Cấu trúc dự án ASP.NET Core

Bài viết này chúng ta sẽ tìm hiểu về cấu trúc solution một dự án ASP.NET Core với các thành phần được tổ chức trong đó.
Cấu trúc dự án ASP.NET Core
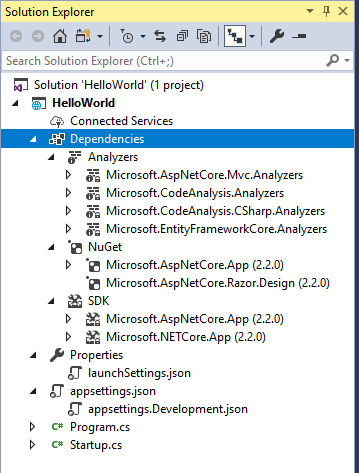
Sau khi tạo ra một solution ASP.NET Core từ bài trước sử dụng Empty template. Chúng ta sẽ dược cấu trúc như sau:
Solution chứa 3 folder là Dependencies, Properties và wwwroot. Thư mục wwwroot ở đây không được khởi tao mặc định nhưng chúng ta có thể thêm mới bằng tay. Ngoài ra nó còn chứa 2 file rất quan trọng là Program.cs và Startup.cs.
Thư mục Properties
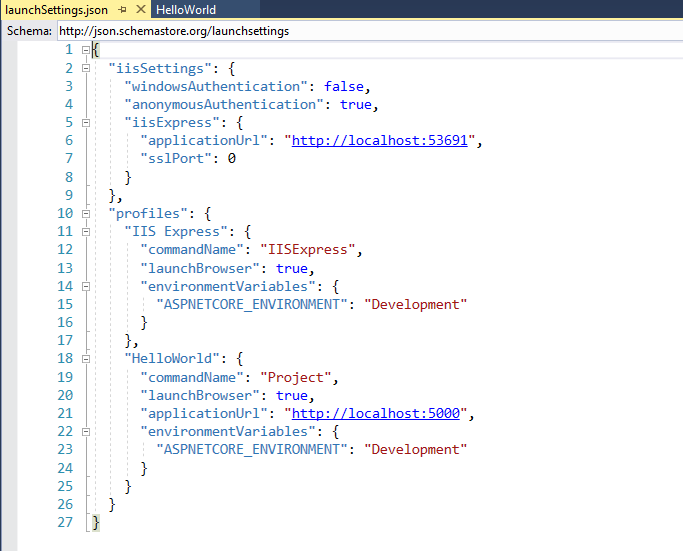
Thư mục Properties chứa một file gọi là launchSettings.json. File json này chứa tất cả thông tin cụ thể cài đặt project để có thể chạy được ứng dụng. Bạn sẽ thấy các profile debug, các biến môi trường được chỉ ra trong file này.
Có một điều chúng ta phải nhớ là file này chỉ sử dụng cho môi trường phát triển local của chúng ta thôi, khi publish lên server thì file này không cần thiết. Lúc đó mọi setting sẽ cần đặt tron file appSettings.json.
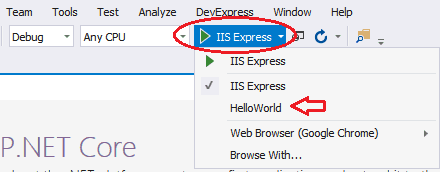
Chúng ta tạm thời bỏ qua section “iisSettings” mà quan tâm đến section “profiles”. Nó là các profile cài đặt để chúng ta chạy ứng dụng. Ở đây có 2 profile là “IIS Express” và “HellowWorld” chính là tên của project luôn. Tương ứng với việc chúng ta chạy 2 mode là với IIS Express và Dotnet CLI ở bài trước. Chúng ta có thể xem lại bài trước để chọn chạy ở mode nào ở thanh công cụ của Visual Studio.

Ngoài ra chúng ta cũng thấy cả hai profile này đều có section “ASPNETCORE_ENVIRONMENT” được set mặc định là Development. Điều này sẽ giúp các bạn phân biệt các môi trường trong khi phát triển, testing và go live sản phẩm. Thường thì có Development là môi trường phát triển, Staging là môi trường test trước khi golive và Production là môi trường chạy thật. Nó giúp chúng ta có thể làm việc đa cấu hình cho các môi trường khác nhau.
wwwroot
Thư mục wwwroot này mới xuất hiện trên ASP.NET Core. Các file tĩnh như HTML, CSS, Javascript hay hình ảnh sẽ đặt trong này hoặc các thư mục con của nó.
Thư mục wwwroot được coi như thư mục root của website. Url của nó trỏ đến thư mục root sẽ ngay sau domain ví dụ: http://yourDomainName.com/ sẽ trỏ đến thư mục wwwroot. Trong wwwroot ta có file image.png thì đường dẫn của nó sau khi publish sẽ là http://yourDomainName.com/image.png.
Tất cả các file được duyệt từ wwwroot hoặc folder con của nó. Chỉ đặt các file mà bạn muốn publish ra internet vào thư mục này. Các file trong các thư mục khác sẽ được khóa không thể truy cập từ bên ngoài trừ khi bạn cố tình cấu hình nó.
Toàn bộ code như C#, Razor file nên đặt ngoài thư mục này. Và để dùng được tính năng này chúng ta cần sử dụng tính năng StaticFiles trong ASP.NET Core mà chúng ta sẽ tìm hiểu sau.
Dependencies
Thư mục này chứa toàn bộ các thành phần phụ thuộc dùng cho ứng dụng, chúng ta gọi là Dependencies. Visual Studio sử dụng Nuget Packages để quản lý tất cả các dependencies phía server. Với Client tức là các thư viện JS thì chúng ta sử dụng Client-side Libraries. Đây là sự khác biệt so với phiên bản trước khi mà Nuget quản lý cả dependencies phía server và client.
Trong thư mục Dependencies, chúng ta có thư mục Nuget chứa các Nuget Packages đang sử dụng và thư mục SDK chứa Microsoft.NETCore.App. Đây là .NET Core Runtime sẽ sử dụng trong project.
Các file trong hệ thống
File project (.csproj) đã có nhiều thay đổi từ Visual Studio 2017. Nó đã đơn giản rất nhiều rồi. Có một sự tương quan trưc jtieeps giữa các file trong thư mục solution và những gì hiển thị trong Solution Explorer của Visual Studio. Các file bạn add vào solution folder nó cũng tự động trở thành một phần của project.
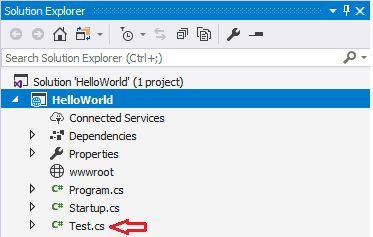
Để demo điều ày, chúng ta sẽ add một file vào cấu trúc dự án trong File Explorer của Windows và xem xem chúng sẽ hiển thị trong cửa sổ Solution Explorer ngay lập tức ra sao.
Mở notepad và dán đoạn code này vào:
namespace HelloWorld
{
public class test
{
}
}
Sau đó lưu lại vào thư mục HelloWorld. File này sẽ tự động được thêm vào project và hiển thị lên.
Hệ thống Project mới
File project.json trong ASP.NET 1.0 đã bỏ đi từ 2.0. Các gói Nuget Packages sau khi cài đặt sẽ được liệt kê trong file .csproj. File .csproj có thể được mở trực tiếp từ Visual Studio. Chúng ta có thể click chuột phải vào project và chọn Edit .csproj file. Không cần phải unload project sau khi làm điều này.

File Project mới chứa một số các phần tử:
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TargetFramework>netcoreapp2.2</TargetFramework>
<AspNetCoreHostingModel>InProcess</AspNetCoreHostingModel>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="Microsoft.AspNetCore.App" />
<PackageReference Include="Microsoft.AspNetCore.Razor.Design" Version="2.2.0" PrivateAssets="All" />
</ItemGroup>
</Project>
Trong đó có thể thấy TargetFramework đang là netcoreapp2.2. Phần tử ItemGroup sẽ chứa danh sách các Nuget Package, mặc định nó có Microsoft.AspNetCore.App và Microsoft.AspNetCore.Razor.Design. Còn thành phần AspNEtCoreHostingModel chỉ ra cấu hình hosting, vấn đề này rất dài các bạn có thể tham khảo tại đây: https://docs.microsoft.com/en-us/aspnet/core/host-and-deploy/aspnet-core-module?view=aspnetcore-2.2
Bạn có thể update các giá trị trong file này sau đó save lại để thấy sự thay đổi. Như TargetFramework khi bạn muốn upgrade phiên bản .NET Core. Tương lai gần sẽ là .NET Core 3.0. Hay các bạn thêm các gói Nuget Packages mà không dùng Nuget Package Manage Tool mà thêm bằng tay qua đây. Với điều kiện phải chỉ đúng tên gói và phiên bản. Sau khi save xong thì Visual Studio sẽ tự tải về package cho bạn.
Nuget Packages
Có 3 cách để tải Nuget Package vào project:
- Chỉnh sửa thẳng file .csproj
- Sử dụng Nuget Package Manager
- Qua lệnh Package Manager Console
Chỉnh sử file .csproj
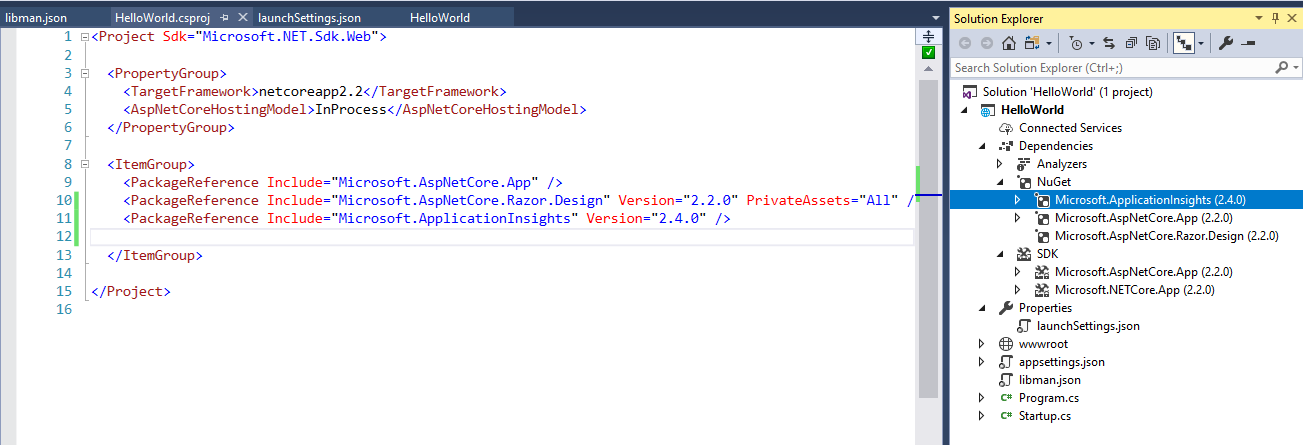
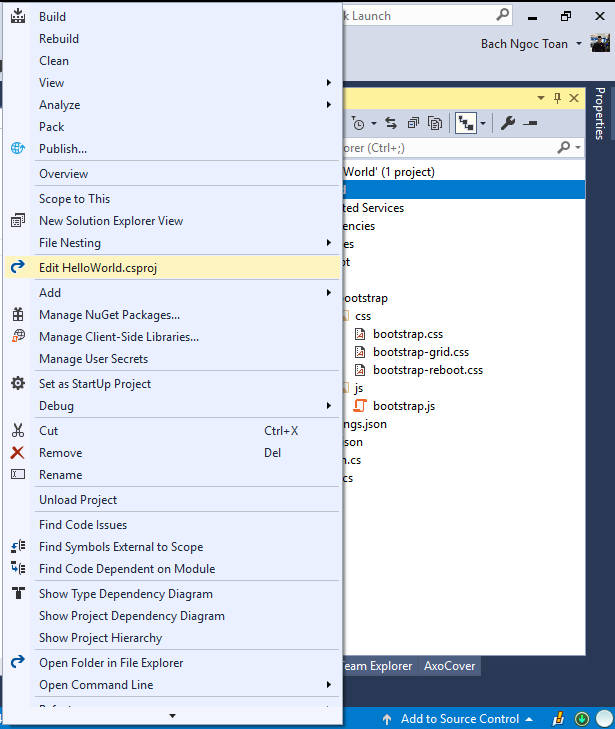
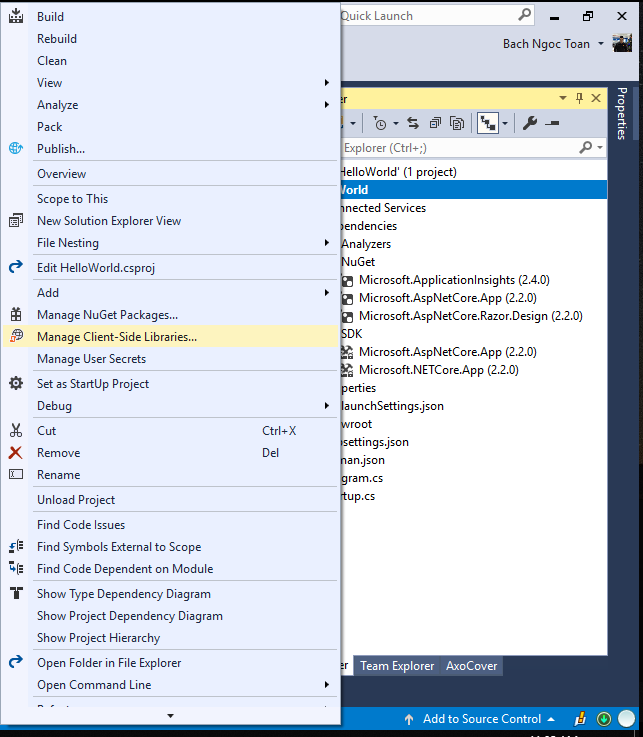
Chọn project và bấm chuột phải sau đó chọn Edit HelloWorld.csproj. Thêm đoạn code dưới đây vào phần ItemGroup và save lại.
<PackageReference Include="Microsoft.ApplicationInsights" Version="2.4.0" />
Nuget Package Manager sẽ tự download và cài đặt gói này về ngay sau khi bạn save và sẽ hiển thị ó ở mục Nuget. Dấu cảnh báo vàng sẽ tự mất khi nó được tải xong.
Sử dụng Nuget Package Manager

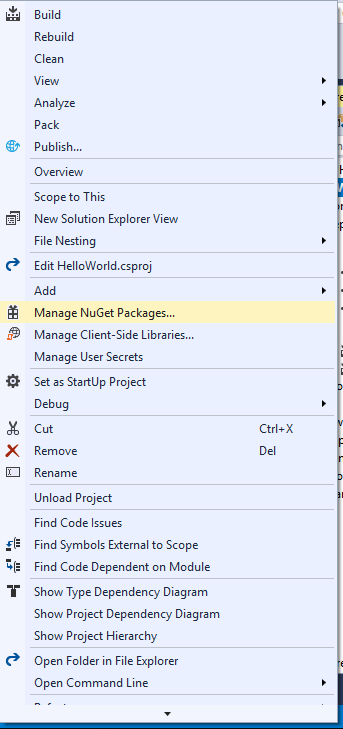
Chuột phải project chọn Manage Nuget Packages sau đó bạn có thể cài mới hay xóa bỏ các Nuget Packages bằng giao diện đơn giản. Nó cũng sẽ tự động update trong file .csproj.
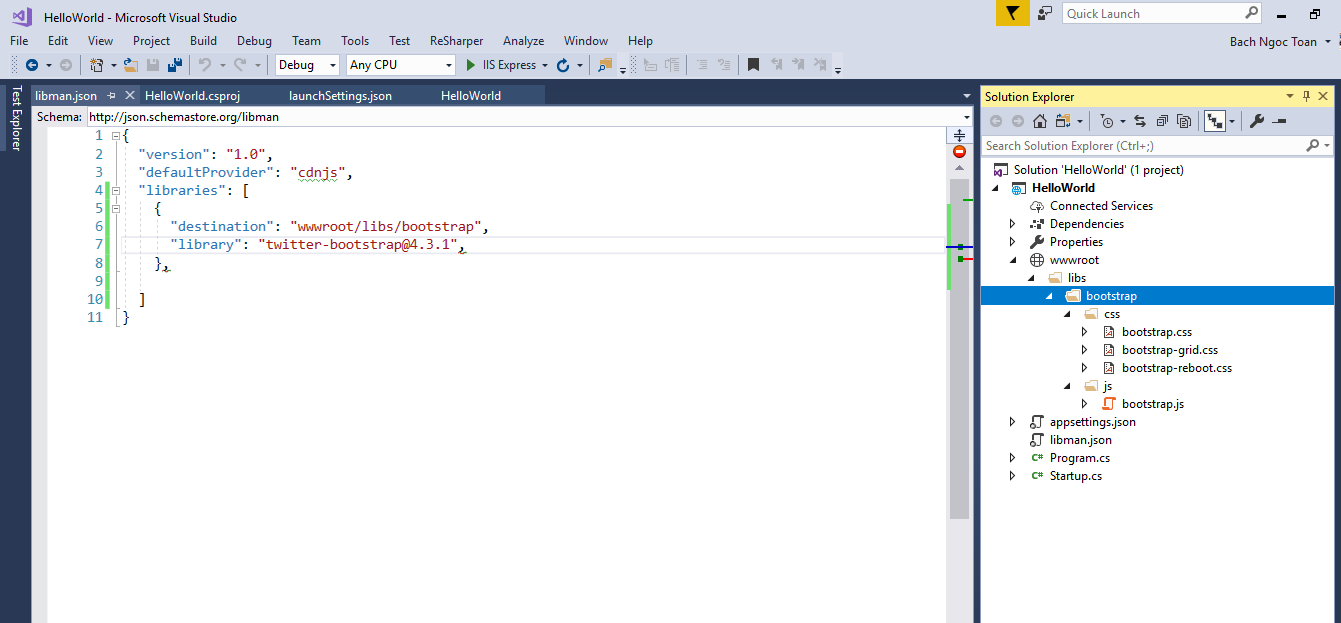
Bower Packages
Chuột phải vào project và chọn Manage Client-side Libraries nó sẽ tạo ra file libman.json nơi bạn có thể thêm hay xóa các thư viện phía client. Nó sẽ tự tạo folder theo thuộc tính destination của từn thư viện.

Cái này rất hữu ích khi ứng dụng web chúng ta có các thư viện client như bootstrap, jquery…và chúng ta muốn theo dõi danh sách các gói, phiên bản của chúng. Ngoài ra có thể sử dụng các cách khác như NPM hay Yarn đều được. Mình thích dùng cách này vì nó có sẵn trong Visual Studio.
Trích nguồn từ: https://www.tektutorialshub.com/
Bài viết liên quan

Xây dựng menu đa cấp với ASP.NET Core MVC
Cách xây dựng menu đa cấp sử dụng đệ quy trong ASP.NET Core MVC
Đọc thêm
Tìm hiểu về ABP Framework, một framework mã nguồn mở trên .NET
ABP Framework là một framework hoàn chỉnh để xây dựng ứng dụng web hiện đại bằng cách áp dụng các best practice và tiêu chuẩn trong phát triển phần mềm.
Đọc thêm
Tìm lỗi ứng dụng ASP.NET Core trên Windows Server sử dụng stdout log
Một số lỗi trong lúc khởi động hệ thống ASP.NET Core trên Windows Server mà chúng ta chưa rõ nguyên nhân tại sao ứng dụng không hoạt động. Vậy bạn có thể dùng đểns stdout để chẩn đoán lỗi.
Đọc thêm
Vòng đời của Dependency Injection: Transient, Singleton và Scoped
Hiểu về vòng đời của các service được tạo sử dụng Dependency Injection là rất quan trọng trước khi sử dụng chúng.
Đọc thêm
Cơ chế Dependency Injection trong ASP.NET Core
Dependency Injection giờ đã trở thành thành phần chính thức mặc định của ASP.NET Core.
Đọc thêm
Unobtrusive Client Validation trong ASP.NET Corre
Trong bài viết này chúng ta sẽ thực hiện validation phía client sử dụng Javascript.
Đọc thêm
Validation Tag Helper trong ASP.NET Core
ASP.NET cung cấp các tag helper liên quan đến hiển thị validation message cho người dùng.
Đọc thêm
Model Validation trong ASP.NET Core
Bài viết này chúng ta sẽ học về cơ chế Model Validation.
Đọc thêm
Cơ chế Model Binding: Truyền dữ liệu từ View lên Controller
Trong cơ chế Model Binding của ASP.NET Core chúng ta sẽ học cách làm sao để truyền dữ liệu từ View lên Controller.
Đọc thêm
Environment Tag Helper trong ASP.NET Core
Environment tag helper hỗ trợ tạo ra các nội dung phụ thuộc vào biến quy định môi trường trong ASP.NET Core.
Đọc thêm