Bài 5. Các thao tác với Web Browser trong Selenium

Giới thiệu
Trong bài viết này, tiếp nối bài viết trước chúng ta sẽ tìm hiểu về sâu về một số phương thức và thuộc tính của Element của Web Browser trong Selenium.
Ở bài viết trước chúng ta đã có thể lấy được được Element và thực thi được các đoạn mã javascript. Ở bài viết này chúng ta sẽ đi sâu chi tiết các phương thức tác động đến Element lên Web Browser ví dụ như: Click, SendKeys, Submit, Clear,..
Mục tiêu
- Thiết lập dự án
Selenium C#thông quaVisual Stdio 2020(hoặc tương đương) - Thực hành một số thao tác về các
Element nâng caotrongSelenium
Chuẩn bị
- Máy tính cài đặt sẵn
Visual Stdio 2020(hoặc tương đương) - Kiến thức về lập trình
C#vàWinFormcơ bản
Nội dung
1. Tạo dự án với Selenium C# (Xem lại bài viết đầu tiên)
2. Một số thuộc tính và phương thức quan trọng
- Thuộc tính:
+ TagName: Trả về thông tin TagName
var text = element.TagName;
+ Text: Trả về thông tin Text
var text = element.Text;
+ Size: Trả về thông tin kích cỡ
var size = element.Size;
+ Displayed: Trả về True Hoặc False sẽ Element có hiển thị hay không ?
var displayed = element.Displayed;
+ Location: Trả về điểm tọa độ trên trang web
var displayed = element.Location;
- Phương thức:
+ Click: Nhấn vào Element
element.Click();
+ SendKeys: Nhập hoặc gửi một giá trị, giá trị là Text hoặc là Key (Enter, Alt, Back,...)
element.SendKeys("Examples");
element.SendKeys(Keys.Enter);
+ Submit: Thực hiện việc Submit trong Element lên Web Server
element.Submit();
+ FindElement: Tìm một Element trong Element đang làm việc
var element = element.FindElement(By.Id("Text_Id"));
+ FindElements: Tìm tất cả Element trong Element đang làm việc
var elements = element.FindElements(By.Id("Text_Id"));
+ Clear: Xóa bỏ nội dung chứa của Element
element.Clear();
+ Equals: So sánh Element hiện tại với Element truyền vào có giống như hay không ? kết quả trả về là True hoặc False
var isEqual = element.Equals(Element2);
+ GetAttribute: Trả về Attribute (Giá trị thuộc tính) mà Element đang có
var fontFamily = element.GetAttribute("font-family");
+ GetCssValue: Trả về giá trị Css của Element đang có
var cssValue = element.GetCssValue("font-family");
3. Thực hành
- Yêu Cầu như sau:
+ Chúng ta sẽ thực hành đến trang https://tedu.com.vn/
+ Tìm Element thanh tìm kiếm bằng ClassName là "autosearch-input" rồi Click vào
+ Nhập vào đoạn Text "Selenium" bằng SendKeys() rồi Enter
+ Tìm tất cả các Element bài viết bằng Class là "post" rồi lấy ra phần tử đầu tiên
+ Lấy ra những thông tin về Text, TagName, Size, Displayed, Location của phân tử đó
+ Cuối cùng là Show ra kết quả màn hình trên Form
- Code C# thực hiện:
private void button1_Click(object sender, EventArgs e)
{
// Khởi tạo đối tượng FirefoxDriver để thao tác với Firefox (bình luận dòng này nếu không dùng Firefox)
// FirefoxDriver firefoxDriver = new FirefoxDriver();
// Khởi tạo đối tượng ChromeDriver để thao tác với Chrome
ChromeDriver chromeDriver = new ChromeDriver();
// Mở trình duyệt Chrome ở chế độ toàn màn hình
chromeDriver.Manage().Window.Maximize();
// Điều hướng đến trang web tedu.com.vn
chromeDriver.Url = "https://tedu.com.vn/";
chromeDriver.Navigate();
// Tạm dừng 5 giây để đảm bảo trang web tải xong trước khi tìm phần tử
Thread.Sleep(5000);
// Tìm phần tử có ID là "onesignal-slidedown-cancel-button" (nút "Later")
// Nếu tìm thấy, thực hiện nhấn vào nút này
var laterButton = chromeDriver.FindElement(By.Id("onesignal-slidedown-cancel-button"));
if (laterButton != null)
{
laterButton.Click();
}
// Tìm phần tử có class name là "autosearch-input" (ô tìm kiếm) và nhấn vào nó
var searchElement = chromeDriver.FindElement(By.ClassName("autosearch-input"));
searchElement.Click();
// Tạm dừng ngắn (100ms) để đảm bảo tương tác không bị lỗi
Thread.Sleep(100);
// Nhập từ khóa "Selenium" vào ô tìm kiếm
searchElement.SendKeys("Selenium");
// Tạm dừng ngắn (100ms) để đảm bảo tương tác không bị lỗi
Thread.Sleep(100);
// Nhấn phím Enter để thực hiện tìm kiếm
searchElement.SendKeys(OpenQA.Selenium.Keys.Enter);
// Tạm dừng 500ms để trang web tải kết quả tìm kiếm
Thread.Sleep(500);
// Tìm tất cả các phần tử có class name là "post" (các bài viết trong kết quả tìm kiếm)
var elements = chromeDriver.FindElements(By.ClassName("post"));
// Lấy phần tử đầu tiên trong danh sách các bài viết (bài viết đầu tiên trong kết quả tìm kiếm)
var firstElement = elements[0];
// Lấy nội dung văn bản của phần tử đầu tiên
var textElement = firstElement.Text;
// Lấy tên thẻ HTML của phần tử đầu tiên (ví dụ: "div", "p", "a")
var tagNameElement = firstElement.TagName;
// Lấy kích thước (chiều rộng và chiều cao) của phần tử đầu tiên
var sizeElement = firstElement.Size;
// Kiểm tra xem phần tử đầu tiên có hiển thị trên trang hay không
var displayedElement = firstElement.Displayed;
// Lấy vị trí của phần tử đầu tiên trên trang (tọa độ X, Y)
var locationElement = firstElement.Location;
// Kết hợp tất cả các thông tin thành một chuỗi để hiển thị kết quả
var result = textElement + ", " + tagNameElement + ", " + sizeElement.ToString() + ", " + displayedElement + ", " + locationElement.ToString();
// Hiển thị kết quả trong hộp thoại thông báo
MessageBox.Show(result);
// Tạm dừng chương trình 15 giây để người dùng có thể xem kết quả
Thread.Sleep(15000);
// Đóng trình duyệt và kết thúc phiên làm việc với ChromeDriver
chromeDriver.Quit();
}
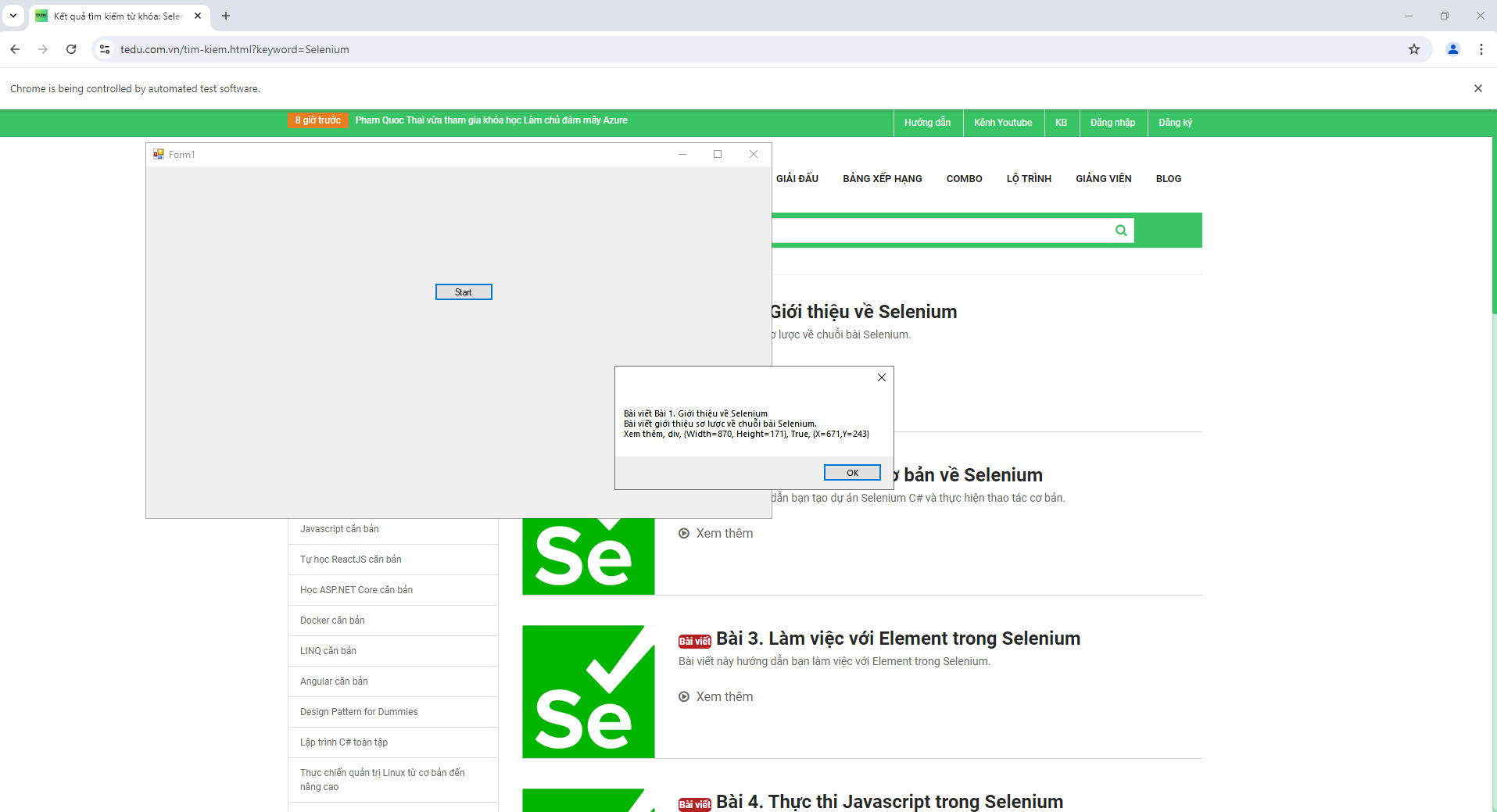
- Kết quả:
Tài liệu tham khảo: https://www.selenium.dev/documentation/overview/
Kết Luận
Trong bài viết này, chúng ta đã cùng nhau tìm hiểu về Element và thực hiện một bài thực hành trong Selenium. Tới đây các bạn có thử làm một số ví dụ thực hành khác trên các Website khác để tìm kiếm một phần tử Element và thử thao tác cơ bản Input hoặc Click vào để kiếm tra kết quả.
Tác giả: Đỗ Thiên Giang
Chú ý: Tất cả các bài viết trên TEDU.COM.VN đều thuộc bản quyền TEDU, yêu cầu dẫn nguồn khi trích lại trên website khác.
Bài viết liên quan

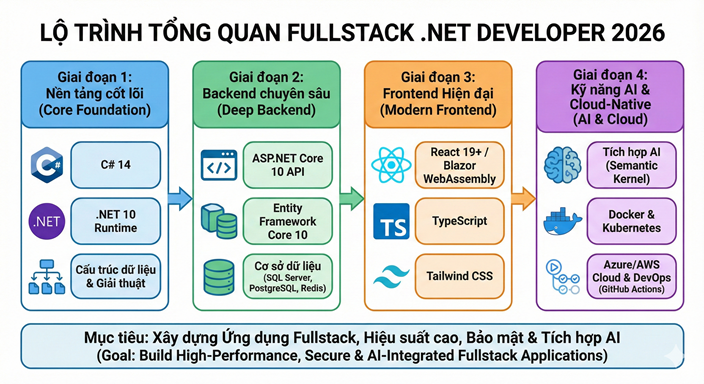
Lộ trình Fullstack .NET Developer 2026
Chào bạn, bước sang năm 2026, lộ trình của một Fullstack .NET Developer đã có những thay đổi quan trọng để thích nghi với sự lên ngôi của AI, điện toán đám mây và phiên bản .NET 10 (LTS) vừa ra mắt cuối năm 2025.
Đọc thêm
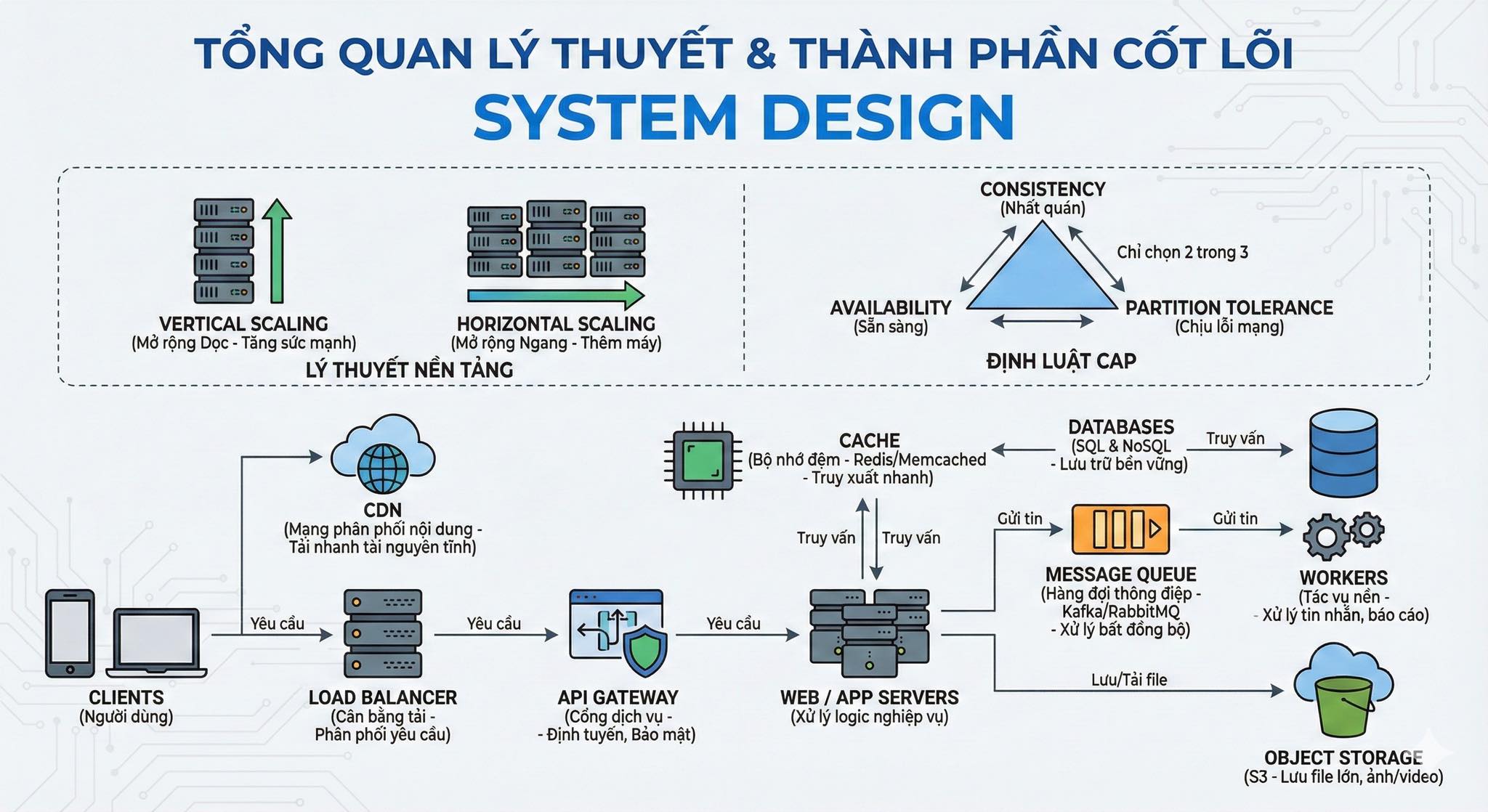
TỔNG QUAN LÝ THUYẾT & THÀNH PHẦN CỐT LÕI SYSTEM DESIGN
Các lý thuyết cốt lõi trong System Design
Đọc thêm
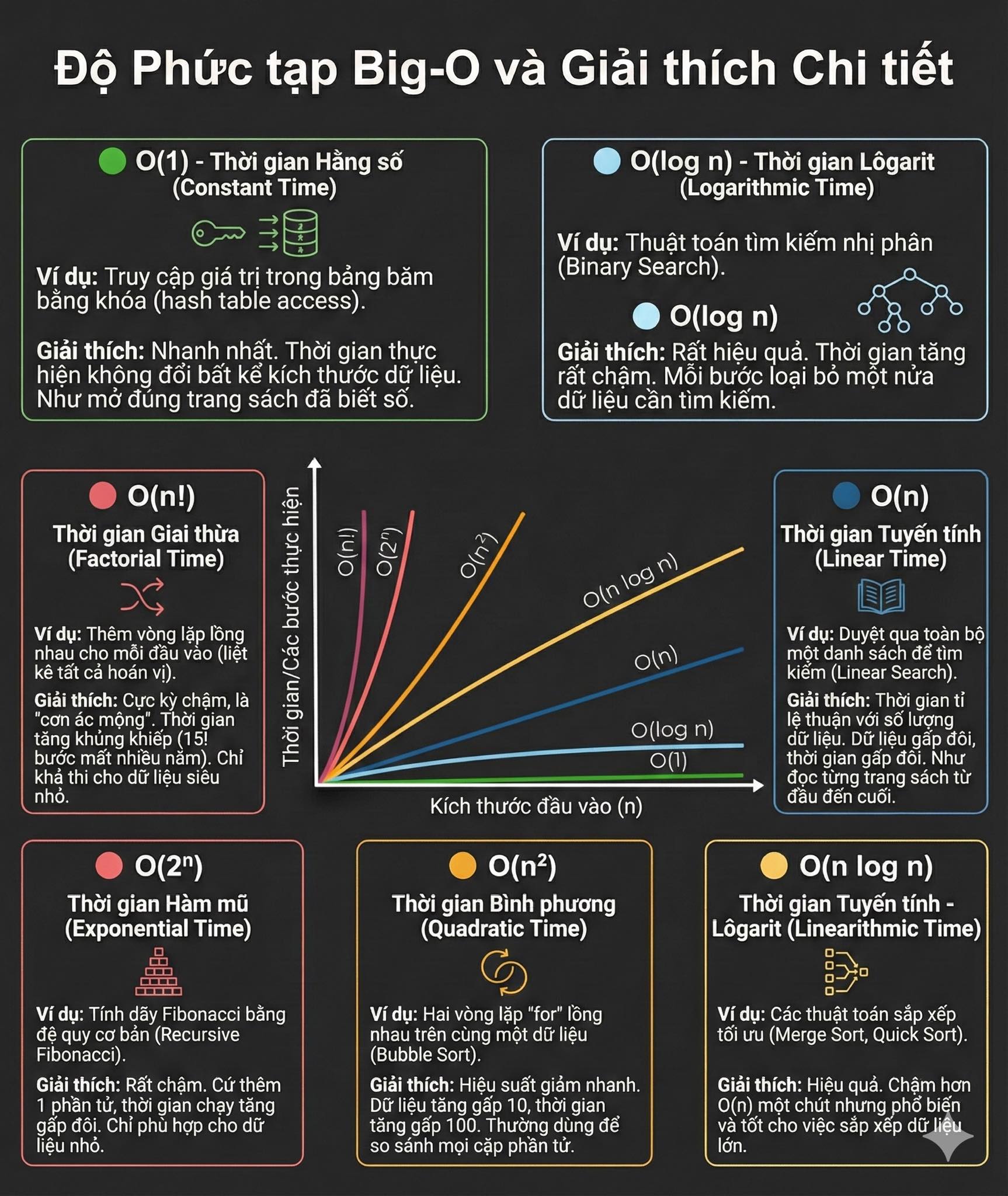
Cẩm nang Big-O: Thước đo hiệu năng thuật toán trong C#
Hiểu rõ Big-O từ O(1) đến O(n!) qua ví dụ C# thuần. Bí quyết tối ưu code, chọn đúng cấu trúc dữ liệu để hệ thống luôn chạy nhanh và ổn định.
Đọc thêm
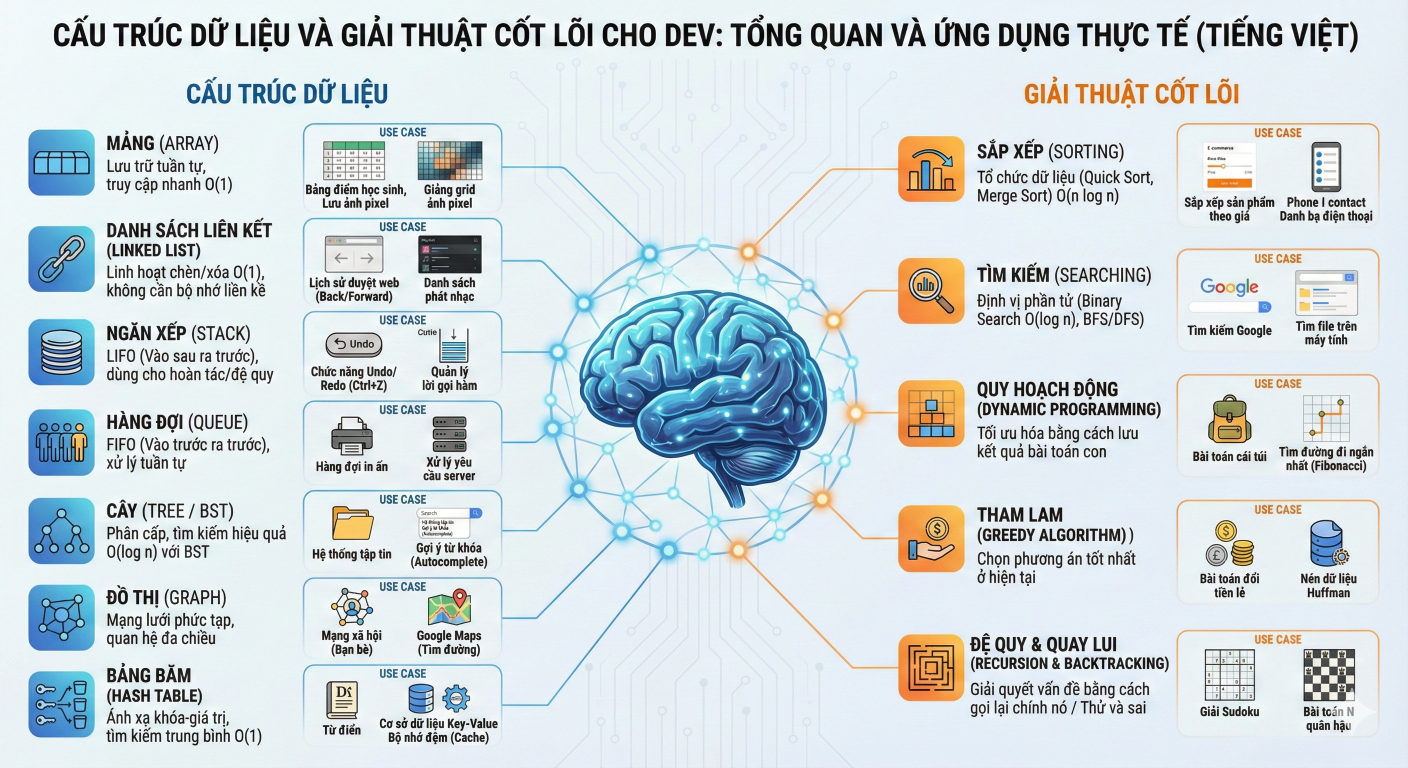
Bản Đồ Tư Duy Cho Dev: Giải Mã Cấu Trúc Dữ Liệu & Giải Thuật Cốt Lõi
Đọc thêm

Các mẫu thiết kế (design patterns) phổ biến trong kiến trúc Microservices.
Các mẫu thiết kế (design patterns) phổ biến trong kiến trúc Microservices.
Đọc thêm
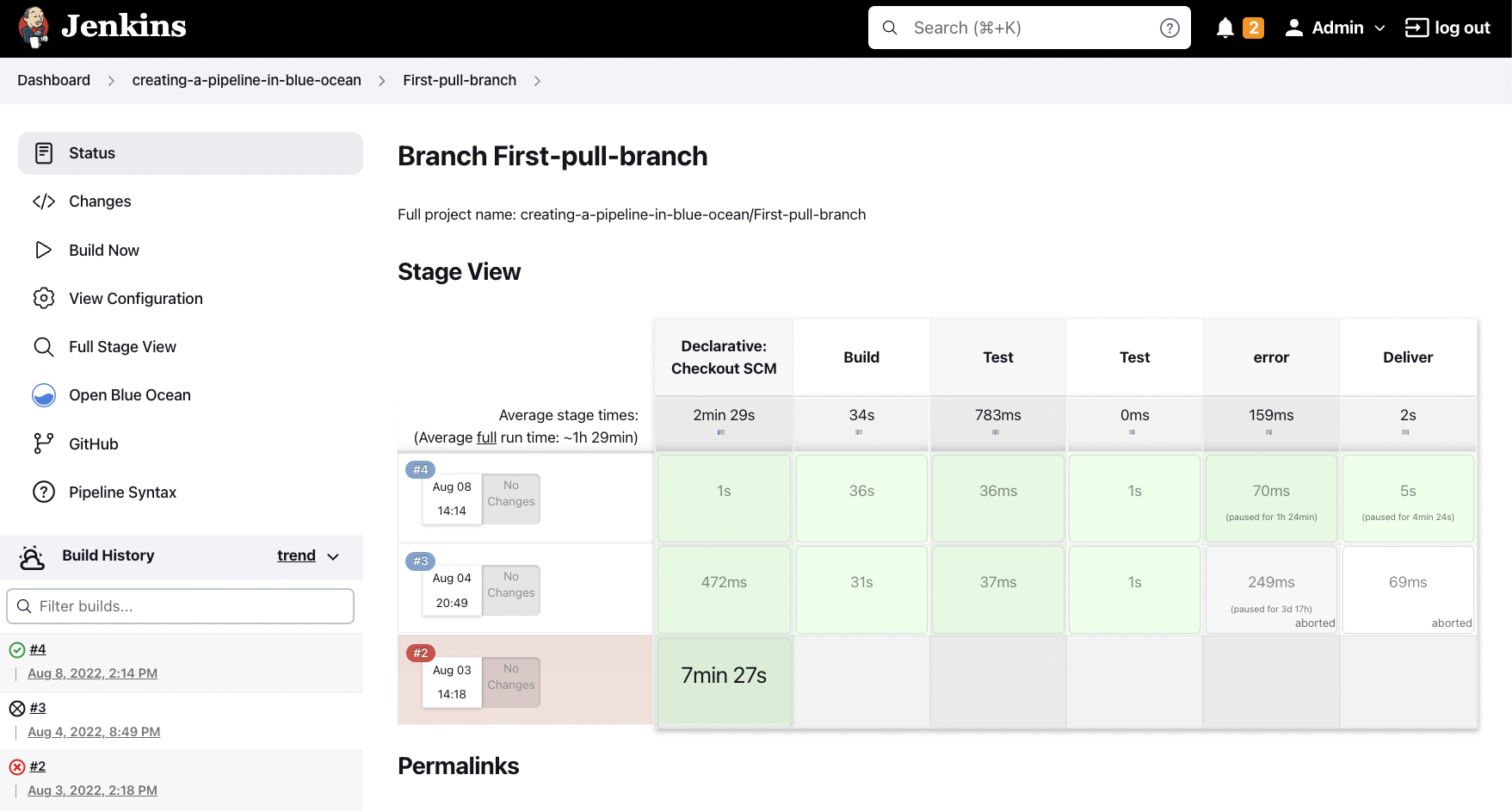
Hướng dẫn Bind Jenkins vào IIS trên Windows bằng Reverse Proxy
Cho phép truy cập Jenkins từ một subdomain (ví dụ jenkins.tedu.com.vn) thay vì phải gõ http://localhost:8080.
Đọc thêm
Hiểu về AI, LLM, RAG và Agentic RAG trong 15 phút
Trong vài năm gần đây, trí tuệ nhân tạo (AI) đã bùng nổ mạnh mẽ và trở thành tâm điểm của cả thế giới công nghệ. Nhưng đi kèm với nó là hàng loạt khái niệm mới như LLM, RAG, hay Agentic RAG khiến nhiều người mới bắt đầu cảm thấy lúng túng.
Đọc thêm
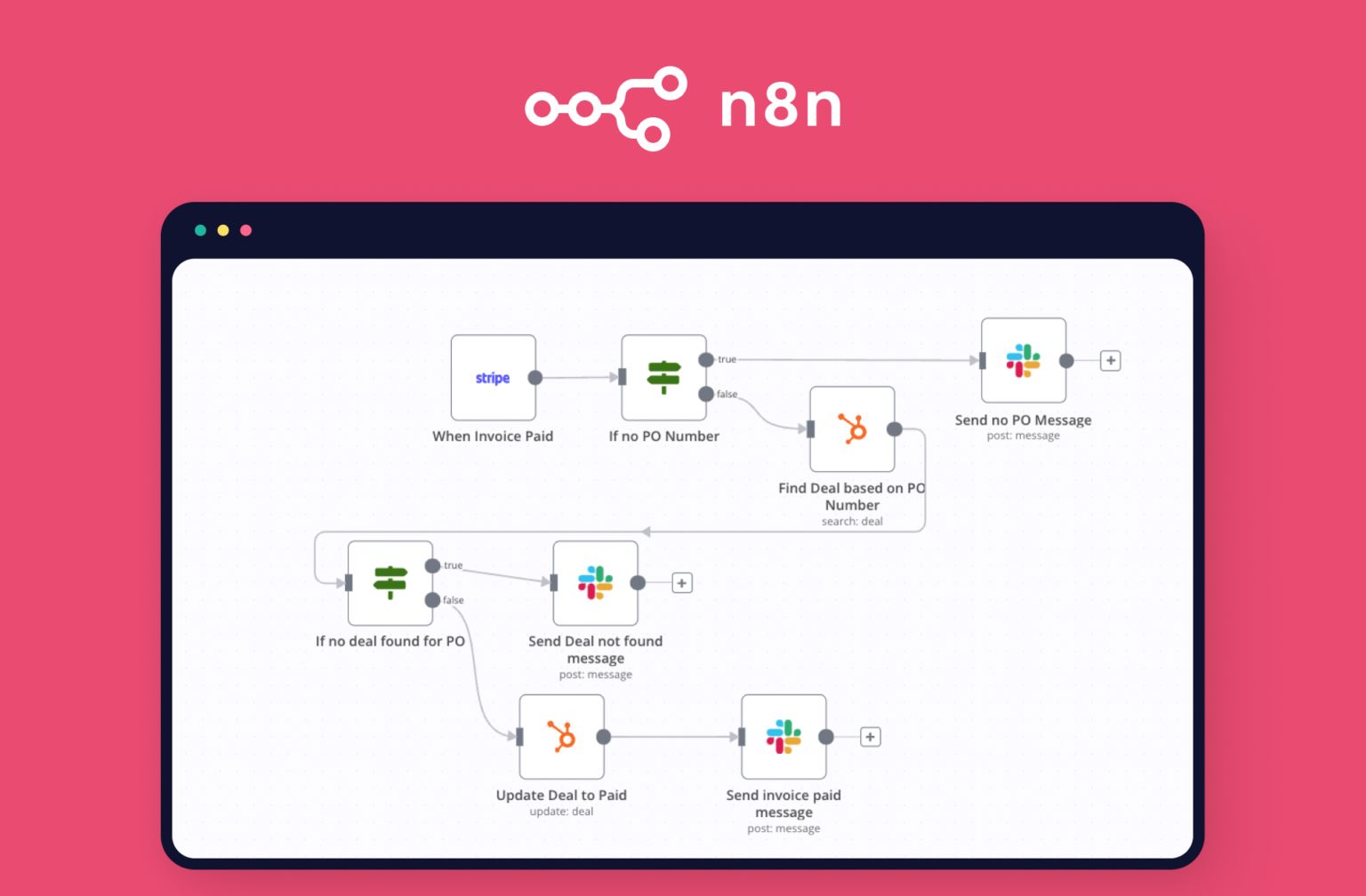
Hướng dẫn tự triển khai N8N trên CentOS bằng Docker Compose và NGINX
N8N là công cụ mã nguồn mở cho phép bạn tự động hóa quy trình làm việc (workflow automation) và tích hợp nhiều dịch vụ khác nhau mà không cần phải lập trình.
Đọc thêm
Hướng dẫn phân tích độ phức tạp thuật toán chi tiết
Độ phức tạp của giải thuật là một cách để đánh giá hiệu quả của một giải thuật dựa trên hai yếu tố chính là độ phức tạp thời gian và độ phức tạp không gian.
Đọc thêm
Bài 6. Các thao tác với XPath và Selector trong Selenium
Bài viết này hướng dẫn bạn làm việc XPath và Css Selector trong Selenium.
Đọc thêm