Thẻ iframe HTML

Iframe được sử dụng để hiển thị một trang web bên trong trang web.
Cú pháp iframe
Một iframe được xác định bằng thẻ <iframe>:
<iframe src="URL"></iframe>
Thuộc tính src chỉ ra URL (đường dẫn) của trang web nội tuyến.
Đặt chiều rộng và chiều cao cho iframe
Sử dụng thuộc tính width và height để xác định chiều rộng và chiều cao của iframe
Theo mặc định thì giá trị này là pixel, nhưng chúng cũng có thể là phần trăm (như “80%”).
Ví dụ
<iframe src="demo_iframe.htm" height="200" width="300"></iframe>
Hoặc bạn cũng có thể dùng CSS để đặt chiều cao cho iframe
Ví dụ
<iframe src="demo_iframe.htm" style="height:200px;width:300px;"></iframe>
Loại bỏ đường viền của iframe
Mặc định thì iframe có đường viền quanh nó.
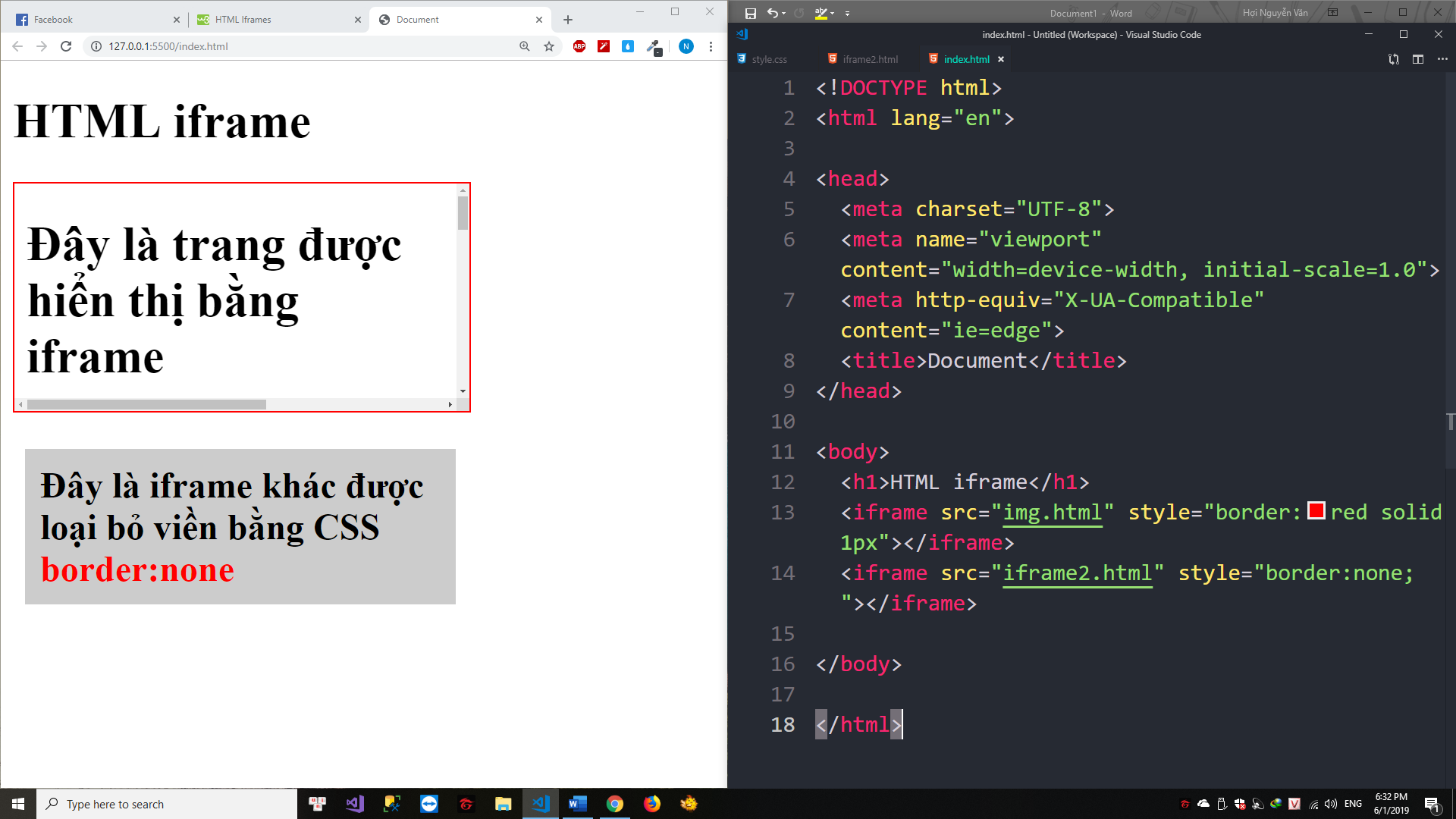
Để loại bỏ đường viền, ta style cho nó bằng thuộc tính CSS border:none;
Ví dụ
<iframe src="demo_iframe.htm" style="border:none;"></iframe>
Với CSS bạn cũng có thể thay đổi kích thước, style và màu sắc của đường viền iframe:
Ví dụ
<iframe src="demo_iframe.htm" style="border:2px solid red;"></iframe>

Dùng iframe như khung đích cho liên kết
Iframe cũng có thể được dùng như target frame (khung đích/khung để mở) cho một liên kết.
Thuộc tính target của liên kết phải tham chiếu đến thuộc tính name của iframe
Ví dụ
<iframe src="demo_iframe.htm" name="iframe_a"></iframe>
<p><a href="https://www.w3schools.com" target="iframe_a">W3Schools.com</a></p>
Trích nguồn từ: https://www.w3schools.com/html/html_iframe.asp
Bài viết liên quan

HTML Youtube Videos
Tìm hiểu cách nhúng video Youtube vào trang HTML
Đọc thêm

Âm thanh trong HTML5
Tìm hiểu về cách thêm âm thanh vào trang HTML
Đọc thêm

Multimedia trong HTML
Tìm hiểu về multimedia, và các định dạng được hỗ trợ bởi chuẩn HTML5
Đọc thêm


Quy ước và phong cách viết HTML5
Hướng dẫn bạn tạo cho mình một phong cách viết mã phù hợp với các chuẩn HTML5. Giúp mã nguồn của bạn gọn gàng, sạch sẽ và đúng định dạng.
Đọc thêm
Chuyển đổi sang HTML5
Tìm hiểu cách để chuyển đổi từ HTML4 sang HTML5
Đọc thêm
Các phần tử ngữ nghĩa trong HTML5
Tìm hiểu về các phần tử ngữ nghĩa trong HTML5
Đọc thêm