MVC Design Pattern trong ASP.NET Core

ASP.NET Core được dựa trên một design pattern phổ biến là MVC. Pattern MVC viết tắt của Model-View-Controller. Trong bài viết này chúng ta sẽ tìm hiểu MVC là gì và làm thế nào để sử dụng MVC pattern trong ASP.NET Core.
MVC Design Pattern trong ASP.NET Core
MVC Design Pattern là design pattern (mẫu thiết kế) phổ biến được sử dụng cho lớp trình bày (Presentation Layer). ASP.NET Core MVC tuân theo pattern này và nó là căn bản nhất để mọi thứ xoay quanh nó.
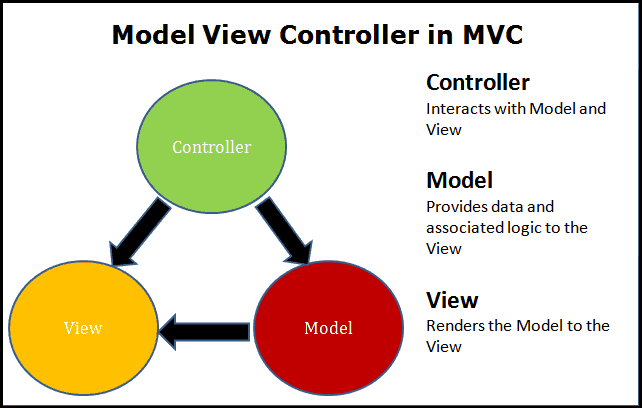
MVC là một pattern mạnh mẽ và biểu lộ rõ ràng kỹ thuật chia để trị (separating of concerns). Kiến trúc MVC chia ứng dụng ra làm 3 phần độc lập và duy nhất. Bao gồm layer Model, View và Controller.
Mỗi một layer trên có một trách nhiệm cụ thể. Model chứa dữ liệu. View tạo ra giao diện người dùng từ dữ liệu ở Model và tương tác với người dùng. View sẽ chuyển tương tác từ người dùng đến Controller, từ đó Controller sẽ build Model và cập nhật View.

Chia để trị (Separation of concerns)
Triết lý chia để trị có nghĩa là mỗi thành phần trong ứng dụng chỉ nên có một trách nhiệm cụ thể. Chúng sẽ độc lập với các thành phần khác nhiều nhất có thể. Nói cách khác, các thành phần nên giảm bớt sự phụ thuộc vào nhau. Ứng dụng được xây dựng dựa trên triết lý này sẽ dễ dàng kiểm thử, bảo trì và mở rộng.
MVC Pattern tuân theo triết lý chia để trị. Mỗi một thành phần trong 3-layer có thể được phát triển và kiểm thử độc lập với nhau để kết hợp thành một ứng dụng mạnh mẽ.
Điều quan trọng ở đây là MVC Pattern là một pattern cho tầng hiển thị. Nó chỉ giải quyết vấn đề làm sao và khi nào dữ liệu được hiển thị cho người dùng. Bạn cần sử dụng pattern này kết hợp với lớp truy cập dữ liệu (Data Access Layer) và lớp nghiệp vụ (Business Layer) …để tạo ra mộ ứng dụng hoàn chỉnh.
Model
Model trình bày dữ liệu mà nó cần hiển thị cho khách hàng kết hợp với một số logic hiển thị. Nó là một đối tượng hoặc chỉ đơn giản là một class C# với các thuộc tính và phương thức. Model không nên phụ thuộc Controller hoặc View. Nó chỉ có trách nhiệm trong việc nắm dữ liệu. Class Model có thể được sử dụng lại.
View
View là một thành phần dùng để hiển thị dữ liệu trực quan từ dữ liệu thô trong Model. Nó có trách nhiệm lấy Model từ Controller sau đó tạo ra giao diện và hiển thị nó cho người dùng. View làm nhiệm vụ kết hợp giữa Model và dữ liệu của nó để hiển thị. Nó có thể cập nhật model và gửi ngược lại nó đến Controller để cập nhật vào cơ sở dữ liệu. View sẽ không bao giờ truy cập đến tầng Business Layer hoặc Data Access Layer.
Một view có trách nhiệm sau đây:
- Có trách nhiệm tương tác với người dùng.
- Render model cho người dùng.
- Cho phép người dùng tương tác và gửi request cho Controller.
- Bao gồm các trang HTML chuẩn, JavaScript và CSS.
- Có khả năng render JSON, XML và trả về các kiểu khác.
Controller
Controller nhận các request. Nó sẽ xây dựng model và chọn view thích hợp để hiển thị chúng. Nó đứng giữa View và Model. Bạn có thể nghĩ nó là nhạc trưởng điều phối View và Model. Nó sẽ điều khiển toàn bộ quá trình làm việc của cả 3.
Controller không nên quá phức tạp và cồng kềnh trong code của bạn. Nó chỉ nên đóng vai trò điều phối. Còn công việc nghiệp vụ nên để cho Bussiness Layer làm. (Ví dụ: Tầng data access layer (DAL) sẽ lấy dữ liệu, business layer sẽ thực thi các logic nghiệp vụ) để xây dựng nên model. Model sau đó sẽ được kết hợp với View để tạo ra giao diện.
Controller có một số trách nhiệm sau:
- Xử lý các request đến từ người dùng.
- Controller sau đó gửi request đến các service tương ứng trong Business Layer.
- Gửi các model đến view để tạo giao diện.
- Gửi các lỗi validation hoặc lỗi thực thi về View nếu có.
- Controller không bao giờ truy cập đến tầng data.
Controller tương tác với cả model và view. Nó điều khiển luồng dư liệu đi vào đối tượng Model và cập nhật view khi có dữ liệu thay đổi. Nó giữ View và Model tách biệt.
MVC Pattern làm việc trong ASP.NET Core ra sao?
Khi request được bắt đầu bằng việc người dùng làm gì đó, ví dụ là click vào một nút trên màn hình hoặc một đường link trên trình duyệt. Ví dụ: http://localhost/Customer/List
Request trên đến MVC Middleware sau đó đi qua Request Pipeline. Chúng ta có thể tham khảo bài viết: Middleware và Request Pipeline trong ASP.NET Core. MVC Middleware nhận diện URL và quyết định xem controller nào sẽ được gọi. Quá trình mapping request vào controller gọi là Routing.
MVC Middleware gọi Controller và truyền các request đến Controller. Controller sẽ nhận các request này và quyết định xem sẽ làm gì với nó. Request có thể là thêm mới khách hàng hoặc là lấy ra danh sách khách hàng. Controller dựng lên Model tương ứng, nó sẽ gọi tầng business layer để hoàn thành công việc.
Controller sẽ truyền model tương ứng về View và để View xây dựng trang kết quả từ response. View sẽ tạo ra trang kết quả tương ứng. Response có thể là một HTML, XML, JSON hoặc một file để download. Sau đó nó sẽ gửi lại cho người dùng.
Vòng đời của Request hoàn thành và ứng dụng đợi các request tiếp theo, và như thế chúng ta lại có một chu trình mới khác.
Tổng kết
Bài viết này chúng ta đã tìm hiểu về MVC Design Pattern để áp dụng cho ứng dụng ASP.NET MVC Core. Chúng ta đã tìm hiểu 3 thành phần quan trọng trong MVC là View, Model và Controller và vai trò của từng thành phần trong ứng dụng. Cuối cùng chúng ta đã tìm hiểu MVC Pattern làm việc thế nào trong ứng dụng ASP.NET Core MVC.
Trích nguồn từ: https://www.tektutorialshub.com/
Tags:
Bài viết liên quan

Xây dựng menu đa cấp với ASP.NET Core MVC
Cách xây dựng menu đa cấp sử dụng đệ quy trong ASP.NET Core MVC
Đọc thêm
Tìm hiểu về ABP Framework, một framework mã nguồn mở trên .NET
ABP Framework là một framework hoàn chỉnh để xây dựng ứng dụng web hiện đại bằng cách áp dụng các best practice và tiêu chuẩn trong phát triển phần mềm.
Đọc thêm
Tìm lỗi ứng dụng ASP.NET Core trên Windows Server sử dụng stdout log
Một số lỗi trong lúc khởi động hệ thống ASP.NET Core trên Windows Server mà chúng ta chưa rõ nguyên nhân tại sao ứng dụng không hoạt động. Vậy bạn có thể dùng đểns stdout để chẩn đoán lỗi.
Đọc thêm
Vòng đời của Dependency Injection: Transient, Singleton và Scoped
Hiểu về vòng đời của các service được tạo sử dụng Dependency Injection là rất quan trọng trước khi sử dụng chúng.
Đọc thêm
Cơ chế Dependency Injection trong ASP.NET Core
Dependency Injection giờ đã trở thành thành phần chính thức mặc định của ASP.NET Core.
Đọc thêm
Unobtrusive Client Validation trong ASP.NET Corre
Trong bài viết này chúng ta sẽ thực hiện validation phía client sử dụng Javascript.
Đọc thêm
Validation Tag Helper trong ASP.NET Core
ASP.NET cung cấp các tag helper liên quan đến hiển thị validation message cho người dùng.
Đọc thêm
Model Validation trong ASP.NET Core
Bài viết này chúng ta sẽ học về cơ chế Model Validation.
Đọc thêm
Cơ chế Model Binding: Truyền dữ liệu từ View lên Controller
Trong cơ chế Model Binding của ASP.NET Core chúng ta sẽ học cách làm sao để truyền dữ liệu từ View lên Controller.
Đọc thêm
Environment Tag Helper trong ASP.NET Core
Environment tag helper hỗ trợ tạo ra các nội dung phụ thuộc vào biến quy định môi trường trong ASP.NET Core.
Đọc thêm