Sự khác nhau giữa function live() và bind() trong jQuery.

Tạo một file html đơn giản và viết đoạn code dưới đây để bạn hiểu về sự khác nhau giữa live và bind trong jQuery.
- Thêm thư viện jQuery
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js" type="text/javascript"></script>
- Bây giờ hãy sử dụng đoạn code này để hiểu được sự khác nhau
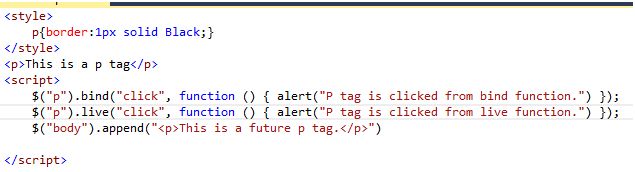
<style>
p{border:1px solid Black;}
</style>
<p>This is a p tag</p>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js" type="text/javascript"></script>
<script>
$("p").bind("click", function () { alert("P tag is clicked from bind function.") });
$("p").live("click", function () { alert("P tag is clicked from live function.") });
$("body").append("<p>This is a future p tag.</p>")
</script>
Bây giờ nếu bạn nhìn vào đoạn code bạn có thể thấy chúng ta vừa thêm sự kiện vào phần tử <p>
Tại sao chúng ta sử dụng 2 cách này?
Câu hỏi này là câu hỏi đầu tiên chúngta nghĩ đến? 2 function này đều cho phép chúng ta thêm sự kiện vào bất cứ đối tượng DOM nào, vậy chúng ta có thể thay đổi những gì chúng ta cần, ví dụ, tôi muốn thêm một sự kiện click cho bất cứ thẻ <p> nào trong trang của tôi, vậy làm sao để nếu không có bất cứ thẻ <p> nào trang? Đó là mục đích sử dụng của những function này?
Sự khác nhau giữa chúng
Function bind chỉ có tác dụng với các thẻ đang tồn tại trong trang, nghĩa là những phần tử đang hiện hữu tỏng DOM, chứ không có tác dụng cho các thẻ được thêm vào trong tương lai. Ví dụ:

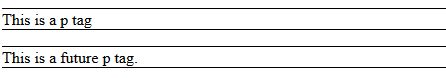
Hãy xem ảnh trên chúng ta có thể thấy một thẻ <p> với text của chúng.
Nếu chúng ta click trên thẻ p nó sẽ alert ra một message (thẻ p được click từ hàm bind) v à sau đó (thẻ p được click từ function live). Bây giờ chúng ta thêm 1 thẻ <p> trong thẻ body nhưng sau function bind(), về cơ bản thì thẻ <p> sẽ được thêm vào thẻ body trong quá trình runtime.
Và hãy quan sát output:


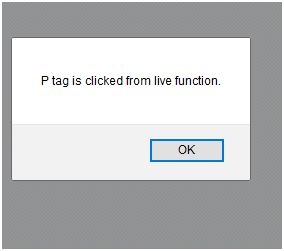
Bây giờ nếu bạn click vào thẻ <p> được thêm vào lúc runtime, nó sẽ alert ra message bởi function live chứ không phải bind()

Sự khác nhau là: Hàm bind() không làm việc với các thẻ được thêm mới sau đó, mà phải sử dụng hàm live()
Trích nguồn từ: www.c-sharpcorner.com