Xây dựng ứng dụng ASP.NET Core MVC đầu tiên

Bài viết này chúng ta sẽ học cách xây dựng ứng dụng ASP.NET Core MVC từ đầu sử dụng Visual Studio. Bài trước chúng ta đã học về MVC Design Pattern trong ASP.NET Core và chúng làm việc ra sao trong ASP.NET MVC Core. Chúng ta sẽ tiếp tục khám phá kiến trúc MVC và tôi sẽ chỉ cho bạn làm sao để thêm middleware MVC vào ứng dụng. Sau đó sẽ là thêm mới Controller, View và Model vào ứng dụng MVC Core.
Xây dựng ứng dụng ASP.NET MVC đầu tiên
Mở Visual Studio 2017 và tạo một ứng dụng ASP.NET Core Empty project. Tên project sẽ là MVCCoreApp. Bạn có thể tham khảo bài viết Bắt đầu khởi tạo ứng dụng ASP.NET Core.
MVC Middleware
Đây là thứ đầu tiên bạn cần thêm vào ứng dụng MVC. Một middleware là một thành phần trực thuộc request pipeline làm nhiệm vụ xử lý request đến và tạo ra phản hồi (response). Chúng ta có bài viết nói riêng về phần này Middleware và Request Pipeline trong ASP.NET Core.
Thêm MVC Service
Để project của chúng ta làm việc với MVC, đầu tiên chúng ta cần thêm các service liên quan đến MVC. Mở file Startup.cs và tìm đến phương thức ConfigureServices sau đó thêm extension method AddMvc().
Phương thức AddMvc() sẽ thêm tất cả các service liên quan đến MVC như Authorization, RazorViewEngine, Tag Helper, Data Annotaion, JsonFomatters, Cors…vào service collection. Sau đó các service này có thể được tiêm (injected) vào bất cứ đâu được yêu cầu sử dụng cơ chế Dependency Injection.
Các service được đăng ký trong phương thức ConfigureServies ở class Startup. Mở file Startup.cs và cập nhật như sau:
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
Thêm MVC Middleware
Tiếp theo chúng ta cần thêm middleware MVC vào requet pipeline. Đơn giản chỉ cần gọi app.UseMvcWithDefaultRoute(). Middleware phải được đăng ký trong phương thức Configure() của Startup class.
UseMvcWithDefaultRoute là một extension method được đặt trong Microsoft.AspNetCore.Mvc.Core.Package này là một phần của Microsoft.AspNetCore.App đã được cài đặt. Các bạn không cần bận tâm nhé.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvcWithDefaultRoute();
}
Phương thức UseMvcWithDefaultRoute() cài đặt MVC Middleware với route mặc định. Một tùy chọn khác là bạn có thể đăng ký MVC với phương thức UseMvc(). UseMvc yêu cầu bạn cài đặt một route. Chúng ta sẽ có bài riêng nói về routing này.
Thêm các controller
Controller trong MVC pattern có trách nhiệm nhận thông tin request và phản hồi lại cho người dùng. Nó sẽ xây dựng nên model và gán lại cho view để hiển thị.
Chuôt phải vào Project và tạo một folder có tên Controllers. Chuột phải vào thư mục Controllers để chọn Add Controller.
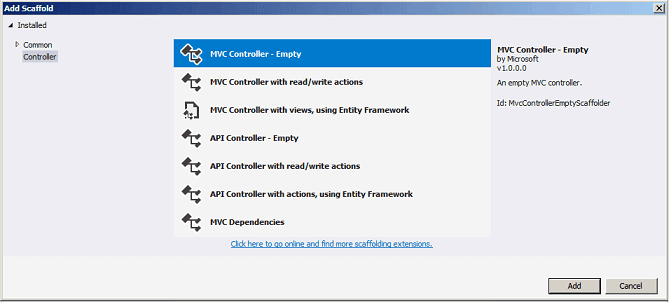
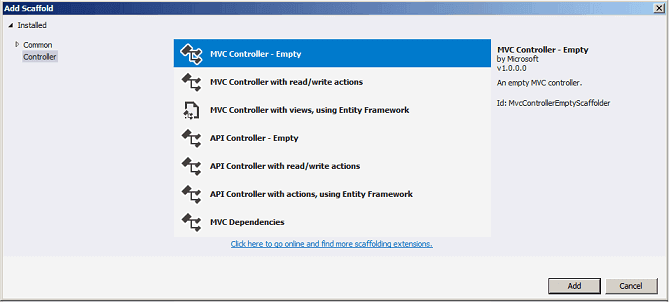
Cửa sổ add controller hiện ra chúng ta chọn MVC Controller – Empty

Đặt tên cho controller mới là HomeController. Click Add. Giờ mở HomeController ra:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace MVCCoreApp.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
Bạn sẽ thấy HomeController kế thừa từ Controller và có một phương thức public là Index. Phương thức public này trong controller nó gọi là Action Methods.
Giờ bạn hãy thử thay đổi phương thức này và trả về một chuỗi như dưới đây:
public string Index()
{
return "hello from the Index method of the HomeController";
}
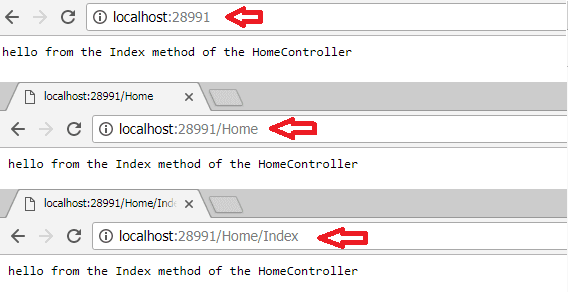
Chạy ứng dụng và bạn sẽ thấy dòng chữ “hello from the Index method of the HomeController” trên trình duyệt.
Sau đó thay đổi URL với /Home hoặc /Home/Index nó cũng trả về kết quả tương tự.

Khi bạn gõ /Home/Index trong trình duyệt, MVC sẽ tìm Controller bởi tên HomeController và tìm đến phương thức Index là một action method. Nó sẽ gọi Index và trả về kết quả lại cho user.
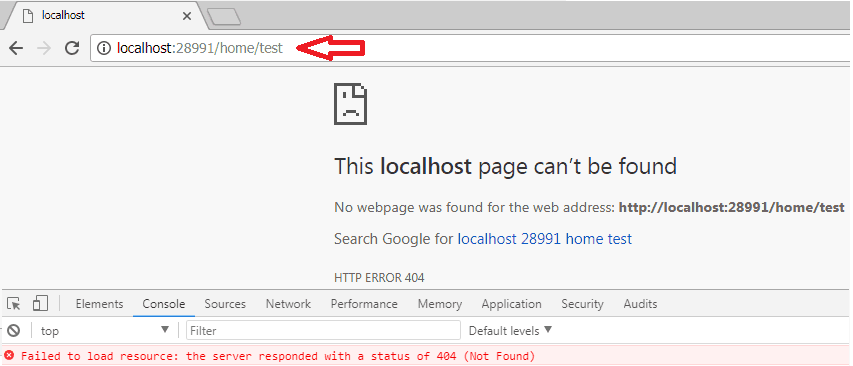
Giờ bạn hãy sửa thành /Home/Test. Nó sẽ ra kết quả là 404 trên trình duyệt. Điều này bởi vì không có phương thức nào tên là Test trong HomeController cả.

URL là / hoặc /Home cũng làm việc bởi vì MVC đã cấu hình tự động mặc định trỏ đến /Home/Index khi không chỉ ra nó.
ASP.NET MVC Core sử dụng cơ chế route để quyết định xem Controller và Action method nào sẽ được gọi. Chúng ta sẽ tìm hiểu trong bài Route trong ASP.NET Core.
Thêm View
View là thành phần hiển thị trực quan của model. Nó có trách nhiệm nhận thông tin model từ controller. Nó tạo ra giao diện từ model được gán và trình bày cho người dùng. Giờ chúng ta hãy thêm View vào ứng dụng.
Update Controller để trả về view
Vào HomeController sau đó đến phương thức Index. Thay đổi Index như sau:
public IActionResult Index()
{
return View();
}
Chúng ta đã thay đổi phương thức Index để trả về một IActionResult thay vì một string. Một ActionResult là một kiểu trả về của ActionMethod. Phương thức View trả về một View tương ưng với Index.
Thêm View
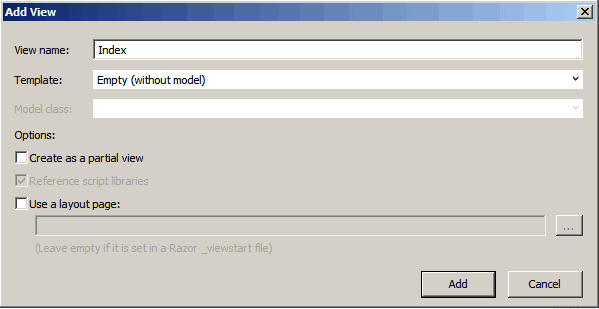
Giờ hãy chuột phải vào Method Index và chọn Add View. Cửa sổ mở ra là Add View.

Để nguyên tên của nó là Index. Template Empty (without model). Bỏ các lựa chọn là Create as Partial Views và Use a Layout Page như trên. Click nút Add.
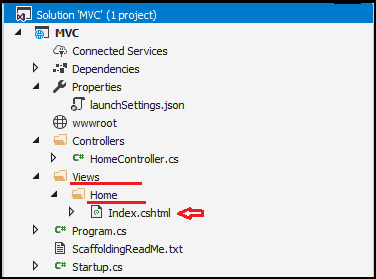
Nó sẽ tạo ra một view trong thư mục Views/Home. Đây là quy tắc chuẩn của MVC Core khi mà tất cả các View sẽ nằm trong thư mục Views ngang hàng với thư mục Controllers và thư mục con Home chính là tên controller.
Views Folder
Theo quy tắc đó, tất cả các View sẽ nằm trong thư mục Views thuộc thư mục gốc. Mỗi Controller sẽ có một thư mục con bên trong Views nhưng không có hậu tố Controller. Vì thế HomeController sẽ có tương ứng một thư mục là Home trong thư mục Views.
Mỗi Action Method trong Controller sẽ được tạo ra một file view tương ứng giống tên của Action Method. Vì thế phương thức Index của HomeController sẽ có một file Index.cshtml trong thư mục Views/Home.

Giờ bạn hãy mở file Index.cshtml ra và thêm dòng chữ “<p>Hello from the View</p>” sau thẻ title như dưới đây:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<p>Hello from the View</p>
</head>
<body>
</body>
</html>
Giờ hãy chạy ứng dụng và nhìn kết quả:

MVC Controller và Action method gọi View bằng cách sử dụng phương thức View(). MVC sẽ tự tìm view tương ứng trong thư mục View/<Controller> và chọn view có tên <ActionMethod>.cshtml. Ngoài ra nó còn tìm cả trong thư mục “Shared” sau này chúng ta sẽ thấy.
Thêm model
Bạn quay lại HomeController và cập nhật:
public IActionResult Index()
{
HomeModel message = new HomeModel();
return View(message);
}
Chúng ta tạo ra một biến message và là thể hiện của class HomeModel.
HomeModel message = new HomeModel();
Sau đó gọi View và truyền vào biến đó:
return View(message)
Cập nhật View để nhận Model
@model MVCCoreApp.Models.HomeModel;
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<p> @Model.Message</p>
</head>
<body>
</body>
</html>
Giờ bạn hãy chạy app và xem kết quả Hello from Model
Tổng kết
Bài viết này chúng ta đã xây dựng ứng dụng ASP.NET Core từ đầu sử dụng Visual Studio. Chúng ta đã tìm hiểu làm sao để sử dụng MVC Middleware trong ứng dụng. Và cũng tìm hiểu cách thêm Controller sau đso trả về Hello message. Chúng ta cũng thêm Model và View vào để tạo ra một ứng dụng hoàn chỉnh theo Pattern MVC.
Trích nguồn từ: https://www.tektutorialshub.com/
Tags:
Bài viết liên quan

Xây dựng menu đa cấp với ASP.NET Core MVC
Cách xây dựng menu đa cấp sử dụng đệ quy trong ASP.NET Core MVC
Đọc thêm
Tìm hiểu về ABP Framework, một framework mã nguồn mở trên .NET
ABP Framework là một framework hoàn chỉnh để xây dựng ứng dụng web hiện đại bằng cách áp dụng các best practice và tiêu chuẩn trong phát triển phần mềm.
Đọc thêm
Tìm lỗi ứng dụng ASP.NET Core trên Windows Server sử dụng stdout log
Một số lỗi trong lúc khởi động hệ thống ASP.NET Core trên Windows Server mà chúng ta chưa rõ nguyên nhân tại sao ứng dụng không hoạt động. Vậy bạn có thể dùng đểns stdout để chẩn đoán lỗi.
Đọc thêm
Vòng đời của Dependency Injection: Transient, Singleton và Scoped
Hiểu về vòng đời của các service được tạo sử dụng Dependency Injection là rất quan trọng trước khi sử dụng chúng.
Đọc thêm
Cơ chế Dependency Injection trong ASP.NET Core
Dependency Injection giờ đã trở thành thành phần chính thức mặc định của ASP.NET Core.
Đọc thêm
Unobtrusive Client Validation trong ASP.NET Corre
Trong bài viết này chúng ta sẽ thực hiện validation phía client sử dụng Javascript.
Đọc thêm
Validation Tag Helper trong ASP.NET Core
ASP.NET cung cấp các tag helper liên quan đến hiển thị validation message cho người dùng.
Đọc thêm
Model Validation trong ASP.NET Core
Bài viết này chúng ta sẽ học về cơ chế Model Validation.
Đọc thêm
Cơ chế Model Binding: Truyền dữ liệu từ View lên Controller
Trong cơ chế Model Binding của ASP.NET Core chúng ta sẽ học cách làm sao để truyền dữ liệu từ View lên Controller.
Đọc thêm
Environment Tag Helper trong ASP.NET Core
Environment tag helper hỗ trợ tạo ra các nội dung phụ thuộc vào biến quy định môi trường trong ASP.NET Core.
Đọc thêm