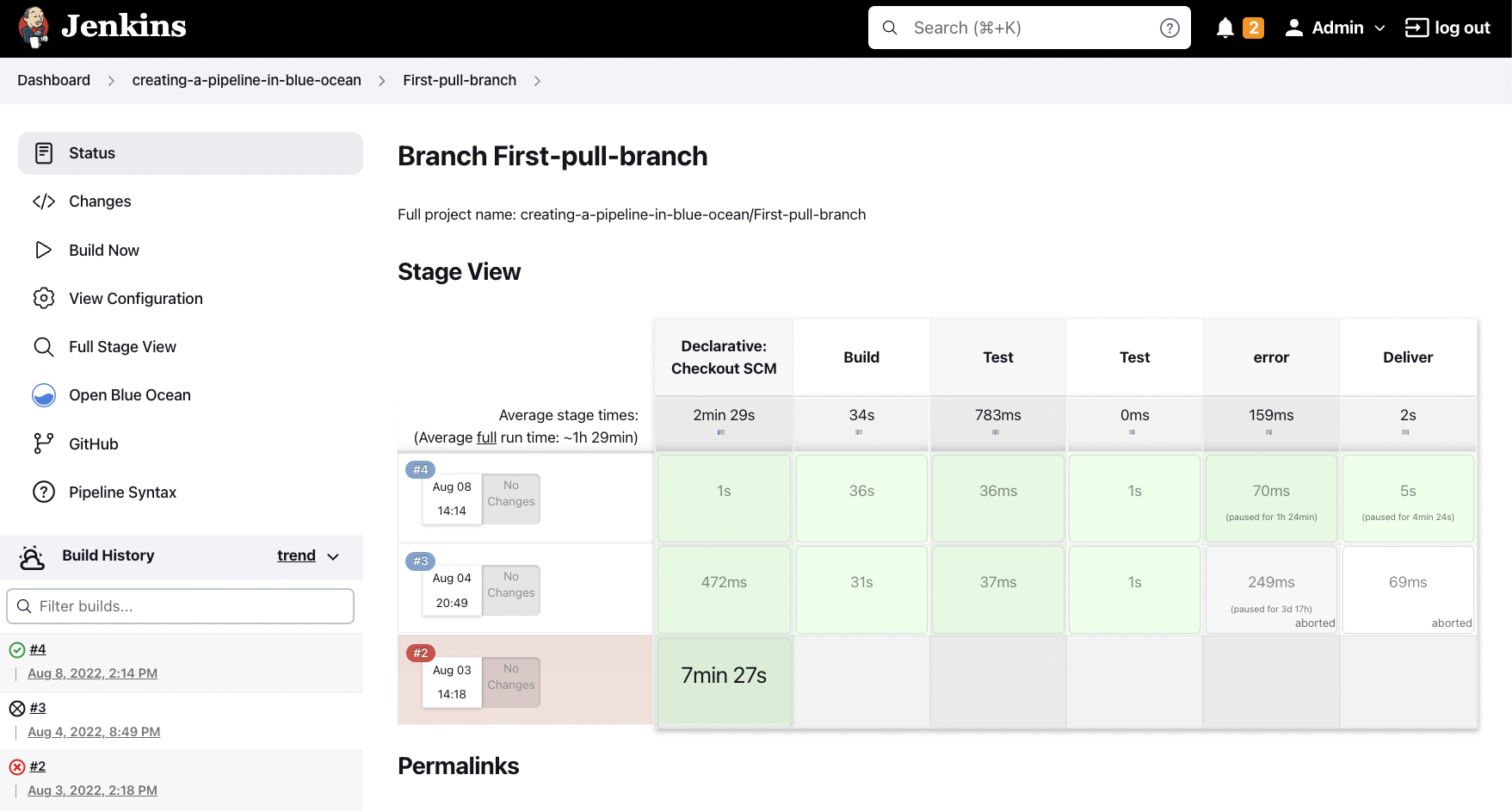
Hướng dẫn Bind Jenkins vào IIS trên Windows bằng Reverse Proxy
Cho phép truy cập Jenkins từ một subdomain (ví dụ jenkins.tedu.com.vn) thay vì phải gõ http://localhost:8080.
Đọc thêm
Hiểu về AI, LLM, RAG và Agentic RAG trong 15 phút
Trong vài năm gần đây, trí tuệ nhân tạo (AI) đã bùng nổ mạnh mẽ và trở thành tâm điểm của cả thế giới công nghệ. Nhưng đi kèm với nó là hàng loạt khái niệm mới như LLM, RAG, hay Agentic RAG khiến nhiều người mới bắt đầu cảm thấy lúng túng.
Đọc thêm
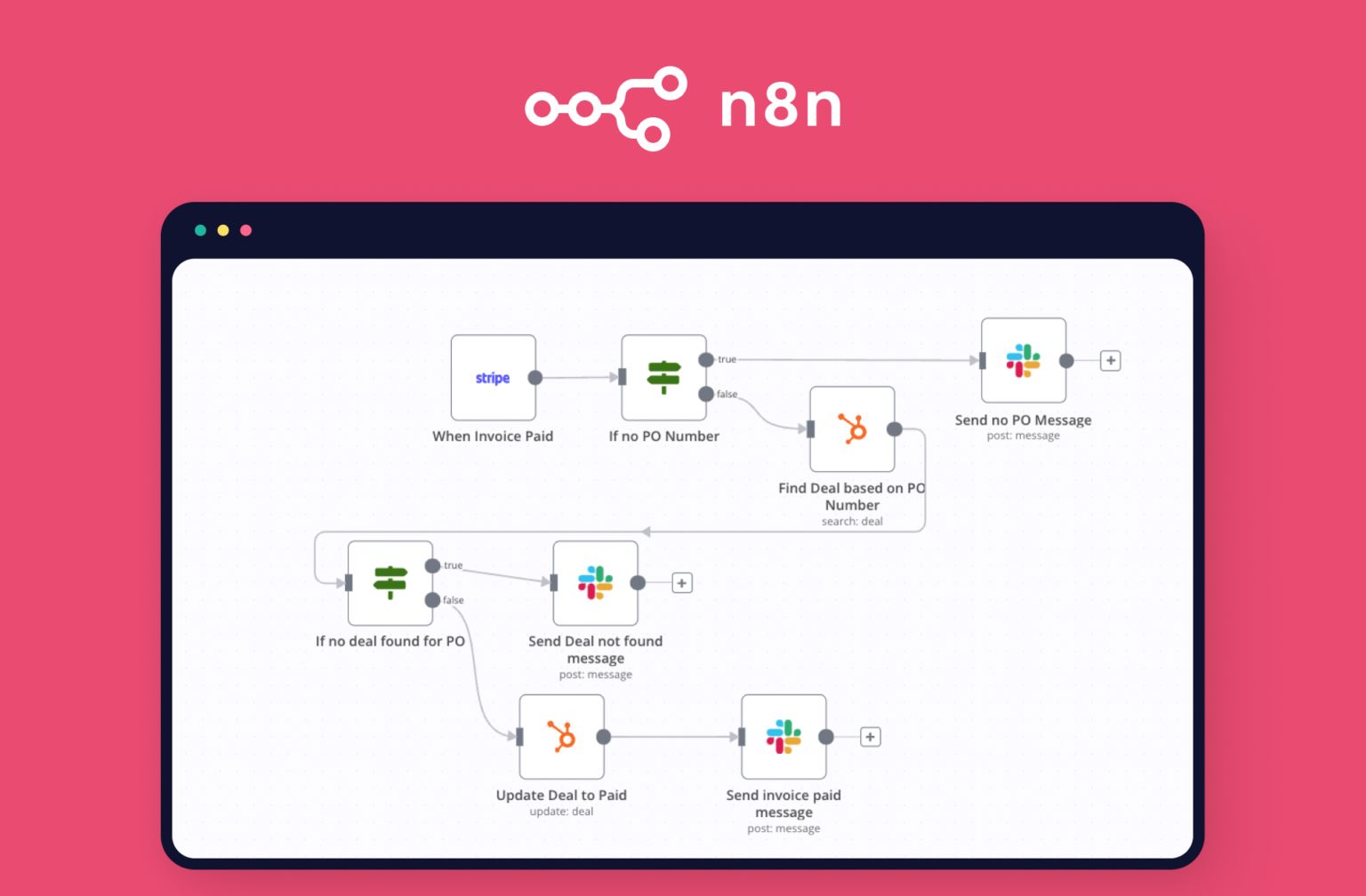
Hướng dẫn tự triển khai N8N trên CentOS bằng Docker Compose và NGINX
N8N là công cụ mã nguồn mở cho phép bạn tự động hóa quy trình làm việc (workflow automation) và tích hợp nhiều dịch vụ khác nhau mà không cần phải lập trình.
Đọc thêm
Hướng dẫn phân tích độ phức tạp thuật toán chi tiết
Độ phức tạp của giải thuật là một cách để đánh giá hiệu quả của một giải thuật dựa trên hai yếu tố chính là độ phức tạp thời gian và độ phức tạp không gian.
Đọc thêm
Bài 5. Các thao tác với Web Browser trong Selenium
Bài viết này hướng dẫn bạn làm việc sâu Web Browser trong Selenium.
Đọc thêm