Phần tử khối và phần tử nội tuyến trong HTML

Mọi phần tử HTML đều có giá trị hiển thị mặc định, tùy thuộc vào kiểu phần tử. Giá trị hiển thị mặc định của hầu hết phần tử là khối hoặc nội tuyến.
Các phần tử cấp độ khối
Phần tử cấp độ khối luôn bắt đầu ở dòng mới, và chiếm chiều ngang tối đa có thể.
Phần tử <div> là một phần tử cấp độ khối.
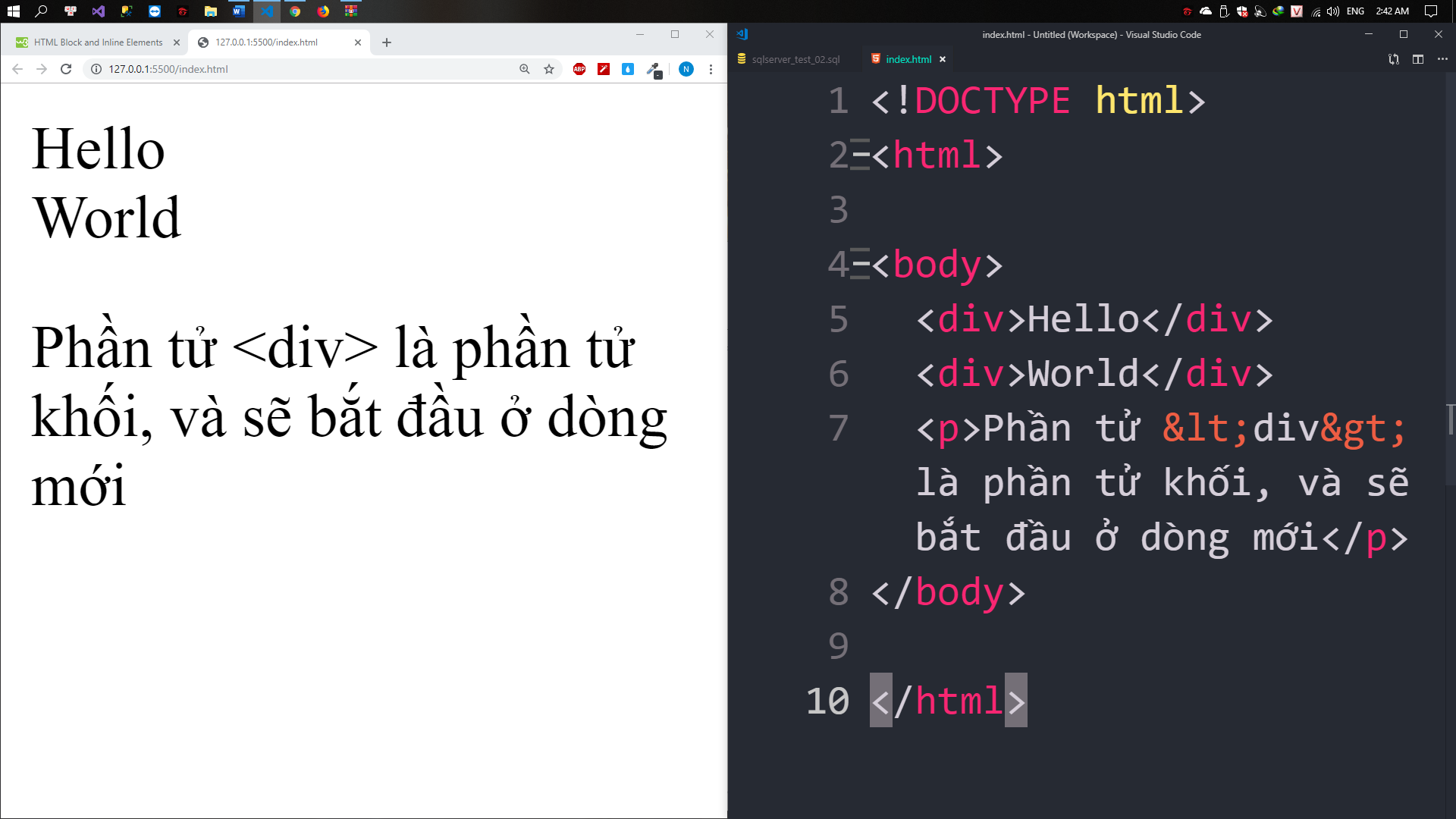
Ví dụ
<div>Hello</div>
<div>World</div>

Các phần tử cấp độ khối trong HTML:
<address>
<article>
<aside>
<blockquote>
<canvas>
<dd>
<div>
<dl>
<dt>
<fieldset>
<figcaption>
<figure>
<footer>
<form>
<h1>-<h6>
<header>
<hr>
<li>
<main>
<nav>
<noscript>
<ol>
<p>
<pre>
<section>
<table>
<tfoot>
<ul>
<video>
Các phần tử nội tuyến
Một phần tử nội tuyến không bắt đầu ở dòng mới, và chỉ kiếm chiều ngang nó cần để hiển thị.
Ví dụ
<span>Hello</span>
<span>World</span>
Các phần tử nội tuyến trong HTML:
<a>
<abbr>
<acronym>
<b>
<bdo>
<big>
<br>
<button>
<cite>
<code>
<dfn>
<em>
<i>
<img>
<input>
<kbd>
<label>
<map>
<object>
<output>
<q>
<samp>
<script>
<select>
<small>
<span>
<strong>
<sub>
<sup>
<textarea>
<time>
<tt>
<var>
Phần tử <div>
Phần tử <div> thường được sử dụng như bộ chứa cho các phần tử HTML khác.
Phần tử <div> không yêu cầu các thuộc tính, nhưng thường có style,class và id.
Khi dùng chung với CSS, phần tử <div> có thể được sử dụng để định kiểu các khối nội dung.
Ví dụ
<div style="background-color:black;color:white;padding:20px;">
<h2>London</h2>
<p>London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.</p>
</div>
.png)
Phần tử <span>
Phần tử <span> thường được sử dụng như bộ chứa cho một số văn bản.
Phần tử <span> không yêu cầu các thuộc tính, nhưng thường có style,class và id.
Khi dùng chung với CSS, phần tử <span> có thể được sử dụng để định kiểu một phần của văn bản.
Ví dụ
<h1>My <span style="color:red">Important</span> Heading</h1>
.png)
Các thẻ dùng để nhóm trong HTML
|
Thẻ |
Mô tả |
|
<div> |
Xác định một vùng trong tài liệu (cấp độ khối) |
|
<span> |
Xác định một vùng trong tài liệu (nội tuyến – trên cùng dòng) |
Trích nguồn từ: https://www.w3schools.com/html/html_blocks.asp
Tags:
Bài viết liên quan

HTML Youtube Videos
Tìm hiểu cách nhúng video Youtube vào trang HTML
Đọc thêm

Âm thanh trong HTML5
Tìm hiểu về cách thêm âm thanh vào trang HTML
Đọc thêm

Multimedia trong HTML
Tìm hiểu về multimedia, và các định dạng được hỗ trợ bởi chuẩn HTML5
Đọc thêm


Quy ước và phong cách viết HTML5
Hướng dẫn bạn tạo cho mình một phong cách viết mã phù hợp với các chuẩn HTML5. Giúp mã nguồn của bạn gọn gàng, sạch sẽ và đúng định dạng.
Đọc thêm
Chuyển đổi sang HTML5
Tìm hiểu cách để chuyển đổi từ HTML4 sang HTML5
Đọc thêm
Các phần tử ngữ nghĩa trong HTML5
Tìm hiểu về các phần tử ngữ nghĩa trong HTML5
Đọc thêm