Bài 9. Build docker image cho ứng dụng Reactjs

Giới thiệu
Hôm nay, mình sẽ hướng dẫn các bạn cách xây dựng một Docker Image cho một ứng dụng ReactJS và chạy nó trên Ubuntu Server. Web tĩnh đơn giản chỉ là tập hợp của các tệp tin HTML, CSS, JavaScript, và người dùng sẽ truy cập vào tệp tin HTML để thu về trang web với nội dung được viết sẵn trong đó. Hiện nay, các ứng dụng Web App Frontend được xây dựng và tạo ra web tĩnh, ngoại trừ việc trong web tĩnh này có các thành phần tương tác tốt hơn so với web tĩnh truyền thống chỉ hiển thị thông tin. Trong bài viết này, chúng ta sẽ tạo ra Docker Image cho một ứng dụng ReactJS từ source code được clone từ GitHub.
Chuẩn bị
Chúng ta sẽ sử dụng source code từ kho lưu trữ rec-calculator. Máy tính của bạn cần phải cài đặt Git, Docker và chạy trên Ubuntu Server.
Bước 1: Cài đặt Docker trên Ubuntu Server (Nếu chưa có)
Trước tiên, chúng ta cần cài đặt Docker trên Ubuntu Server. Chạy các lệnh sau:
sudo apt-get update sudo apt-get install -y docker.io sudo systemctl start docker sudo systemctl enable docker
Bước 2: Clone source code từ GitHub
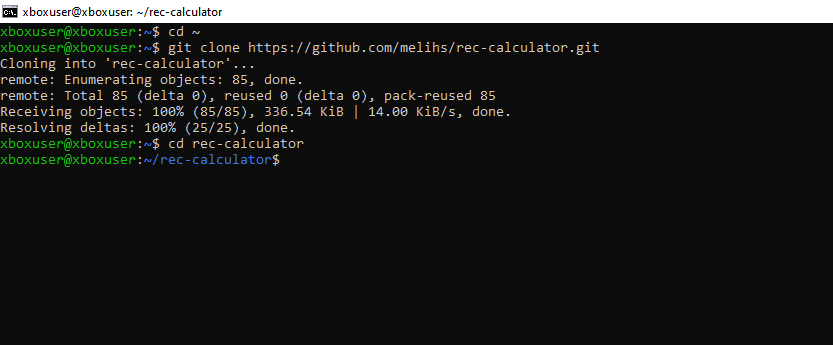
Tiếp theo, chúng ta sẽ clone source code từ kho lưu trữ GitHub.
cd ~ git clone https://github.com/melihs/rec-calculator.git cd rec-calculator
Xây dựng Image
Bước 1: Viết Dockerfile
Dockerfile là một tệp tin text chứa các chỉ dẫn để Docker Build Image của bạn. Trong thư mục gốc của dự án vừa clone về, tạo một file tên là Dockerfile và thêm vào các dòng sau:
##### Dockerfile ##### ## build stage ## # Sử dụng image node chính thức phiên bản 16-alpine làm base image cho giai đoạn build FROM node:16-alpine as build # Thiết lập thư mục làm việc trong container là /app WORKDIR /app # Sao chép file package.json và package-lock.json (nếu có) vào thư mục làm việc /app # Điều này giúp cài đặt dependencies một cách hiệu quả bằng cách sử dụng cache của Docker nếu các file này không thay đổi COPY package*.json ./ # Cài đặt các dependencies được định nghĩa trong package.json RUN npm install # Sao chép toàn bộ mã nguồn từ thư mục hiện tại của host vào thư mục làm việc /app trong container COPY . . # Build ứng dụng ReactJS, kết quả build sẽ được đặt trong thư mục 'build' RUN npm run build ## run stage ## # Sử dụng image nginx:alpine làm base image cho giai đoạn run FROM nginx:alpine # Sao chép nội dung build từ giai đoạn build vào thư mục chứa nội dung tĩnh của nginx COPY --from=build /app/build /usr/share/nginx/html # Expose cổng 80 để nginx có thể phục vụ ứng dụng qua cổng này EXPOSE 80 # Chạy nginx trong chế độ không daemon, để container không tự động tắt CMD ["nginx", "-g", "daemon off;"]
Bước 2: Build Image từ Dockerfile
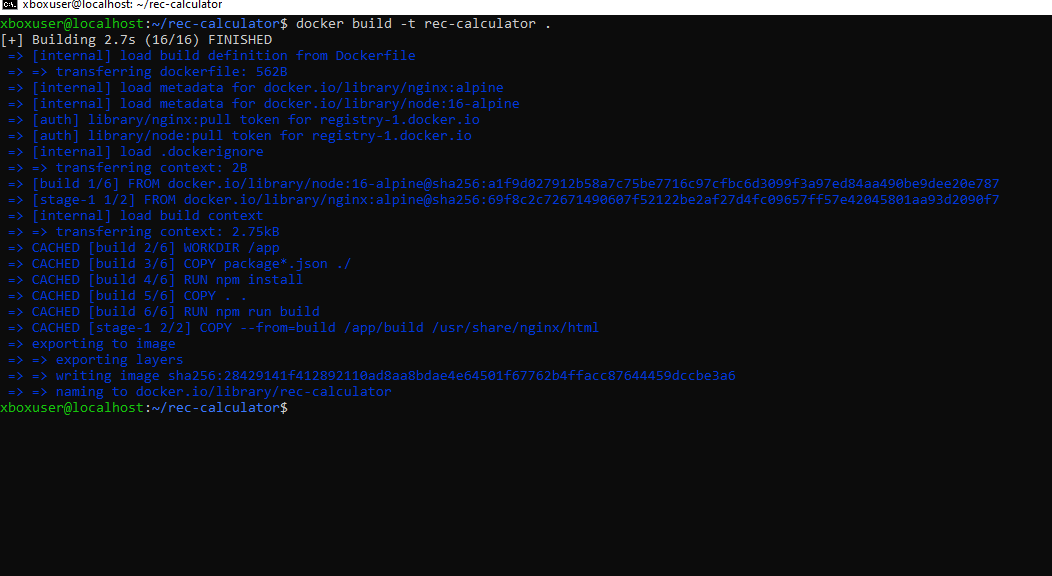
Chạy lệnh sau để Build Image cho ứng dụng ReactJS:
docker build -t rec-calculator .
Lệnh trên sẽ Build một Docker Image với tên rec-calculator từ thư mục hiện tại (dấu chấm).
Bước 3: Kiểm tra image
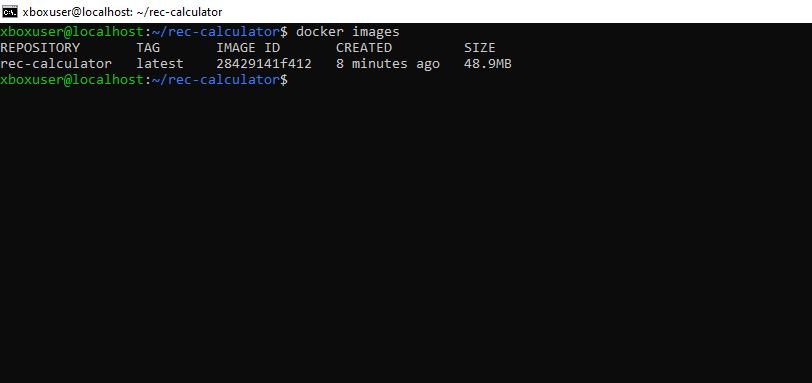
Liệt kê các Image có trong Docker Host:
docker images
Bạn sẽ thấy có Image với tên là rec-calculator.
Bước 4: Push image lên Docker Hub (Tùy chọn)
Nếu bạn muốn chia sẻ Docker Image của mình với người khác hoặc deploy trên một server khác, bạn có thể Push Image lên Docker Hub.
1. Đăng nhập vào Docker Hub:
docker login
2. Tag Docker image:
# cú pháp docker tag rec-calculator <username>/<image_name>:<image_tag> # ví dụ docker tag rec-calculator dothiengiang0001/rec-calculator:v1
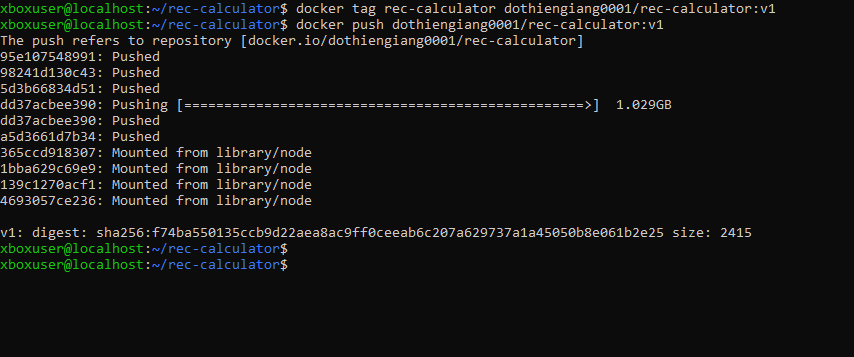
3. Push Docker image lên Docker Hub:
# cú pháp docker push <username>/<image_name>:<image_tag> # ví dụ docker push dothiengiang0001/rec-calculator:v1
Thực thi tạo container từ image
Yêu cầu
- Đưa
containerxuống chạy ngầm - Đặt tên cho
containerlàrec-calculator-container:v1 - Tạo cổng kết nối thông từ 80 trên
hostvào cổng 5000 bên trongcontainer
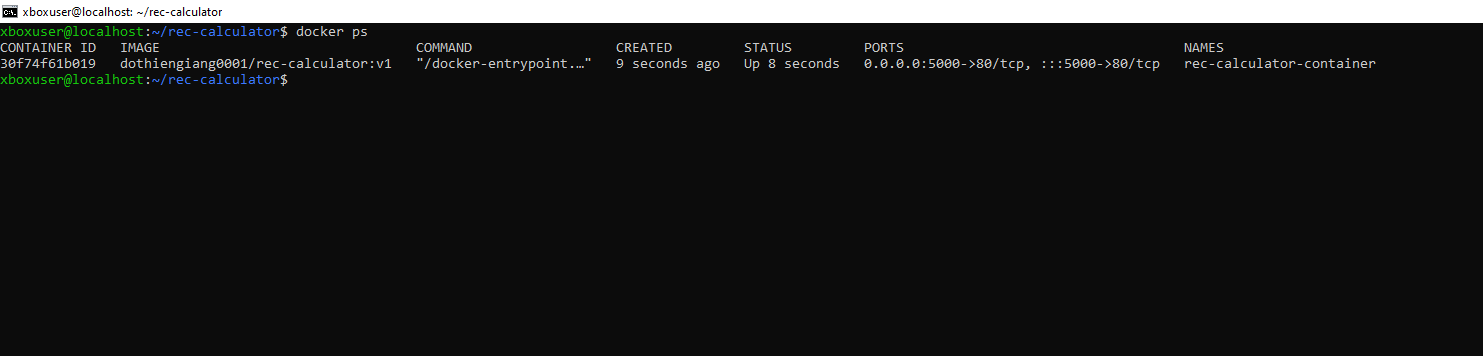
Tạo container từ image đã tạo:
# chạy với tên container tên rec-calculator-container qua imagge dothiengiang0001/rec-calculator:v1 docker run -d --name rec-calculator-container -p 5000:80 dothiengiang0001/rec-calculator:v1 # kiểm tra container docker ps
Test thành quả
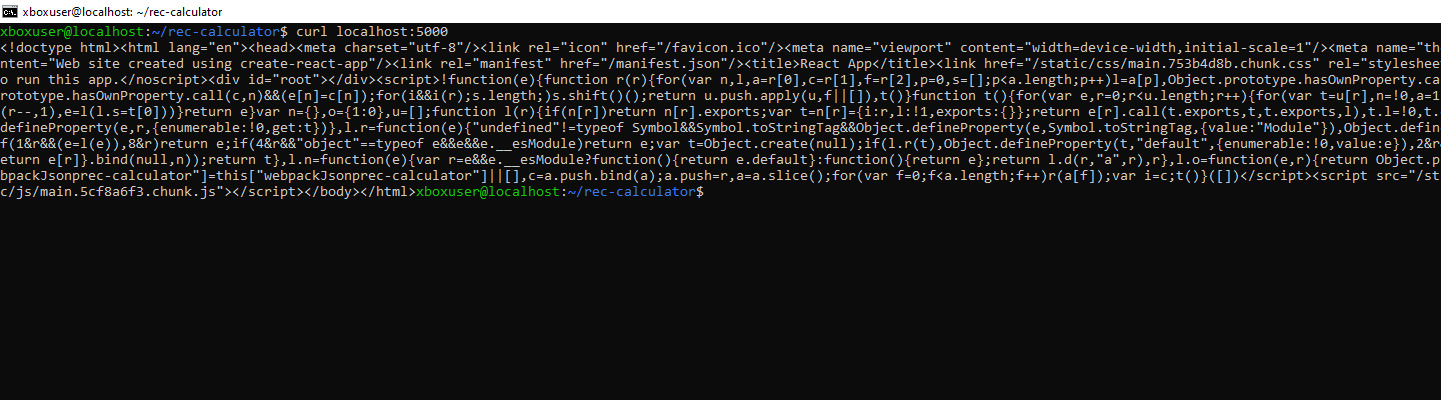
Mở trên Ubuntu bằng lệnh:
curl localhost:5000
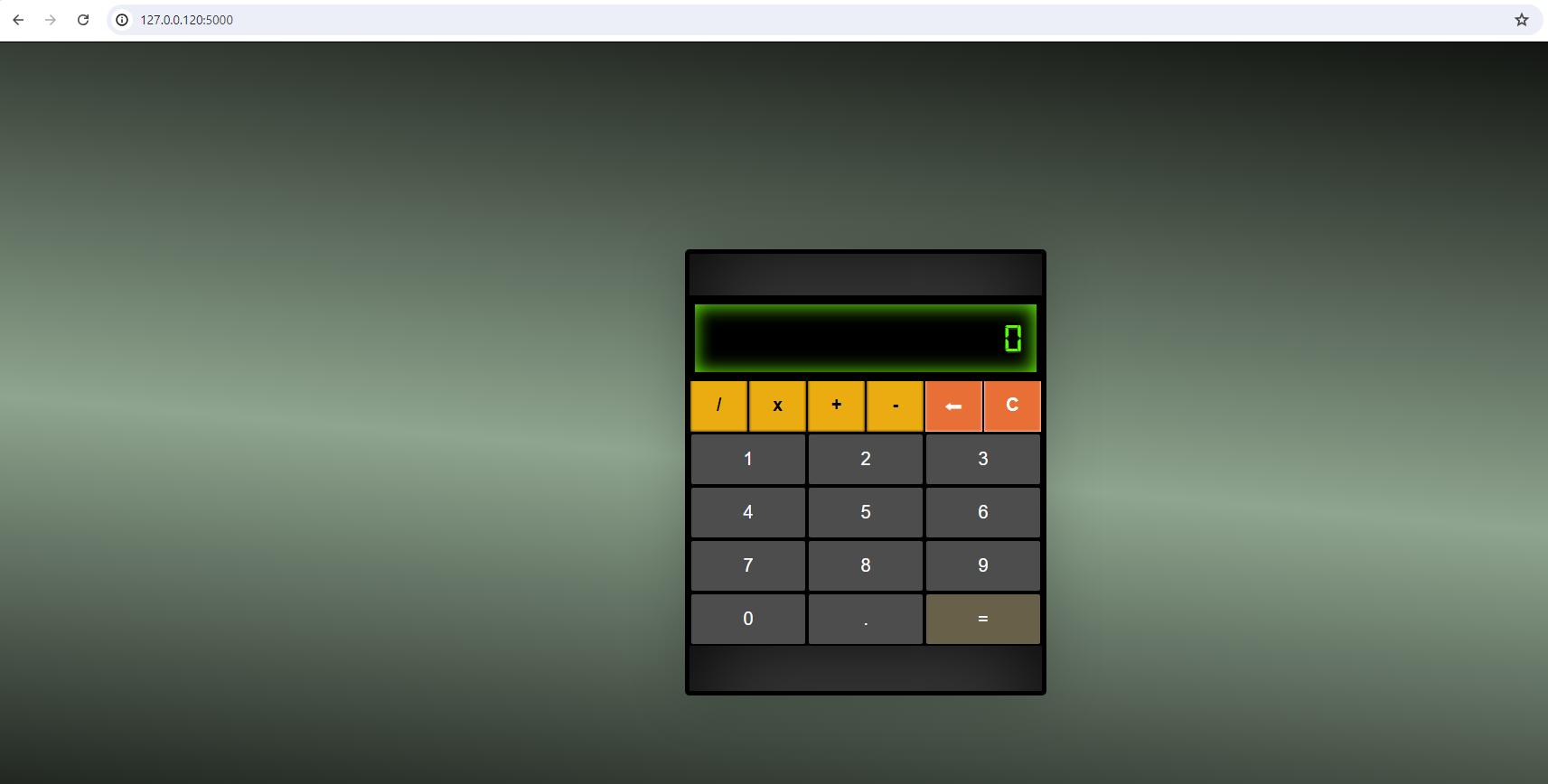
Test trên browser google chrome
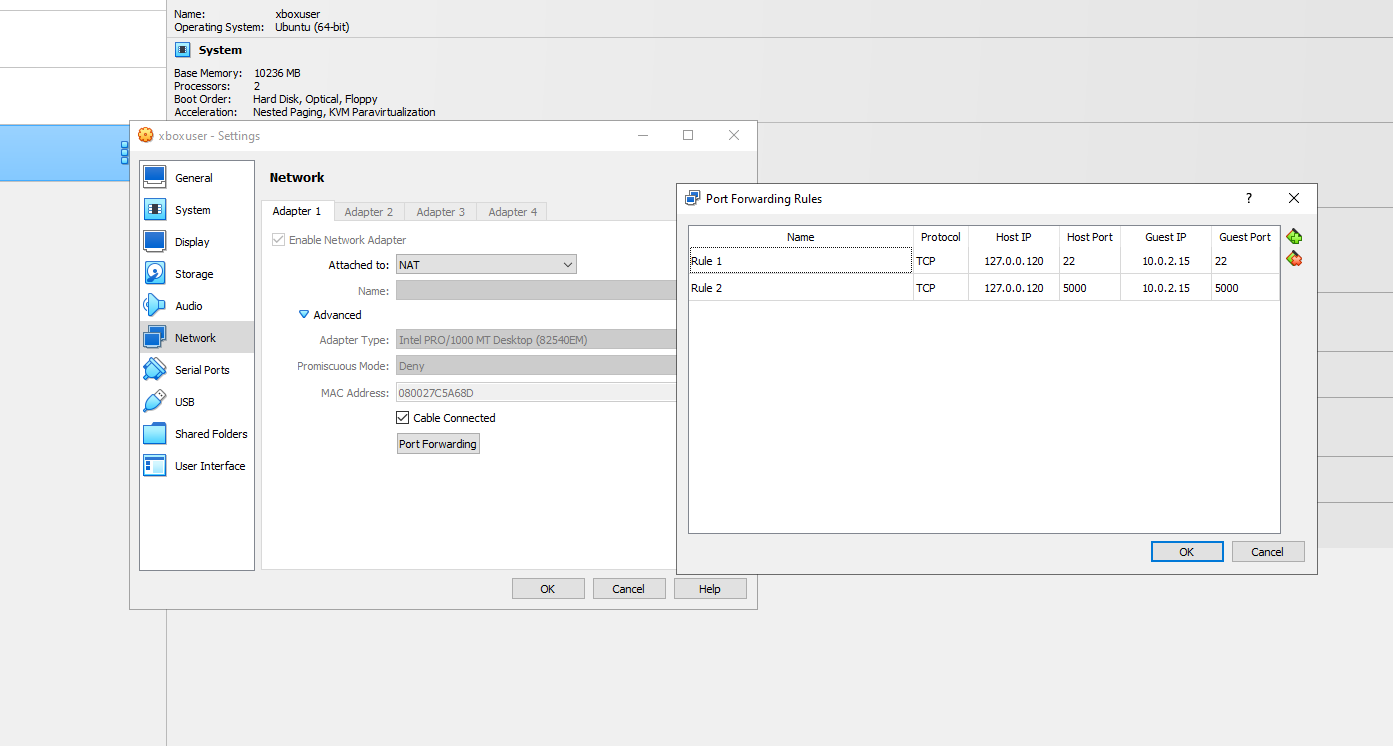
Thực hiện mở cổng kết nối qua Virtual Box:
- Lần này chúng ta mở cổng 5000 expose ra ngoài:
- Trên Google Chrome chúng ta truy cập 127.0.0.120:5000 như thiết lập trên và xem kết quả:
Kết luận
Trong bài viết này, chúng ta đã đi qua quy trình chi tiết để xây dựng và triển khai một ứng dụng ReactJS sử dụng Docker trên Ubuntu Server từ source code được clone từ GitHub. Các bước từ chuẩn bị mã nguồn, cài đặt Docker, viết Dockerfile, xây dựng Image, kiểm tra Image, đẩy Image lên Docker Hub, và cuối cùng là chạy container từ Image đã tạo đều được thực hiện một cách tuần tự và rõ ràng. Với việc sử dụng Docker, chúng ta không chỉ đảm bảo tính nhất quán trong môi trường triển khai mà còn tăng cường khả năng mở rộng và quản lý ứng dụng dễ dàng hơn.
Tác giả: Đỗ Thiên Giang
Chú ý: Tất cả các bài viết trên TEDU.COM.VN đều thuộc bản quyền TEDU, yêu cầu dẫn nguồn khi trích lại trên website khác.
Tags:
Bài viết liên quan

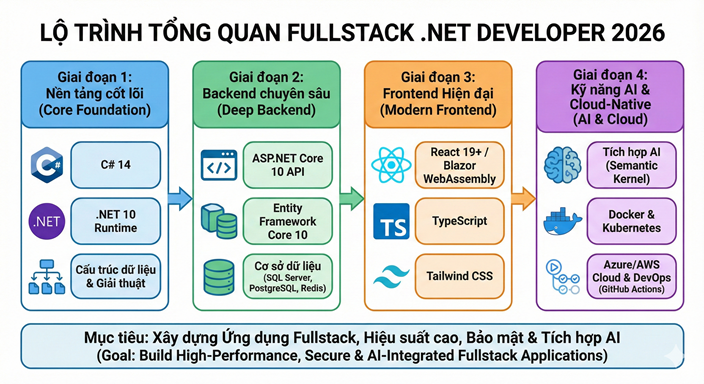
Lộ trình Fullstack .NET Developer 2026
Chào bạn, bước sang năm 2026, lộ trình của một Fullstack .NET Developer đã có những thay đổi quan trọng để thích nghi với sự lên ngôi của AI, điện toán đám mây và phiên bản .NET 10 (LTS) vừa ra mắt cuối năm 2025.
Đọc thêm
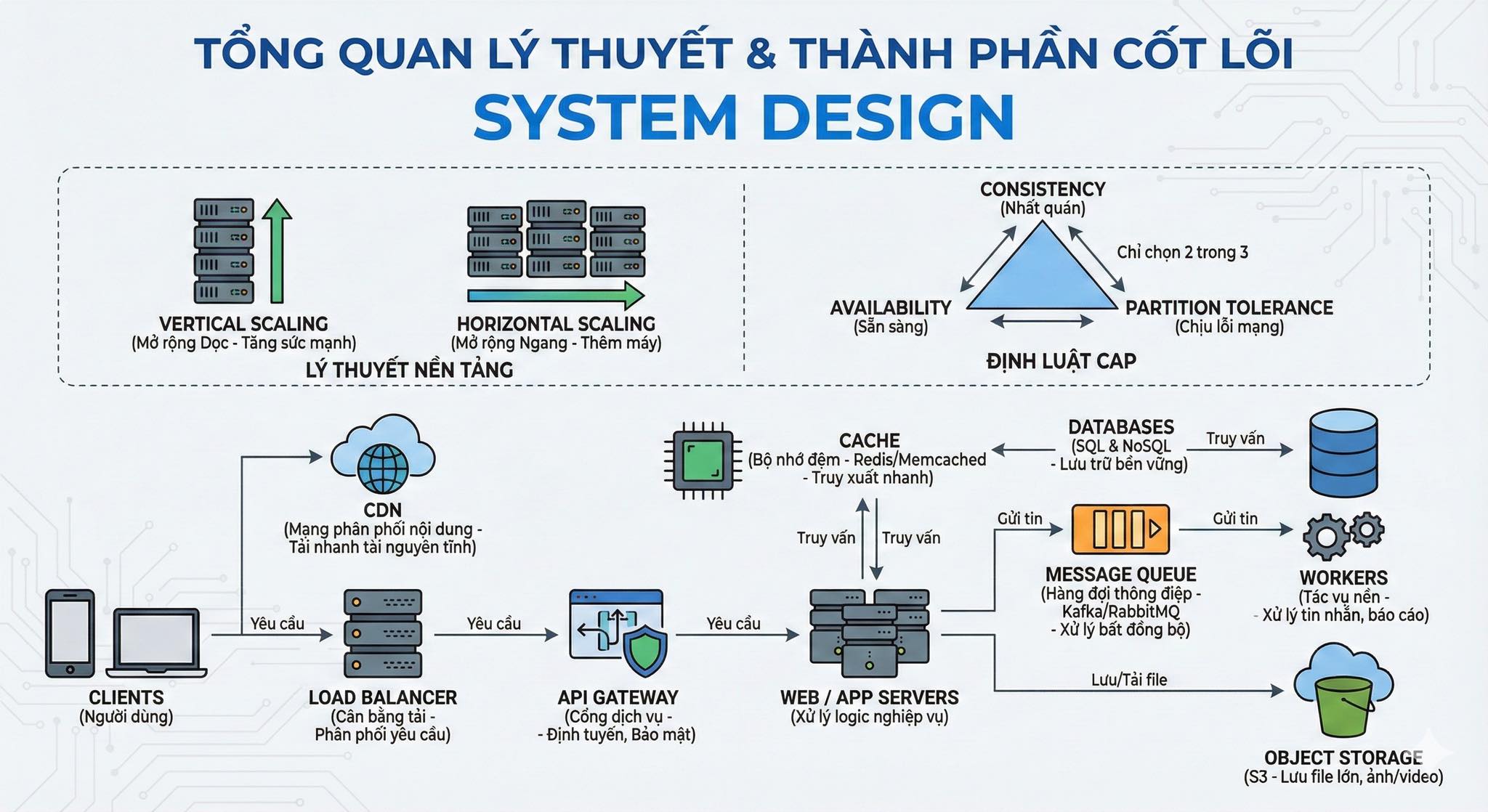
TỔNG QUAN LÝ THUYẾT & THÀNH PHẦN CỐT LÕI SYSTEM DESIGN
Các lý thuyết cốt lõi trong System Design
Đọc thêm
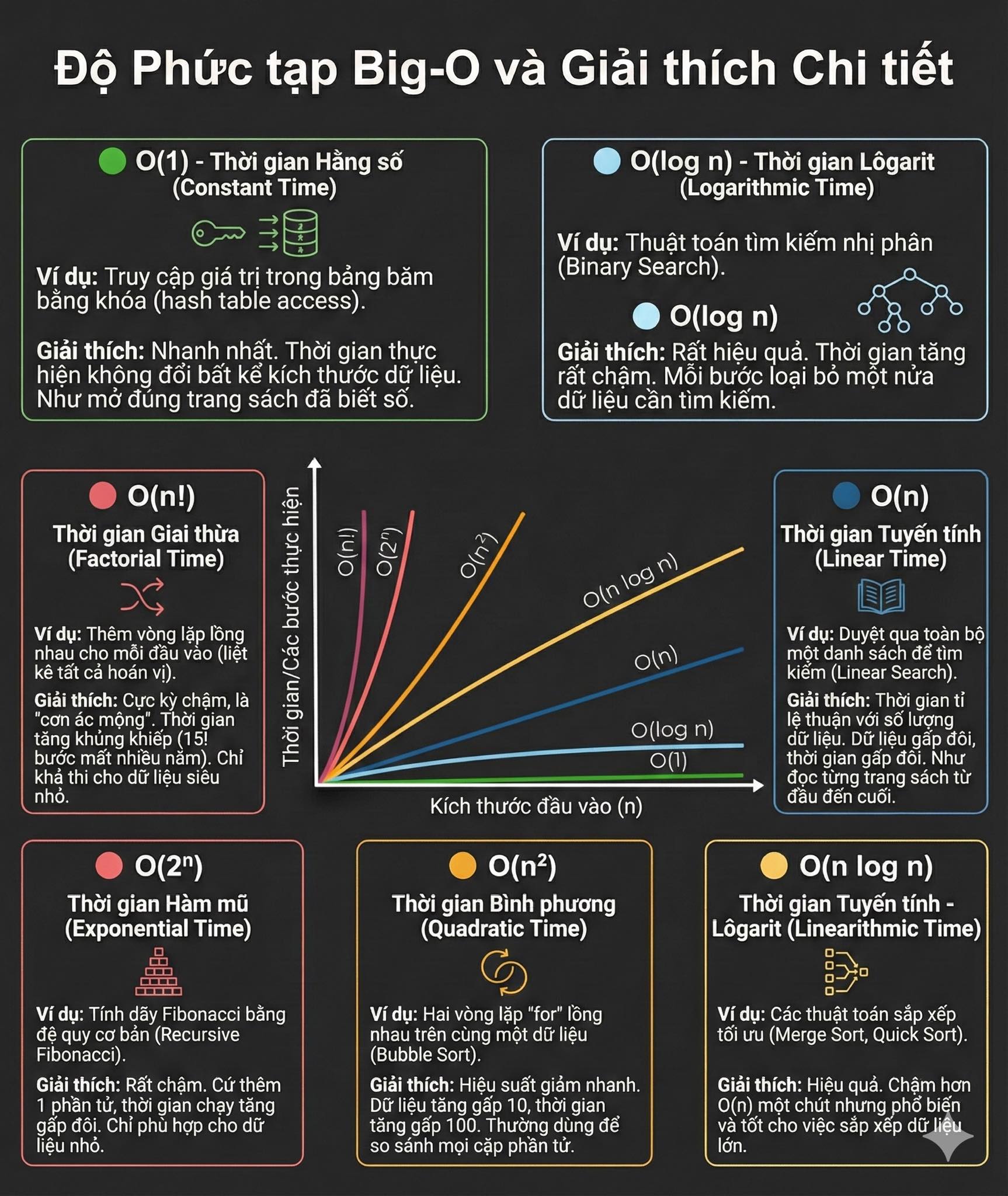
Cẩm nang Big-O: Thước đo hiệu năng thuật toán trong C#
Hiểu rõ Big-O từ O(1) đến O(n!) qua ví dụ C# thuần. Bí quyết tối ưu code, chọn đúng cấu trúc dữ liệu để hệ thống luôn chạy nhanh và ổn định.
Đọc thêm
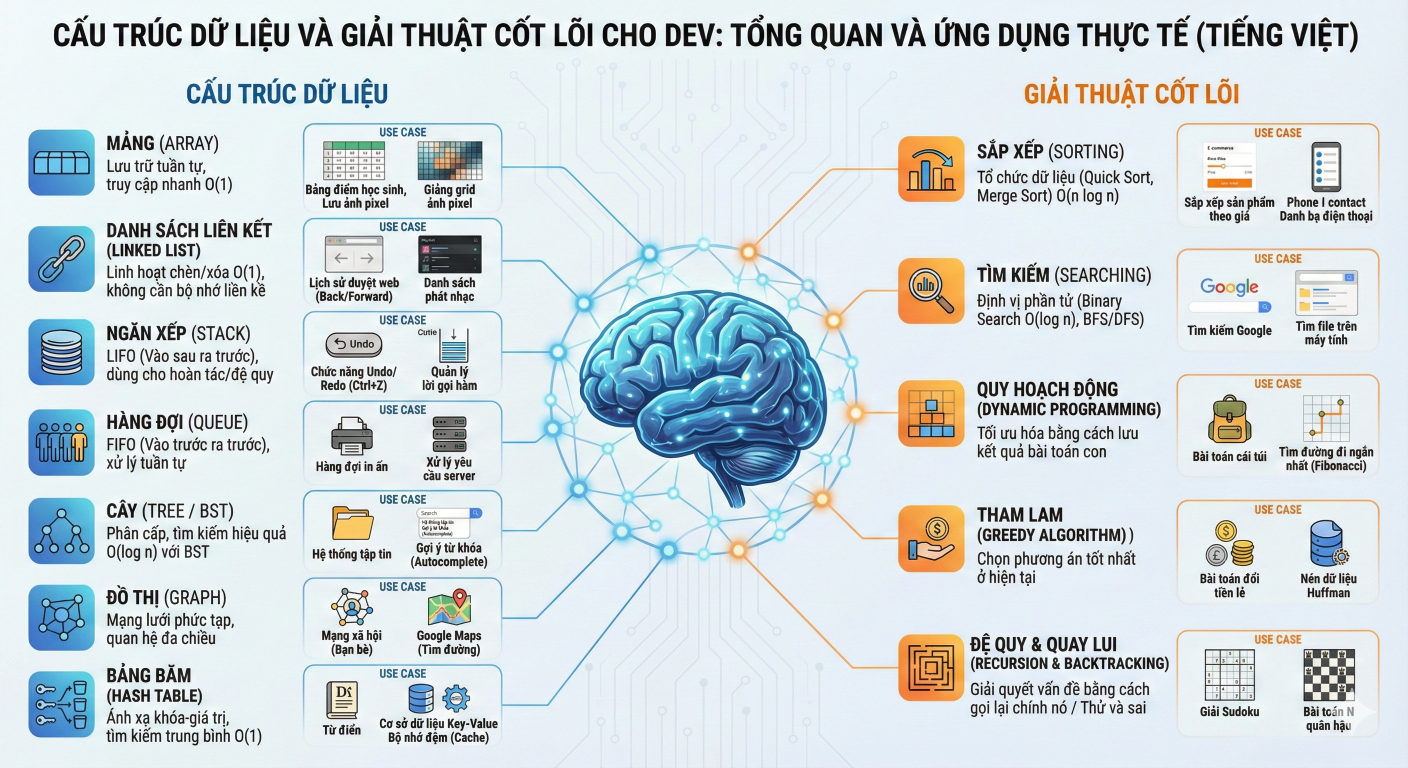
Bản Đồ Tư Duy Cho Dev: Giải Mã Cấu Trúc Dữ Liệu & Giải Thuật Cốt Lõi
Đọc thêm

Các mẫu thiết kế (design patterns) phổ biến trong kiến trúc Microservices.
Các mẫu thiết kế (design patterns) phổ biến trong kiến trúc Microservices.
Đọc thêm
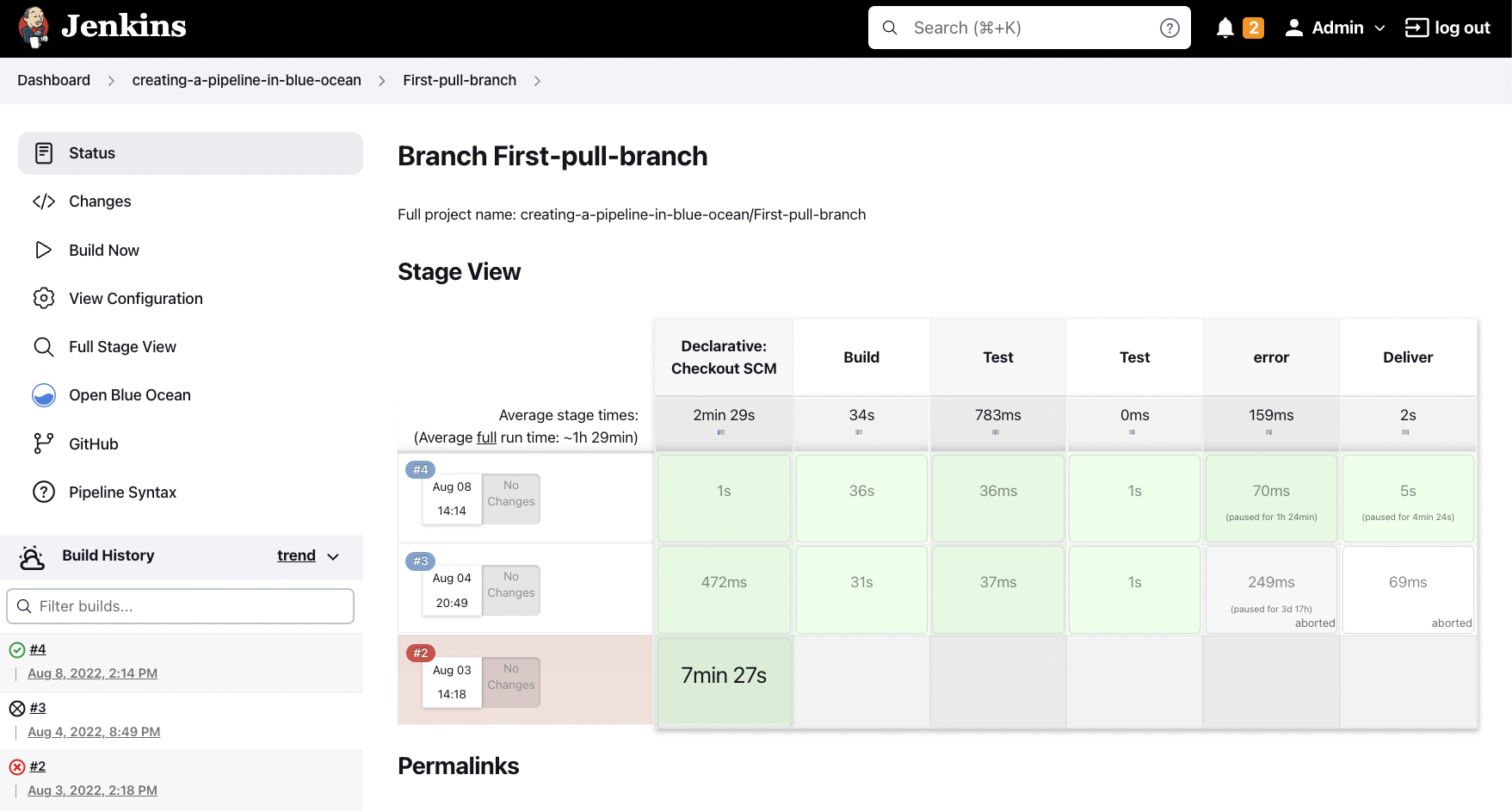
Hướng dẫn Bind Jenkins vào IIS trên Windows bằng Reverse Proxy
Cho phép truy cập Jenkins từ một subdomain (ví dụ jenkins.tedu.com.vn) thay vì phải gõ http://localhost:8080.
Đọc thêm
Hiểu về AI, LLM, RAG và Agentic RAG trong 15 phút
Trong vài năm gần đây, trí tuệ nhân tạo (AI) đã bùng nổ mạnh mẽ và trở thành tâm điểm của cả thế giới công nghệ. Nhưng đi kèm với nó là hàng loạt khái niệm mới như LLM, RAG, hay Agentic RAG khiến nhiều người mới bắt đầu cảm thấy lúng túng.
Đọc thêm
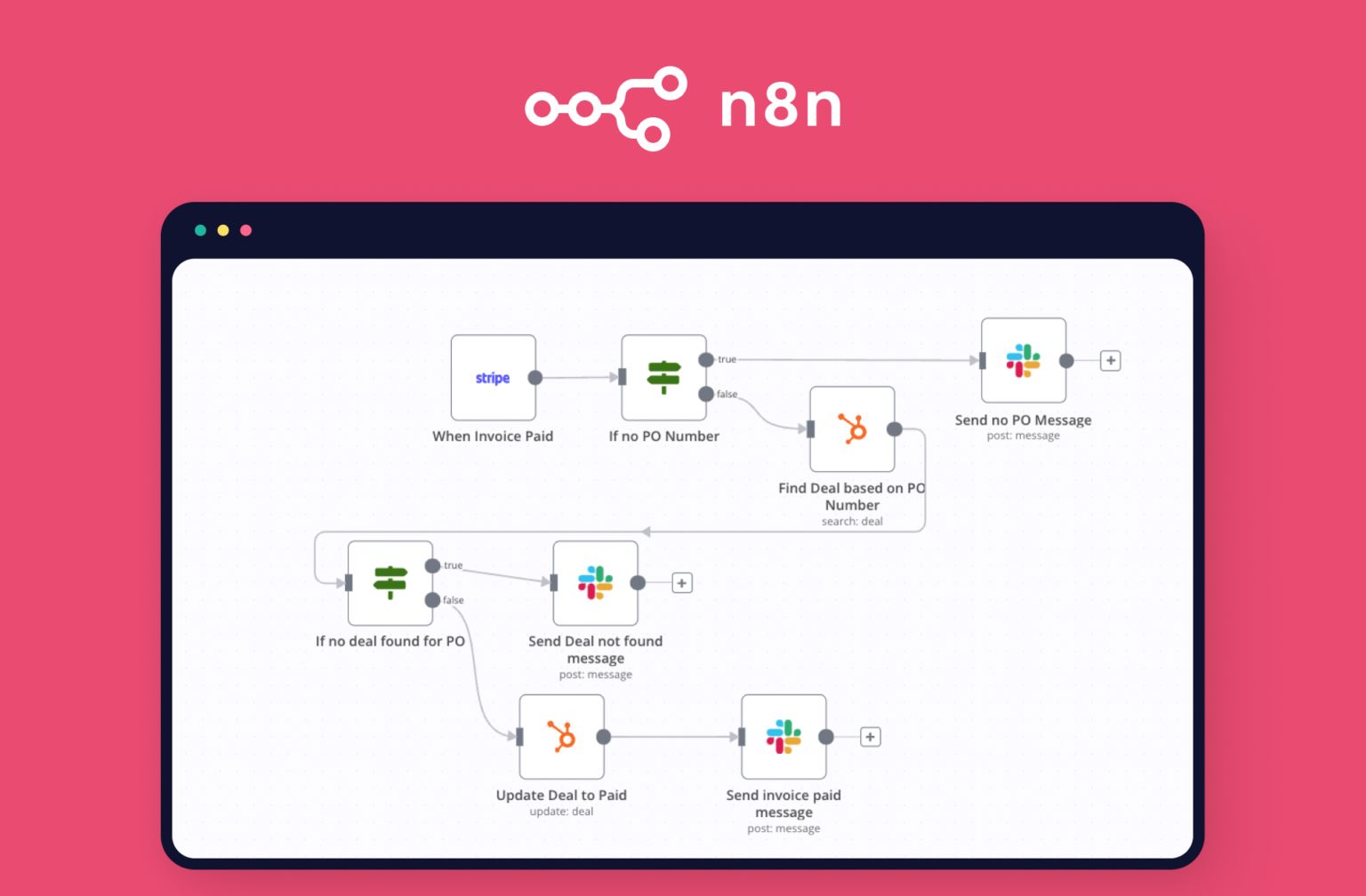
Hướng dẫn tự triển khai N8N trên CentOS bằng Docker Compose và NGINX
N8N là công cụ mã nguồn mở cho phép bạn tự động hóa quy trình làm việc (workflow automation) và tích hợp nhiều dịch vụ khác nhau mà không cần phải lập trình.
Đọc thêm
Hướng dẫn phân tích độ phức tạp thuật toán chi tiết
Độ phức tạp của giải thuật là một cách để đánh giá hiệu quả của một giải thuật dựa trên hai yếu tố chính là độ phức tạp thời gian và độ phức tạp không gian.
Đọc thêm
Bài 6. Các thao tác với XPath và Selector trong Selenium
Bài viết này hướng dẫn bạn làm việc XPath và Css Selector trong Selenium.
Đọc thêm