Angular 2 căn bản - Bài 13. Sự Tương tác giữa các component

Bài này chúng ta sẽ học về @Input, @Ouput và @ViewChild trong Angular 2. Giúp tương tác qua lại giữa các component
import { Component,Input,Output,EventEmitter} from '@angular/core';
@Component({
selector: 'my-tutorial',
template: `
<h2>{{title}}</h2>
<p>Child component: {{name}}</p>
<button [disabled]="voted" (click)="vote(true)">Agree</button>
<button [disabled]="voted" (click)="vote(false)">Disgree</button>
Result: {{voted}}
`
})
export class TutorialComponent {
@Input() name:string;
@Output() onVote = new EventEmitter<boolean>();
public voted:boolean =false;
setName(name:string){
this.name = name;
}
vote(agree:boolean){
this.voted = true;
this.onVote.emit(agree);
}
}
Tác giả: Bạch Ngọc Toàn
Chú ý: Tất cả các bài viết trên TEDU.COM.VN đều thuộc bản quyền TEDU, yêu cầu dẫn nguồn khi trích lại trên website khác.
Tags:
Bài viết liên quan

Tổng quan kiến trúc Angular và các khái niệm
Biết xem framework làm việc ra sao là rất quan trọng trước khi bạn bắt đầu sử dụng nó. Bài viết này sẽ đi qua các thành phần quan trọng của Angular.
Đọc thêm
Giới thiệu về Angular
Chào mừng bạn đến với series bài viết hướng dẫn Angular. Series này bao gồm từ Angular 2, 3, 4, 5, 6, 7, 8 và 9. Bao gồm các bước để bắt đầu làm chủ Angular
Đọc thêm
Angular 8.0 – Có gì mới? Cách nâng cấp ra sao?
Chúng ta đều biết Google vừa ra mắt phiên bản mới của Angular 8.0. Các nhà phát triển Angular và cộng đồng đã đợi bản update này từ lâu
Đọc thêm
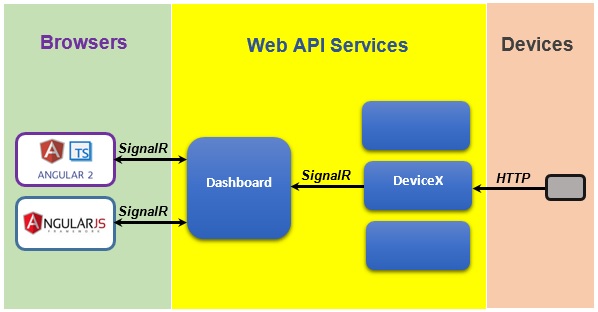
Hướng dẫn tích hợp Angular 2 CLI với SignalR để hiển thị thông báo realtime
Bài viết này mình sẽ hướng dẫn các bạn sử dụng SignalR với Web API, một thư viện hỗ trợ realtime của .NET tích hợp với ứng dụng Angular 2 ở frontend để tạo chức năng thông báo realtime.
Đọc thêm
Angular 2 căn bản - Bài 15: Xây dựng Form từ template
Bài học này chúng ta sẽ học cách xây dựng form với Template trong Angular 2.
Đọc thêm
Angular 2 căn bản - Bài 14: Cách tạo và sử dụng Pipes
Bài học này chúng ta sẽ học cách sử dụng các Pipe có sẵn trong Angular 2 để định dạng và chuyển đổi dữ liệu hiển thị, đồng thời học cách tạo mới các custom pipe theo nhu cầu nghiệp vụ riêng.
Đọc thêm
Angular 2 căn bản - Bài 12: Attribute Directives
Bài này chúng ta sẽ học 2 buit-in directive trong Angular 2 là ngClass và ngStyle nằm trong loại directive thứ 2 là Attribute Directive.
Đọc thêm
Angular 2 căn bản - Bài 11: Stuctural directives
Bài này chúng ta sẽ tìm hiểu cách sử dụng của 3 build in directive là ngIf, ngFor và ngSwitch
Đọc thêm
Angular 2 căn bản - Bài 10: Two way binding
Tìm hiểu cơ chế hoạt động của Two way - binding trong Angular 2 và sự khác nhau giữa Angular 1 và 2. Đây là tính năng rất quan trọng và thường sử dụng khi bạn làm việc với Angular
Đọc thêm
Angular 2 căn bản - Bài 9: Event binding
Cách binding sự kiện trong Angular 2
Đọc thêm