Cách dùng NPM trong ASP.NET Core thay vì Bower

Bower vẫn đang được duy trì, nhưng họ đề xuất mọi người chuyển sang dùng Yarn và Webpack. Như bạn đã biết, có một số thức phức tạp của việc sử dụng Webpack cho đến khi bạn thực sự cần nó.
Thêm vào đó, vào thư viện không hỗ trợ trên Bower (như Angular 2-5) nên bạn cần kết thức việc sử dụng thằng này. Quyết định của mình là sử dụng NPM thay vì Bower từ khi Angular phát hành và chứa một hệ sinh thái cực kỳ lớn.
CẬP NHẬT: Dường như Yarn không liên kết với Webpack như mình nghĩ. Xin lỗi về sự băn khoăn này. Tôi sẽ có bài viết về Yarn sớm.
Trong ASP.NET Core, Bower luôn dễ dàng. Điều này bởi vì bạn có thể cấu hình lưu trữ thư viện trực tiếp trong thư mục /wwwroot thật dễ để bắt đầu project. Mục tiêu của các bạn sẽ là chuyển thư viện vào Gulp để nén file, chỉ copy những file nào cần thiết thay vì toàn bộ packages nặng nề của node_modules để giảm kích thước của việc triển khai.
Đầu tiên
Trước khi tôi chỉ cho bạn làm sao để bắt đầu, bạn có thể hỏi tại sao không phải Yarn hay Webpack? Webpack rất tốt nhưng nó hơi phức tạp cho việ ccauas hình. Khi dùng webpack bạn sẽ phải debug tất cả code chứ không riêng gì code của bạn. Bạn sẽ phải gặp phải vấn đề code đã nén lại với nhau. Nên Webpack chỉ phù hợp 1 số trường hợp.
Lấy các thư viện client
Node Package Manager (e.g. NPM) is a simple package manager that has been used to manage dependencies for server-side JavaScript. But since it was created, more and more client-side projects have stored their dependencies in there too. If you're an ASP.NET stalwart and haven't used NPM before, you can think of NPM as similar to Nuget.
Node Package Manager (NPM) đơn giản là một người quản lý các gói thư viện sử dụng cho client side. Nhưng từ khi nó được tạo ra, nhiều và rất nhiều các gói thư viện được lưu trữ trên đó. Nếu bạn là một fan ASP.NET sẽ có thể không sử dụng NPM t rước đó. Bạn hãy nghĩ rằng nó tương tự như Nuget vậy.
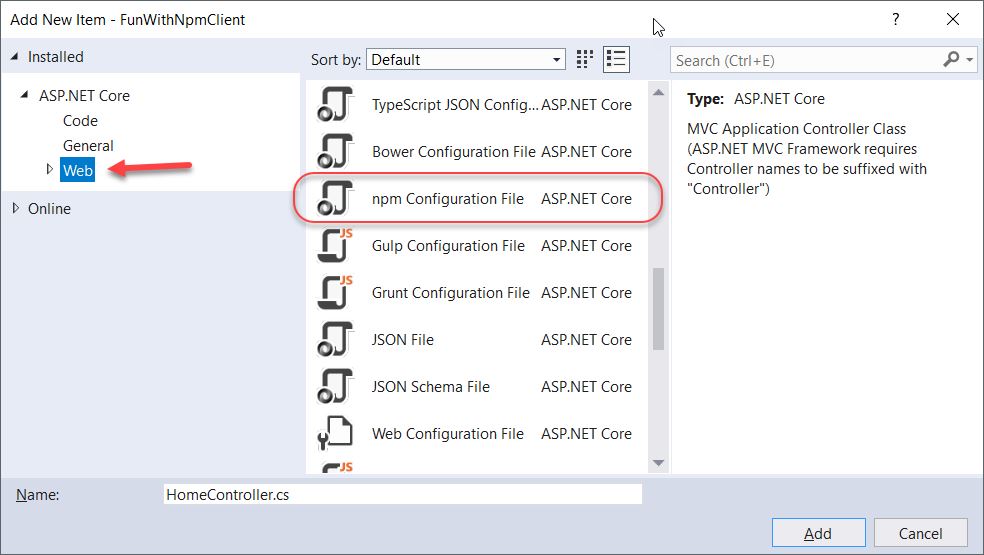
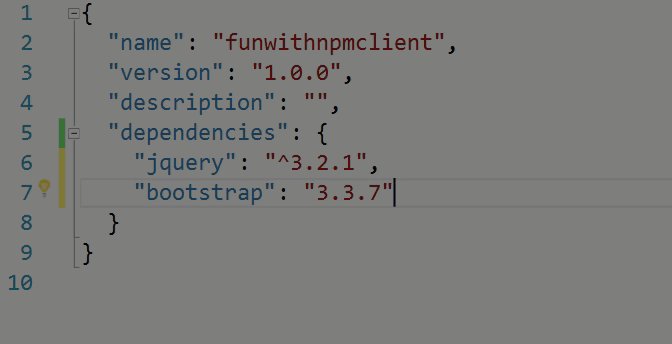
Bạn có thể tạo mới 1 file package.json vào project ASP.NET Core và thêm các t hư viện cần thiết trong file này:

Hoặc bạn có thể dùng câu lệnh trong thư mục của bạn, bạn có thể mở Comand Promt trong thư mục của solution hoặc chạy cửa sổ Package Manager Console trong Visual Studio.
npm init
Sau khi điền một vài thông tin về project của bạn (nếu chấp nhận mặc định thì cứ enter thôi nhé). Bạn sẽ tạo ra 1 file package.json sau khi chạy lệnh trên.
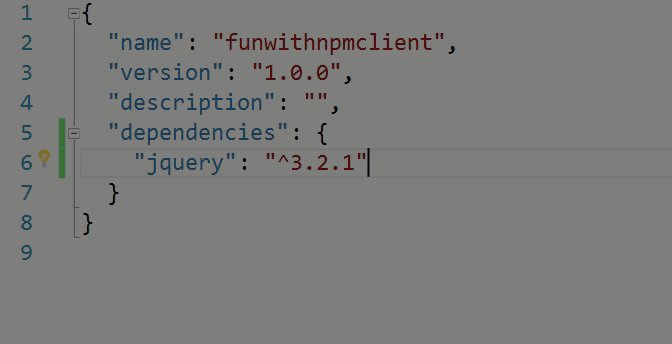
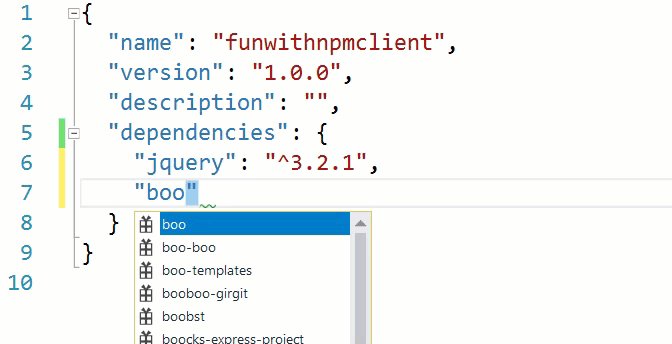
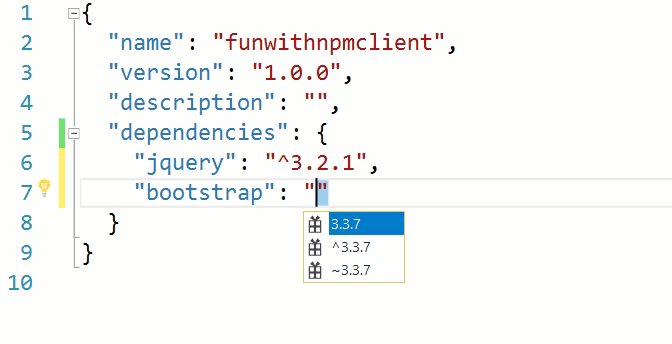
Bạn có thể thêm các gói trong section dependencies tương tự như bower như sau:

Bạn có thể chạy lệnh npm install kèm tên gói để thêm mới package hoặc tự gõ trong file package.json. Thêm tuỳ chọn –save để save gói đó vào depedencies tự động. Nó tự động lấy version mới nhất còn nếu bạn muốn dùng version thấp hơn có thể thay đổi.
npm install jquery --save
Truy cập vào các gói package từ MVC Views
Sau khi save hoặc npm install thì nó sẽ tạo ra thư mục node_modules và chứa toàn bộ các packages mà bạn muốn lấy về.
Trong ASP.NET Core, hỗ trợ middleware StaticFiles cho phép bất cứ thứ gì trong thư mục /wwwroot được truy cập bởi trình duyệt. Nhưng vì node_modules nó lại nằm ngoài /wwwroot nên bạn cần cấu hình để tham chiếu đến file đó trong node_modules. Tôi sẽ trình bày 2 cách 1 nhanh và tạm thời để bạn bắt đầu code một project mới và một giải pháp tốt hơn đòi hỏi nhiều công hơn 1 chút.
Giải pháp nhanh
Nếu bạn bắt đầu project nhanh và muốn truy cập thư mục node_module, bạn có thể sử dụng middleware StaticFiles:
// For wwwroot directory
app.UseStaticFiles();
// Add support for node_modules but only during development **temporary**
if (env.IsDevelopment())
{
app.UseStaticFiles(new StaticFileOptions()
{
FileProvider = new PhysicalFileProvider(
Path.Combine(Directory.GetCurrentDirectory(), @"node_modules")),
RequestPath = new PathString("/vendor")
});
}
Bạn có thể thấy tôi đang gọi middleware AddStaticFiles cho phép truy cập thư mục node_modules dưới alias /vendor. Đầu tiên vẫn phải gọi UseStaticFiles để hỗ trợ wwwroot. Cách này nếu bạn muốn sử dụng các file từ thư mục của npm, bạn sẽ truy cập thông qua alias /vendor như sau:
<link rel="stylesheet" href="~/vendor/bootstrap/dist/css/bootstrap.css" />
<script src="~/vendor/jquery/dist/jquery.js"></script>
<script src="~/vendor/bootstrap/dist/js/bootstrap.js"></script>
Giải pháp tốt hơn
Giải pháp trên tạm thời nhưng bạn sẽ không có lợi khi dùng Gulp. Nhưng khi bạn sẵn sàng hãy làm hơn thế. Giải pháp này sẽ không hoạt động nếu bạn deploy dự án mà không deploy toàn bộ thưc mục node_modules (điều mà bạn không muốn làm).
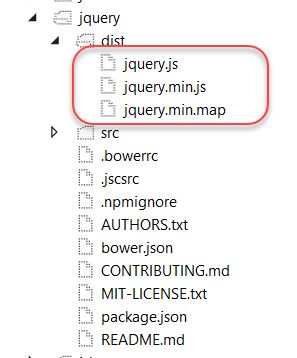
Giải pháp của tôi là fix chính xác những gì để copy chỉ những file thật sự cần. Vấn đề là các gói thư viện do npm cài đặt có rất nhiều file, và quá nhiều. Ví dụ jquery bạn get tất cả file:

Bạn có thể nhìn thấy chỉ cần 1 file trong thư mục dist. Để copy chỉ file này thôi. Tôi sử dụng Gulp cho nó. Tôi sẽ không làm việc add Gulp vào vì khoá xây dựng dự án với ASP.NET Core đã hướng dẫn nhưng tôi sẽ nói về làm sao để copy file.
Coi như Gulp đã được cài, tôi muốn dùng Gulp để tìm mỗi một thư mục cần thiết. Tôi sẽ tạo ra một cấu trúc đơn giản:
// Dependency Dirs
var deps = {
"jquery": {
"dist/*": ""
},
"bootstrap": {
"dist/**/*": ""
},
// ...
};
Chú ý là tôi chỉ ra tên của folder (jquery), và có cặp tên/giá trị với thư mục đích để tìm file. Sau đó tôi có thể tạo ra một task Gulp đơn giản sử dụng để copy tất cả files:
gulp.task("scripts", function () {
var streams = [];
for (var prop in deps) {
console.log("Prepping Scripts for: " + prop);
for (var itemProp in deps[prop]) {
streams.push(gulp.src("node_modules/" + prop + "/" + itemProp)
.pipe(gulp.dest("wwwroot/vendor/" + prop + "/" + deps[prop][itemProp])));
}
}
return merge(streams);
});
Vậy tôi vừa mới duyệt qua mõi một đối tượng trong deps để tìm kiếm mỗi thư mục (trong trường hơn có nhiều hơn 1 thư mục quan trọng), và sử dụng gulp.src và gulp.dest để copy các file vào thư mục wwwroot/vendor. Đây là task tự động để chúng ta copy các file cần thiết vào trong thư mục vendor chỉ những file cần thiết thôi
Trích nguồn từ: https://wildermuth.com
Tags:
Bài viết liên quan

Nâng cấp RAG thành Agentic RAG với Dynamic Toolcall | Xây dựng RAG AI
Vậy làm thế nào để nâng cấp RAG thành một hệ thống Agentic RAG thông minh hơn, có khả năng tự động quyết định khi nào và nên gọi tool nào? Câu trả lời chính là Dynamic Toolcall.
Đọc thêm
Tối ưu kết quả trả về từ VectorDB với Scoring và Fingerprint | Xây dựng RAG AI
Đến Phần 3 này, chúng ta sẽ cùng nâng cấp khả năng tìm kiếm và truy vấn dữ liệu từ VectorDB.
Đọc thêm
Trang bị Memory cho RAG bằng Vector Database với Qdrant
Ở phần tiếp theo này, chúng ta sẽ tiến thêm một bước quan trọng: trang bị bộ nhớ (Memory) cho RAG bằng cách sử dụng Vector Database Qdrant.
Đọc thêm
Hướng dẫn tạo ứng dụng ASP.NET Core (.NET 8) và chuẩn bị kết nối OpenAI Chat Model để xây dựng RAG AI
Trong bài viết này, chúng ta sẽ bắt đầu một hành trình nhỏ: xây dựng một ứng dụng RAG AI (Retrieval-Augmented Generation).
Đọc thêm
Ra mắt khóa học: TEDU-53: Xây dựng ứng dụng CMS với ASP.NET Core 8.0 + Angular.
Ngay bây giờ các bạn có thể đăng ký thông qua mã giảm giá tại trang chi tiết khóa học. Mã giảm giá sẽ được vô hiệu hóa khi đủ số lượng người theo thang bậc.
Đọc thêm
10 thủ thuật để tăng tốc độ ứng dụng .NET Core 3.x
Trong bài viết này mình sẽ đưa ra 10 mẹo để giúp bạn tăng tốc ứng dụng ASP.NET Core 3.
Đọc thêm
Migrate hệ thống ASP.NET Core 2.2 lên 3.1
Bài viết này mình đúc kết lại sau khi migrate toàn bộ hệ thống TEDU hiện tại từ .NET Core 2.2 lên 3.1 chia sẻ lại để mọi người cùng trao đổi
Đọc thêm
Tìm hiểu Unit Testing trong ASP.NET Core
Tiếp theo bài viết trước với tiêu đề Tìm hiểu về Dependency Injection trong ASP.NET Core. Hôm nay mình sẽ tập trung vào unit test.
Đọc thêm
Tìm hiểu về Dependency Injection trong ASP.NET Core
Bài viết này chúng ta sẽ cùng tìm hiểu về những điều thú vị xung quanh depedency injection và unit testing.
Đọc thêm.jpg)
Cách sử dụng Yarn trong Visual Studio 2017
Cách sử dụng Yarn để quản lý các dependencies trong Visual Studio 2017
Đọc thêm