Series bảo mật trong ASP.NET MVC - 1: Cấu hình Custom Error Page

Trong loại tấn công này, tin tặc sẽ lấy dữ liệu từ form được gửi lên từ người dùng và thay đổi giá trị sau đó gửi dữ liệu đã được sửa lên server.
Ví dụ kịch bản khi chúng ta kiểm tra form nhưng trang báo lỗi lại tiết lộ quá nhiều thông tin từ server thông qua message lỗi.
Các bạn hãy xem ví dụ:
Ví dụ:-
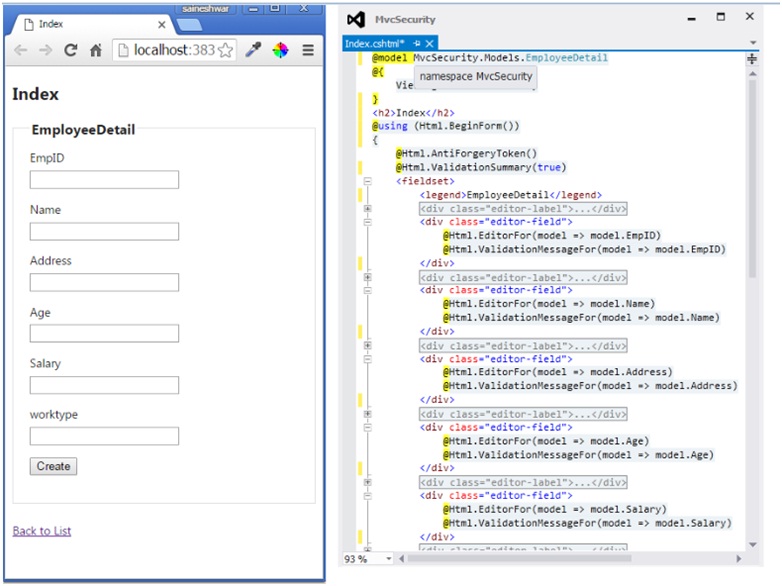
Tôi sẽ tạo một form Employee lấy các thông tin cơ bản của Employee:

Hình 1. Form hiển thị màn hình thêm mới nhân viên.
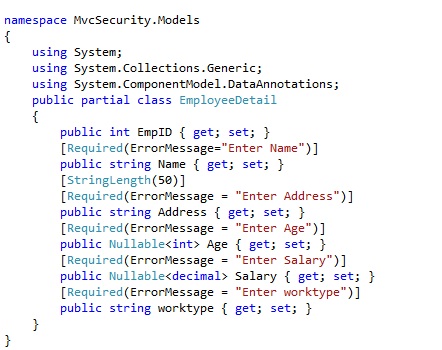
EmployeeDetailModel View.

Hình 2. EmployeeDetail Model.
Kiểm tra bằng các annotation đã đủ để an toàn? Không chúng không đủ để bảo mật trang của bạn. Tôi sẽ show cho bạn một demo lớn để thấy rằng tại sao nó lại có thể dễ dàng vượt qua.
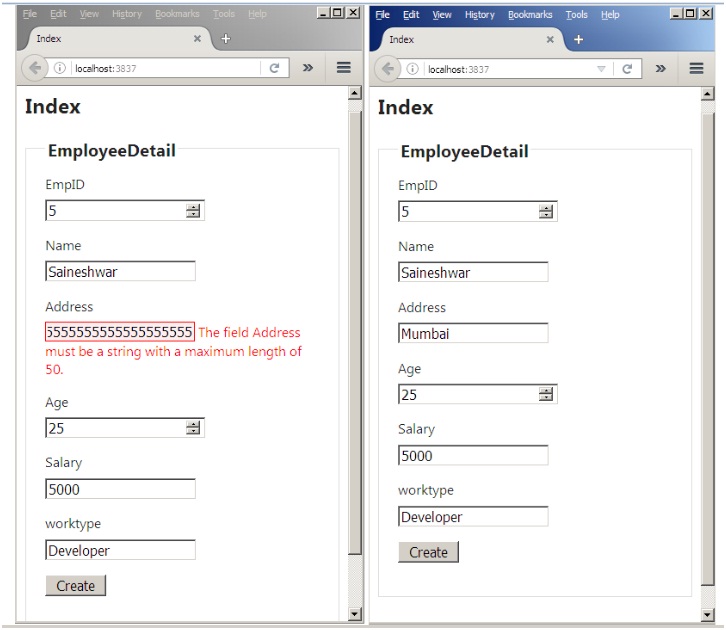
Hình dưới đây hiển thị trường địa chỉ đang được validate chỉ 50 ký tự:

Hình 3 3. Sau khi thêm các kiểm tra form vào Model bạn đang kiểm tra form bạn sẽ thấy trường Address chỉ cho phép 50 ký tự và nó không cho phép thêm ký tự thứ 51. Nó sẽ hiển thị lỗi.
Chặn Add Employee View
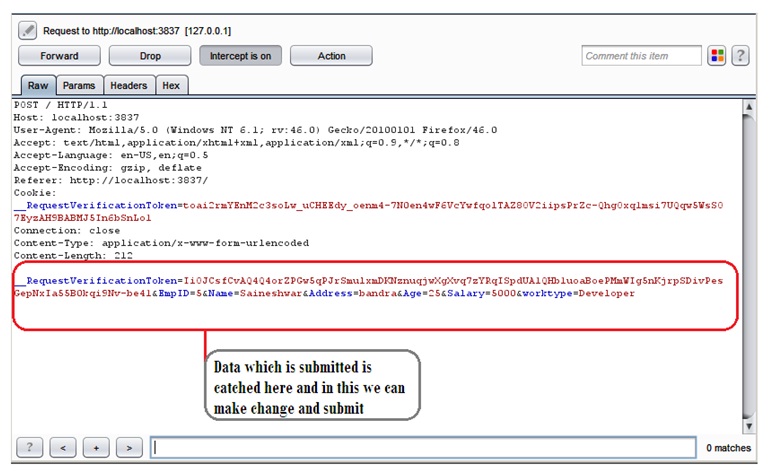
Giờ hãy chặn form này và đẩy dữ liệu lên server. Tôi đang sử dụng 1 tool gọi là burp suite dùng để bắt request đẩy lên server. Hình dưới đây chụp tôi có thể bắt request rất dễ dàng:

Hình 4. Chặn form thêm mới nhân viên sử dụng burp suite bạn có thể xem các thông tin mà người dùng đẩy lên server.
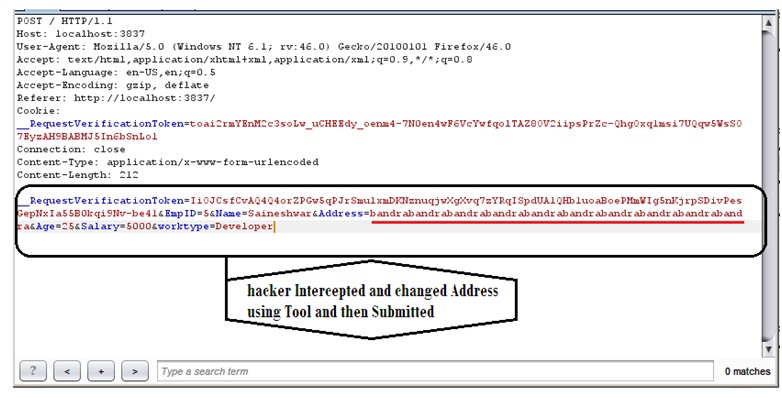
Trong hình dưới đây request tôi đã bắt request gửi lên server. Bạn có thể thấy tôi có thể thay đổi trường địa chỉ lên hơn 50 ký tự và gửi lên server.
Chặn trường Address từ form thêm mới nhân viên

Hình 5. Sửa trường Address sau đó gửi lên server.
Sau đó hệ thống của chúng ta sẽ hiển thị lỗi từ server vì dữ liệu vượt quá
Debugging form
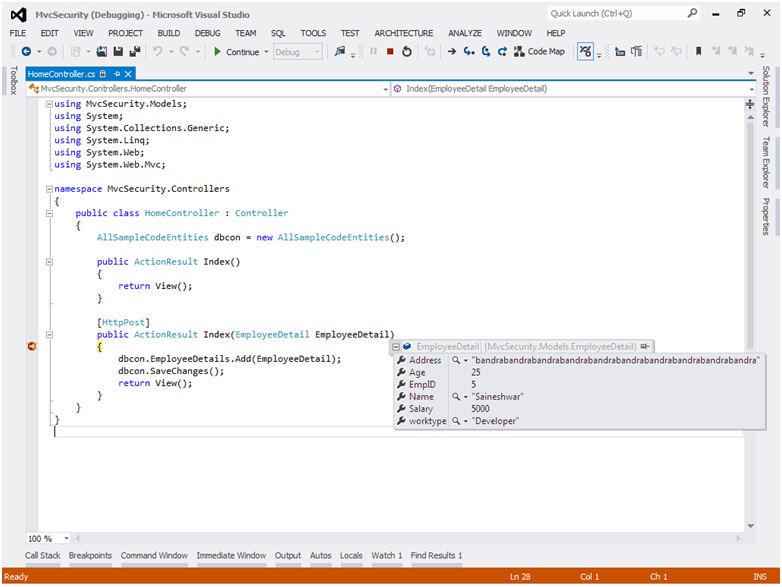
Sau khi gửi hơn 40 ký tự vào trường địa chỉ đến server sẽ bắn ra exception. Bởi vì database chỉ cho phép 50 ký tự ở trường này nếu nhiều hơn thì không được.

Hình 6. Khi gửi dữ liệu dài hơn 50 ký tự lên server

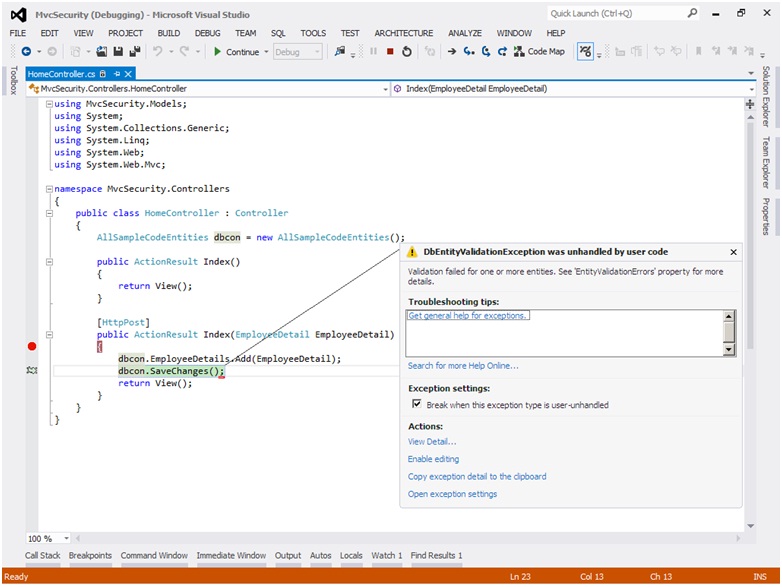
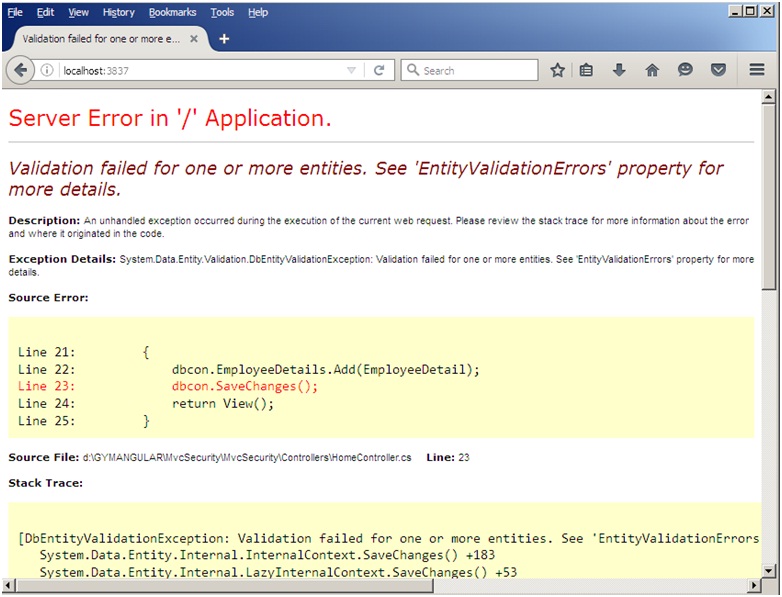
Hình 7. Vì thế gây lỗi. Cái này nhiều bạn bị nhớ xem view detail nhé.
Vấn đề ở chỗ hiển thị lỗi cho người dùng xem chi tiết
Exception sẽ xuất hiện trực tiếp cho kẻ tấn công và thông tin bị lộ ra khá nhiều về cách code hay về thông tin của server. Sử dụng các thông tin này chúng có thể kết hợp để tấn công hệ thống của chúng ta.

Hình 8 :- Hiển thị lỗi trực tiếp cho người dùng
Giải pháp: -
Giải pháp cho vấn đề này chúng ta cần cài đặt trang error page không cho phép hiển thị các lỗi dạng kỹ thuật và hiển thị lỗi thân thiện hơn.
Chúng ta có 2 cách tiếp cận cho vấn đề này :-
- Tạo một Attribute để xử lý lỗi.
- Cài đặt custom error page trong file Web.config
Giải pháp 1:-
Tạo một attribute HandleErrorAttribute hoặc sử dụng IExceptionFilterFilter
Hiển thị ví dụ HandleErrorAttribute
using System;
using System.Web.Mvc;
namespace MvcSecurity.Filters
{
public class CustomErrorHandler : HandleErrorAttribute
{
public override void OnException(ExceptionContext filterContext)
{
Exception e = filterContext.Exception;
filterContext.ExceptionHandled = true;
var result = new ViewResult()
{
ViewName = "Error"
};
result.ViewBag.Error = "Error Occur While Processing Your Request Please Check After Some Time";
filterContext.Result = result;
}
}
}
Hide Copy Code
Sau khi tạo một custom error attribute chúng ta cần áp dụng nó vào toàn bộ ứng dụng. Để làm điều này chúng ta cần gọi nó trong FilterConfig class của thư mục App_Start
Hide Copy Code
using MvcSecurity.Filters;
using System.Web;
using System.Web.Mvc;
namespace MvcSecurity
{
public class FilterConfig
{
public static void RegisterGlobalFilters(GlobalFilterCollection filters)
{
filters.Add(new CustomErrorHandler());
}
}
}
Khi lỗi xuất hiện thì CustomErrorHandler sẽ được gọi và redirect đến trang Error. Và bất cứ thông tin lỗi nào bạn muốn truyền sang nó đều được thông qua ViewBag.
Html Error Page code
Hide Copy Code
@{
Layout = null;
}
<!DOCTYPEhtml>
<html>
<head>
<metaname="viewport"content="width=device-width"/>
<title>Error</title>
</head>
<body>
@ViewBag.Error
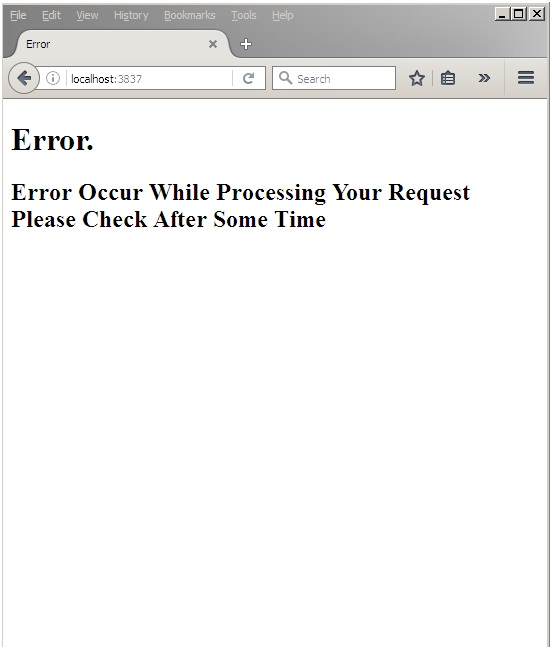
Error Page View

Hình 9. Hiển thị lỗi custom.
Giải pháp 2:-
- Cài đặt custom error page trong Web.config
- Nếu bạn không muốn viết một attribute thì bạn có thể cài đặt nó trong webconfig. Trước khi làm ban chỉ cần tạo một trang error đơn giản bằng HTML hiển thị bất cứ thông báo gì.
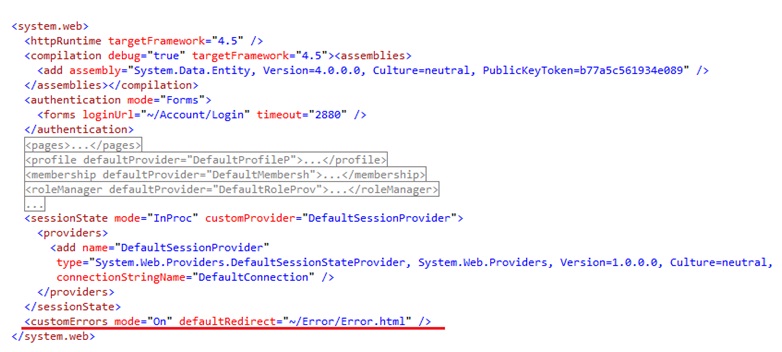
Trong Web.config thẻ system.web chúng ta thêm thẻ CustomErors.
Hide Copy Code

Hình 10. Cài đặt custom error page trong webconfig.
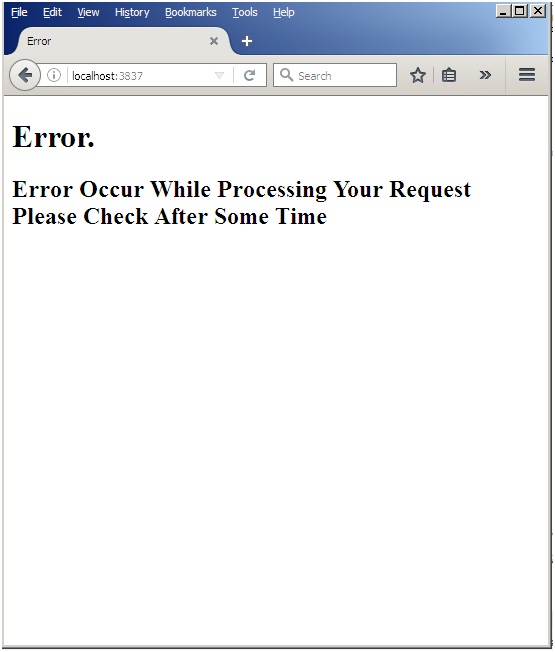
Html Error Page View

Fig 11. Hiển thị lỗi custom với bất cứ lỗi nào trong hệ thống.
Tất nhiên cái này hữu ích cho môi trường production còn môi trường dev thì chúng ta có thể Off nó đi ở webconfig.
Trích nguồn từ: codeproject.com
Tags:
Bài viết liên quan

Làm việc với User Secrets trong ứng dụng ASP.NET Core
Chúng ta tìm hiểu cách làm việc với UserSecrets để quản lý các thông tin cấu hình nhạy cảm và bí mật của ứng dụng.
Đọc thêm
Tổng quan các loại thuật toán mã hoá dữ liệu
Bài viết rất hay giới thiệu về tổng quan các loại thuật toán mã hoá dữ liệu dành cho những bạn nào muốn tìm hiểu về thuật toán mã hoá.
Đọc thêm
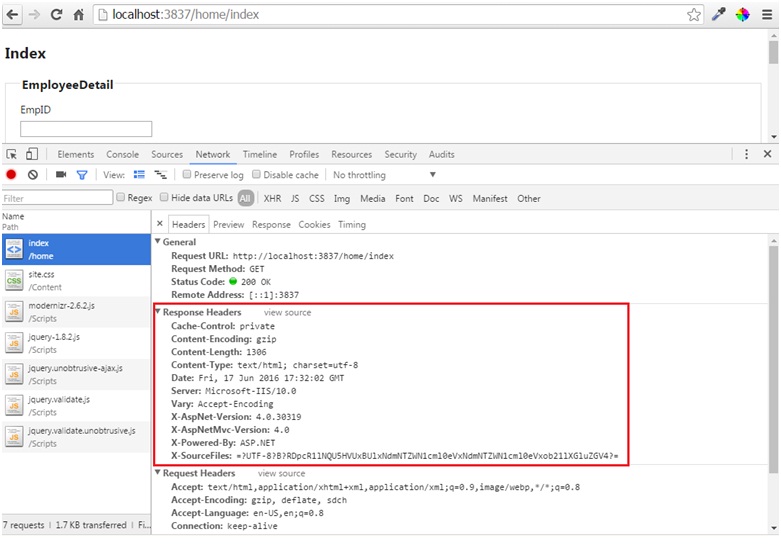
Series bảo mật trong ASP.NET MVC - 5: Rỏ rỉ thông tin máy chủ
Các thông tin về phiên bản được sử dụng bởi một kẻ tấn công sẽ khai thác để tấn công vào hệ thống.
Đọc thêm
Series bảo mật trong ASP.NET MVC - 4: Upload các tệp tin có hại
Qua 3 bài trước chúng ta đã từng tìm hiểu về cách bảo vệ tất cả các trường nhập liệu. Nhưng chúng ta đã bỏ qua một trường chính là trường File Upload
Đọc thêm
Series bảo mật trong ASP.NET MVC - 3: Tấn công Cross-Site Scripting (XSS)
Tấn công Cross-site Scripting (XSS) là cách tấn công bằng việc đẩy các đoạn mã javascript vào hệ thống thông qua các trường nhập liệu
Đọc thêm
Series bảo mật trong ASP.NET MVC - 2: Cross-Site Request Forgery (CSRF)
Cách tấn công CSRF này gọi là giả mạo request khi chúng giả mạo một request không phải từ chính website mà hacker sẽ giả lập request để gửi các thông tin lên server mà không qua hệ thống website.
Đọc thêm
7 thủ thuật giúp bảo mật ứng dụng ASP.NET developer cần biết
Là một nhà phát triển web chuyên nghiệp, bạn phải biết được các chiêu thức để giúp ứng dụng bảo mật hơn. Trong bài viết này mình sẽ liệt kê và giải thích 7 thủ thuật bảo mật ứng dụng web.
Đọc thêm