Màu sắc trong HTML

Màu sắc trong HTML được xác định bằng cách xác định trước tên màu hoặc các giá trị RGB, HEX, HSL, RGBA, HSLA.
Tên màu
Trong HTML, một màu có thể được xác định bằng cách dùng tên màu
Ví dụ
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 50%;
float: left;
padding: 10px;
box-sizing: border-box
}
h1 {
padding: 10px;
}
</style>
</head>
<body>
<div>
<h1 style="background-color:Tomato;">Tomato</h1>
<h1 style="background-color:Orange;">Orange</h1>
<h1 style="background-color:DodgerBlue;">DodgerBlue</h1>
<h1 style="background-color:MediumSeaGreen;">MediumSeaGreen</h1>
</div>
<div>
<h1 style="background-color:Gray;">Gray</h1>
<h1 style="background-color:SlateBlue;">SlateBlue</h1>
<h1 style="background-color:Violet;">Violet</h1>
<h1 style="background-color:LightGray;">LightGray</h1>
</div>
</body>
</html>
.png)
HTML hỗ trợ 140 tên màu tiêu chuẩn
Để tham khảo bảng tên màu, các bạn vào link sau
https://www.w3schools.com/colors/colors_names.asp
Màu nền
Bạn có thể đặt màu nền cho các phần tử HTML
Ví dụ
<h1 style="background-color:DodgerBlue;">Hello World</h1>
<p style="background-color:Tomato;">Lorem ipsum...</p>
.png)
Màu chữ
Bạn có thể đặt màu cho văn bản:
Ví dụ
<h1 style="color:Tomato;">Hello World</h1>
<p style="color:DodgerBlue;">Lorem ipsum...</p>
<p style="color:MediumSeaGreen;">Ut wisi enim...</p>
.png)
Màu viền
Bạn có thể đặt màu cho viền phần tử:
Ví dụ
<h1 style="border:2px solid Tomato;">Hello World</h1>
<h1 style="border:2px solid DodgerBlue;">Hello World</h1>
<h1 style="border:2px solid Violet;">Hello World</h1>
.png)
Các giá trị màu
Trong HTML, các màu có thể được chỉ ra bằng các giá trị RGB,HEX,HSL,RGBA, và HSLA:
Ví dụ
<h1 style="background-color:rgb(255, 99, 71);">...</h1>
<h1 style="background-color:#ff6347;">...</h1>
<h1 style="background-color:hsl(9, 100%, 64%);">...</h1>
<h1 style="background-color:rgba(255, 99, 71, 0.5);">...</h1>
<h1 style="background-color:hsla(9, 100%, 64%, 0.5);">...</h1>
.png)
Giá trị RGB
Trong HTML, một màu có thể được xác định bằng một giá trị RGB, theo công thức sau:
rgb(red, green, blue)
Mỗi tham số (red, green, blue) xác định mật độ của màu khoảng từ 0 đến 255.
Ví dụ, rgb(255,0,0) được hiển thị là màu đỏ, vì red(màu đỏ) được đặt giá trị cao nhất của nó (255) và hai màu còn lại là 0.
Để hiển thị màu đen, mọi tham số đều phải đặt là 0, như sau: rgb(0,0,0).
Để hiển thị màu trắng, ta đặt mọi tham số là 255, như sau: rgb(255,255,255).
Ví dụ
.png)
Màu xám thường được xác định bằng cách đặt giá trị của ba màu gốc bằng nhau
Ví dụ
<h1 style="background-color:rgb(0, 0, 0);">rgb(0, 0, 0)</h1>
<h1 style="background-color:rgb(60, 60, 60);">rgb(60, 60, 60)</h1>
<h1 style="background-color:rgb(120, 120, 120);">rgb(120, 120, 120)</h1>
<h1 style="background-color:rgb(180, 180, 180);">rgb(180, 180, 180)</h1>
<h1 style="background-color:rgb(240, 240, 240);">rgb(240, 240, 240)</h1>
<h1 style="background-color:rgb(255, 255, 255);">rgb(255, 255, 255)</h1>
Giá trị HEX
Trong HTML, một màu có thể được chỉ ra bằng cách dùng giá trị hex trong cấu trúc:
#rrggbb
Ở đây rr(red),gg(green), và bb(blue) là các giá trị thập lục phân từ 00 tới ff (tương tự giá trị thập phân 0-255).
Ví dụ, #ff0000 được hiển thị là màu đỏ, vì giá trị red được đặt là cao nhất (ff) còn lại thì thấp nhất (00).
Ví dụ
<h1 style="background-color:#ff0000;">#ff0000</h1>
<h1 style="background-color:#0000ff;">#0000ff</h1>
<h1 style="background-color:#3cb371;">#3cb371</h1>
<h1 style="background-color:#ee82ee;">#ee82ee</h1>
<h1 style="background-color:#ffa500;">#ffa500</h1>
<h1 style="background-color:#6a5acd;">#6a5acd</h1>
.png)
Màu xám thường được xác định bằng cách đặt giá trị của ba màu gốc bằng nhau.
Giá trị HSL
Trong HTML, một màu có thể được xác định bằng màu sắc, độ bão hòa, và độ sáng trong cấu trúc:
hsl(hue, saturation, lightness)
Hue là giá trị trên bảng màu từ 0 đến 360. 0 là đỏ, 120 là xanh lá, và 240 là xanh dương.
Saturation (độ bão hòa) là một giá trị phần trăm, 0% nghĩa là màu xám, và 100% là màu đầy đủ.
Lightness (độ sáng) cũng là một giá trị phần trăm, 0% là màu đen, 50% vừa phải, không sáng cũng không tối, 100% là màu trắng.
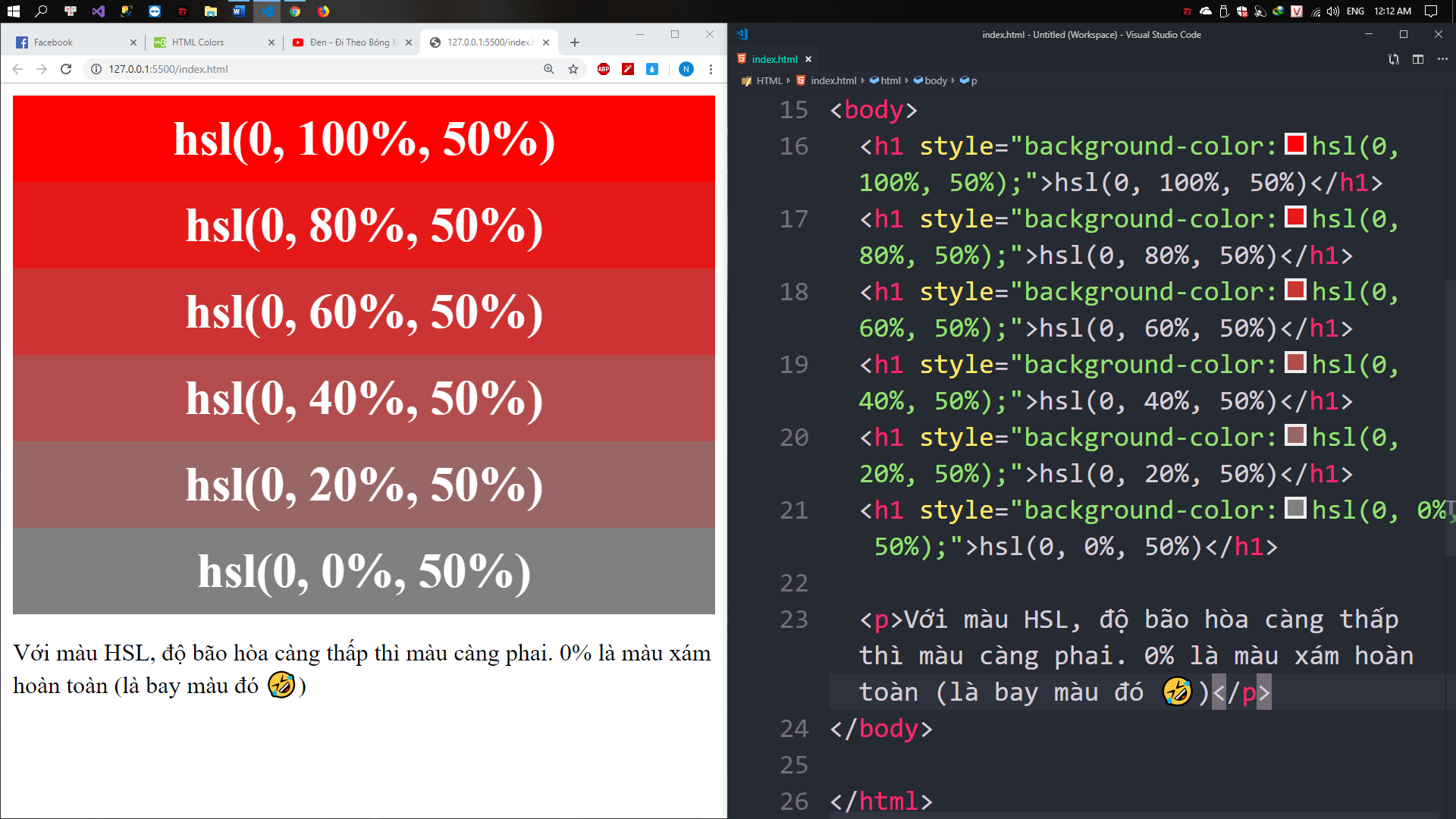
Độ bão hòa
Độ bão hòa có thể mô tả mật độ màu sắc.
100% là màu thuần, không pha xám.
50% là có một nửa màu xám, nhưng bạn vẫn có thể nhìn thấy màu.
0% là xám hoàn toàn, bạn không thể nhìn thấy màu.
Ví dụ
<h1 style="background-color:hsl(0, 100%, 50%);">hsl(0, 100%, 50%)</h1>
<h1 style="background-color:hsl(0, 80%, 50%);">hsl(0, 80%, 50%)</h1>
<h1 style="background-color:hsl(0, 60%, 50%);">hsl(0, 60%, 50%)</h1>
<h1 style="background-color:hsl(0, 40%, 50%);">hsl(0, 40%, 50%)</h1>
<h1 style="background-color:hsl(0, 20%, 50%);">hsl(0, 20%, 50%)</h1>
<h1 style="background-color:hsl(0, 0%, 50%);">hsl(0, 0%, 50%)</h1>

Độ sáng
Độ sáng của một màu có thể được hiểu là bạn muốn màu này sáng bao nhiêu, 0% nghĩa là không sáng tẹo nào (đen thui), 50% là không sáng cũng không tối, 100% là sáng hết nấc (trắng xóa luôn).
Màu xám thường được xác định bằng cách đặt hue (màu) và saturation (độ bão hòa) về 0, và tùy chỉnh độ sáng từ 0% tới 100% để xác định mức độ sáng, tối.
Ví dụ
<h1 style="background-color:hsl(0, 0%, 0%);">hsl(0, 0%, 0%)</h1>
<h1 style="background-color:hsl(0, 0%, 24%);">hsl(0, 0%, 24%)</h1>
<h1 style="background-color:hsl(0, 0%, 47%);">hsl(0, 0%, 47%)</h1>
<h1 style="background-color:hsl(0, 0%, 71%);">hsl(0, 0%, 71%)</h1>
<h1 style="background-color:hsl(0, 0%, 94%);">hsl(0, 0%, 94%)</h1>
<h1 style="background-color:hsl(0, 0%, 100%);">hsl(0, 0%, 100%)</h1>
.png)
Giá trị RGBA và HSLA
Hai giá trị này là biến thể của RGB và HSL có thêm phần mở rộng Alpha để xác định độ trong suốt của màu.
Cú pháp lần lượt là
rgba(red,green,blue,alpha)
hsla(hue,saturation,lightness,alpha)
Tham số alpha là một số từ 0.0 (trong suốt hoàn toàn) tới 1.0 (không trong suốt chút nào)
Ví dụ
rgba(255, 99, 71, 0)
rgba(255, 99, 71, 0.5)
rgba(255, 99, 71, 1)
hoặc
hsla(9, 100%, 64%, 0)
hsla(9, 100%, 64%, 0.5)
hsla(9, 100%, 64%, 1)
Trích nguồn từ: https://www.w3schools.com/html/html_colors.asp
Bài viết liên quan

HTML Youtube Videos
Tìm hiểu cách nhúng video Youtube vào trang HTML
Đọc thêm

Âm thanh trong HTML5
Tìm hiểu về cách thêm âm thanh vào trang HTML
Đọc thêm

Multimedia trong HTML
Tìm hiểu về multimedia, và các định dạng được hỗ trợ bởi chuẩn HTML5
Đọc thêm


Quy ước và phong cách viết HTML5
Hướng dẫn bạn tạo cho mình một phong cách viết mã phù hợp với các chuẩn HTML5. Giúp mã nguồn của bạn gọn gàng, sạch sẽ và đúng định dạng.
Đọc thêm
Chuyển đổi sang HTML5
Tìm hiểu cách để chuyển đổi từ HTML4 sang HTML5
Đọc thêm
Các phần tử ngữ nghĩa trong HTML5
Tìm hiểu về các phần tử ngữ nghĩa trong HTML5
Đọc thêm