HTML Thiết kế web Responsive

Thiết kế web Responsive là gì?
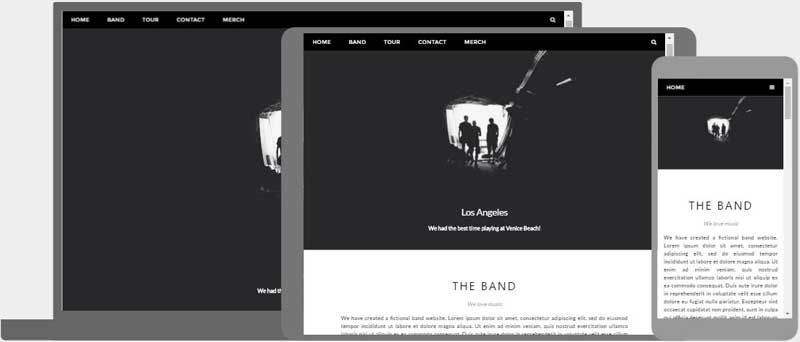
Thiết kế web Responsive là sử dụng HTML và CSS để tự động co dãn hoặc thay đổi kích thước giúp trang web có bố cục phù hợp, dễ nhìn hơn trên mọi thiết bị (máy để bàn, máy tính bảng, điện thoại)

Cài đặt khung nhìn
Khi tạo các trang web reponsive thêm phần tử <meta> sau vào mọi trang của bạn
Ví dụ
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Thẻ này sẽ đặt viewport (khung nhìn) cho trang, nó đưa ra hướng dẫn cho trình duyệt cách để điều khiển kích thước và tỷ lệ của trang.
Responsive cho hình ảnh
Hình ảnh responsive có tỷ lệ hợp lý và vừa vặn với mọi kích cỡ của trình duyệt
Dùng thuộc tính width
Nếu thuộc tính CSS width được đặt là 100%, hình ảnh sẽ responsive và tự tăng, giảm tỷ lệ theo kích thước trình duyệt
Ví dụ
<img src="img_girl.jpg" style="width:100%;">

Lưu ý trong ví dụ trên, hình ảnh có thể bị tăng tỷ lệ lớn hơn kích thước gốc của ảnh. Trong nhiều trường hợp, thì cách tốt hơn là dùng thuộc tính max-width thay cho width.
Dùng thuộc tính max-width
Nếu thuộc tính max-width được đặt là 100%, hình ảnh sẽ giảm tỷ lệ khi cần thiết, nhưng không bao giờ tăng tỷ lệ lên quá kích thước gốc của ảnh.
Ví dụ
<img src="img_girl.jpg" style="max-width:100%;height:auto;">
Hiển thị các hình ảnh khác nhau, tùy vào độ rộng trình duyệt
Phần tử HTML <picture> cho phép bạn chỉ ra các hình ảnh khác nhau cho các kích thước khác nhau của cửa sổ trình duyệt.
Ví dụ
<picture>
<source srcset="img_smallflower.jpg" media="(max-width: 600px)">
<source srcset="img_flowers.jpg" media="(max-width: 1500px)">
<source srcset="flowers.jpg">
<img src="img_smallflower.jpg" alt="Flowers">
</picture>
Responsive cho cỡ chữ
Cỡ chữ có thể được đặt theo đơn vị “vw” (“viewport width”).
Bằng cách này, cỡ chữ sẽ tự động tăng/giảm theo kích thước cửa sổ trình duyệt:
Ví dụ
<h1 style="font-size:10vw">Hello World</h1>
Note: Viewport (khung nhìn) là cỡ cửa sổ trình duyệt. 1vw = 1% chiều rộng trình duyệt. Nếu viewport rộng 50cm, thì 1vw = 0.5cm
Truy vấn media
Thêm vào đó, để tùy chỉnh cỡ chữ và hình ảnh, có một cách phổ biến là sử dụng truy vấn media trong các trang responsive.
Với truy vấn media bạn có thể xác định các style hoàn toàn khác nhau cho các cỡ trình duyệt.
Ví dụ
<style>
.left, .right {
float: left;
width: 20%; /*Mặc định width là 20% */
}
.main {
float: left;
width: 60%; /* Mặc định width là 60% */
}
/*Dùng truy vấn media để thêm một breakpoint(điểm ngắt) ở 800px*/
@media screen and (max-width: 800px) {
.left, .main, .right {
width: 100%; /* width là 100% khi cỡ trình duyệt là 800px trở xuống */
}
}
</style>
Trang responsive – Ví dụ đầy đủ
Một trang web responsive nên hiển thị tốt trên mọi kích thước từ màn hình máy tính cho tới điện thoại
Ví dụ
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
* {
box-sizing: border-box;
}
.menu {
float:left;
width:20%;
text-align:center;
}
.menu a {
background-color:#e5e5e5;
padding:8px;
margin-top:7px;
display:block;
width:100%;
color:black;
}
.main {
float:left;
width:60%;
padding:0 20px;
}
.right {
background-color:#e5e5e5;
float:left;
width:20%;
padding:15px;
margin-top:7px;
text-align:center;
}
@media only screen and (max-width:620px) {
/* For mobile phones: */
.menu, .main, .right {
width:100%;
}
}
</style>
</head>
<body style="font-family:Verdana;color:#aaaaaa;">
<div style="background-color:#e5e5e5;padding:15px;text-align:center;">
<h1>Hello World</h1>
</div>
<div style="overflow:auto">
<div class="menu">
<a href="#">Link 1</a>
<a href="#">Link 2</a>
<a href="#">Link 3</a>
<a href="#">Link 4</a>
</div>
<div class="main">
<h2>Lorum Ipsum</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
</div>
<div class="right">
<h2>About</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</p>
</div>
</div>
<div style="background-color:#e5e5e5;text-align:center;padding:10px;margin-top:7px;">© copyright w3schools.com</div>
</body>
</html>
Thiết kế web Responsive – Frameworks (Thư viện)
Có nhiều thư viện CSS được dựng sẵn cung cấp tính năng thiết kế Responsive.
Những thư viện này miễn phí và dễ sử dụng.
Sử dụng W3.CSS
Một cách tốt để tạo thiết kế responsive, được dùng để tạo ra các kiểu style responsive như https://www.w3schools.com/w3css/default.asp
W3.CSS giúp dễ dàng phát triển các trang nhìn đẹp ở mọi kích thước: desktop,laptop,tablet, hoặc điện thoại.
Ví dụ
<!DOCTYPE html>
<html>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"href="https://www.w3schools.com/w3css/4/w3.css">
<body>
<div class="w3-container w3-green">
<h1>W3Schools Demo</h1>
<p>Resize this responsive page!</p>
</div>
<div class="w3-row-padding">
<div class="w3-third">
<h2>London</h2>
<p>London is the capital city of England.</p>
<p>It is the most populous city in the United Kingdom,
with a metropolitan area of over 13 million inhabitants.</p>
</div>
<div class="w3-third">
<h2>Paris</h2>
<p>Paris is the capital of France.</p>
<p>The Paris area is one of the largest population centers in Europe,
with more than 12 million inhabitants.</p>
</div>
<div class="w3-third">
<h2>Tokyo</h2>
<p>Tokyo is the capital of Japan.</p>
<p>It is the center of the Greater Tokyo Area,
and the most populous metropolitan area in the world.</p>
</div>
</div>
</body>
</html>
Bootstrap
Một framework phổ biến khác là Bootstrap, nó sử dụng HTML, CSS và jQuery để tạo ra các trang responsive.
Ví dụ
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.0/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="jumbotron">
<h1>My First Bootstrap Page</h1>
<p>Thay đổi kích cỡ trình duyệt để xem hiệu ứng responsive!</p>
</div>
<div class="row">
<div class="col-sm-4">
<h3>Column 1</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
<div class="col-sm-4">
<h3>Column 2</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
<div class="col-sm-4">
<h3>Column 3</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
</div>
</div>
</body>
</html>
Sắp tới mình sẽ viết thêm về một khóa Bootstrap cơ bản, các bạn nhớ theo dõi và ủng hộ nhé :D
Trích nguồn từ: https://www.w3schools.com/html/html_responsive.asp
Bài viết liên quan

HTML Youtube Videos
Tìm hiểu cách nhúng video Youtube vào trang HTML
Đọc thêm

Âm thanh trong HTML5
Tìm hiểu về cách thêm âm thanh vào trang HTML
Đọc thêm

Multimedia trong HTML
Tìm hiểu về multimedia, và các định dạng được hỗ trợ bởi chuẩn HTML5
Đọc thêm


Quy ước và phong cách viết HTML5
Hướng dẫn bạn tạo cho mình một phong cách viết mã phù hợp với các chuẩn HTML5. Giúp mã nguồn của bạn gọn gàng, sạch sẽ và đúng định dạng.
Đọc thêm
Chuyển đổi sang HTML5
Tìm hiểu cách để chuyển đổi từ HTML4 sang HTML5
Đọc thêm
Các phần tử ngữ nghĩa trong HTML5
Tìm hiểu về các phần tử ngữ nghĩa trong HTML5
Đọc thêm