Hướng dẫn deploy ứng dụng .NET 6 lên CentOS 7 với NGINX Server trong 10 bước

Như bạn đã biết, phiên bản .NET trước đây (.NET Framework) chỉ chạy trên HĐH Windows. Nhưng từ .NET Core ra đời, chúng ta có thể chuyển sang các phiên bản của hệ điều hành khác bao gồm cả HĐH Linux. Theo hiểu biết của tôi, nó sẽ tiết kiệm chi phí triển khai vì chúng ta không phải mua Giấy phép Windows Server. Và một điều tuyệt vời hơn, các phiên bản hệ điều hành Linux sẽ không có dịch vụ UI theo mặc định. Vì vậy, nó là một môi trường khá "nhẹ" để tiết kiệm tài nguyên.
Trong bài viết này, chúng ta sẽ đi từng bước và hiểu cách triển khai Ứng dụng .NET (sử dụng .NET 6) sang Cent OS (phiên bản hệ điều hành sử dụng nhân Linux) và sử dụng NGINX Web Server.
Bước 1: Chuẩn bị VPS (Máy chủ riêng ảo) với CentOS 7
Trước hết, chúng ta cần cài đặt các mục sau:
- Cài đặt Máy chủ VPS với CentOS (phiên bản 7) và bạn sẽ có IP, tên người dùng, mật khẩu và một cổng SFTP được chỉ định (mặc định là 22). Nếu bạn muốn dùng máy chủ free có thể xài AWS dịch vụ EC2 nhé. Được free 750 giờ 1 năm thì phải.
- Cài đặt công cụ từ xa: Tôi đã sử dụng một công cụ miễn phí có tên MobaXterm (https://mobaxterm.mobatek.net/)
- Tạo phiên mới với loại SFTP tới máy chủ từ xa bằng tên người dùng và mật khẩu.


Vì bạn đã đăng nhập bằng tài khoản root nên bạn sẽ có toàn quyền quản lý VPS, vì vậy bạn không cần sử dụng lệnh “sudo”.
Bước 2: Cài đặt môi trường hệ thống
Thêm nguồn cấp dữ liệu Sản phẩm .NET vào hệ thống
Là một framework đa nền tảng, .NET Core (sau đây chỉ gọi là .NET) cung cấp các tệp nhị phân được biên dịch trước cho các hệ điều hành khác nhau. Trên CentOS 7, bạn có thể thiết lập repo .NET YUM được ký chính thức bằng cách chạy các lệnh sau với tư cách là người dùng sudo:
sudo rpm — import https://packages.microsoft.com/keys/microsoft.asc
sudo sh -c ‘echo -e “[packages-microsoft-com-prod]\nname=packages-microsoft-com-prod \nbaseurl= https://packages.microsoft.com/yumrepos/microsoft-rhel7.3-prod\nenabled=1\ngpgcheck=1\ngpgkey=https://packages.microsoft.com/keys/microsoft.asc" > /etc/yum.repos.d/dotnetdev.repo’
Có kho .NET YUM tại chỗ, cài đặt .NET SDK mới nhất, bao gồm .NET và các phần phụ thuộc khác, trên máy của bạn:
sudo yum update -y
sudo yum install libunwind libicu -y
sudo yum install dotnet-sdk-6.0
sudo yum install aspnetcore-runtime-6.0
Sau khi hoàn tất, bạn có thể thử chạy lệnh sau để kiểm tra phiên bản dotnet:
dotnet --list-runtimes
Bước 3: Tạo mẫu ứng dụng .NET mới
Để phát triển .NET 6, bạn phải cài đặt Visual Studio 2019 trở lên hoặc Visual Studio Code
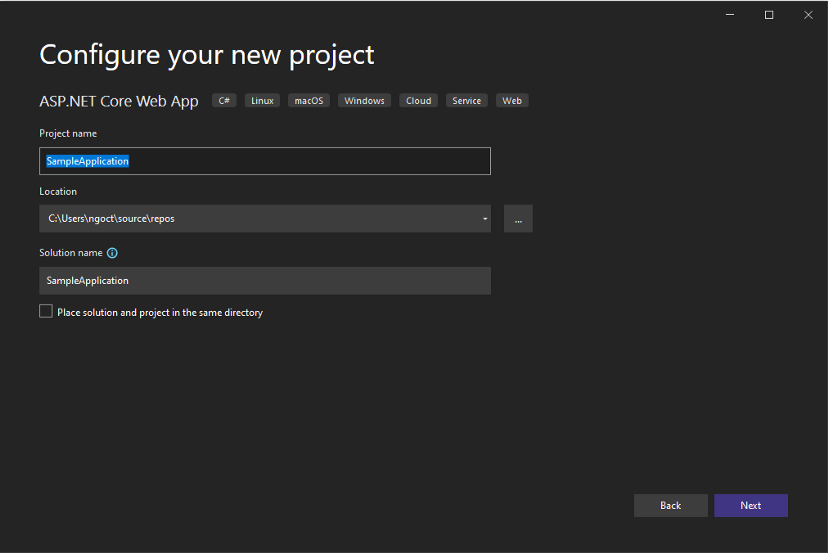
Tôi đang sử dụng Visual Studio trên Windows và tạo một ASP.NET Core Web App mới:

Nhấn vào "Next":

Sau đó, bạn sẽ chọn phiên bản .NET và một số tùy chọn khác, hãy đặt mặc định cho tất cả và nhấp vào nút “Create”:

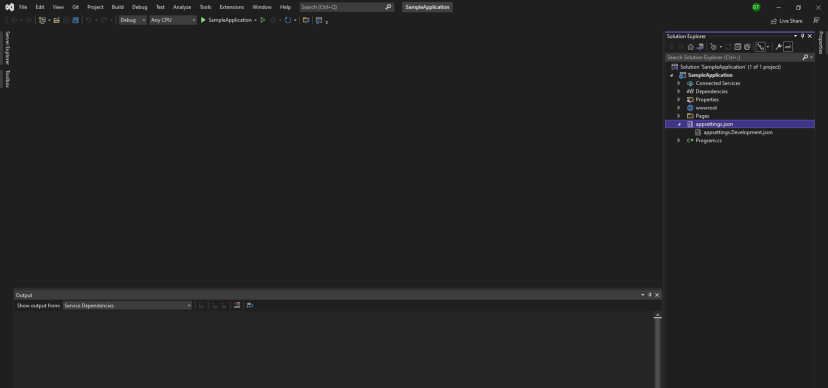
Bạn có thể thêm các file appettings.Production.json mới cho môi trường Production. Và appsettings.Development.json sẽ áp dụng một số cài đặt cụ thể cho môi trường Development.

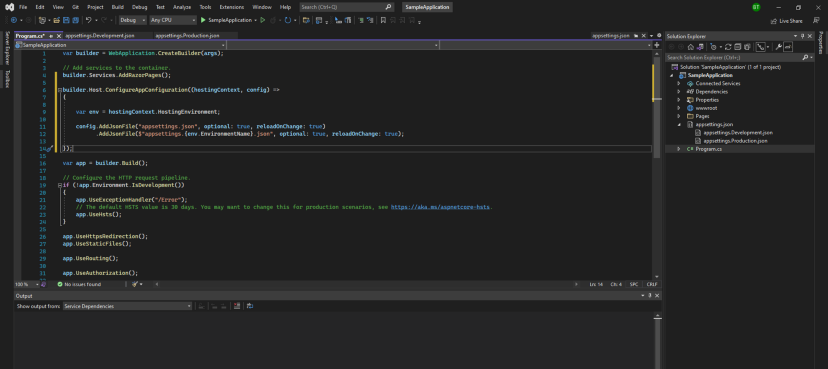
Thêm cấu hình mới vào Program.cs để nhận cài đặt tương ứng theo tên Môi trường:
builder.Host.ConfigureAppConfiguration((hostingContext, config) =>
{
var env = hostingContext.HostingEnvironment;
config.AddJsonFile(“appsettings.json”, optional: true, reloadOnChange: true)
.AddJsonFile($”appsettings.{env.EnvironmentName}.json”, optional: true, reloadOnChange: true);
});
Bước 4: Xây dựng và xuất bản mã nguồn .NET vào thư mục máy chủ
Sau khi chạy ứng dụng trên máy cục bộ, chúng tôi có thể xuất bản ứng dụng này vào thư mục xuất bản.
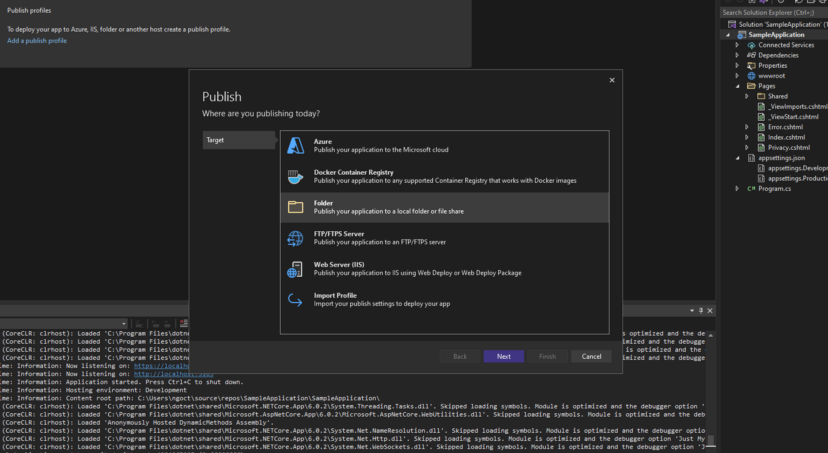
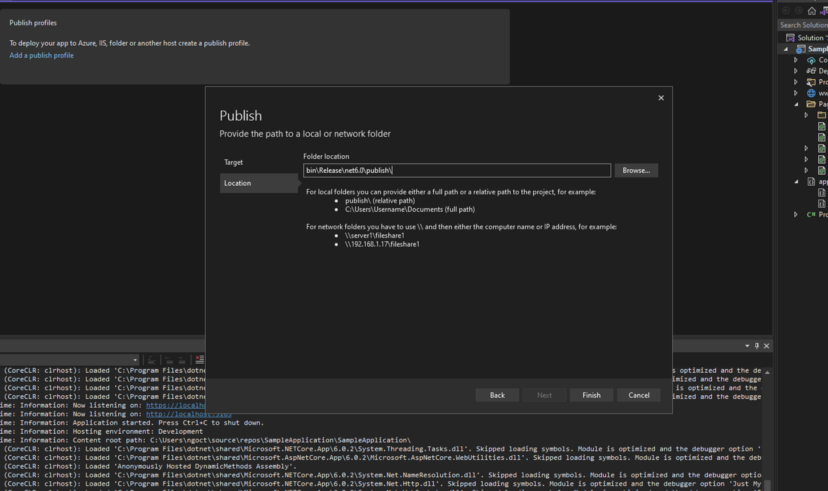
Nhấp chuột phải vào tên dự án (SampleApplication) → Chọn Publish:


Nhấp vào nút "Finish".

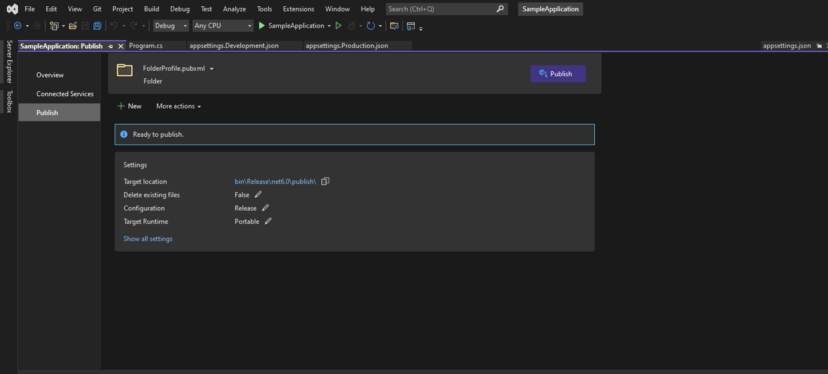
Kết thúc, chúng ta cần nhấp vào nút “Publish” và đợi VS kết thúc.
Bước 5: Tải thư mục đã xuất bản lên Máy chủ qua SFTP
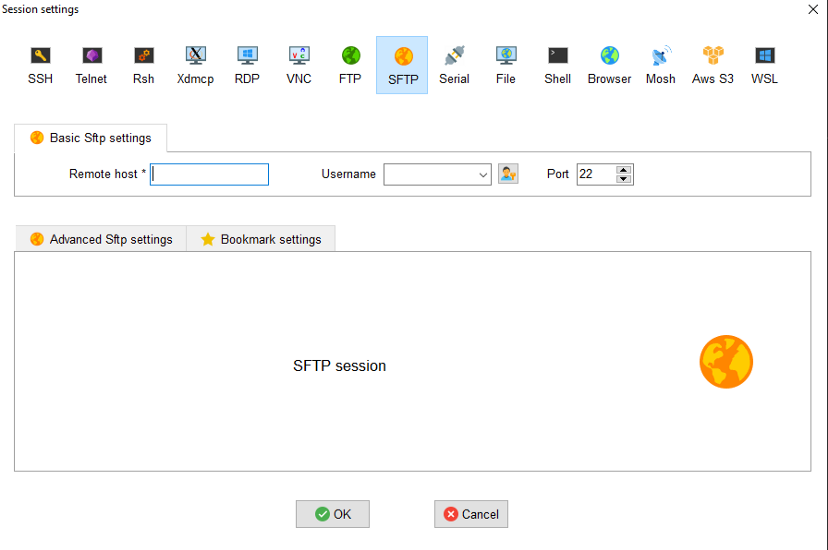
Chúng tôi phải kết nối với SFTP thông qua công cụ MobarXterm bằng cách tạo một Session mới với giao thức SFTP có cùng thông tin đăng nhập SSH:

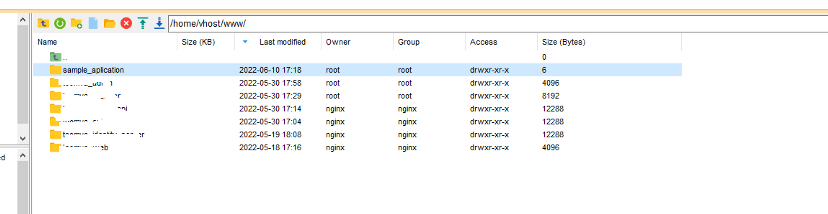
Sau khi kết nối thành công, chúng ta sẽ tạo một thư mục để lưu trữ các tập tin và thư mục đã Publish. Ví dụ: Tôi tạo cấu trúc thư mục và sẽ đặt trong thư mục /home/vhost/www:

Tôi đã tạo một thư mục mới: sample_application. Và chủ sở hữu mặc định của nó là root, chúng ta sẽ chuyển sang quyền nginx trong bước tiếp theo.
Sau đó, chúng tôi sẽ tải lên bằng cách kéo và thả tệp và thư mục vào thư mục này:

Bước 6: Tạo tệp cấu hình NGINX
Đầu tiên, chúng ta cần cài đặt máy chủ web nginx:
sudo yum install nginx -y
Và đối với mỗi ứng dụng, chúng ta cần tạo một tệp cấu hình riêng:
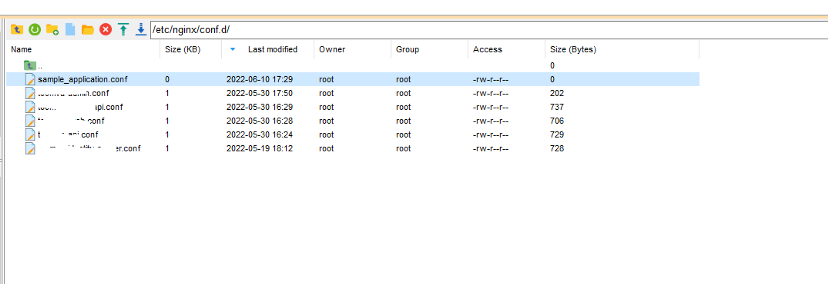
Đi tới thư mục: /etc/nginx/config.d và tạo tệp cấu hình mới: sample_application.conf:

Điền nội dung cho tệp:
map $http_x_forwarded_for $real_ip {
~^(\d+\.\d+\.\d+\.\d+) $1;
default $remote_addr;
}
server {
listen 80;
server_name <your_domain>;
client_max_body_size 100M;
location / {
proxy_pass http://localhost:<your_local_port>;
# WebSocket support
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep-alive;
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
fastcgi_param REMOTE_ADDR $real_ip;
}
}
Bạn cần tập trung vào miền và cổng local (internal):
<your_domain> là tên miền của bạn mà bạn muốn liên kết với ứng dụng này
<your_local_port>: Đây là cổng cục bộ mà ứng dụng sẽ chạy trên máy. Ví dụ: http: // localhost: 9090. Tôi sẽ được thiết lập ở Bước 7.
Nếu chúng ta có nhiều ứng dụng trên cùng một máy, chúng ta phải xác định một cổng cục bộ khác nhau cho mỗi ứng dụng.
Bước 7: Tạo một service mới trong CentOS
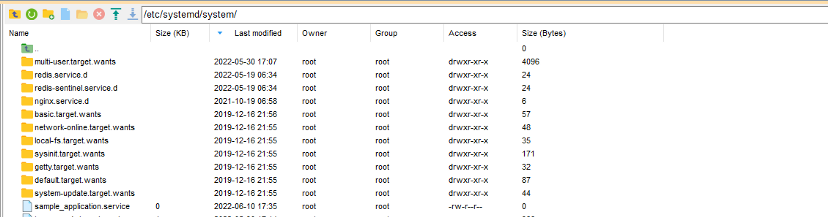
Chuyển sang một thư mục khác: "/etc/systemd/system/" và tạo một tệp mới "sample_application.service". Đây là tệp cấu hình service, chúng tôi sử dụng tệp này để tạo một dịch vụ cục bộ mới chạy trên máy cục bộ. Service này sẽ trỏ đến cổng 9090.

[Unit]
Description=Sample Application Service
[Service]
WorkingDirectory=/home/vhost/www/sample_application
ExecStart=/usr/bin/dotnet /home/vhost/www/sample_application/SampleApplication.dll
Restart=always
RestartSec=20 # Restart service after 10 seconds if dotnet service crashes
SyslogIdentifier=dotnet-sample_application
User=nginx
Environment=ASPNETCORE_ENVIRONMENT=Production
Environment=ASPNETCORE_URLS=http://localhost:9090
[Install]
WantedBy=multi-user.target
Bạn có thể thay đổi một số thông tin để phù hợp với thông tin ứng dụng của mình.
Bạn phải đặt quyền riêng cho nginx với thư mục máy chủ:
sudo chown nginx:nginx -R /home/vhost/www/sample_application
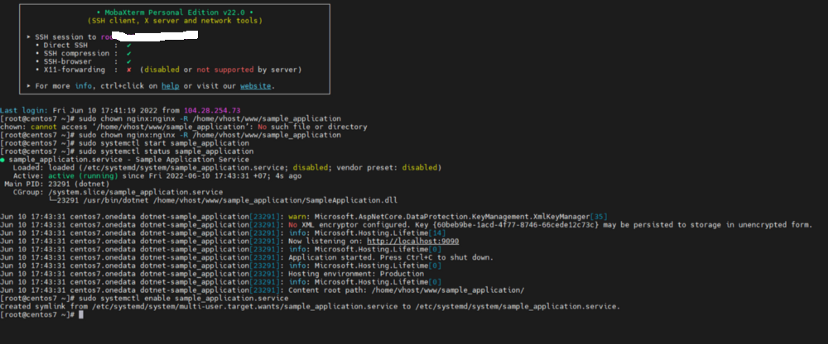
Sau đó, chúng tôi sẽ tạo một dịch vụ mới với tệp trên:
sudo systemctl start sample_application
sudo systemctl status sample_application
sudo systemctl enable sample_application.service

Bạn có thể xem trạng thái của service bằng cách:
sudo systemctl status sample_application
Bước 8: Khởi động lại dịch vụ khi cập nhật mã nguồn (nếu cần)
Bạn sẽ cần cập nhật mã nguồn hoặc cập nhật cấu hình của NGINX. Một số lệnh sẽ giúp bạn
Tải lại cấu hình NGINX:
sudo systemctl reload nginx
Hiển thị tất cả dịch vụ với mẫu tiền tố:
systemctl | grep sample_
Khởi động lại dịch vụ
sudo systemctl restart sample_application
Hệ thống tải lại:
systemctl daemon-reload
Bước 9: Mở cổng tường lửa cho HTTP và HTTPS
Bước tiếp theo, bạn cần mở 2 cổng cho một ứng dụng web: 80 và 443.
sudo firewall-cmd — zone=public — permanent — add-service=http
sudo firewall-cmd — zone=public — permanent — add-service=https
sudo firewall-cmd — reload
sudo systemctl enable firewalld.service
Bước 10: Chạy ứng dụng
Cuối cùng, chúng ta có thể chạy ứng dụng với tên miền. Nếu bạn gặp bất kỳ sự cố nào, bạn có thể xem trạng thái sự cố của dịch vụ hoặc thư mục ghi nhật ký trong ứng dụng
Tác giả: Bạch Ngọc Toàn
Chú ý: Tất cả các bài viết trên TEDU.COM.VN đều thuộc bản quyền TEDU, yêu cầu dẫn nguồn khi trích lại trên website khác.
Bài viết liên quan

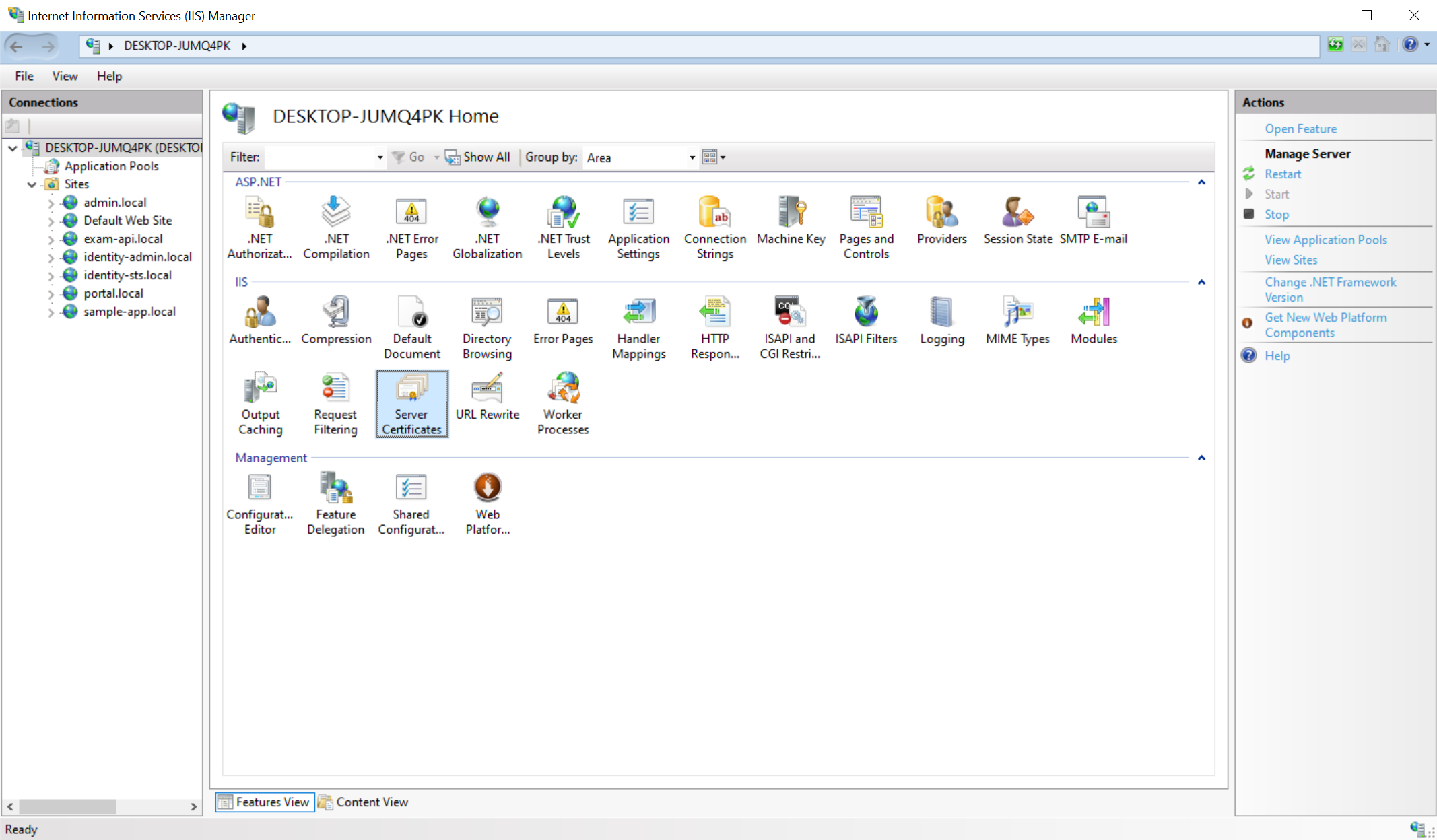
Sử dụng Trusted Certificate cho Website với máy chủ IIS
Hướng dẫn này sẽ giúp các bạn chạy thử https với Trusted Certificate trên máy chủ IIS với một custom domain trên local một cách dễ dàng mà không bị báo invalid cert.
Đọc thêm