HTML Styles

Ví dụ
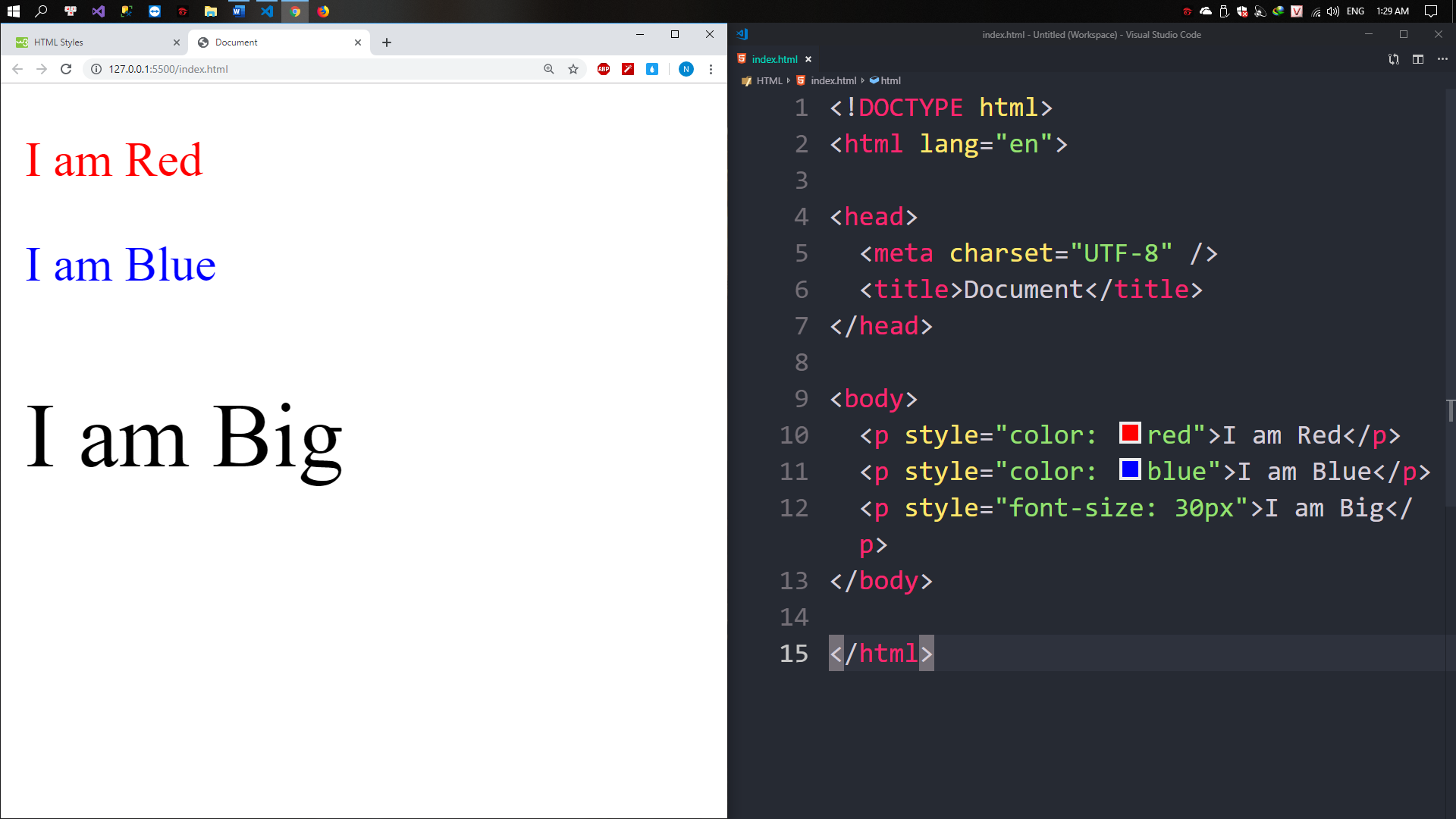
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<p style="color: red">I am Red</p>
<p style="color: blue">I am Blue</p>
<p style="font-size: 30px">I am Big</p>
</body>
</html>

Thuộc tính Style trong HTML
Để định kiểu của một phần tử HTML, bạn có thể dùng thuộc tính style
Thuộc tính style có cú pháp như sau:
<tên thẻ style="tên thuộc tính:giá trị;">
Note: Tên thuộc tính, giá trị sử dụng ở đây được lấy từ CSS. Chúng ta sẽ cùng tìm hiểu về CSS ở phần sau.
Màu nền
Thuộc tính background-color xác định màu nền cho một phần tử HTML
Ví dụ
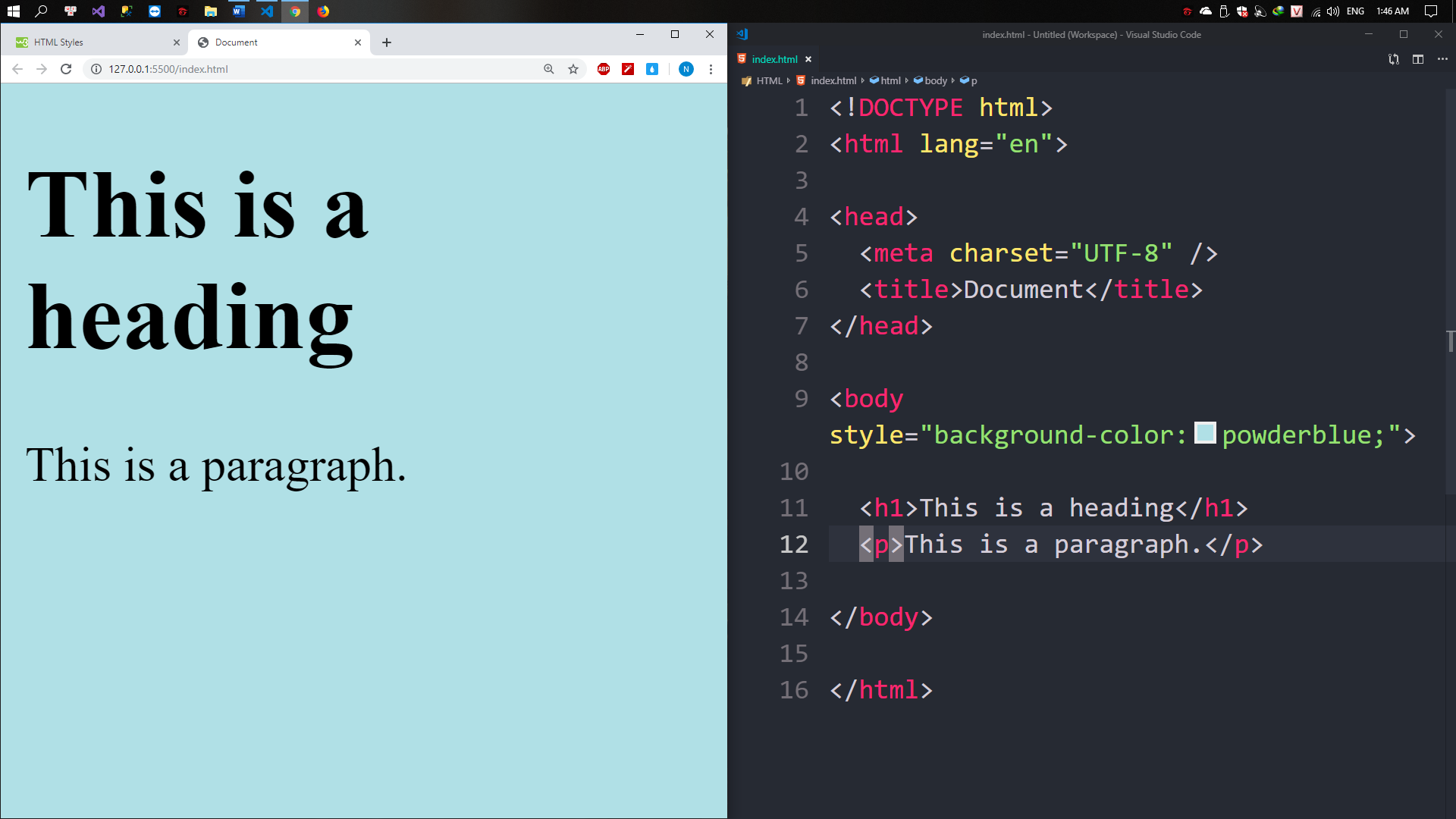
<body style="background-color:powderblue;">
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>

Màu chữ
Thuộc tính color xác định màu chữ cho một phần tử HTML
Ví dụ
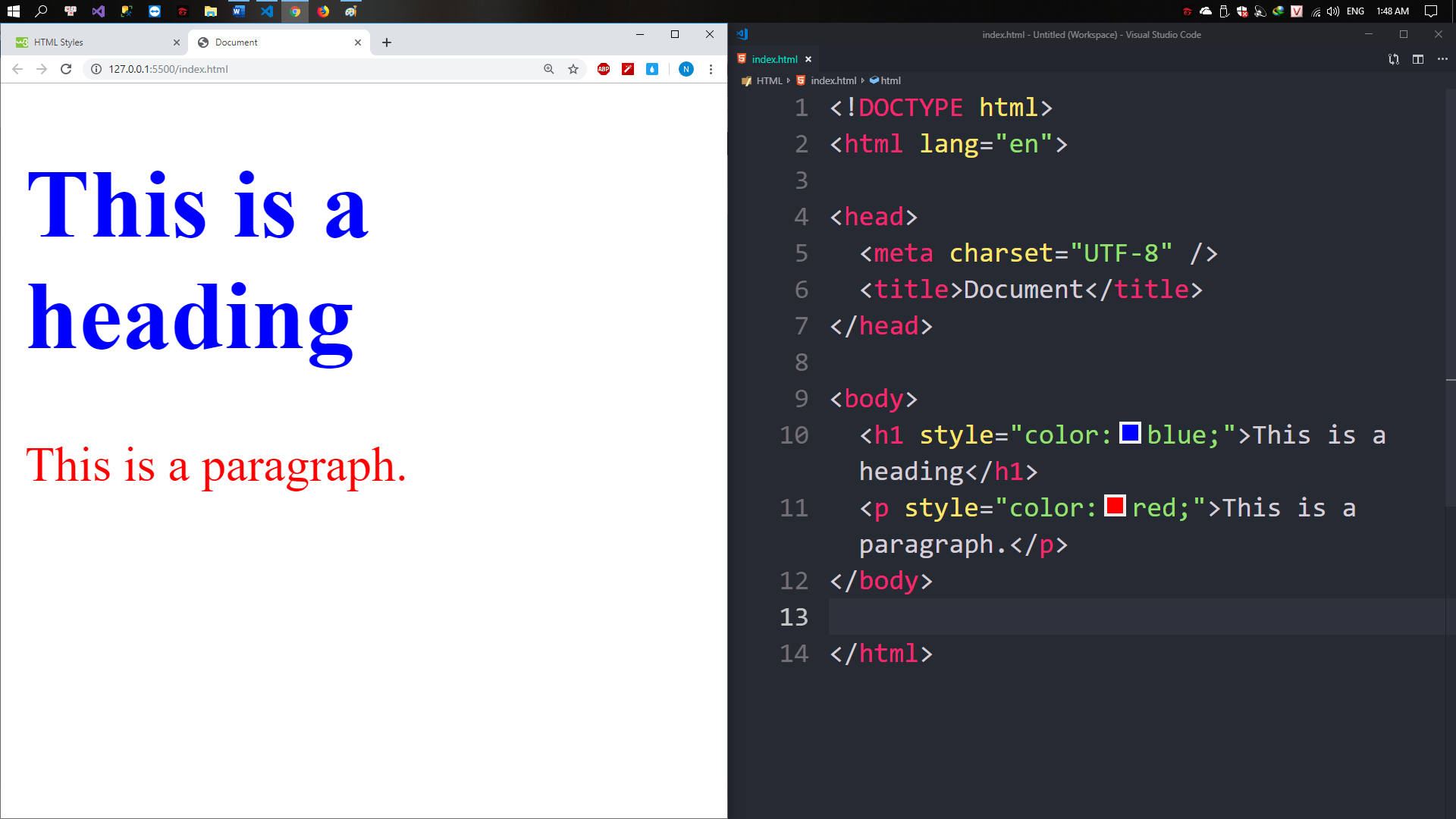
<h1 style="color:blue;">This is a heading</h1>
<p style="color:red;">This is a paragraph.</p>

Font chữ
Thuộc tính font-family xác định font chữ sẽ được dùng cho một phần tử HTML
Ví dụ
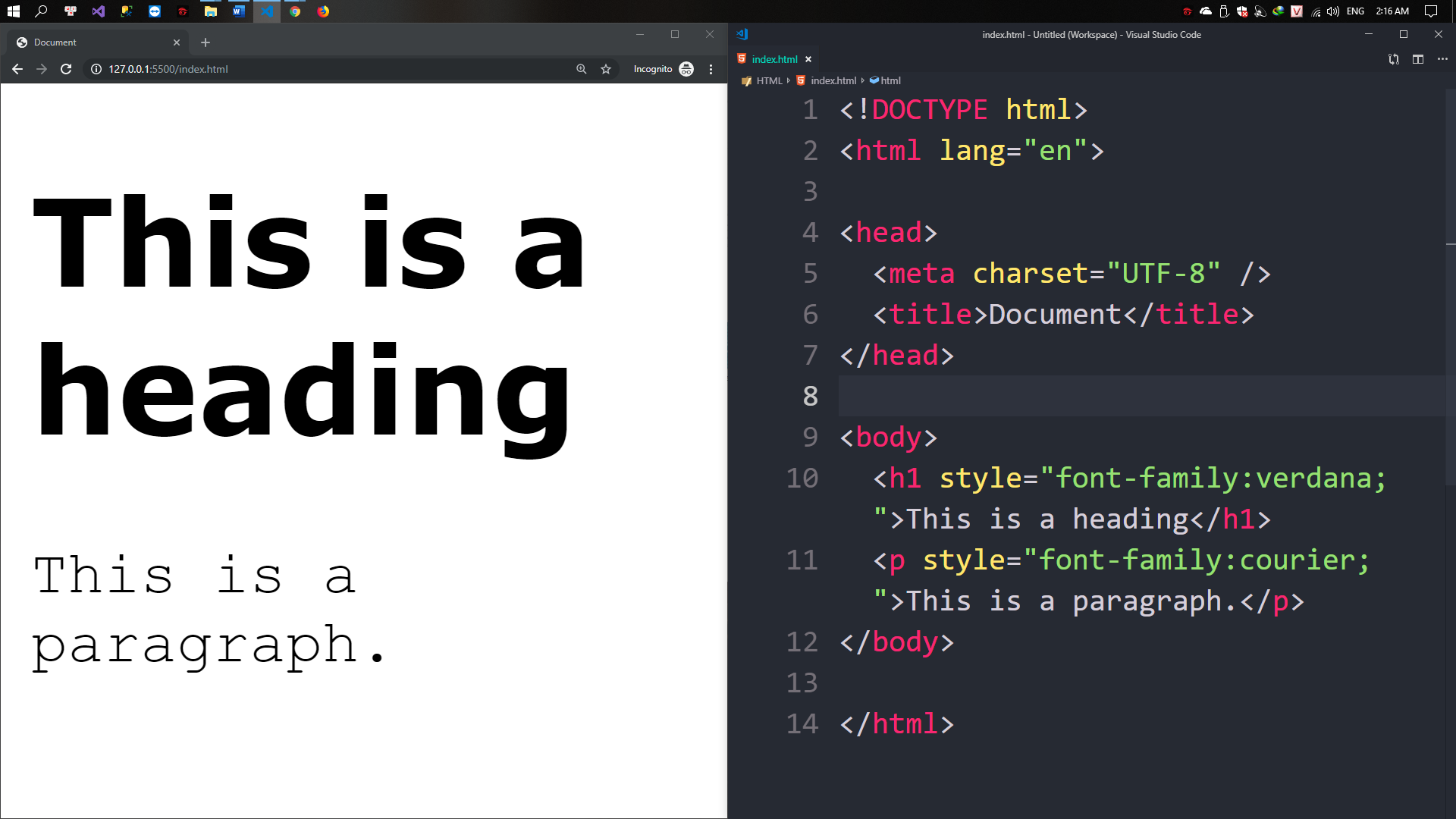
<h1 style="font-family:verdana;">This is a heading</h1>
<p style="font-family:courier;">This is a paragraph.</p>

Cỡ chữ
Thuộc tính font-size xác định cỡ chữ cho một phần tử HTML
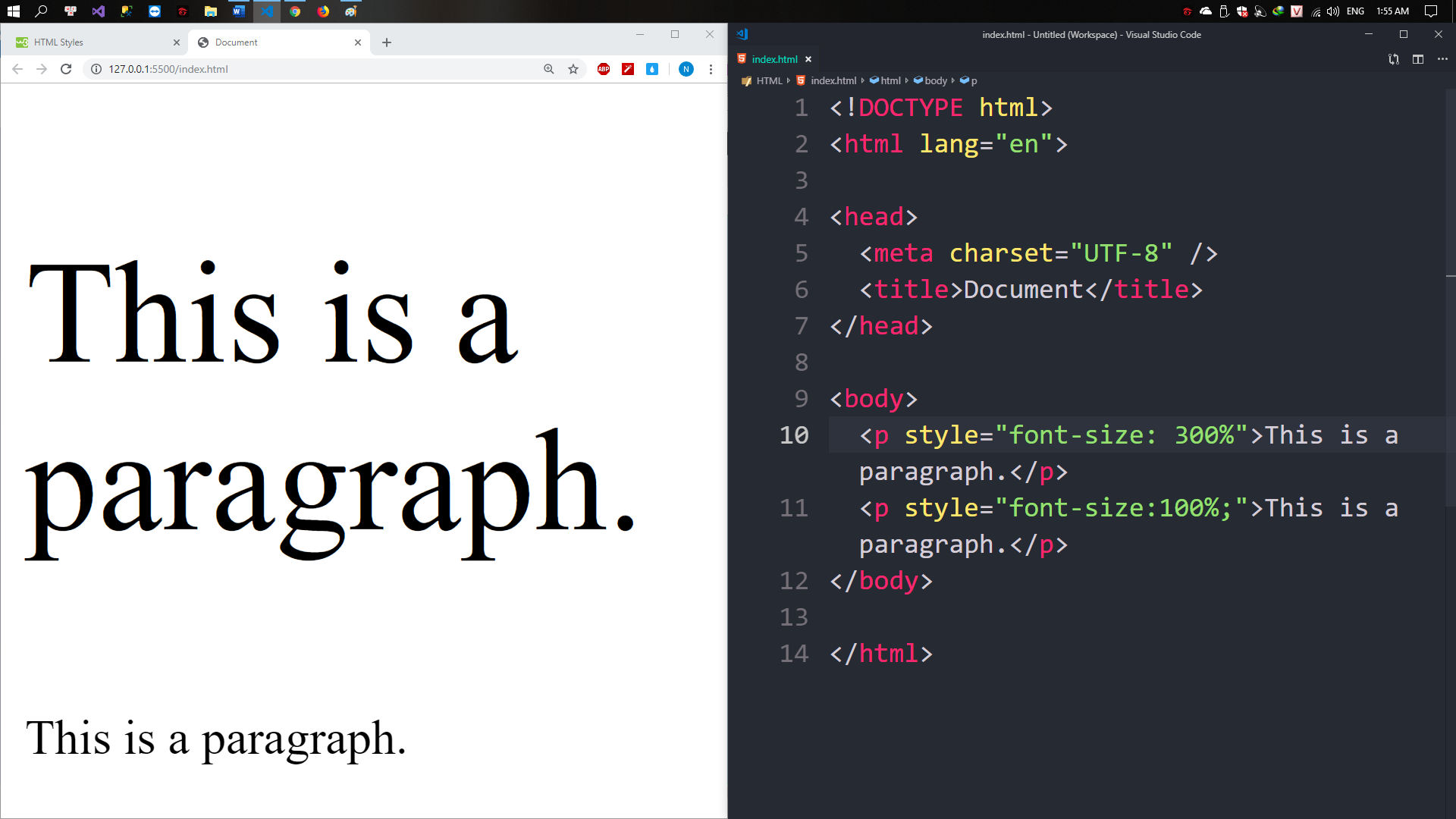
Ví dụ
<p style="font-size:300%;">This is a paragraph.</p>
<p style="font-size:100%;">This is a paragraph.</p>

Căn lề chữ
Thuộc tính text-align xác định căn lề ngang cho một phần tử HTML
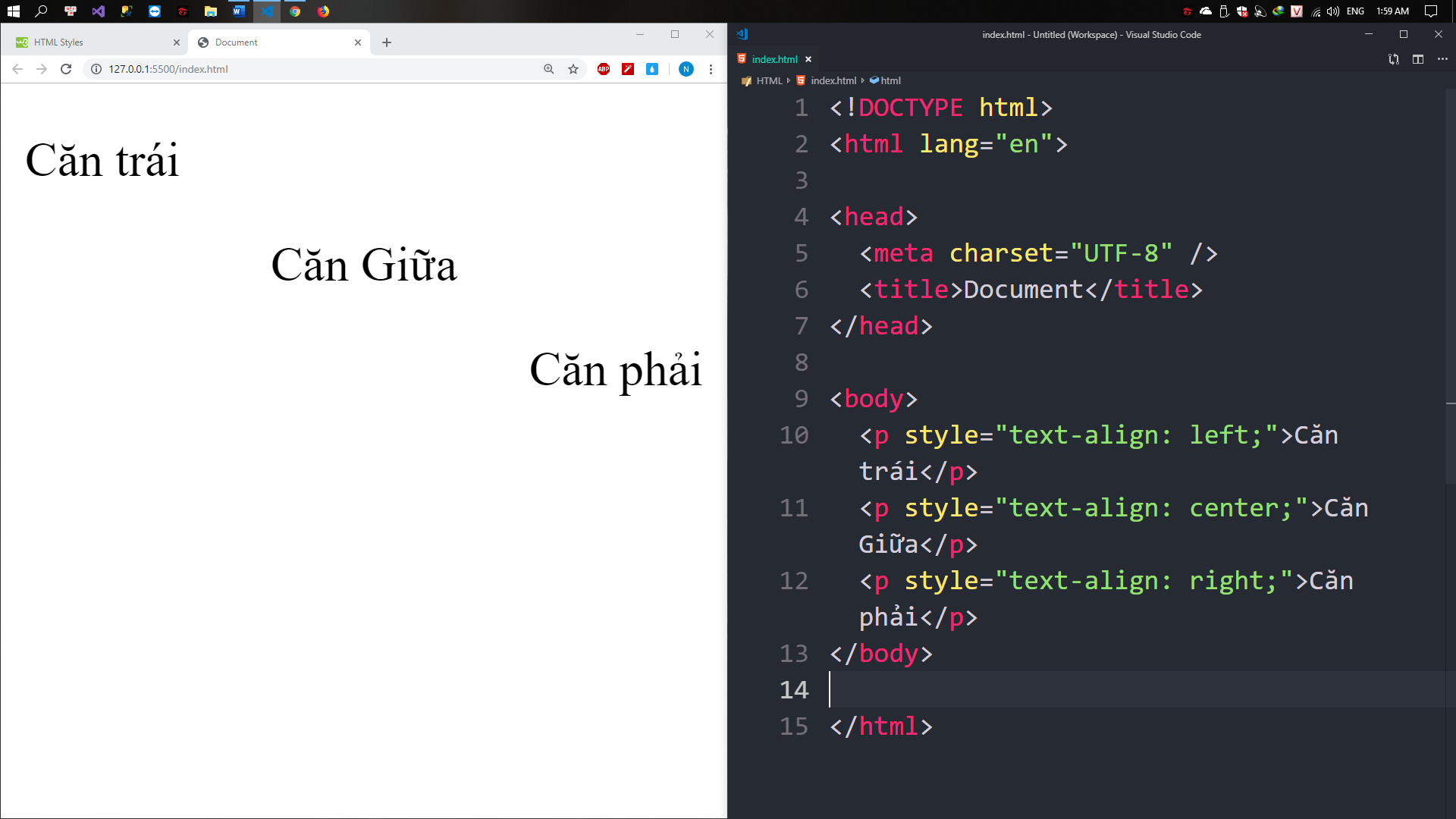
Ví dụ
<p style="text-align: left;">Căn trái</p>
<p style="text-align: center;">Căn Giữa</p>
<p style="text-align: right;">Căn phải</p>

Tổng kết chương
Dùng thuộc tính style để định kiểu các phần tử HTML
Dùng background-color cho màu nền
Dùng color cho màu chữ
Dùng font-family cho kiểu font
Dùng font-size cho cỡ chữ
Dùng text-align cho căn lề văn bản
Trích nguồn từ: https://www.w3schools.com/html/html_styles.asp
Bài viết liên quan

HTML Youtube Videos
Tìm hiểu cách nhúng video Youtube vào trang HTML
Đọc thêm

Âm thanh trong HTML5
Tìm hiểu về cách thêm âm thanh vào trang HTML
Đọc thêm

Multimedia trong HTML
Tìm hiểu về multimedia, và các định dạng được hỗ trợ bởi chuẩn HTML5
Đọc thêm


Quy ước và phong cách viết HTML5
Hướng dẫn bạn tạo cho mình một phong cách viết mã phù hợp với các chuẩn HTML5. Giúp mã nguồn của bạn gọn gàng, sạch sẽ và đúng định dạng.
Đọc thêm
Chuyển đổi sang HTML5
Tìm hiểu cách để chuyển đổi từ HTML4 sang HTML5
Đọc thêm
Các phần tử ngữ nghĩa trong HTML5
Tìm hiểu về các phần tử ngữ nghĩa trong HTML5
Đọc thêm