Các trình soạn thảo HTML

HTML Editors
Viết HTML bằng Notepad hoặc TextEdit
Các trang Web có thể được tạo ra và chỉnh sửa bằng cách dùng các trình soạn thảo HTML chuyên nghiệp.
Tuy nhiên, để học HTML mình khuyên các bạn nên dùng một trình soạn thảo đơn giản như Notepad (Windows) hoặc TextEdit (Mac).
Việc dùng một trình soạn thảo đơn giản là một cách tốt để học HTML.
Sau đây là bốn bước để tạo nên trang web đầu tiên của bạn với Notepad hoặc TextEdit.
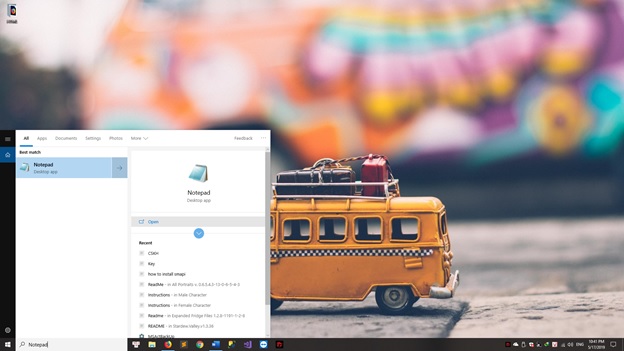
Bước 1: Mở Notepad (Windows)
Mở nút Start ở góc dưới bên trái màn hình, gõ Notepad để tìm kiếm.

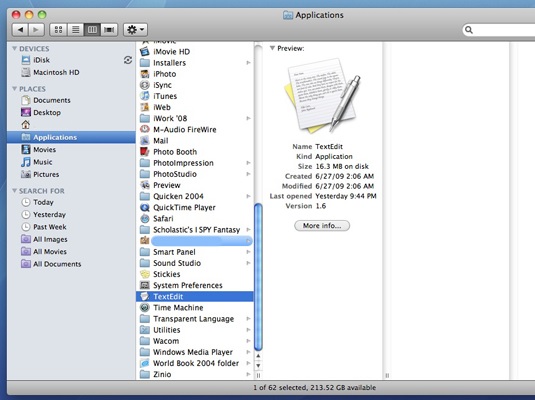
Bước 1: Mở TextEdit (Mac)
Mở Finder > Applications > TextEdit

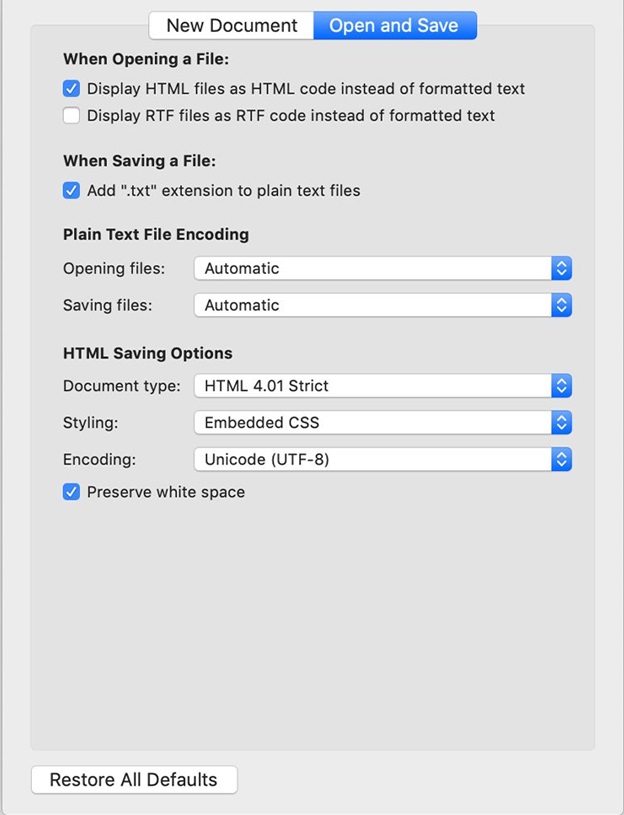
Bạn cũng nên thay đổi một số tùy chọn để ứng dụng lưu file chuẩn xác hơn. Trong Preferences > Format > chọn "Plain Text"
Ở dưới mục “Open and Save”, chọn ô "Display HTML files as HTML code instead of formatted text".

Sau đó mở file mới để viết code.
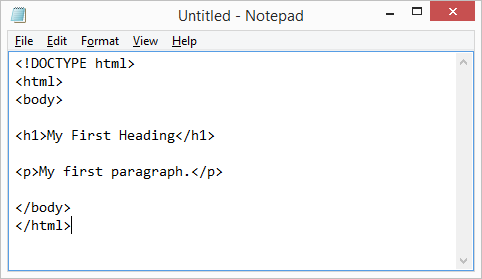
Bước 2: Viết một đoạn HTML
Viết đoạn HTML sau vào Notepad.
<!DOCTYPE html>
<html>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>

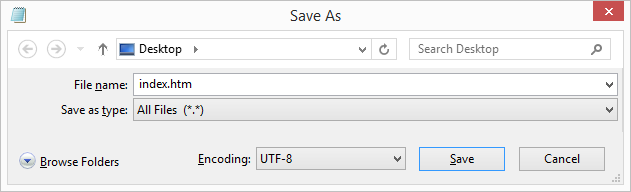
Bước 3: Lưu trang HTML
Lưu file này vào máy tính, chọn File > Save as

Đặt tên file là "index.html" và chọn Encoding là UTF-8
!Lưu ý: “Save file as type: All Files”.
Bạn có thể đặt tên file có đuôi là .htm hoặc .html đều được.
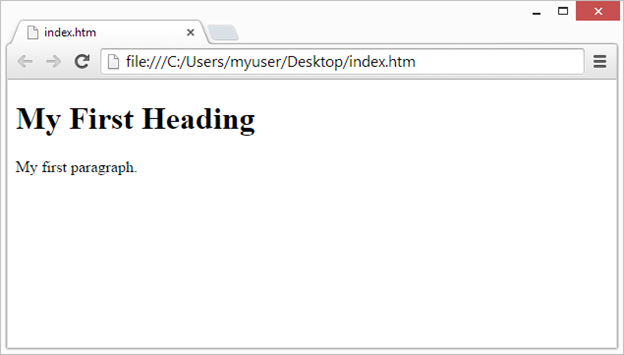
Bước 4: Xem trang HTML trên trình duyệt
Mở file bạn vừa lưu bằng trình duyệt (nhấp chuột trái 2 lần vào file, hoặc chuột phải chọn “Open with Chrome,Opera,Firefox,…)
Kết quả sẽ trông giống như sau:

Trích nguồn từ: https://www.w3schools.com/html/html_editors.asp
Tags:
Bài viết liên quan

HTML Youtube Videos
Tìm hiểu cách nhúng video Youtube vào trang HTML
Đọc thêm

Âm thanh trong HTML5
Tìm hiểu về cách thêm âm thanh vào trang HTML
Đọc thêm

Multimedia trong HTML
Tìm hiểu về multimedia, và các định dạng được hỗ trợ bởi chuẩn HTML5
Đọc thêm


Quy ước và phong cách viết HTML5
Hướng dẫn bạn tạo cho mình một phong cách viết mã phù hợp với các chuẩn HTML5. Giúp mã nguồn của bạn gọn gàng, sạch sẽ và đúng định dạng.
Đọc thêm
Chuyển đổi sang HTML5
Tìm hiểu cách để chuyển đổi từ HTML4 sang HTML5
Đọc thêm
Các phần tử ngữ nghĩa trong HTML5
Tìm hiểu về các phần tử ngữ nghĩa trong HTML5
Đọc thêm