HTML là gì? Các thành phần chính của HTML

HTML là gì?
HTML là ngôn ngữ đánh dấu tiêu chuẩn để tạo ra các trang Web.
- HTML là viết tắt của Hyper Text Markup Language (Ngôn ngữ đánh dấu siêu văn bản)
- HTML mô tả cấu trúc của trang Web bằng cách đánh dấu
- Các phần tử HTML là các khối để xây dựng các trang Web
- Các phần tử HTML được biểu thị bởi các thẻ
- Thẻ HTML gắn nhãn các phần nội dung như "heading", "paragraph", "table", v.v.
- Trình duyệt không hiển thị các thẻ HTML, nhưng dùng chúng để thông dịch nội dung của trang web
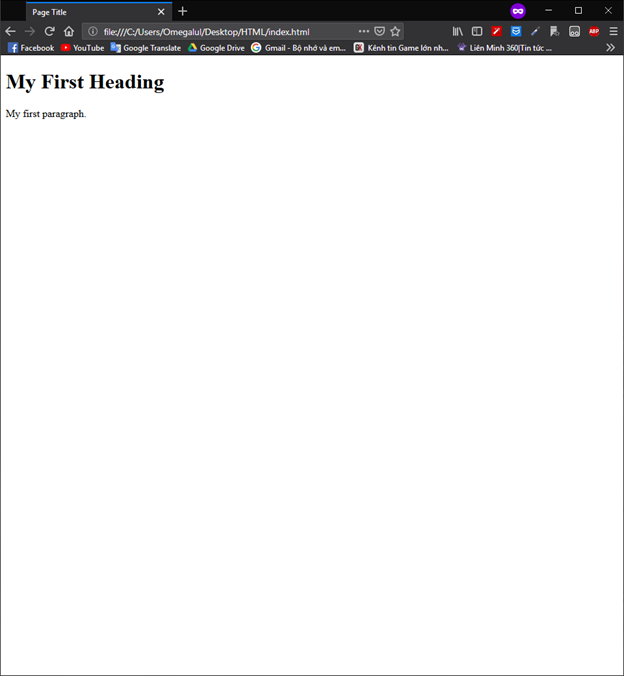
Ví dụ: Một tài liệu HTML cơ bản như sau
Giải thích ví dụ:
<!DOCTYPE html> là khai báo, xác định tài liệu này là HTML5Phần tử <html> là phần tử gốc của một trang HTMLPhần tử <head> là phần tử chứa thông tin meta về tài liệuPhần tử <title> chỉ ra tiêu đề cho tài liệuPhần tử <body> bao gồm nội dung chính được hiển thị bởi trangPhần tử <h1> định nghĩa tiêu đề cho nội dungPhần tử <p> định nghĩa một đoạn văn
HTML Tags (Thẻ)
Các thẻ HTML là tên các phần tử được bao quanh bởi cặp dấu ngoặc nhọn. Cấu trúc như sau
<tên thẻ>Nội dung...</tên thẻ>
Các thẻ thường xuất hiện theo cặp như <p> và </p>
Thẻ đầu tiên trong cặp là thẻ bắt đầu, thẻ thứ hai là thẻ kết thúc
Thẻ đóng được viết giống thẻ mở, nhưng có thêm một dấu gạch chéo chèn trước tên thẻ. Vd: </p>
Tip: Thẻ bắt đầu cũng được gọi là thẻ mở, và thẻ kết thúc là thẻ đóng.
Web Browsers (Trình duyệt Web)
Mục đích của trình duyệt Web là để đọc tài liệu HTML và hiển thị chúng.
Trình duyệt không hiển thị các thẻ HTML, nhưng sử dụng chúng để xác định cách hiển thị tài liệu.

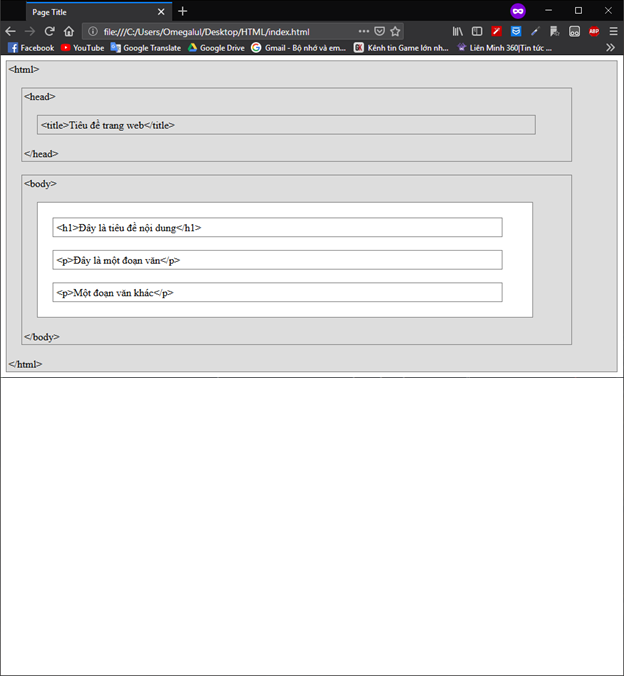
Cấu trúc trang HTML
Dưới đây là hình minh họa cấu trúc một trang HTML

Khai báo <!DOCTYPE>
Việc khai báo <!DOCTYPE> biểu thị kiểu tài liệu, và giúp trình duyệt hiển thị trang Web chuẩn xác.
Nó chỉ có thể xuất hiện một lần duy nhất, ở phần đầu trang (trước mọi thẻ HTML)
Khai báo <!DOCTYPE> không phân biệt chữ hoa hay chữ thường.
Khai báo <!DOCTYPE> cho HTML5 như sau:
<!DOCTYPE html>
Các phiên bản HTML
Trong những năm gần đây, có rất nhiều phiên bản của HTML như:
|
Phiên bản |
Năm |
|
HTML |
1991 |
|
HTML 2.0 |
1995 |
|
HTML 3.2 |
1997 |
|
HTML 4.01 |
1999 |
|
XHTML |
2000 |
|
HTML5 |
2014 |
Tác giả: Nguyễn Văn Hợi
Chú ý: Tất cả các bài viết trên TEDU.COM.VN đều thuộc bản quyền TEDU, yêu cầu dẫn nguồn khi trích lại trên website khác.
Tags:
Bài viết liên quan

HTML Youtube Videos
Tìm hiểu cách nhúng video Youtube vào trang HTML
Đọc thêm

Âm thanh trong HTML5
Tìm hiểu về cách thêm âm thanh vào trang HTML
Đọc thêm

Multimedia trong HTML
Tìm hiểu về multimedia, và các định dạng được hỗ trợ bởi chuẩn HTML5
Đọc thêm


Quy ước và phong cách viết HTML5
Hướng dẫn bạn tạo cho mình một phong cách viết mã phù hợp với các chuẩn HTML5. Giúp mã nguồn của bạn gọn gàng, sạch sẽ và đúng định dạng.
Đọc thêm
Chuyển đổi sang HTML5
Tìm hiểu cách để chuyển đổi từ HTML4 sang HTML5
Đọc thêm
Các phần tử ngữ nghĩa trong HTML5
Tìm hiểu về các phần tử ngữ nghĩa trong HTML5
Đọc thêm