Bắt đầu khởi tạo ứng dụng ASP.NET Core

Bài viết này chúng ta sẽ tìm hiêu làm sao để build một ứng dụng web ASP.NET Core sử dụng Visual Studio 2017. Ứng dụng sẽ sử dụng một template trống và hiển thị dòng chữ “Hello World”
Tạo một ứng dụng
Khởi động Visual Studio 2017. Bạn cần bản 15.9.12 hoặc cao hơn. Nếu bạn chưa có nó có thể quay lại bài cài đặt môi trường:
Vào menu Open -> File -> New -> Project
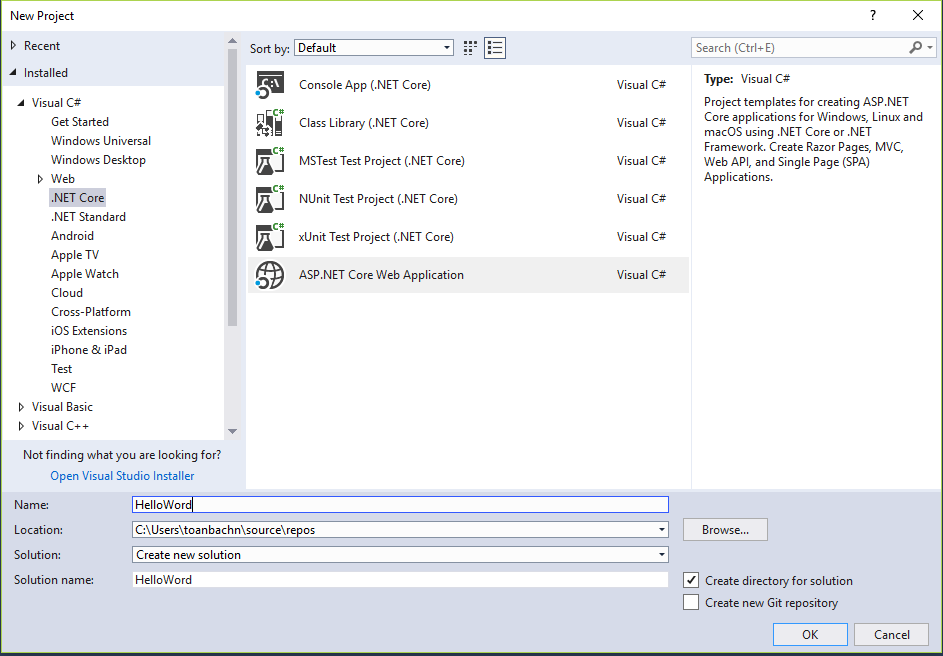
Chọn template ASP.NET Core Web Application. Template này nằm trong Visual C# -> .NET Core
Đặt tên project là HelloWorld.
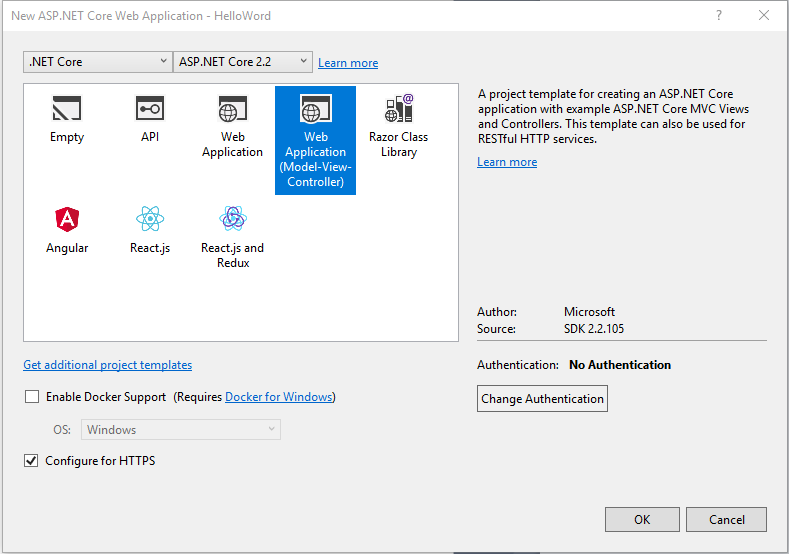
Khi click nút OK, bạn sẽ sang dialog ASP.NET Core Web Application
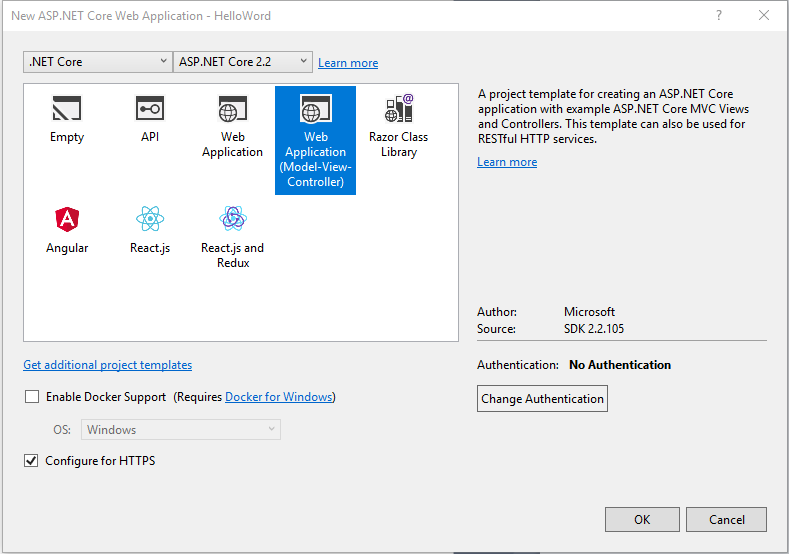
Ở đây bạn có 1 số lựa chọn
Runtime
Dropdown đầu tiên là chọn môi trường, nó bao gồm 2 tùy chọn .NET Core & .NET Framework.
.NET Framework là framework cũ có nhiều tính năng nhưng chỉ giới hạn trên Windows
Tùy chọn số 2 là .NET Core, cho phép xây dựng ứng dụng chạy đa nền tảng
Chọn .Net Core
Phiên bản của ASP.NET
Dropdown 2 cho phép bạn chọn phiên bản của ASP.NET. Chúng ta có 3 lựa chọn ASP.NET Core 2.0, 2.1 và 2.2
Chọn .NET Core 2.2
Project Template
Tiếp theo chúng ta cần chọn Project Template. Có vài lựa chọn Angular, ReactJs template.
Chọn Empty
Docker Support
Docker support được them vào Visual Studio 2017 cho phép ứng dụng .NET chạy bên trong Docker container.
Tạm thời bỏ check nó đi
Authentication
Chúng ta có thể cài đặt individual, work or school hoặc windows authentication sử dụng tùy chọn này. Với Empty template, chỉ có lựa chọn là No Authentication. Không sao cứ để vậy sau chúng ta thêm Authentication bằng tay.
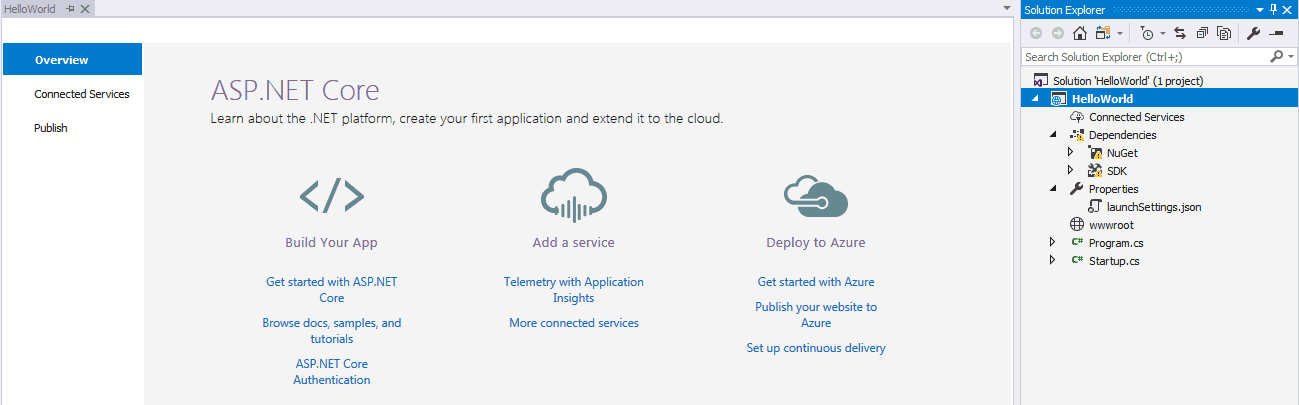
Click OK để tạo Project. Visual Studio tạo ra một project cơ bản nhỏ gọn nhất
Chạy ứng dụng
Nhấn F5 để chạy ứng dụng. Bạn sẽ thấy dòng chữ “Hello World” trên trình duyệt
Bấm F5 để chạy ưng dụng ở mode Debug cho phép thay đổi ứng dụng khi nó đang chạy.
Bạn cũng có thể bấm Ctrl-F5, để chạy ứng dụng với mode không debug.
Chạy ứng dụng trên IIS Express
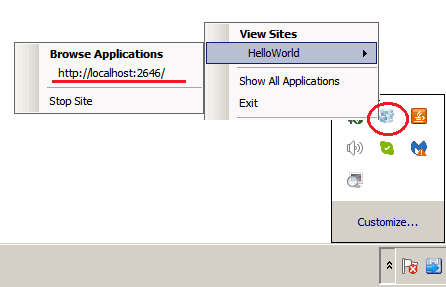
Visual Studio khởi động IIS Express và chạy ứng dụng của bạn. Nó chọn một cổng ngẫu nhiên để thực thi ứng dụng
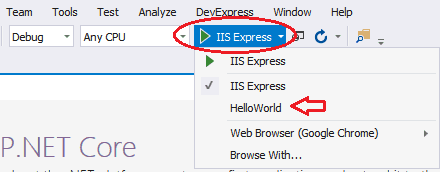
Biểu tượng của IIS Express xuất hiện ở góc dưới bên phải theo hình dưới đây:
Chạy ứng dụng với dotnet CLI
Mặc định Visual Studio khởi động IIS Express để chạy ứng dụng. Bạn có thể đổi từ IIS Express sang HelloWorld (hoặc tên Project) từ thanh standard

Đổi nó thành HelloWorld và bấm F5. Ứng dụng sẽ chạy bằng Dotnet CLI.
Bạn cũng có thể mở thư mục chứa project ( thư mục chứa file HelloWorld.csproj ) và chạy lệnh dotnet run cũng ra kết quả tương tự
Kết luận
Chúng ta vừa tìm hiểu cách tạo một ứng dụng ASP.NET Core trong Visual Studio. Chúng ta cũng tìm hiểu cách chạy ứng dụng bằng IIS Express hoặc chạy với dotnet cli
Trích nguồn từ: https://www.tektutorialshub.com/
Bài viết liên quan

Xây dựng menu đa cấp với ASP.NET Core MVC
Cách xây dựng menu đa cấp sử dụng đệ quy trong ASP.NET Core MVC
Đọc thêm
Tìm hiểu về ABP Framework, một framework mã nguồn mở trên .NET
ABP Framework là một framework hoàn chỉnh để xây dựng ứng dụng web hiện đại bằng cách áp dụng các best practice và tiêu chuẩn trong phát triển phần mềm.
Đọc thêm
Tìm lỗi ứng dụng ASP.NET Core trên Windows Server sử dụng stdout log
Một số lỗi trong lúc khởi động hệ thống ASP.NET Core trên Windows Server mà chúng ta chưa rõ nguyên nhân tại sao ứng dụng không hoạt động. Vậy bạn có thể dùng đểns stdout để chẩn đoán lỗi.
Đọc thêm
Vòng đời của Dependency Injection: Transient, Singleton và Scoped
Hiểu về vòng đời của các service được tạo sử dụng Dependency Injection là rất quan trọng trước khi sử dụng chúng.
Đọc thêm
Cơ chế Dependency Injection trong ASP.NET Core
Dependency Injection giờ đã trở thành thành phần chính thức mặc định của ASP.NET Core.
Đọc thêm
Unobtrusive Client Validation trong ASP.NET Corre
Trong bài viết này chúng ta sẽ thực hiện validation phía client sử dụng Javascript.
Đọc thêm
Validation Tag Helper trong ASP.NET Core
ASP.NET cung cấp các tag helper liên quan đến hiển thị validation message cho người dùng.
Đọc thêm
Model Validation trong ASP.NET Core
Bài viết này chúng ta sẽ học về cơ chế Model Validation.
Đọc thêm
Cơ chế Model Binding: Truyền dữ liệu từ View lên Controller
Trong cơ chế Model Binding của ASP.NET Core chúng ta sẽ học cách làm sao để truyền dữ liệu từ View lên Controller.
Đọc thêm
Environment Tag Helper trong ASP.NET Core
Environment tag helper hỗ trợ tạo ra các nội dung phụ thuộc vào biến quy định môi trường trong ASP.NET Core.
Đọc thêm