Thuộc tính id trong HTML

Sử dụng thuộc tính id
Thuộc tính id chỉ ra một id duy nhất cho một phần tử HTML (giá trị id phải là duy nhất trong tài liệu).
Giá trị id có thể được sử dụng bởi CSS và JavaScript để thực hiện các tác vụ nhất định cho một phần tử duy nhất với giá trị id cụ thể.
Trong CSS, để chọn một phần tử với id cụ thể, viết dấu thăng (#) trước tên phần tử.
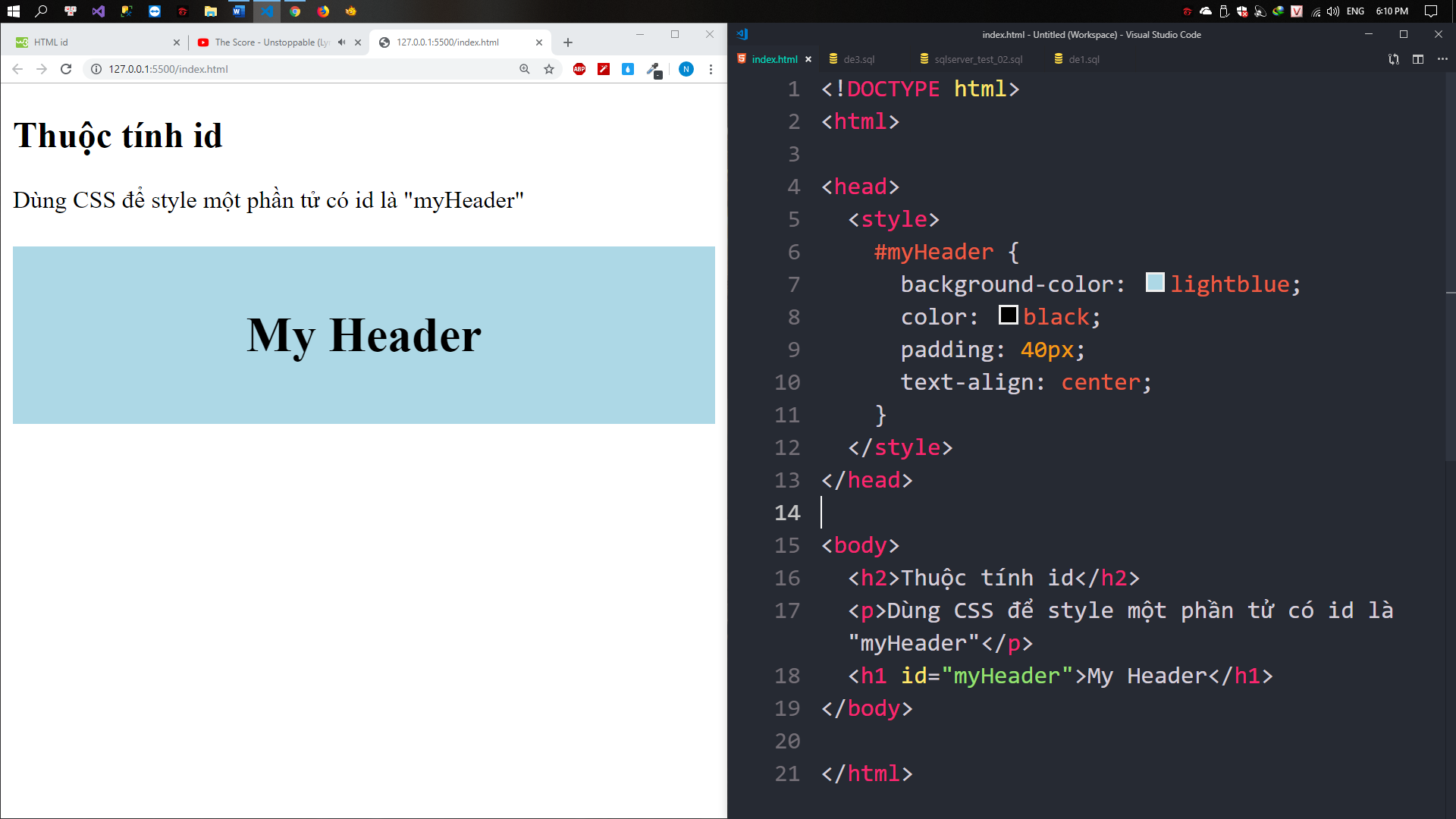
Ví dụ
Dùng CSS để style một phần tử có id “myHeader”.
<style>
#myHeader {
background-color: lightblue;
color: black;
padding: 40px;
text-align: center;
}
</style>
<h1 id="myHeader">My Header</h1>

Note: Thuộc tính id có thể được dùng trên mọi phần tử HTML. Tên id phân biệt chữ hoa, chữ thường. Giá trị id phải gồm ít nhất một ký tự, và không được phép chứa khoảng trắng (dấu cách,tab, v.v)
Khác biệt giữa Class và ID
Một phần tử HTML chỉ có thể sở hữu một id duy nhất thuộc về một phần tử đó. Trong khi tên class có thể được sử dụng bởi nhiều phần tử.
Ví dụ
<!DOCTYPE html>
<html>
<head>
<style>
/* Style phần tử với id "myHeader" */
#myHeader {
background-color: lightblue;
color: black;
padding: 40px;
text-align: center;
}
/* Style mọi phần tử có tên class "city" */
.city {
background-color: tomato;
color: white;
padding: 10px;
}
</style>
</head>
<body>
<h2>Khác biệt giữa ID và Class</h2>
<p>Một trang HTML chỉ có thể có một id duy nhất được áp dụng cho một phần tử cụ thể, trong khi class có thể được áp
dụng cho nhiều phần tử</p>
<!-- Phần tử duy nhất -->
<h1 id="myHeader">My Cities</h1>
<!-- Nhiều phần tử tương tự -->
<h2 class="city">London</h2>
<p>London is the capital of England.</p>
<h2 class="city">Paris</h2>
<p>Paris is the capital of France.</p>
<h2 class="city">Tokyo</h2>
<p>Tokyo is the capital of Japan.</p>
</body>
</html>
.png)
Đánh dấu trang với ID và Liên kết (link)
Dấu trang HTML được sử dụng để cho phép người đọc chuyển đến các vị trí cụ thể của một trang Web.
Dấu trang có thể hữu ích nếu trang web của bạn rất dàiiiiii.
Để đánh dấu trang, đầu tiên bạn phải tạo một điểm dánh dấu, sau đó thêm liên kết tới nó.
Khi nhấp vào liên kết, trang sẽ cuộn tới vị trí được đánh dấu.
Ví dụ
Đầu tiên, tạo một điểm đánh dấu với thuộc tính id
<h2 id="C4">Chương 4</h2>
Sau đó, thêm liên kết tới điểm đánh dấu (“Chuyển tới Chương 4”), từ cùng trang:
<a href="#C4">Chuyển tới Chương 4</a>
Hoặc thêm liên kết tới điểm đánh dấu (“Chuyển tới Chương 4”), từ một trang khác.
<a href="html_demo.html#C4">Chuyển tới Chương 4</a>
Demo
<!DOCTYPE html>
<html>
<body>
<p><a href="#C4">Chuyển tới Chương 4</a></p>
<p><a href="#C10">Chuyển tới Chương 10</a></p>
<h2>Chương 1</h2>
<p> Chương này ba bla bla</p>
<h2>Chương 2</h2>
<p> Chương này ba bla bla</p>
<h2>Chương 3</h2>
<p> Chương này ba bla bla</p>
<h2 id="C4">Chương 4</h2>
<p> Chương này ba bla bla</p>
<h2>Chương 5</h2>
<p> Chương này ba bla bla</p>
<h2>Chương 6</h2>
<p> Chương này ba bla bla</p>
<h2>Chương 7</h2>
<p> Chương này ba bla bla</p>
<h2>Chương 8</h2>
<p> Chương này ba bla bla</p>
<h2>Chương 9</h2>
<p> Chương này ba bla bla</p>
<h2 id="C10">Chương 10</h2>
<p> Chương này ba bla bla</p>
<h2>Chương 11</h2>
<p> Chương này ba bla bla</p>
<h2>Chương 12</h2>
<p> Chương này ba bla bla</p>
<h2>Chương 13</h2>
<p> Chương này ba bla bla</p>
<h2>Chương 14</h2>
<p> Chương này ba bla bla</p>
</body>
</html>
Sử dụng thuộc tính id trong JavaScript
JavaScript có thể truy cập một phần tử với id cụ thể bằng phương thức getElementById()
Ví dụ
Dùng thuộc tính id để thay đổi văn bản với JavaScript
<!DOCTYPE html>
<html>
<body>
<h2>Sử dụng thuộc tính id trong JavaScript</h2>
<p>JavaScript có thể truy cập một phần tử với id cụ thể bằng phương thức getElementById()</p>
<h1 id="myHeader">Hello World!</h1>
<button onclick="displayResult()">Thay đổi văn bản</button>
<script>
function displayResult() {
document.getElementById("myHeader").innerHTML = "Have a nice day!";
}
</script>
</body>
</html>
.png)
Note: Chúng ta sẽ tìm hiểu thêm về JavaScript ở những chương sau.
Trích nguồn từ: https://www.w3schools.com/html/html_id.asp
Bài viết liên quan

HTML Youtube Videos
Tìm hiểu cách nhúng video Youtube vào trang HTML
Đọc thêm

Âm thanh trong HTML5
Tìm hiểu về cách thêm âm thanh vào trang HTML
Đọc thêm

Multimedia trong HTML
Tìm hiểu về multimedia, và các định dạng được hỗ trợ bởi chuẩn HTML5
Đọc thêm


Quy ước và phong cách viết HTML5
Hướng dẫn bạn tạo cho mình một phong cách viết mã phù hợp với các chuẩn HTML5. Giúp mã nguồn của bạn gọn gàng, sạch sẽ và đúng định dạng.
Đọc thêm
Chuyển đổi sang HTML5
Tìm hiểu cách để chuyển đổi từ HTML4 sang HTML5
Đọc thêm
Các phần tử ngữ nghĩa trong HTML5
Tìm hiểu về các phần tử ngữ nghĩa trong HTML5
Đọc thêm