Bài 4. Thực thi Javascript trong Selenium

Giới thiệu
Trong bài viết này, tiếp nối bài viết trước chúng ta sẽ tìm hiểu về cách thực thi Javascript trong Selenium và thực hành số thao tác cơ bản để thực thi một đoạn mã Javascript.
Mục tiêu
- Thiết lập dự án
Selenium C#thông quaVisual Stdio 2020(hoặc tương đương) - Thực hành một số thao tác về các
ElementtrongSelenium
Chuẩn bị
- Máy tính cài đặt sẵn
Visual Stdio 2020(hoặc tương đương) - Kiến thức về lập trình
C#vàWinFormcơ bản
Nội dung
1. Tạo dự án với Selenium C# (Xem lại bài viết đầu tiên)
2. Thao tác thực thi Javascript trong Selenium
- Để tác động lên Website chúng ta có thể tiếp cận một cách khác bằng lệnh Javascript
- Như bài viết trước chúng ta đã thao tác tìm ra Element thông qua Id, ClassName, Name hoặc Tag. Vậy thì có một cách khác để lấy Element và tìm ra nhiều thông tin khi thực thi Script trong Javascript.
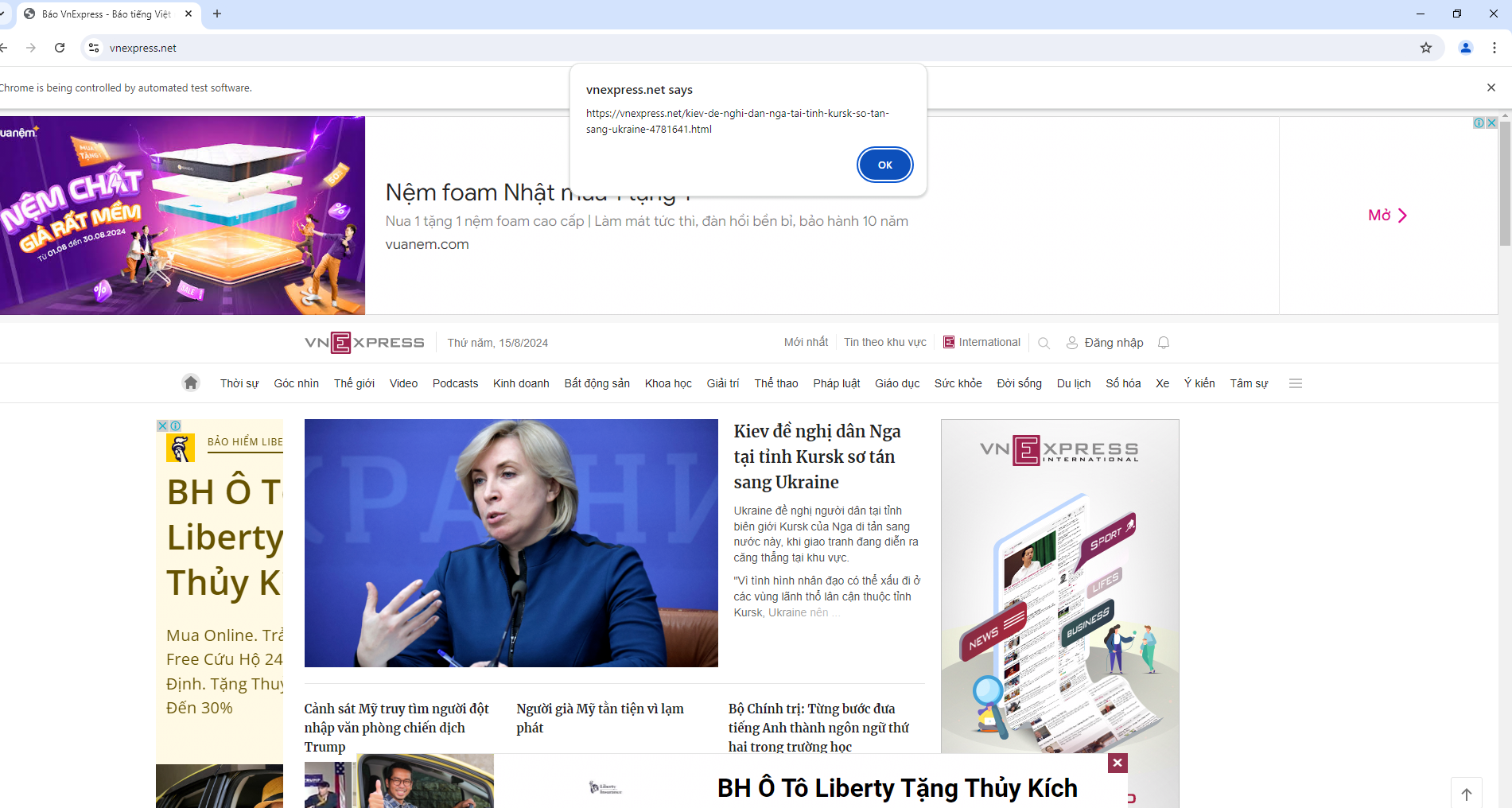
- Đoạn mã ví dụ cần thực thi lấy ra Href của một ClassName trong trang https://vnexpress.net/:
// Lấy phần tử h3 có class "title-news"
const h3Element = document.querySelector('h3.title-news');
// Lấy phần tử a bên trong phần tử h3
const anchorElement = h3Element.querySelector('a');
// Lấy giá trị của thuộc tính href
const hrefValue = anchorElement.getAttribute('href');
alert(hrefValue)
- Code C# chúng ta sẽ thực thi như sau:
private void button1_Click(object sender, EventArgs e)
{
// Thao tác với FireFox
//FirefoxDriver firefoxDriver = new FirefoxDriver();
// Thao tác với Chrome
ChromeDriver chromeDriver = new ChromeDriver();
// Mở trình duyệt ở chế độ toàn màn hình
chromeDriver.Manage().Window.Maximize();
// chuyển trang đến website howkteam.com
chromeDriver.Url = "https://vnexpress.net/";
chromeDriver.Navigate();
// Đoạn mã js
var jsScript = "const h3Element = document.querySelector('h3.title-news');" +
"const anchorElement = h3Element.querySelector('a');" +
"const hrefValue = anchorElement.getAttribute('href');" +
"alert(hrefValue)";
// Thực thi mã js
// Note: Đoạn nào sẽ đợi đến khi nào load hẳn trang page rồi mới được thực thi
chromeDriver.ExecuteScript(jsScript);
}
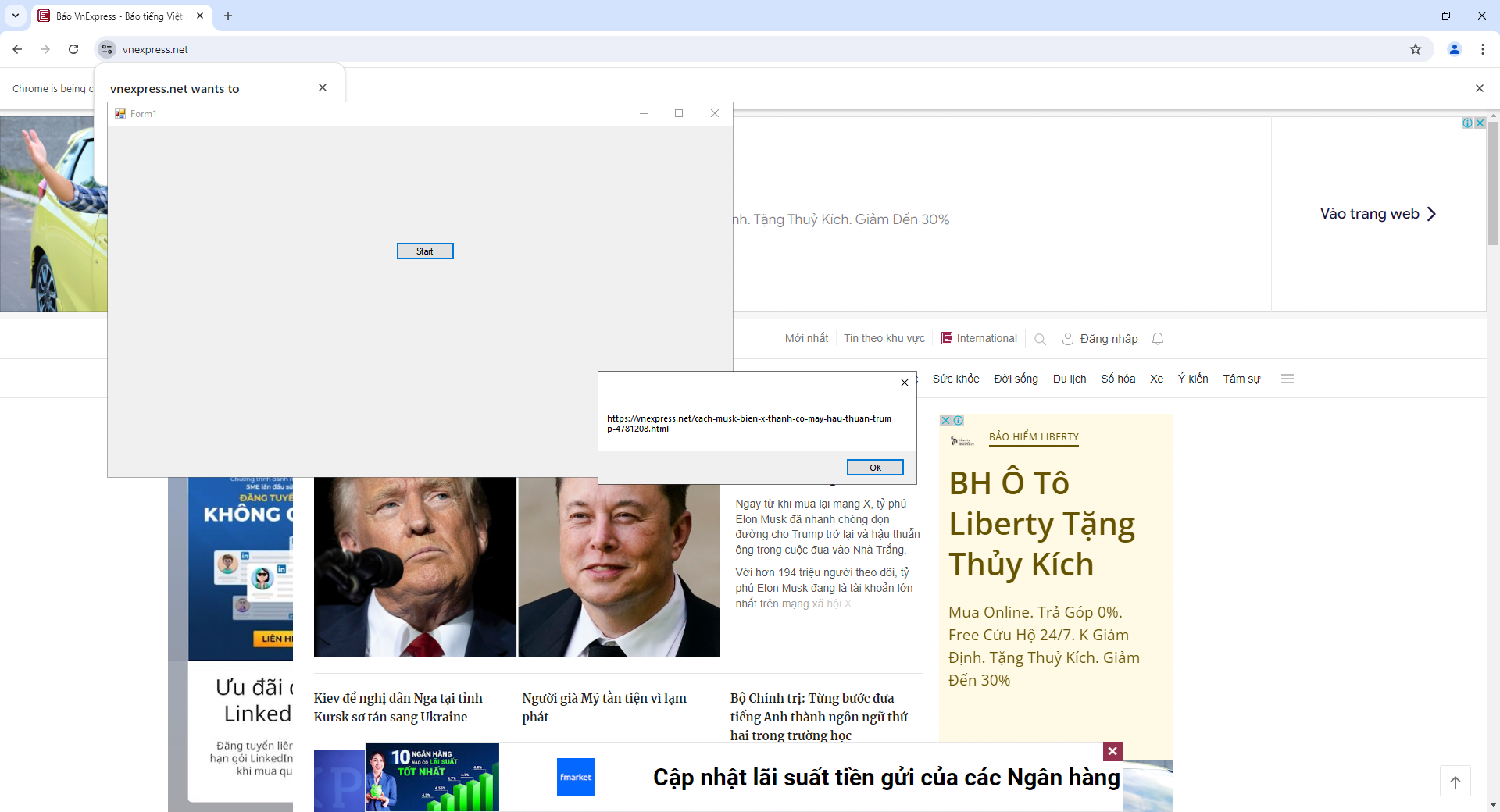
- Hoặc chúng ta có thể trả về kết quả từ đoạn mã js:
private void button1_Click(object sender, EventArgs e)
{
// Thao tác với FireFox
//FirefoxDriver firefoxDriver = new FirefoxDriver();
// Thao tác với Chrome
ChromeDriver chromeDriver = new ChromeDriver();
// Mở trình duyệt ở chế độ toàn màn hình
chromeDriver.Manage().Window.Maximize();
// chuyển trang đến website howkteam.com
chromeDriver.Url = "https://vnexpress.net/";
chromeDriver.Navigate();
// Đoạn mã js trả về giá trị Href
var jsScript = "const h3Element = document.querySelector('h3.title-news');" +
"const anchorElement = h3Element.querySelector('a');" +
"const hrefValue = anchorElement.getAttribute('href');" +
"return hrefValue";
// Thực thi mã js
// Note: Đoạn nào sẽ đợi đến khi nào load hẳn trang page rồi mới được thực thi
var result = (string)chromeDriver.ExecuteScript(jsScript);
// Show ra trong MessageBox Form C#
MessageBox.Show(result);
}
- Một số phương thức javascript thường sử dụng:
document.getElementById(id): Lấy phần tử HTML cóidcụ thể.document.querySelector(selector): Lấy phần tử đầu tiên khớp với bộ chọn CSS.document.querySelectorAll(selector): Lấy tất cả các phần tử khớp với bộ chọn CSS.element.innerHTML: Lấy hoặc đặt nội dung HTML bên trong một phần tử.element.style: Thay đổi các thuộc tính CSS của phần tử.element.classList.add(className): Thêm lớp CSS vào phần tử.element.classList.remove(className): Xóa lớp CSS khỏi phần tử.element.classList.toggle(className): Chuyển đổi trạng thái của lớp CSS (thêm nếu chưa có, xóa nếu đã có).localStorage.setItem(key, value): Lưu trữ dữ liệu vào bộ nhớ cục bộ.localStorage.getItem(key): Lấy dữ liệu từ bộ nhớ cục bộ.sessionStorage.setItem(key, value): Lưu trữ dữ liệu vào bộ nhớ phiên (chỉ tồn tại trong phiên hiện tại).sessionStorage.getItem(key): Lấy dữ liệu từ bộ nhớ phiên.
Kết Luận
Trong bài viết này, chúng ta đã cùng nhau tìm hiểu về cách thực thi javascript và thực hiện một vài bài thực hành trong Selenium. Tới đây các bạn có thử làm một số ví dụ thực hành khác trên các Website khác để kiếm tra kết quả.
Tác giả: Đỗ Thiên Giang
Chú ý: Tất cả các bài viết trên TEDU.COM.VN đều thuộc bản quyền TEDU, yêu cầu dẫn nguồn khi trích lại trên website khác.
Bài viết liên quan

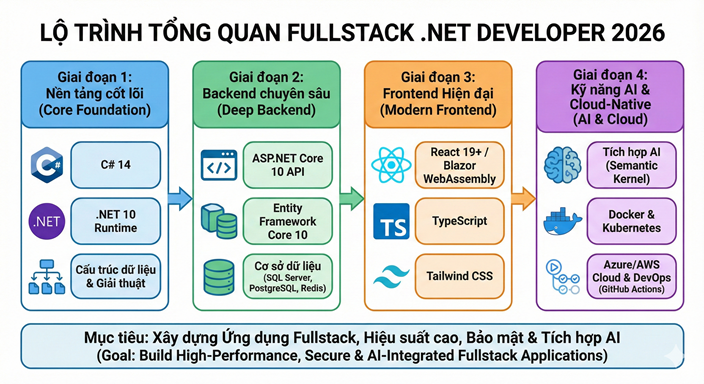
Lộ trình Fullstack .NET Developer 2026
Chào bạn, bước sang năm 2026, lộ trình của một Fullstack .NET Developer đã có những thay đổi quan trọng để thích nghi với sự lên ngôi của AI, điện toán đám mây và phiên bản .NET 10 (LTS) vừa ra mắt cuối năm 2025.
Đọc thêm
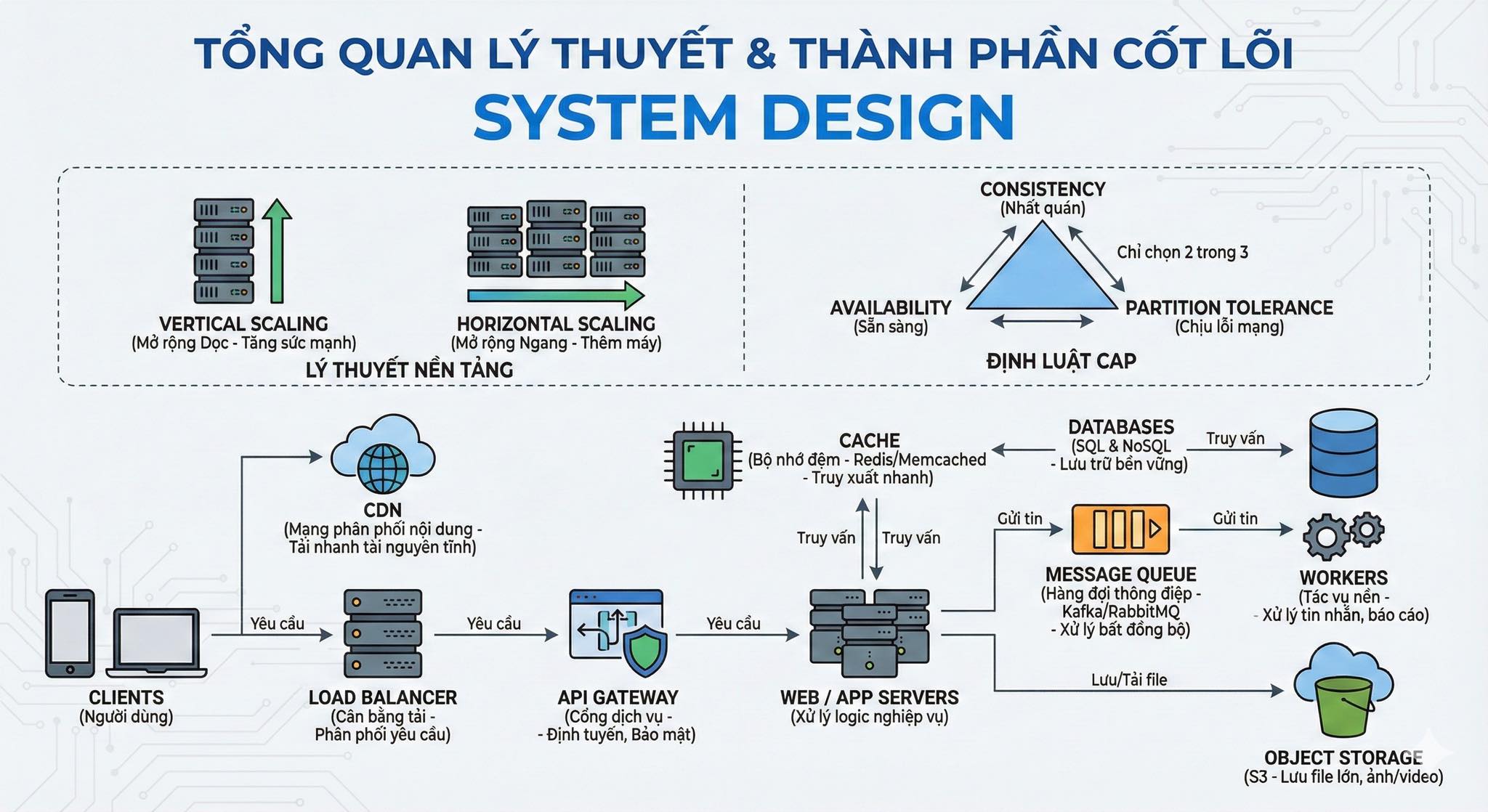
TỔNG QUAN LÝ THUYẾT & THÀNH PHẦN CỐT LÕI SYSTEM DESIGN
Các lý thuyết cốt lõi trong System Design
Đọc thêm
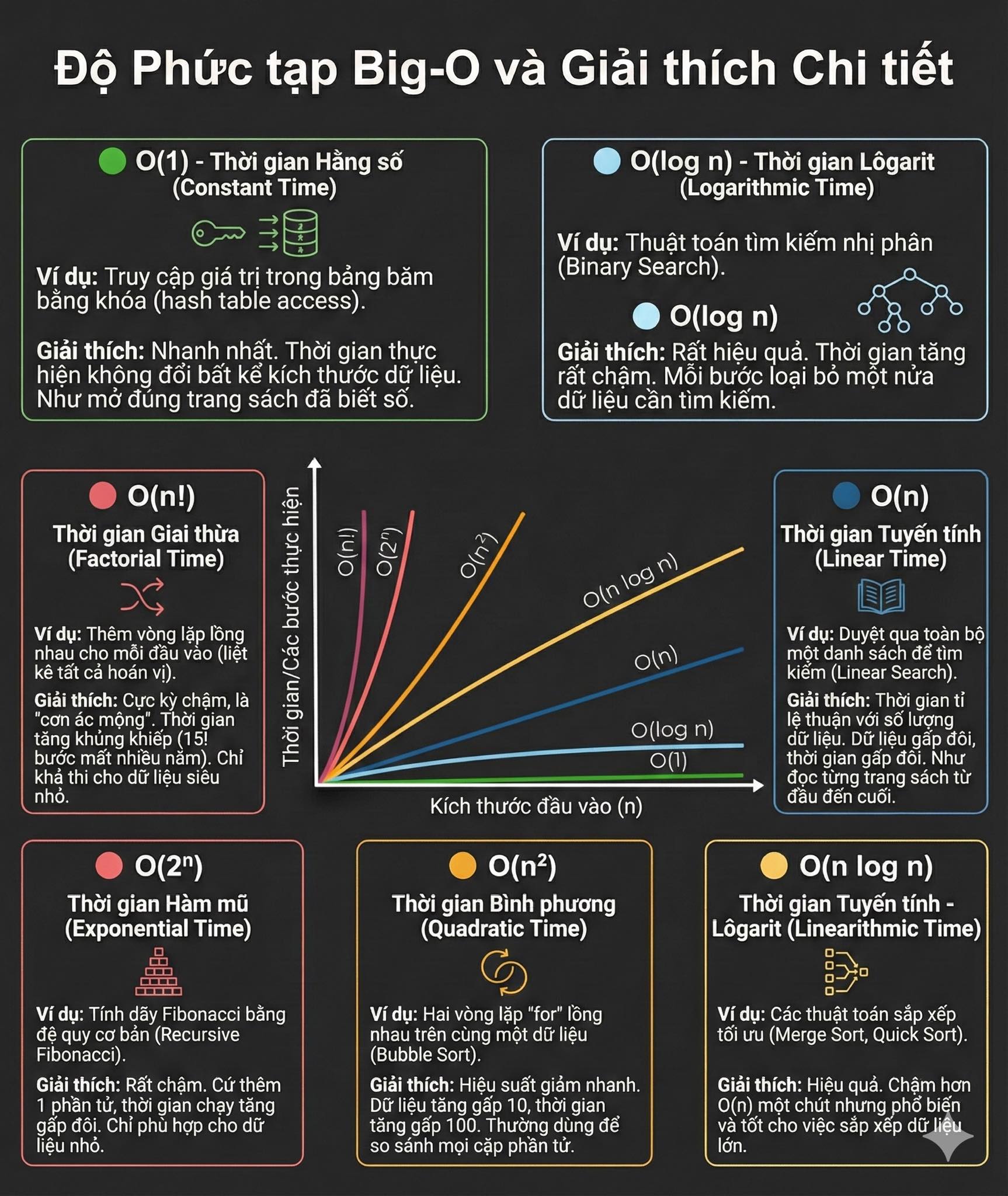
Cẩm nang Big-O: Thước đo hiệu năng thuật toán trong C#
Hiểu rõ Big-O từ O(1) đến O(n!) qua ví dụ C# thuần. Bí quyết tối ưu code, chọn đúng cấu trúc dữ liệu để hệ thống luôn chạy nhanh và ổn định.
Đọc thêm
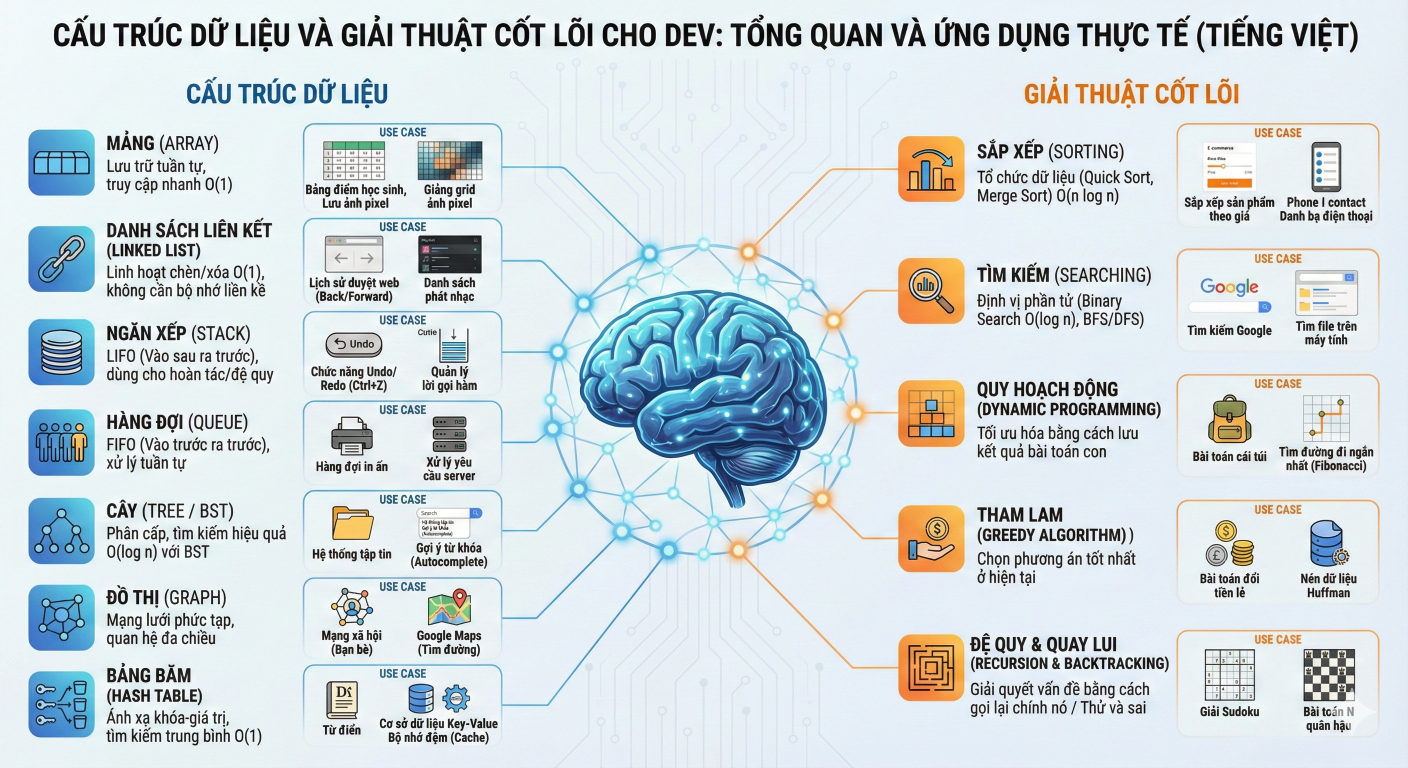
Bản Đồ Tư Duy Cho Dev: Giải Mã Cấu Trúc Dữ Liệu & Giải Thuật Cốt Lõi
Đọc thêm

Các mẫu thiết kế (design patterns) phổ biến trong kiến trúc Microservices.
Các mẫu thiết kế (design patterns) phổ biến trong kiến trúc Microservices.
Đọc thêm
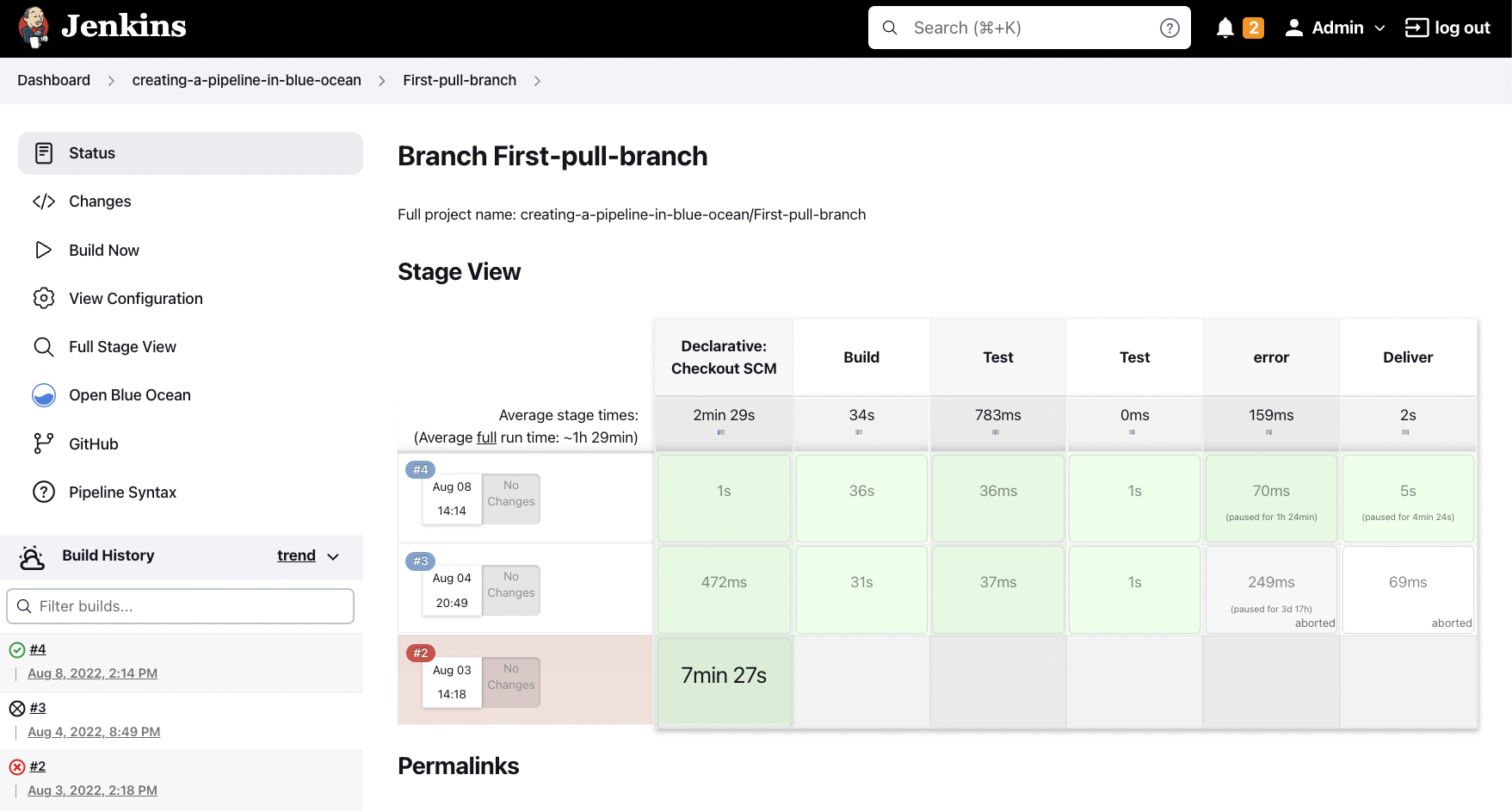
Hướng dẫn Bind Jenkins vào IIS trên Windows bằng Reverse Proxy
Cho phép truy cập Jenkins từ một subdomain (ví dụ jenkins.tedu.com.vn) thay vì phải gõ http://localhost:8080.
Đọc thêm
Hiểu về AI, LLM, RAG và Agentic RAG trong 15 phút
Trong vài năm gần đây, trí tuệ nhân tạo (AI) đã bùng nổ mạnh mẽ và trở thành tâm điểm của cả thế giới công nghệ. Nhưng đi kèm với nó là hàng loạt khái niệm mới như LLM, RAG, hay Agentic RAG khiến nhiều người mới bắt đầu cảm thấy lúng túng.
Đọc thêm
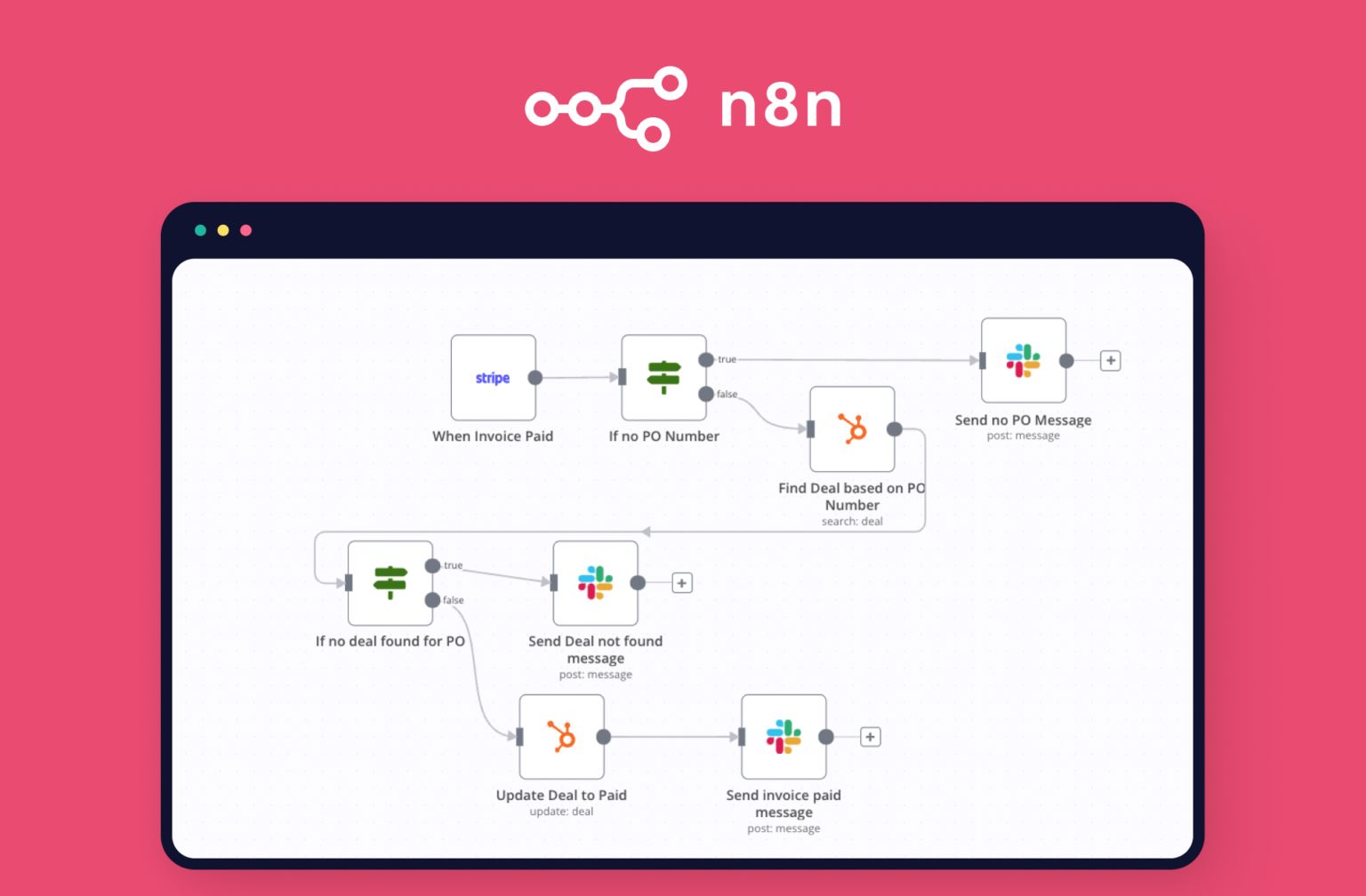
Hướng dẫn tự triển khai N8N trên CentOS bằng Docker Compose và NGINX
N8N là công cụ mã nguồn mở cho phép bạn tự động hóa quy trình làm việc (workflow automation) và tích hợp nhiều dịch vụ khác nhau mà không cần phải lập trình.
Đọc thêm
Hướng dẫn phân tích độ phức tạp thuật toán chi tiết
Độ phức tạp của giải thuật là một cách để đánh giá hiệu quả của một giải thuật dựa trên hai yếu tố chính là độ phức tạp thời gian và độ phức tạp không gian.
Đọc thêm
Bài 6. Các thao tác với XPath và Selector trong Selenium
Bài viết này hướng dẫn bạn làm việc XPath và Css Selector trong Selenium.
Đọc thêm