Bài 8. Build docker image cho Web tĩnh

Giới thiệu
Web tĩnh đơn giản chỉ là tập hợp của các tệp tin HTML, CSS, JavaScript, người dùng sẽ truy cập vào tệp tin HTML để thu về trang web với nội dung được viết sẵn trong đó. Hiện nay các ứng dụng Web App Frontend sẽ được xây dựng và tạo ra web tĩnh, ngoại trừ việc trong web tĩnh này có các thành phần tương tác tốt hơn so với web tĩnh truyền thống chỉ hiển thị thông tin.
Trong bài viết này, chúng ta sẽ tạo ra Docker Image cho một web tĩnh.
Chuẩn bị
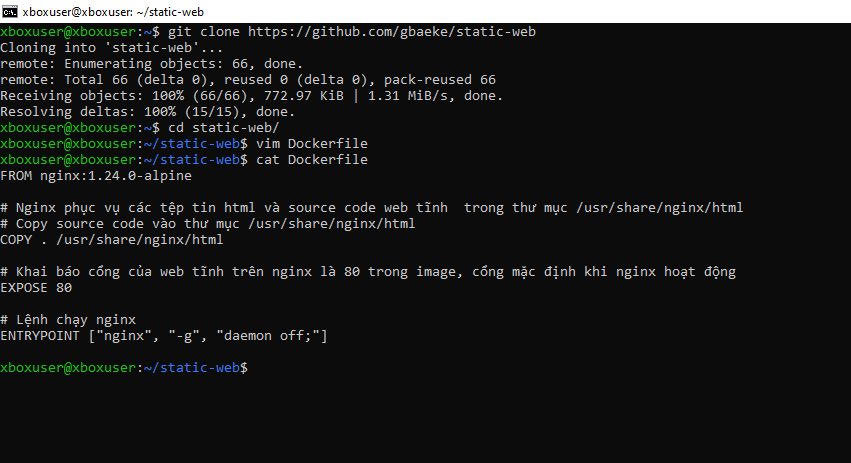
- Clone source code về máy:
https://github.com/gbaeke/static-web - Test
source code, truy cập vàosource codevà ở tệp tinindex.htmlbằng trình duyệt - Máy đã cài đặt
Docker
Xây dựng Image
Bước 1. Viết Dockerfile
Tạo tệp tin Dockerfile trong source code có nội dung sau:
FROM nginx:1.24.0-alpine
# Nginx phục vụ các tệp tin html và source code web tĩnh trong thư mục /usr/share/nginx/html
# Copy source code vào thư mục /usr/share/nginx/html
COPY . /usr/share/nginx/html
# Khai báo cổng của web tĩnh trên nginx là 80 trong image, cổng mặc định khi nginx hoạt động
EXPOSE 80
# Lệnh chạy nginx
ENTRYPOINT ["nginx", "-g", "daemon off;"]
Bước 2. Build Image từ Dockerfile
Chạy lệnh sau để build image cho web tĩnh:
- Từ tệp tin
Dockerfile - Image:
slick:v1
docker build -t slick:v1 -f Dockerfile .
-t slick:v1: chúng ta khai báo tên và tag cho image được tạo ra làslick:v1-f Dockerfile: chúng ta chỉ định rõ tệp tinDockerfilesử dụng cho quá trìnhbuild image.Là thư mục hiện tại, làbuild context, để quá trìnhbuild imagecó thể sao chép thư mục hoặc tệp tin vào trongimage.
Bước 3: Kiểm tra image
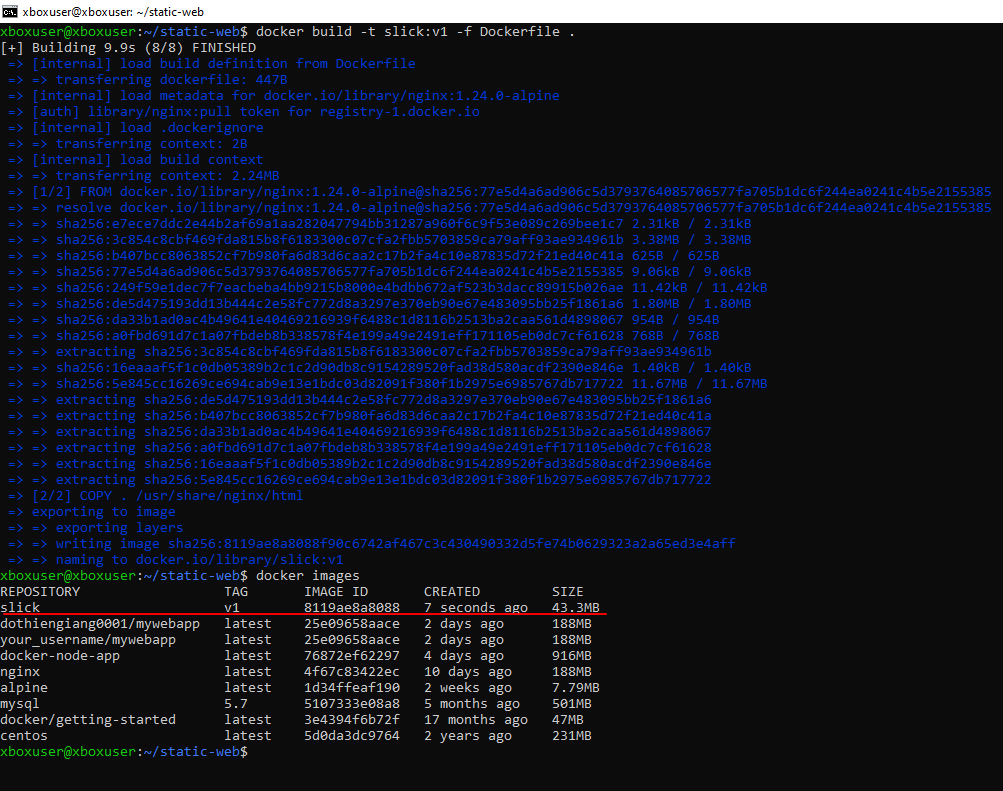
Liệt kê các image có trong Docker host:
docker images
# docker images | grep slick

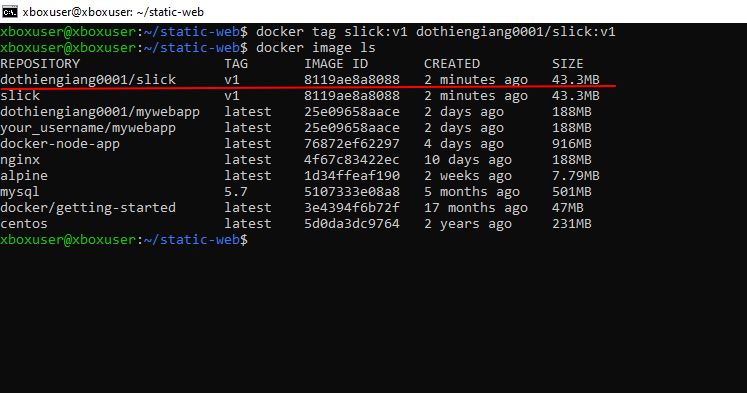
Bạn sẽ thấy có image với tên là slick và tag v1
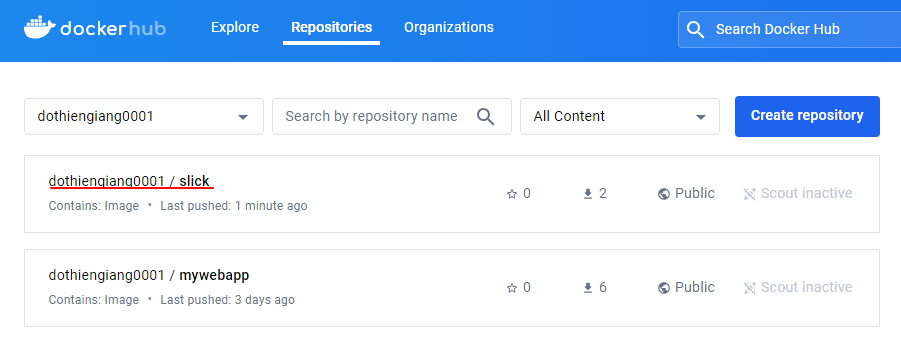
Bước 4: Push image lên Docker Hub
Để đưa image lên Docker Hub, chúng ta cần có sẵn account, và ghi nhớ tên của tài khoản này
Các image để lưu trữ được trên Docker Hub sẽ có dạng <username>/<image_name>:<image_tag> (1).
Ví dụ với user là dothiengiang0001, image là slick:v1 => dothiengiang0001/slick:v1
Trong Docker, có một cú pháp để chúng ta tạo mới một image từ một image có sẵn: docker tag <image_source> <image_dest>
Chúng ta sẽ tạo image có dạng (1) từ image slick:v1
docker tag slick:v1 <username>/slick:v1
# ví dụ
# docker tag slick:v1 dothiengiang0001/slick:v1
Sau khi đã chạy câu lệnh tag, kiểm tra images mới đã tạo:
docker image ls

Tiếp tục, nếu chưa login vào Docker Hub, chúng ta sẽ login với Docker Hub bằng lệnh, hoặc bạn có thể sử dụng Docker Desktop để login.
# Lệnh login bằng docker cli
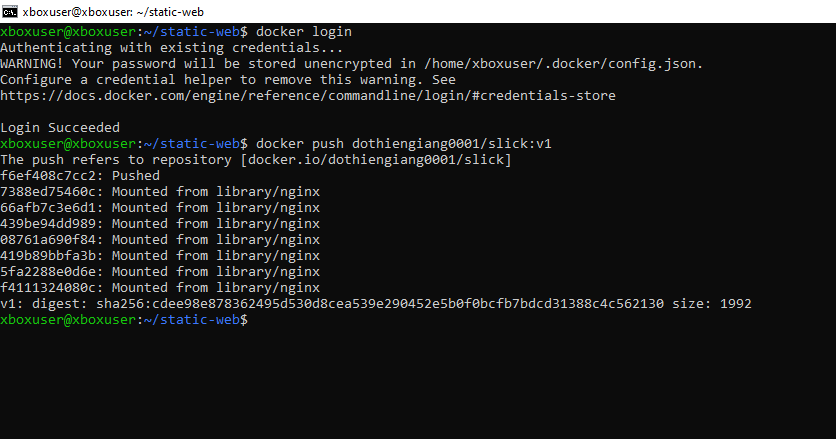
docker login
# Nếu chưa đăng nhập trước đó, bạn sẽ được yêu cầu nhập vào tài khoản, mật khẩu(giống với thông tin đăng nhập cho docker hub).
Bước áp chót, chúng ta thực hiện lệnh push để đẩy image:
# cú pháp
docker push <username>/<image_name>:<image_tag>
# ví dụ
# docker push dothiengiang0001/slick:v1
Thực thi tạo container từ image
Yêu cầu:
- Đưa
containerxuống chạy ngầm - Đặt tên cho container là
slick-static - Tạo cổng kết nối thông từ 8866 trên
hostvào cổng 80 bên trong container(ứng dụngnginxtrongimageđã khai báo) Imagechúng ta đã tạo ở bước trướcslick:v1
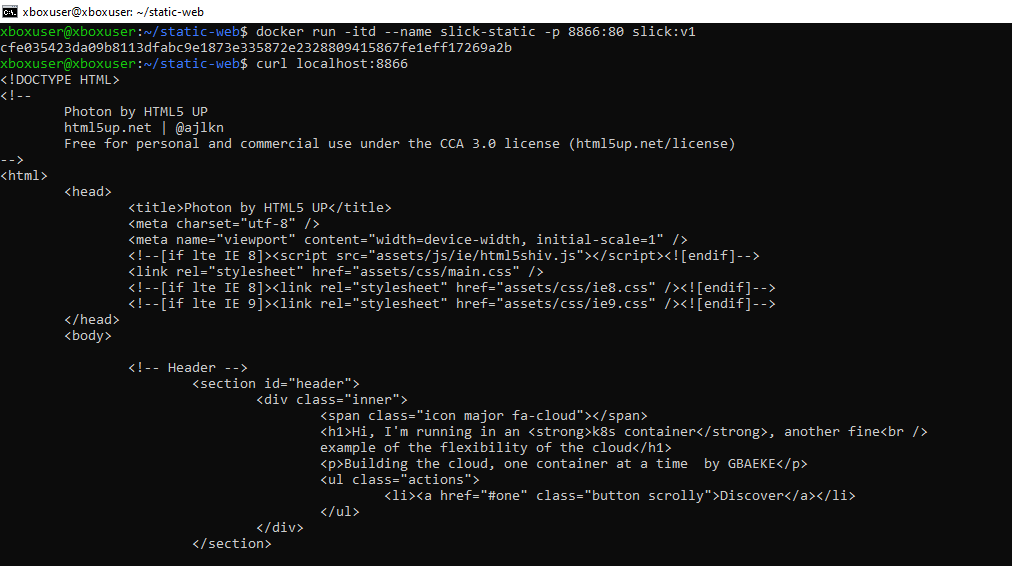
Tạo container từ image ở bước trước:
docker run -itd --name slick-static -p 8866:80 slick:v1
Và test thành quả với lệnh curl localhost:8866 hoặc thực hiện port forwarding trên virtual box để hiển thị kết quả trên trình duyệt trên trình duyệt.
Thực thi container trên browser window
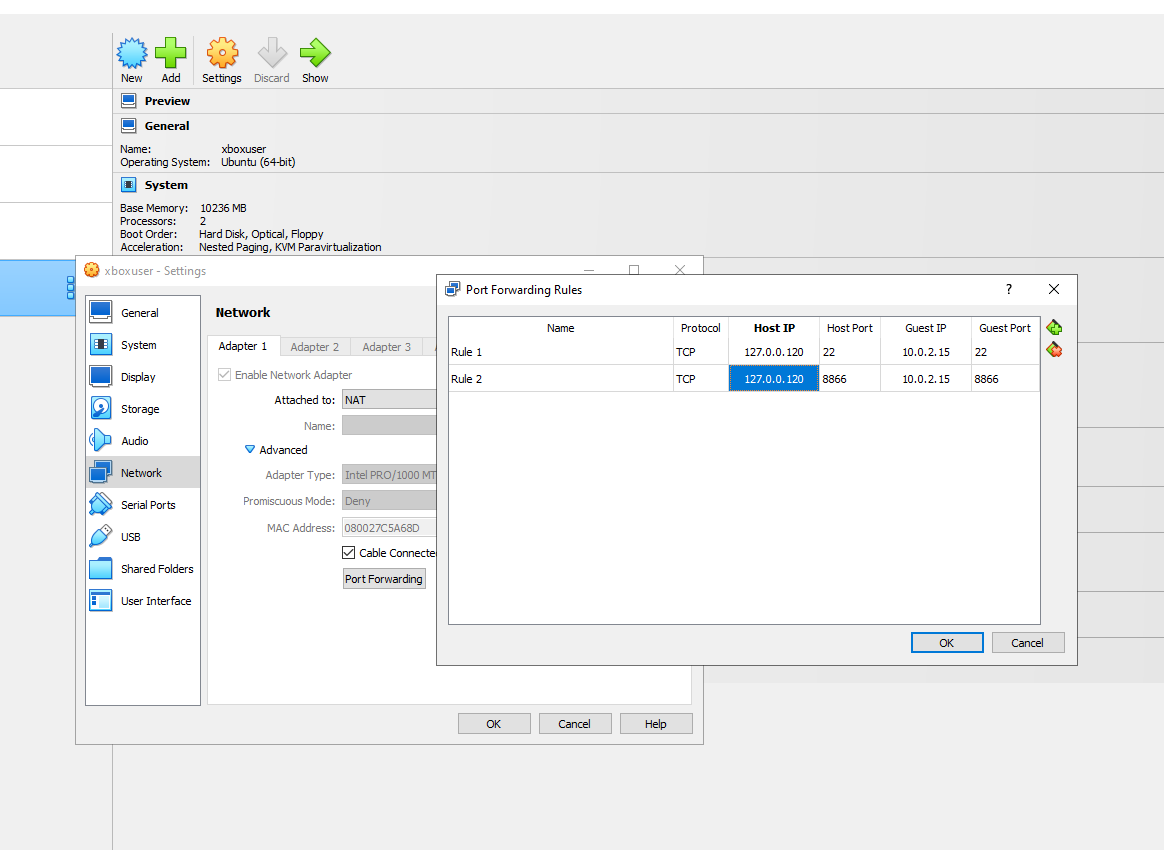
Trên Virtualbox -> Settings -> Network và thiết lập như hình:
Lưu lại và khởi động lại VirutalBox.
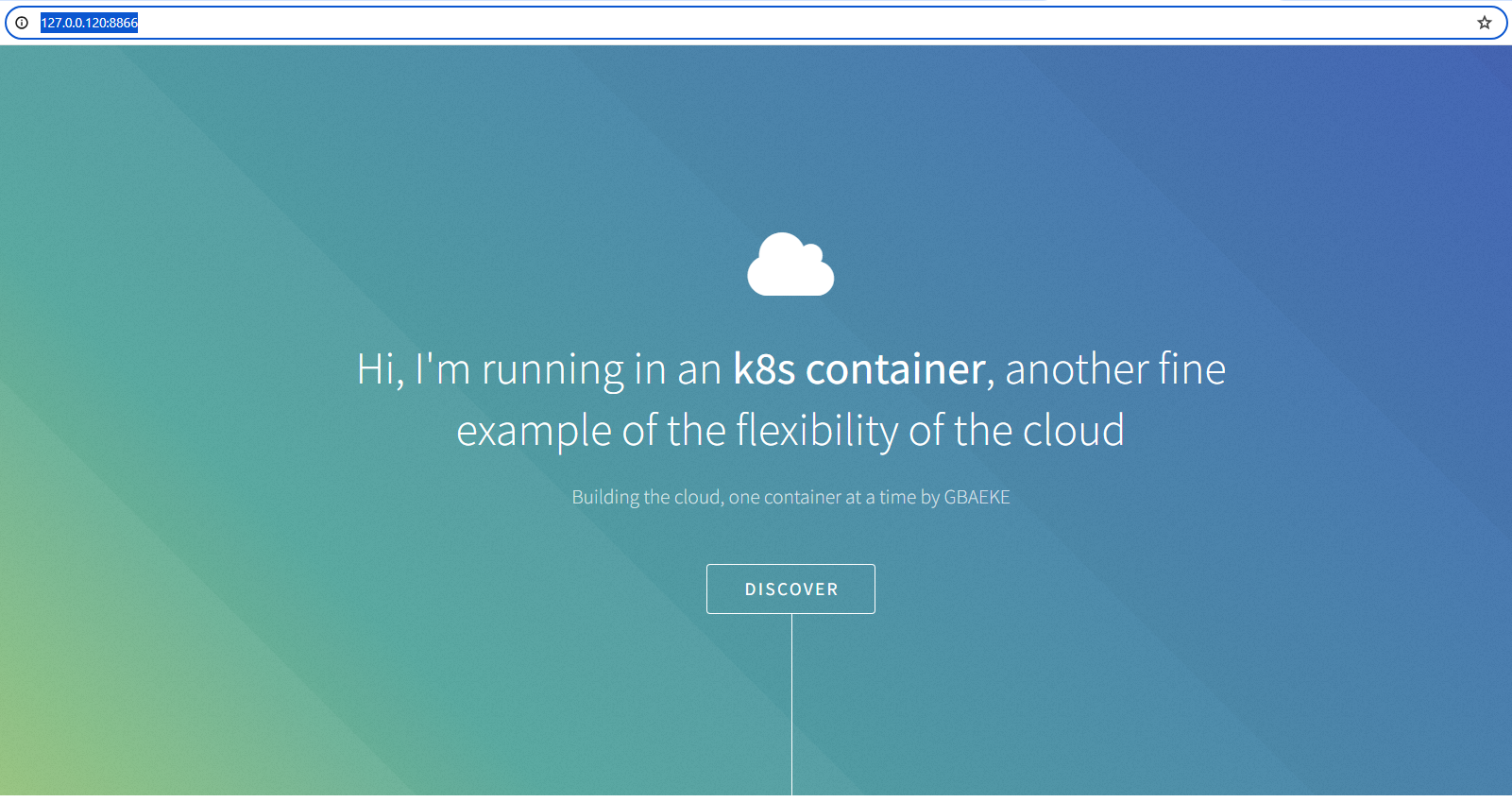
Ở đây chúng ta thực thi trên http://127.0.0.120:8866/ và xem kết quả:
Kết luận
- Trong bài viết này, chúng ta đã đi qua quy trình chi tiết để xây dựng và triển khai một web tĩnh đơn giản sử dụng Docker. Các bước từ chuẩn bị mã nguồn, viết Dockerfile, xây dựng image, kiểm tra image, đẩy image lên Docker Hub, và cuối cùng là chạy container từ image đã tạo đều được thực hiện một cách tuần tự và rõ ràng. Với việc sử dụng Docker, chúng ta không chỉ đảm bảo tính nhất quán trong môi trường triển khai mà còn tăng cường khả năng mở rộng và quản lý ứng dụng dễ dàng hơn.
- Việc tạo và chạy một container cho một web tĩnh như trên cũng là một ví dụ minh họa cho cách sử dụng Docker để triển khai các ứng dụng web khác. Các bước này có thể được tùy chỉnh và mở rộng cho các dự án phức tạp hơn. Docker đã chứng tỏ mình là một công cụ mạnh mẽ và linh hoạt, hỗ trợ tốt cho quá trình phát triển và triển khai ứng dụng hiện đại. Hy vọng qua bài viết này, bạn đã nắm vững hơn cách sử dụng Docker để quản lý và triển khai các ứng dụng web tĩnh của mình.
Tác giả: Đỗ Thiên Giang
Chú ý: Tất cả các bài viết trên TEDU.COM.VN đều thuộc bản quyền TEDU, yêu cầu dẫn nguồn khi trích lại trên website khác.
Tags:
Bài viết liên quan

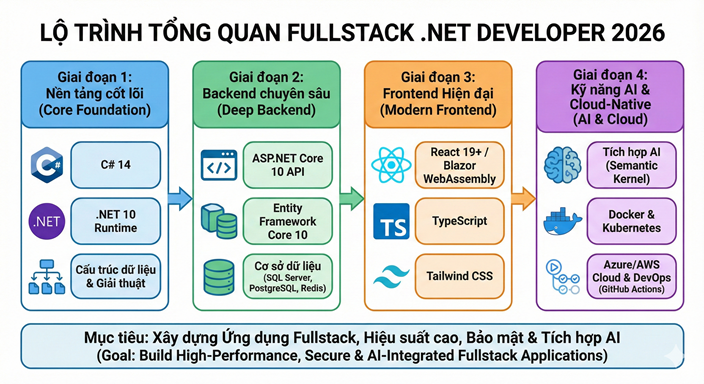
Lộ trình Fullstack .NET Developer 2026
Chào bạn, bước sang năm 2026, lộ trình của một Fullstack .NET Developer đã có những thay đổi quan trọng để thích nghi với sự lên ngôi của AI, điện toán đám mây và phiên bản .NET 10 (LTS) vừa ra mắt cuối năm 2025.
Đọc thêm
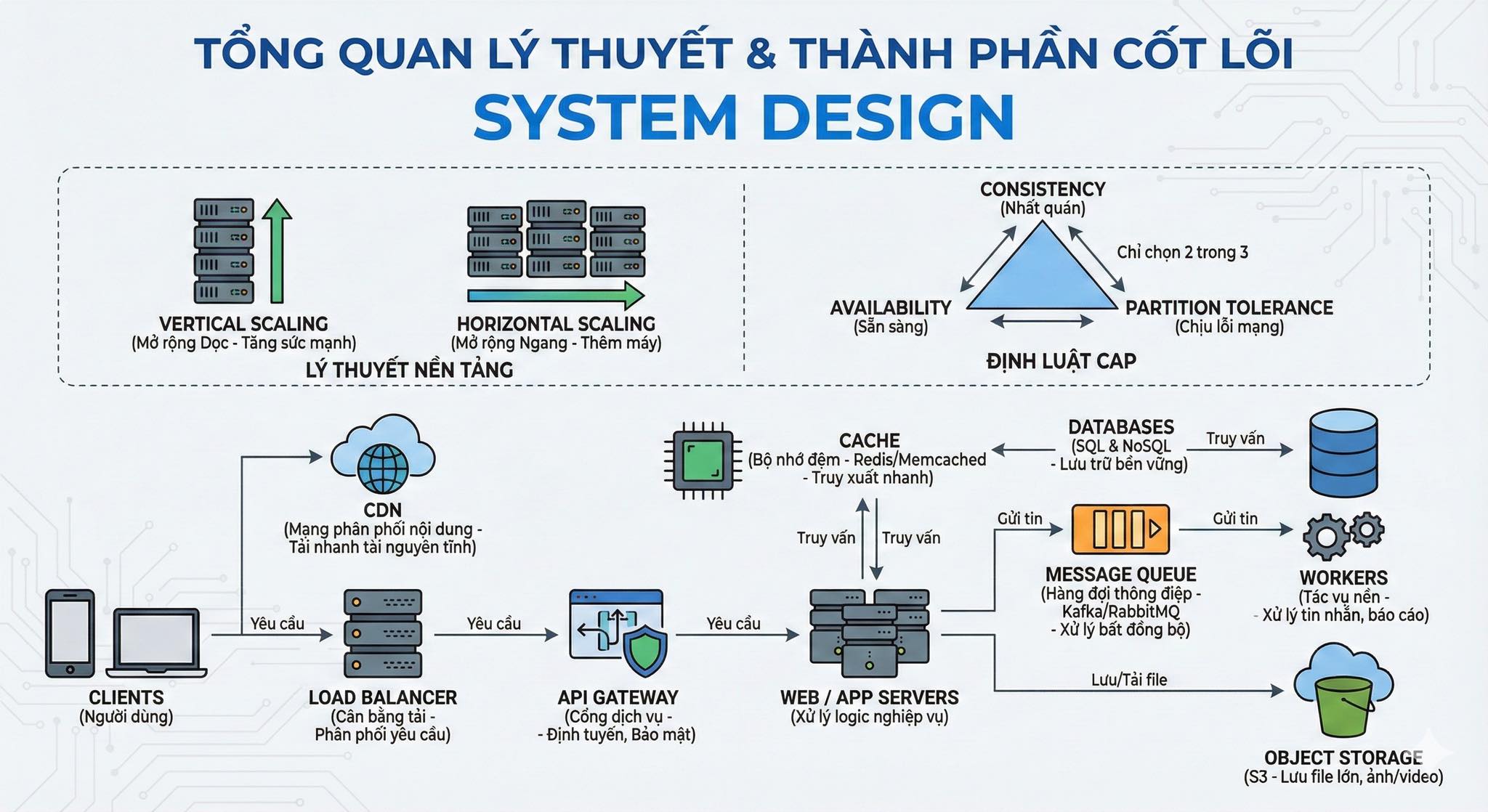
TỔNG QUAN LÝ THUYẾT & THÀNH PHẦN CỐT LÕI SYSTEM DESIGN
Các lý thuyết cốt lõi trong System Design
Đọc thêm
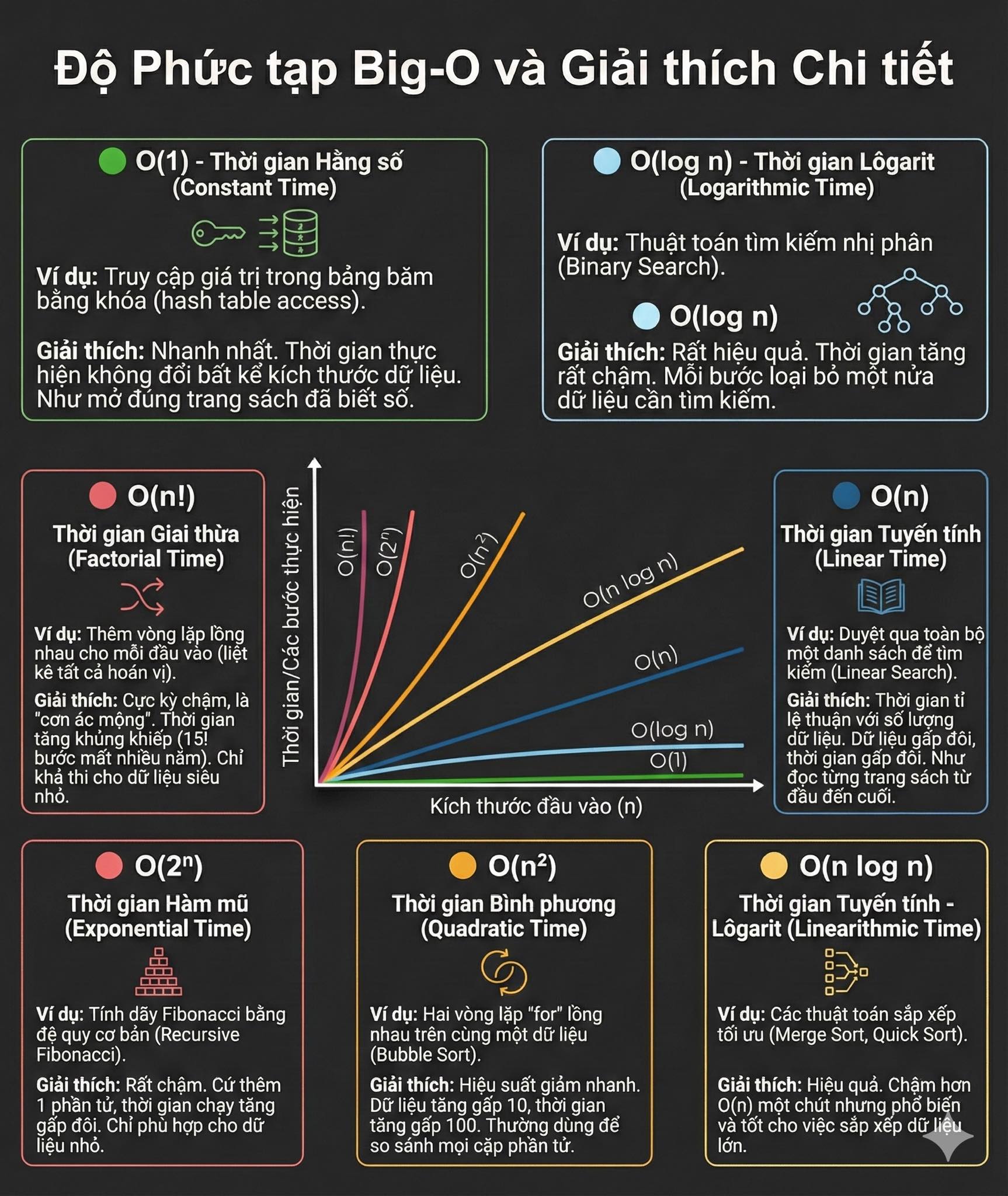
Cẩm nang Big-O: Thước đo hiệu năng thuật toán trong C#
Hiểu rõ Big-O từ O(1) đến O(n!) qua ví dụ C# thuần. Bí quyết tối ưu code, chọn đúng cấu trúc dữ liệu để hệ thống luôn chạy nhanh và ổn định.
Đọc thêm
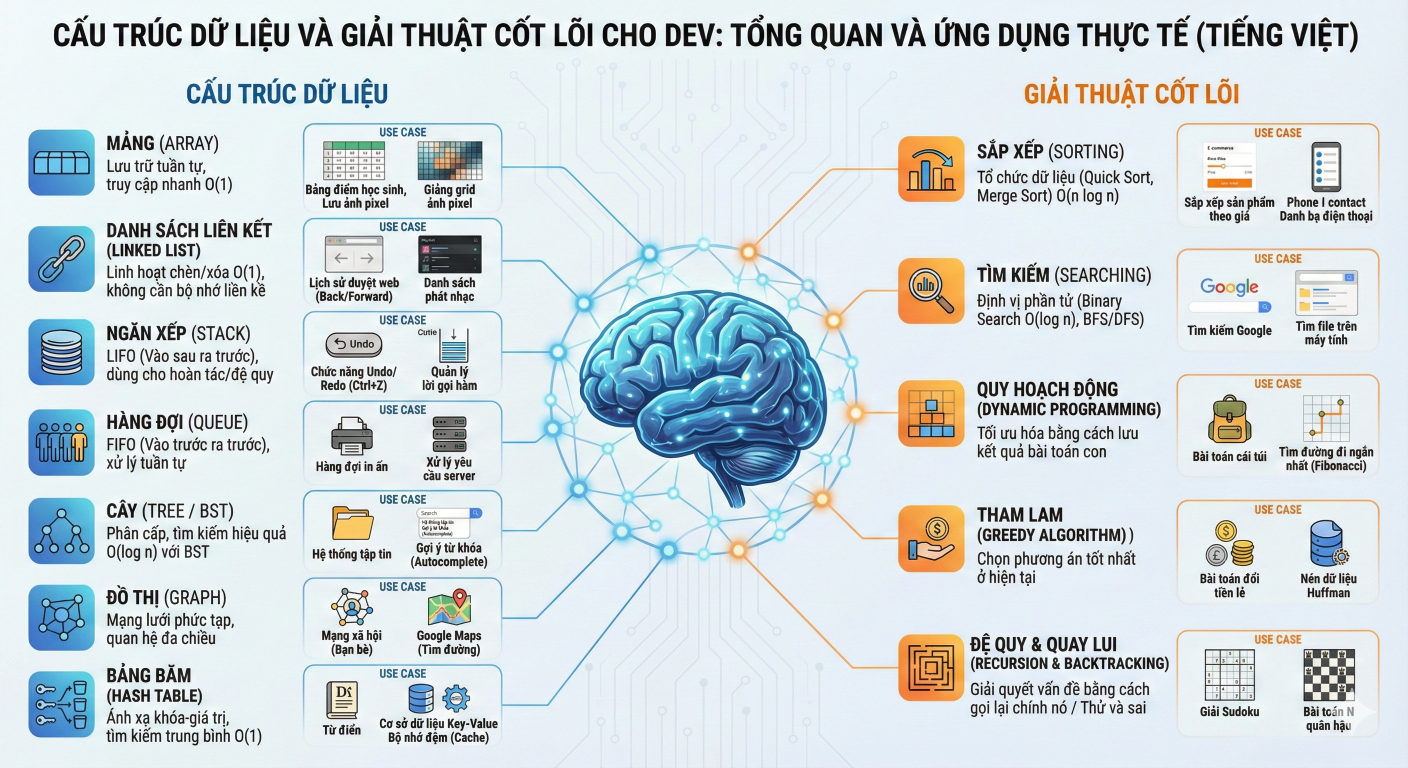
Bản Đồ Tư Duy Cho Dev: Giải Mã Cấu Trúc Dữ Liệu & Giải Thuật Cốt Lõi
Đọc thêm

Các mẫu thiết kế (design patterns) phổ biến trong kiến trúc Microservices.
Các mẫu thiết kế (design patterns) phổ biến trong kiến trúc Microservices.
Đọc thêm
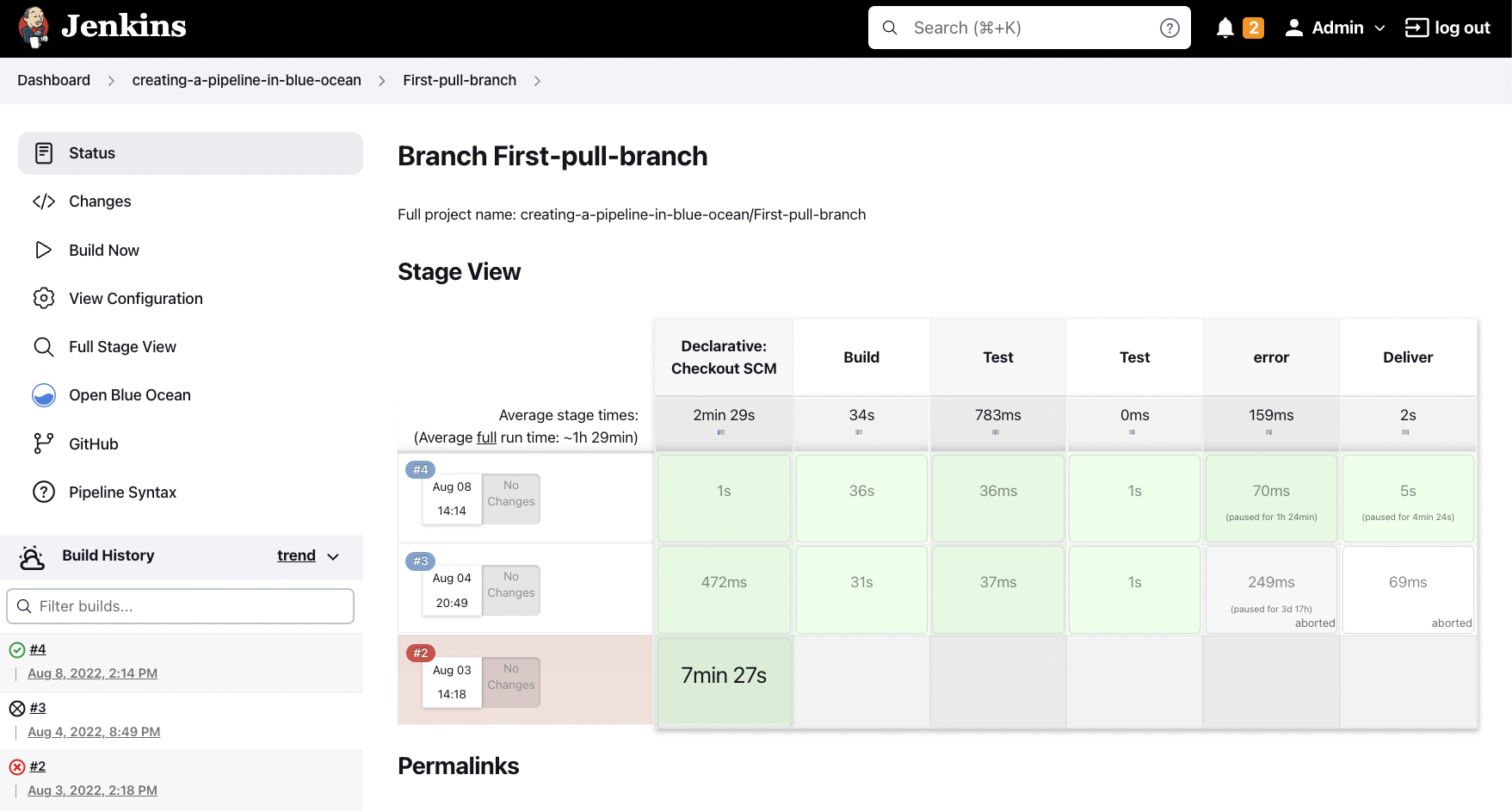
Hướng dẫn Bind Jenkins vào IIS trên Windows bằng Reverse Proxy
Cho phép truy cập Jenkins từ một subdomain (ví dụ jenkins.tedu.com.vn) thay vì phải gõ http://localhost:8080.
Đọc thêm
Hiểu về AI, LLM, RAG và Agentic RAG trong 15 phút
Trong vài năm gần đây, trí tuệ nhân tạo (AI) đã bùng nổ mạnh mẽ và trở thành tâm điểm của cả thế giới công nghệ. Nhưng đi kèm với nó là hàng loạt khái niệm mới như LLM, RAG, hay Agentic RAG khiến nhiều người mới bắt đầu cảm thấy lúng túng.
Đọc thêm
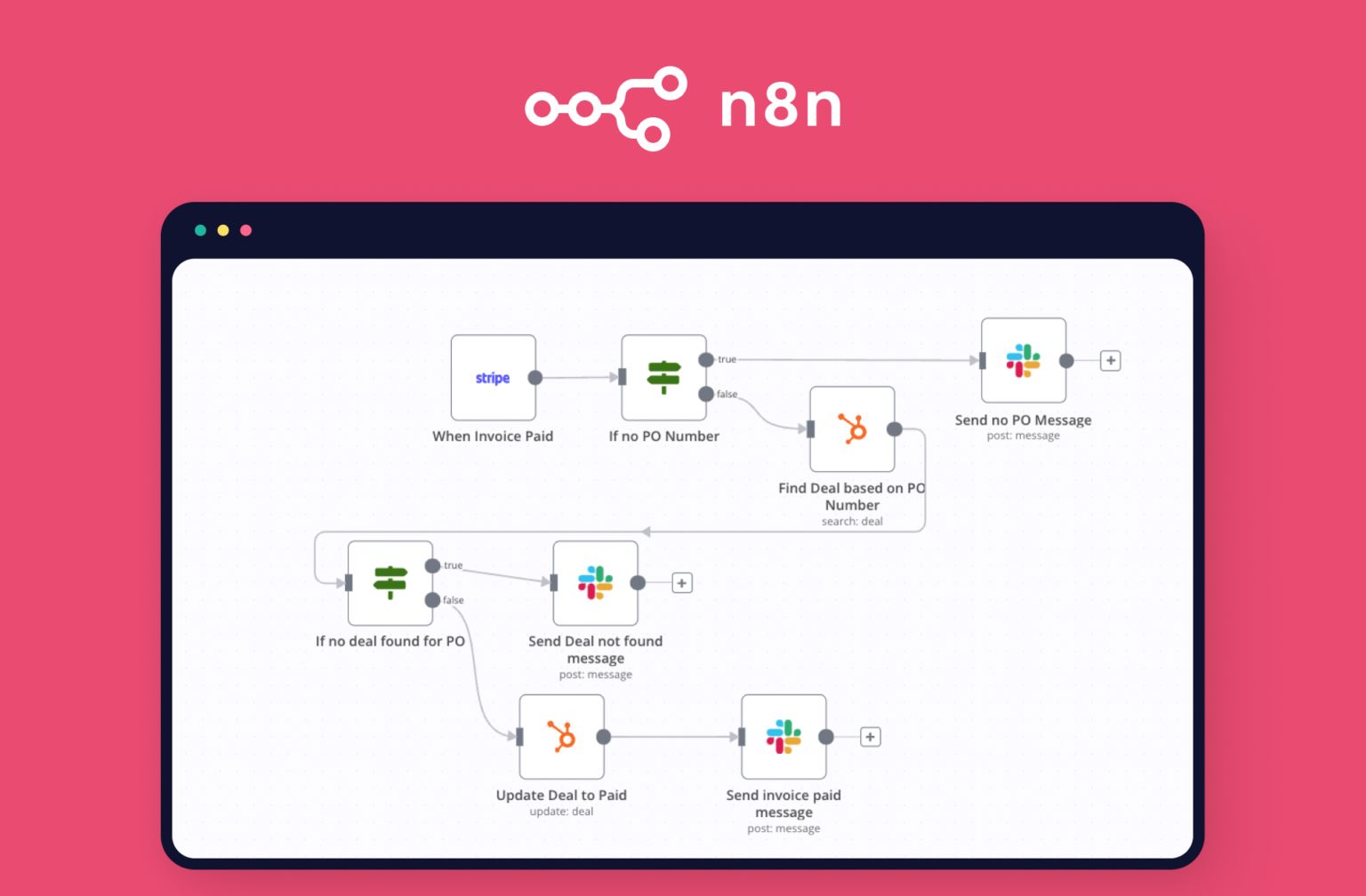
Hướng dẫn tự triển khai N8N trên CentOS bằng Docker Compose và NGINX
N8N là công cụ mã nguồn mở cho phép bạn tự động hóa quy trình làm việc (workflow automation) và tích hợp nhiều dịch vụ khác nhau mà không cần phải lập trình.
Đọc thêm
Hướng dẫn phân tích độ phức tạp thuật toán chi tiết
Độ phức tạp của giải thuật là một cách để đánh giá hiệu quả của một giải thuật dựa trên hai yếu tố chính là độ phức tạp thời gian và độ phức tạp không gian.
Đọc thêm
Bài 6. Các thao tác với XPath và Selector trong Selenium
Bài viết này hướng dẫn bạn làm việc XPath và Css Selector trong Selenium.
Đọc thêm