Bài 18. Xây dựng Docker Compose .NET Core Và SQL Server

Giới thiệu
Trong bài viết này, chúng ta sẽ cùng nhau thực hiện đóng gói Docker Compose cho một ứng dụng .NET Core API, có kết hợp sử dụng cơ sở dữ liệu SQL Server.
Mục tiêu
- Viết và hiểu về cấu trúc của tệp tin
compose - Hiểu về các lệnh trong
dockerdocker-compose updocker-compose psdocker-compose down
- Biết cách thao tác với
docker-composetrên hệ điều hìnhUbuntu - Hiểu được cách một ứng dụng
.NET Coređược đóng gói và tạo thànhDocker Image - Hiểu cách
.NET Coretham chiếu ghi đề tệp tinappsettings.jsonkhi khởi động - Sử dụng biến môi trường trong
compose file
Chuẩn bị
- Máy tính cài đặt sẵn
Dockertrên hệ điều hànhUbuntuvà có mạng - Tải về
source codetại git repo: https://github.com/dothiengiang0001/netcore_api - Đọc các nội dung sau trong
source code:- Dockerfile
- config/appsettings.json
Nội dung
1. Tạo compose file
Trong thư mục source code, tạo tệp tin docker-compose-build.yaml (đã có sẵn trong source code) với nội dung sau:
version: '3.8' services: sqlserver: container_name: sqlserver image: mcr.microsoft.com/mssql/server:2019-latest environment: MSSQL_SA_PASSWORD: "1236fG543$" ACCEPT_EULA: "Y" ports: - "1434:1433" volumes: - sql_data:/var/opt/mssql restart: always tedublog-api: container_name: tedublog-api build: context: . dockerfile: ./src/TeduBlog.Api/Dockerfile environment: - ASPNETCORE_ENVIRONMENT=Development - ASPNETCORE_URLS=http://+:80 - "DatabaseSettings:DefaultConnection=Server=sqlserver;Database=TeduBlog;User Id=sa;Password=1236fG543$;TrustServerCertificate=true" ports: - "8080:80" depends_on: - sqlserver restart: always tedublog-webapp: container_name: tedublog-webapp build: context: . dockerfile: ./src/TeduBlog.WebApp/Dockerfile environment: - ASPNETCORE_ENVIRONMENT=Development - ASPNETCORE_URLS=http://+:80 - "DatabaseSettings:DefaultConnection=Server=sqlserver;Database=TeduBlog;User Id=sa;Password=1236fG543$;TrustServerCertificate=true" ports: - "8081:80" restart: always depends_on: - sqlserver volumes: sql_data: name: sql_data
2. Thực hiện triển khai compose
docker-compose -f docker-compose-build.yaml up -d --build
3. Kiểm tra kết quả
Kiểm tra image dotnet-api trong docker.
Thực hiện câu lệnh sau để kiểm tra trạng thái của các container trong compose:
docker-compose -f docker-compose-build.yaml ps
Cuối cùng, mở trình duyệt tại địa chỉ:
- API: http://127.0.0.120:8080/swagger/index.html
- Web: http://127.0.0.120:8081
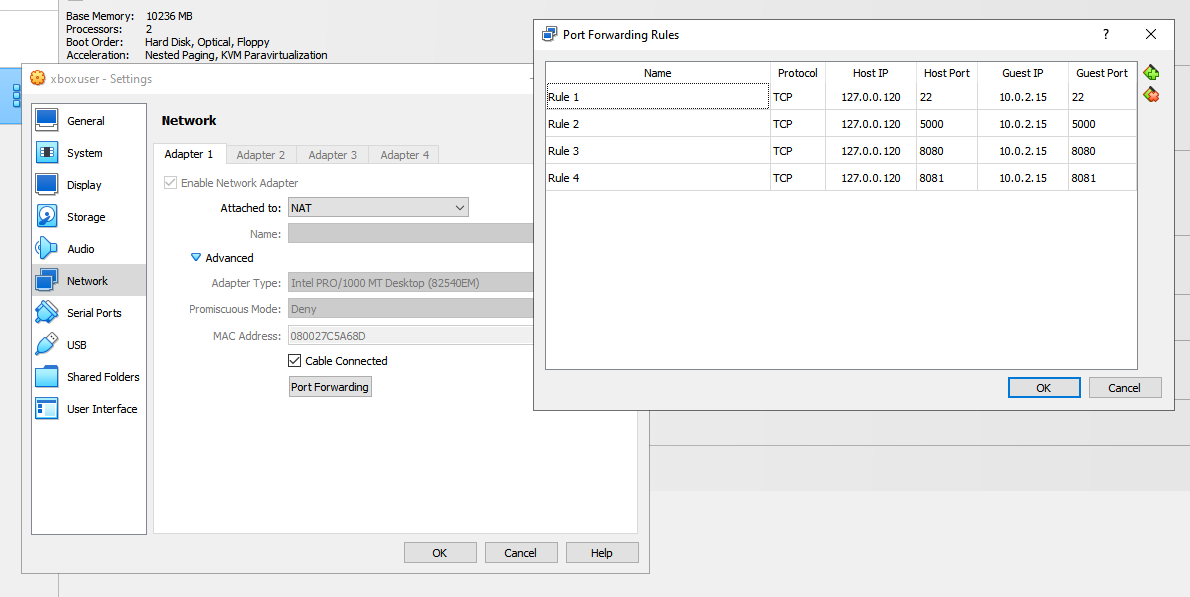
Có thể thiếp lập expose cả hai port ra ngoài trên VirtualBox như sau:
Kiếm tra lại 2 đường dẫn trên trình duyệt chúng ta có kết quả:
Tác giả: Đỗ Thiên Giang
Chú ý: Tất cả các bài viết trên TEDU.COM.VN đều thuộc bản quyền TEDU, yêu cầu dẫn nguồn khi trích lại trên website khác.
Bài viết liên quan

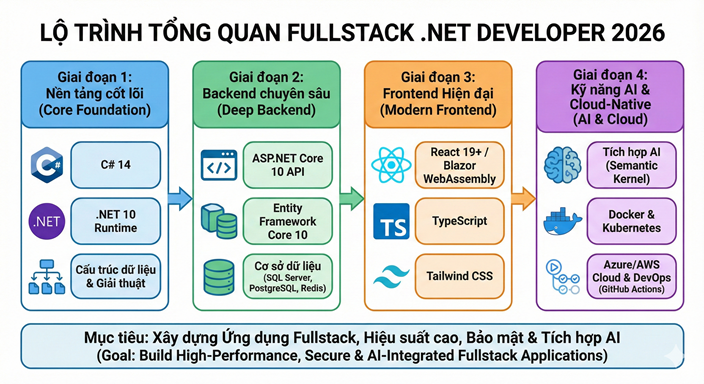
Lộ trình Fullstack .NET Developer 2026
Chào bạn, bước sang năm 2026, lộ trình của một Fullstack .NET Developer đã có những thay đổi quan trọng để thích nghi với sự lên ngôi của AI, điện toán đám mây và phiên bản .NET 10 (LTS) vừa ra mắt cuối năm 2025.
Đọc thêm
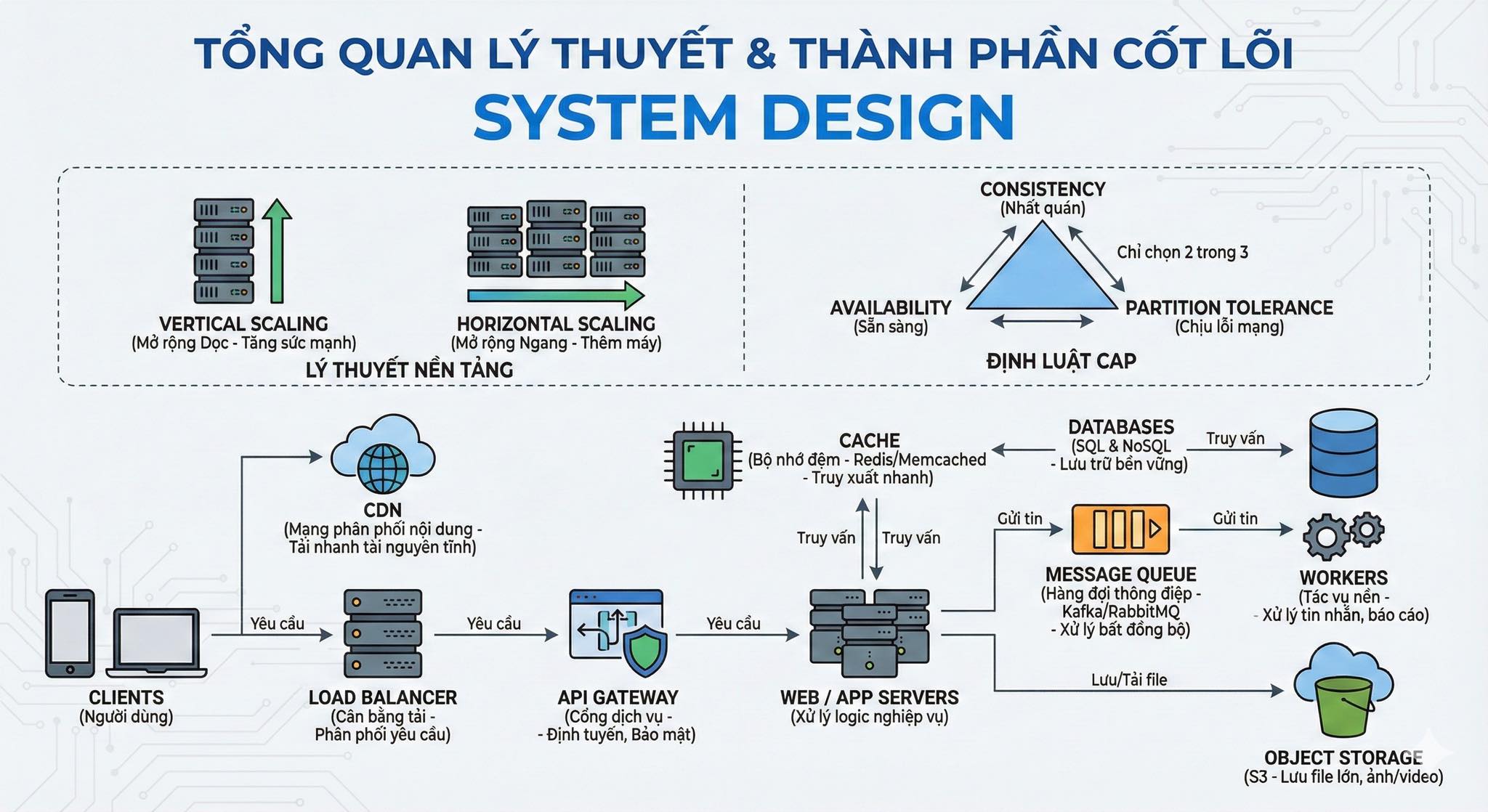
TỔNG QUAN LÝ THUYẾT & THÀNH PHẦN CỐT LÕI SYSTEM DESIGN
Các lý thuyết cốt lõi trong System Design
Đọc thêm
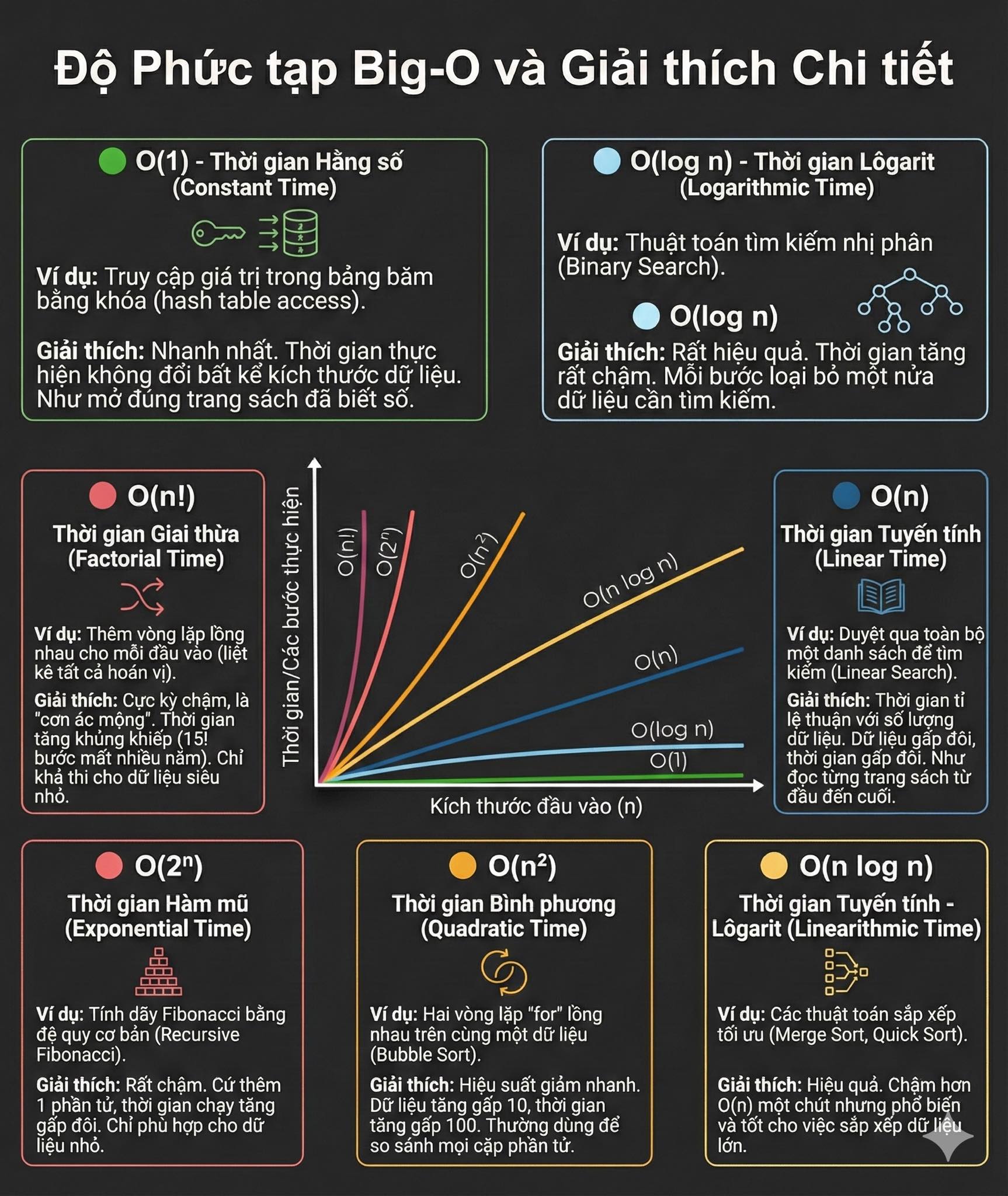
Cẩm nang Big-O: Thước đo hiệu năng thuật toán trong C#
Hiểu rõ Big-O từ O(1) đến O(n!) qua ví dụ C# thuần. Bí quyết tối ưu code, chọn đúng cấu trúc dữ liệu để hệ thống luôn chạy nhanh và ổn định.
Đọc thêm
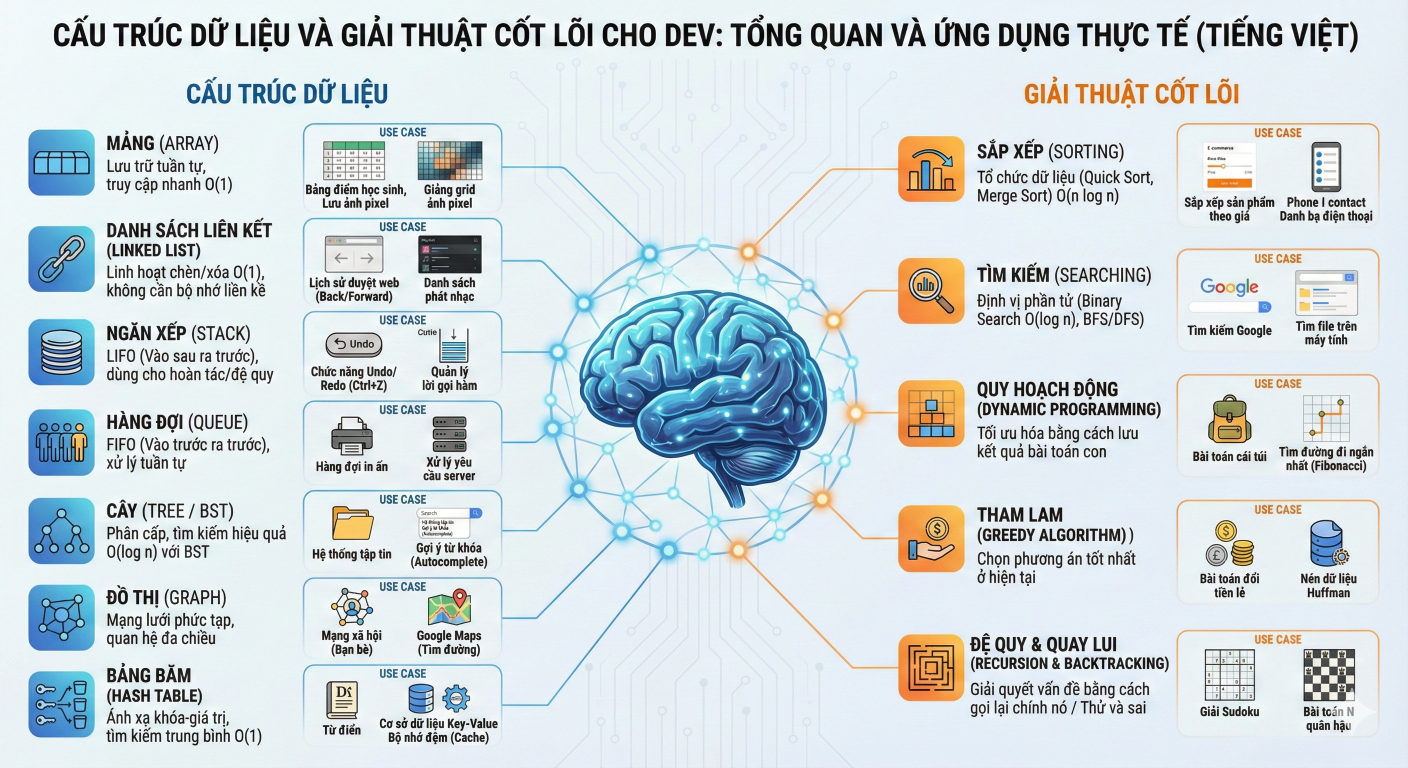
Bản Đồ Tư Duy Cho Dev: Giải Mã Cấu Trúc Dữ Liệu & Giải Thuật Cốt Lõi
Đọc thêm

Các mẫu thiết kế (design patterns) phổ biến trong kiến trúc Microservices.
Các mẫu thiết kế (design patterns) phổ biến trong kiến trúc Microservices.
Đọc thêm
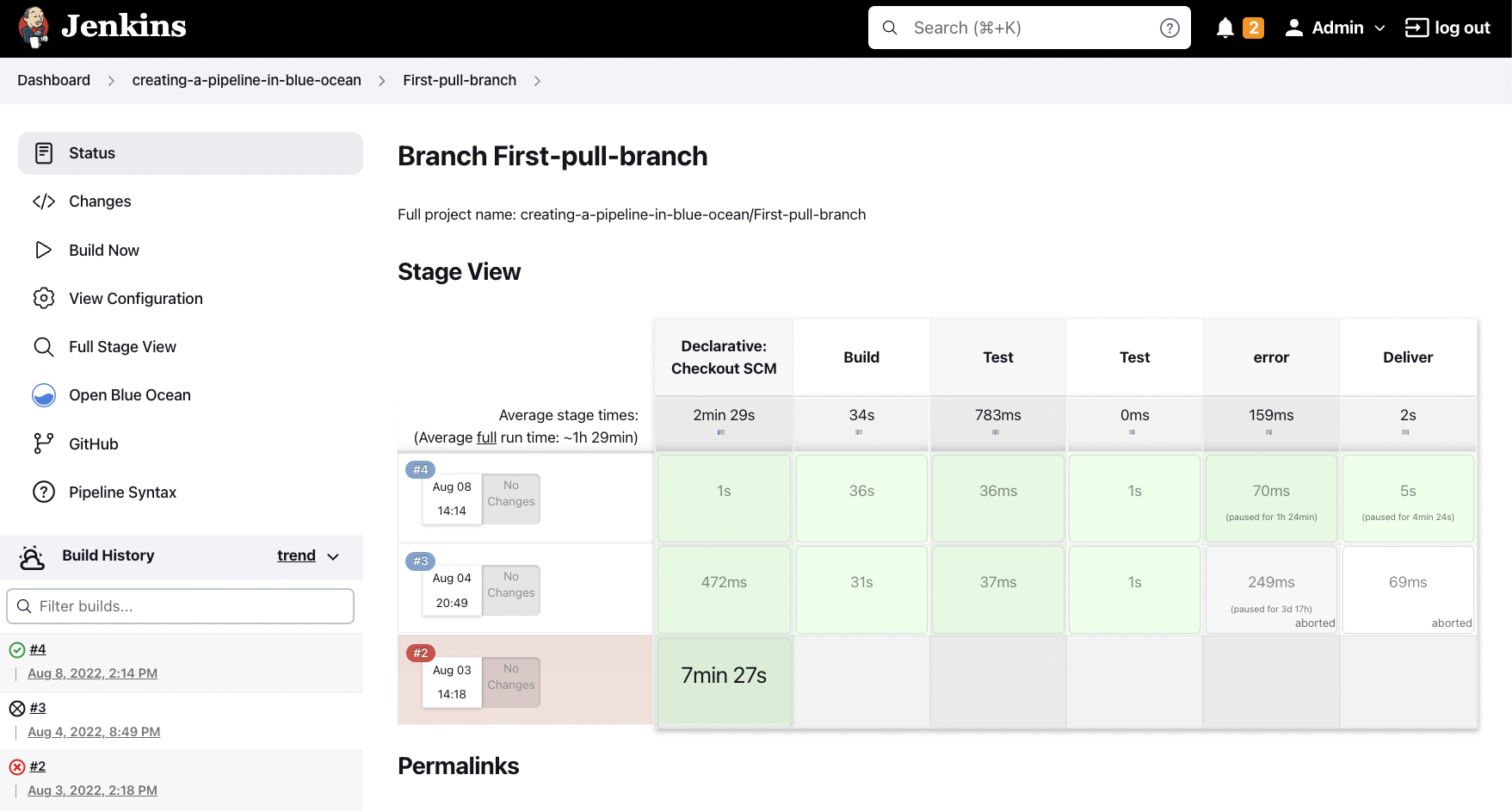
Hướng dẫn Bind Jenkins vào IIS trên Windows bằng Reverse Proxy
Cho phép truy cập Jenkins từ một subdomain (ví dụ jenkins.tedu.com.vn) thay vì phải gõ http://localhost:8080.
Đọc thêm
Hiểu về AI, LLM, RAG và Agentic RAG trong 15 phút
Trong vài năm gần đây, trí tuệ nhân tạo (AI) đã bùng nổ mạnh mẽ và trở thành tâm điểm của cả thế giới công nghệ. Nhưng đi kèm với nó là hàng loạt khái niệm mới như LLM, RAG, hay Agentic RAG khiến nhiều người mới bắt đầu cảm thấy lúng túng.
Đọc thêm
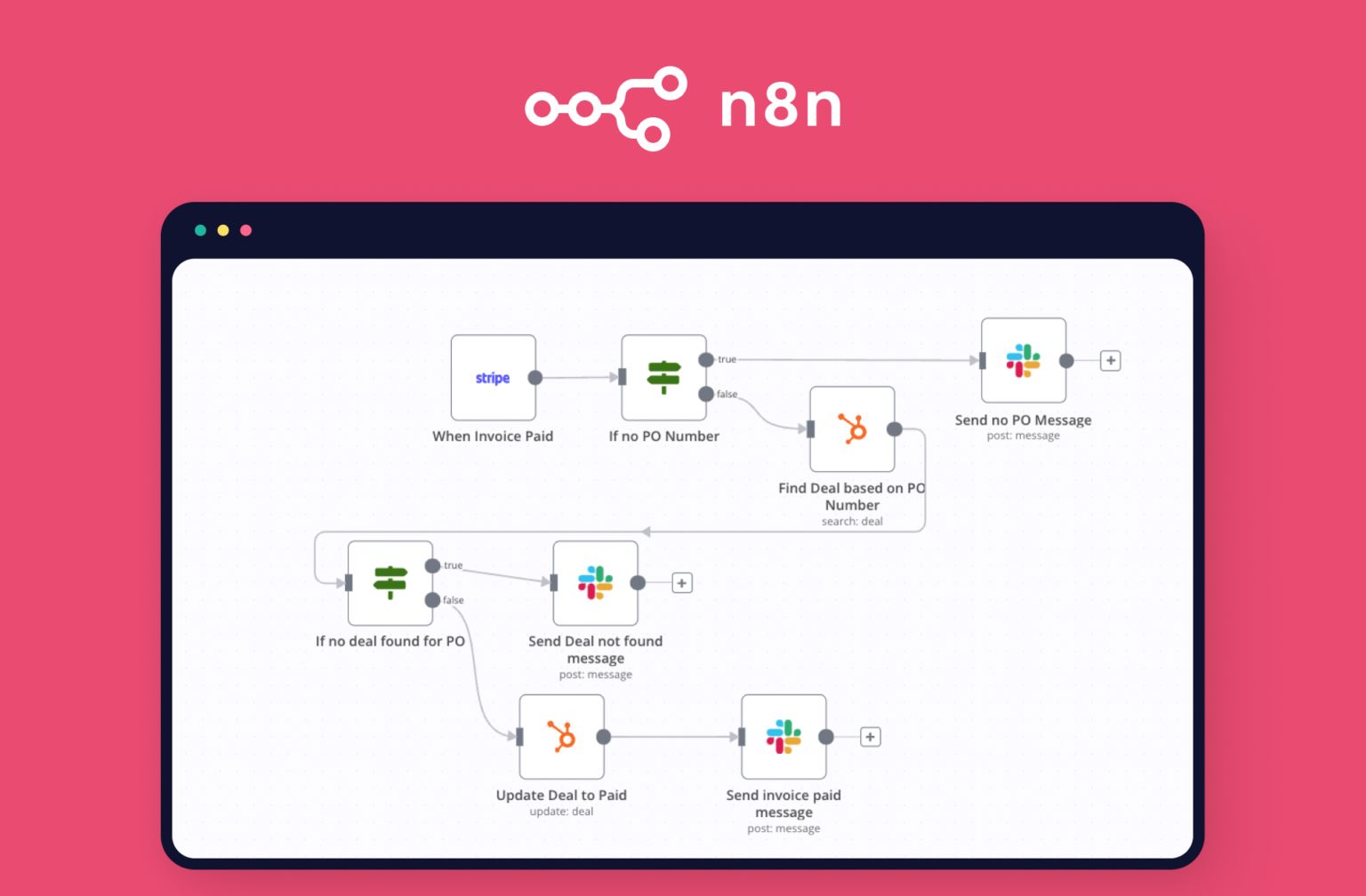
Hướng dẫn tự triển khai N8N trên CentOS bằng Docker Compose và NGINX
N8N là công cụ mã nguồn mở cho phép bạn tự động hóa quy trình làm việc (workflow automation) và tích hợp nhiều dịch vụ khác nhau mà không cần phải lập trình.
Đọc thêm
Hướng dẫn phân tích độ phức tạp thuật toán chi tiết
Độ phức tạp của giải thuật là một cách để đánh giá hiệu quả của một giải thuật dựa trên hai yếu tố chính là độ phức tạp thời gian và độ phức tạp không gian.
Đọc thêm
Bài 6. Các thao tác với XPath và Selector trong Selenium
Bài viết này hướng dẫn bạn làm việc XPath và Css Selector trong Selenium.
Đọc thêm