Environment Tag Helper trong ASP.NET Core

Environment Tag Helper hỗ trợ tạo ra các nội dung phụ thuộc vào biến quy định môi trường trong ASP.NET Core. Bài này chúng ta sẽ tìm hiểu về nó nhé.
Environment Tag Helper
Environment Tag Helper áp dụng sử dụng thẻ <environment>. Nó xác định giá trị hiện tại của biến môi trường ASPNETCORE_ENVIRONMENT để render ra nội dung dựa trên giá trị của biến. Giá trị của ASPNETCORE_ENVIRONMENT được truy cập bởi IHostingEnvironment.EnvironmentName. Biến môi trường này đọc tại thời điểm ứng dụng khởi động và giá trị được đọc vào IHostingEnvironment.EnvironmentName. Theo quy ước thì có 3 giá trị tương ứng với 3 môi trường được hỗ trợ: Development, Staging và Production. Tuy nhiên bạn có thể đặt bất cứ tên môi trường nào tùy thích.
Thuộc tính Environment Tag Helper
Environment Tag Helper hỗ trợ 3 thuộc tính.
include
Dấu hỏi được dùng để ngăn cách các giá trị là tên môi trường mà nội dung bên trong cặp thẻ sẽ tạo ra ở các môi trường đó.
<environment include="Development">
<h1>This only renders in the Development Environment</h1>
</environment>
<environment include="Staging,Production">
<h1>This only renders in the Staging and Production Environments!</h1>
</environment>
exclude
Một danh sách các tên môi trường cũng được chia tách trong giá trị của thuộc tính exclude. Thuộc tính này quy định nội dung được hiển thị ở tất cả các môi trường trừ các môi trường trong danh sách này. Exclude cho ASP.NET Core biết rằng sẽ không render ra nội dung nếu tên môi trường hiện tại đúng với môi trường đã chỉ ra:
<environment exclude="Development">
<h1>This content is not rendered in the Development Environments!</h1>
</environment>
Cả include và exclude được áp dụng trùng một tên môi trường thì exclude luôn được ưu tiên.
names
Một dấu phẩy cũng được dùng để chia tách tên môi trường mà nội dung được render. Nếu tên môi trường hiện tại cung nằm trong danh sách exclude thì nội dung vẫn không được render. Vì exclude được ưu tiên cao nhất.
<environment names="Development">
<h1>This only renders in the Development Environment</h1>
</environment>
<environment names="Development,Production">
<h1>This renders in Development and Production Environments</h1>
</environment>
Chỉ ra biến môi trường
Bạn có thể chỉ ra biến môi trường từ Properties của Project hoặc qua file lauchSettings.json.
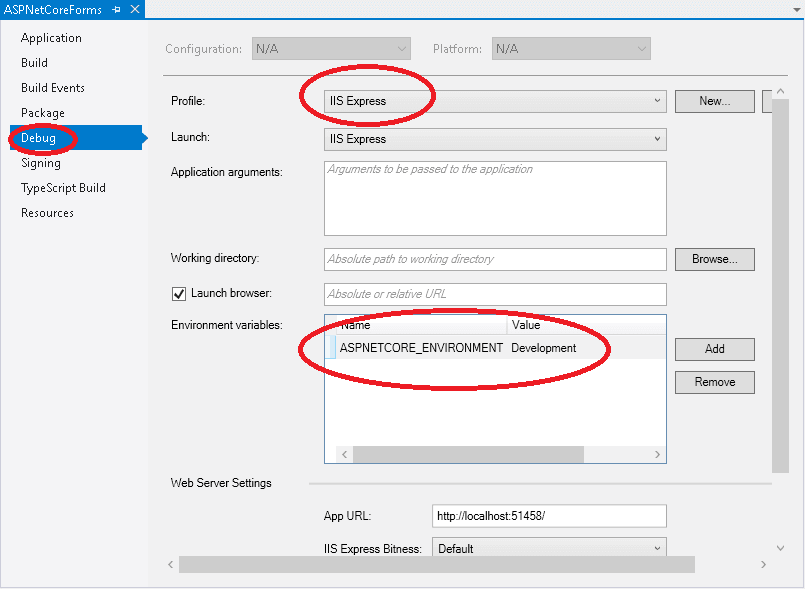
Project Properties
Mở Project Properties ra và chọn tab Debug. Trong phần tên biến môi trường chọn giá trị biến ASPNETCORE_ENVIRONMENT và thay đổi giá trị. Nếu tên biến là ASPNETCORE_ENVIRONMENT không tồn tại hãy click vào nút thêm mới.

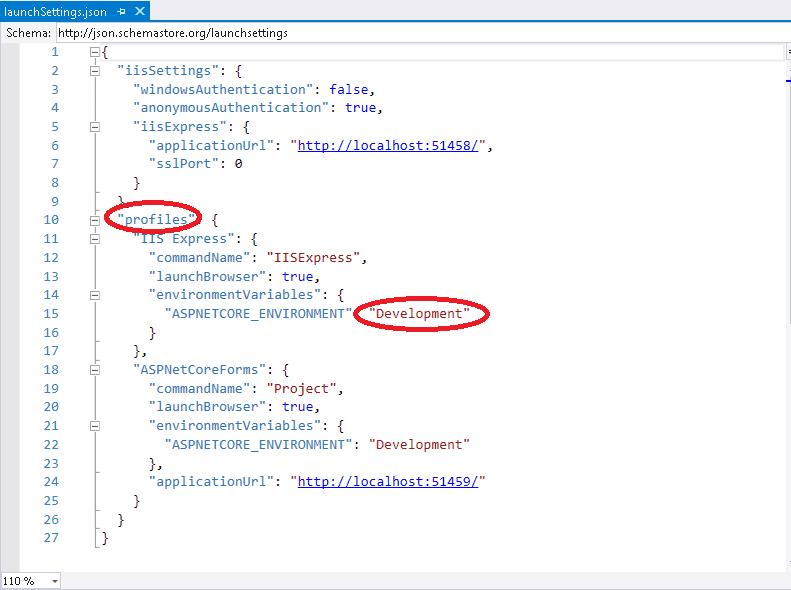
lauchSettings.json
Cách khác là thay đổi biến môi trường sử dụng lauchSettings.json như dưới đây:

Ví dụ sử dụng Environment Tag Helper
Hầu hết các trường hợp sử dụng Environment Tag Helper là sử dụng để nhúng các file CSS hoặc JavaScript cho các môi trường khác nhau như Development hay Production. Ví dụ bạn cần load version full của CSS trong môi trường Development để debug tuy nhiên với Production bạn chỉ cần nhúng file đã bundle tức là file đã nén để tăng tốc độ và giảm băng thông truyền dữ liệu.
Ví dụ dưới đây cho phép nhúng file đã nén vào của style.css trên tất cả các môi trường trừ môi trường Development.
<environment include="Development">
<link rel="stylesheet" href="~/css/style.css" />
</environment>
<environment exclude="Development">
<link rel="stylesheet" href="~/css/style.min.css" />
</environment>
Exclude được ưu tiên
Nếu bạn sử dụng các thuộc tính include và exclude trong cùng 1 tag helper thì exclude luôn được ưu tiên. Ví dụ đoạn code dưới đây, môi trường Development là một giá trị quy định trong cả exclude và include. Trong trường hợp này, nội dung sẽ không được render ra cho môi trường Development do danh sách exclude được ghi đè danh sách inlude hoặc danh sách names.
<environment include="Development, Staging" exclude="Development">
<h1>This will not show in Development or Production, but it will show in Staging.</h1>
</environment>
Trích nguồn từ: https://www.tektutorialshub.com/
Tags:
Bài viết liên quan

Xây dựng menu đa cấp với ASP.NET Core MVC
Cách xây dựng menu đa cấp sử dụng đệ quy trong ASP.NET Core MVC
Đọc thêm
Tìm hiểu về ABP Framework, một framework mã nguồn mở trên .NET
ABP Framework là một framework hoàn chỉnh để xây dựng ứng dụng web hiện đại bằng cách áp dụng các best practice và tiêu chuẩn trong phát triển phần mềm.
Đọc thêm
Tìm lỗi ứng dụng ASP.NET Core trên Windows Server sử dụng stdout log
Một số lỗi trong lúc khởi động hệ thống ASP.NET Core trên Windows Server mà chúng ta chưa rõ nguyên nhân tại sao ứng dụng không hoạt động. Vậy bạn có thể dùng đểns stdout để chẩn đoán lỗi.
Đọc thêm
Vòng đời của Dependency Injection: Transient, Singleton và Scoped
Hiểu về vòng đời của các service được tạo sử dụng Dependency Injection là rất quan trọng trước khi sử dụng chúng.
Đọc thêm
Cơ chế Dependency Injection trong ASP.NET Core
Dependency Injection giờ đã trở thành thành phần chính thức mặc định của ASP.NET Core.
Đọc thêm
Unobtrusive Client Validation trong ASP.NET Corre
Trong bài viết này chúng ta sẽ thực hiện validation phía client sử dụng Javascript.
Đọc thêm
Validation Tag Helper trong ASP.NET Core
ASP.NET cung cấp các tag helper liên quan đến hiển thị validation message cho người dùng.
Đọc thêm
Model Validation trong ASP.NET Core
Bài viết này chúng ta sẽ học về cơ chế Model Validation.
Đọc thêm
Cơ chế Model Binding: Truyền dữ liệu từ View lên Controller
Trong cơ chế Model Binding của ASP.NET Core chúng ta sẽ học cách làm sao để truyền dữ liệu từ View lên Controller.
Đọc thêm
Input Tag Helper trong ASP.NET Core
Input Tag Helper tạo ra phần tử HTML tương ứng với thuộc tính của Model là input.
Đọc thêm