Giới thiệu về Angular

Chào mừng bạn đến với series bài viết hướng dẫn Angular. Series này bao gồm từ Angular 2, 3, 4, 5, 6, 7, 8 và 9. Bao gồm các bước để bắt đầu làm chủ Angular.
Các phiên bản Angular
Phiên bản sớm nhất của Angular đặt tên là Angular 2. Sau đó đổi tên thành Angular. Sau đó team Angular phát triển một phiên bản mới thường xuyên và bản mới nhất stable là Angular 8.2.14.
Hiện tại đã có bản beta của Angular 9 phát hành vào 25.9.2019.
Lịch sử phát hành
| ANGULAR VERSION | DATE | DESCRIPTION |
|---|---|---|
| Angular 2 | 14.09.2016 | Initial Version of Angular |
| Angular 4 | 23.03.2017 | Version 4 |
| Angular 5 | 11.11.2017 | Version 5 |
| Angular 6 | 03-05-2018 | Version 6 |
| Angular 7 | 18-10-2018 | Version 7 |
| Angular 8 | 25-08-2019 | Version 8 |
| Angular 9 | 13-11-2019 | 9.0.0-rc.2 |
Yêu cầu
Angular yêu cầu hiểu biết về JavaScript, HTML và CSS. Nó cũng cần kiến thức về OOP. Còn hiểu biết về AngularJS thì không cần. Bạn sẽ sử dụng TypeScript để code và nếu bạn có kiến thức về C# hoặc Java thì cũng dễ học hơn.
Giới thiệu về Angular
Angular 2 được biết đến tên rộng rãi như hiện tại là Angular thôi nhé. Nó là một framework cho frontend và là bản tiếp theo của AngularJS. Angular là mã nguồn mở giúp chúng ta xây dựng một Single Page Applications (SPAs).
Angular là cung được xây dựng cả ứng dụng Mobile và Desktop. Nó được xây dựng sử dụng JavaScript. Bạn phải sử dụng nó để xây dựng ứng dụng hoàn chỉnh kết hợp với HTML, CSS và JavaScript.
Angular có nhiều cải tiến thông so với AngularJS. Nó có nhiều cải tiến làm dễ học và phát triển ứng dụng cho doanh nghiệp. Bạn có thể xây dựng một ứng dụng dễ dàng mở rộng, bảo trì, test.
Tính năng của Angular
Angular được load với tính năng Power-packaged. Một số tính năng được liệt kê ra đây như sau:
- Cơ chế Two-Way Data Binding: Đây là tính năng cool nhất của Angular. Data binding tự động và rất nhanh tức là bất cứ thay đổi nào trên view đều được tự động cập nhật vào component class và ngược lại.
- Hỗ trợ cơ chế Routing mạnh mẽ: Angular có cơ chế routing tải trang một cách bất đồng bộ trên cùng một trang cho phép chúng ta tạo SPA.
- Mở rộng HTML: Angular cho phép chúng ta sử dụng cấu trúc lập trình giống như điều kiện if, vòng lặp for...để render các control.
- Thiết kế module hoá: Angular tiếp cận theo hướng thiết kế module hoá. Bạn phải tạo các Angular Module để tổ chức tốt hơn và quản lý source code.
- Hỗ trợ làm việc với hệ thống Backend: Angular được xây dựng hỗ trợ làm việc với backend server và thực thi bất cứ logic nào và nhận dữ liệu về.
- Cộng đồng tốt: Angular được hỗ trợ bởi Google và cộng đồng.
Angular được thay đổi rất nhiều từ AngularJS. Angular đã thiết kế lại từ đầu nên có nhiều khái niệm đã thay đổi từ AngularJS.
Sự khác nhau chính giữa AngularJS và Angular
Hỗ trợ ES6
Angular được viết hoàn toàn bằng TypeScript và tuân thep đặc tả ECMAScript 6. Nghĩa là nó hỗ trợ ES6 Module, class framework...
Các component là controller mới
Trong AngularJS có các Controllers. Trong Angular Controllers được thay thế bởi Angular Component. Các controller và view trong AngularJS được định nghĩa như sau:
//View
<body ng-controller=’appController’>
<h1>vm.message<h1>
</body>
//Controller angular.module(‘app’).controller(‘appController’,appcontroller) {
message=’Hello Angular’;
}
Trong Angular bạn sử dụng Component. Component đơn giản được viết bằng TypeScript như sau:
import { Component } from '@angular/core';
@Component({
selector: 'app',
template: '<h1>{{message}} </h1>'
})
export class AppComponent {
message: string=’Hello Angular’;
}
Trong Angular, một component được hiển thị bằng UI element. Bạn có thể có nhiều component trong một trang SPA. Mỗi component là một thành phần độc lập với các component khác và quản lý một phần trong trang. Các component có thể có các component con và component cha.
Directive
AngularJS có rất nhiều directive. Một số directive được sử dụng nhiều nhất là ng-repeat và ng-if.
<ul>
<li ng-repeat =customer in vm.customers>
{{customer.name}}
</li>
</ul>
<div ng-if=”vm.isVIP”> <h3> VIP Customer </h3> </div>
Angular cũng có các directive, nhưng cú pháp khác nhau. Nó có một dấu * ở trước tên directive chỉ ra nó là một structural directive.
<ul>
<li *ngFor =#customer of customers>
{{customer.name}}
</li>
</ul>
<div *ngIf=”vm.isVIP”>
<h3> VIP Customer </h3>
</div>
Các directive về style như ng-style, ng-src và ng-href cũng đã bị bỏ đi. Nó được thay thế bởi thuộc tính cho HTML. Tạo một custom directive dễ dàng với Angular:
@Directive({
selector: '[MyDirective]'
})
class MyDirective { }
Data Bindings
Cơ chế binding dữ liệu thì vẫn thế, chỉ có cú pháp thay đổi một chút
Interpolation
//AngularJS
<h3> {{vm.customer.Name}}</h3>
//Angular
<h3> {{customer.Name}}</h3>
Chú ý là chúng ta sử dụng controller alias VM để chỉ ra thể hiện của controller trong AngularJS. Trong Angular thì context này được ẩn đi.
One way binding
//AngularJS
<h3> ng-bind=vm.customer.name></h3>
//Angular
<h3 [innerText]=”customer.name” ></h3>
Angular có thể binding với bất cứ thuộc tính nào của HTML.
Event Binding
//AngularJS
<button ng-click=”vm.save()”>Save<button>
//Angular
<button (click)=”save()”>Save<button>
AngularJS sử dụng ngClick directive để bind vào sự kiện. Trong Angular ngClick directive bị bỏ đi. Bạn có thể bind trưc jtieesp nó cho DOM events.
Two-way binding
//AngularJS
<input ng-model=”vm.customer.name”>
//Angular
<input [(ng-model)]=”customer.name”>
$scope đã ra đi
Angular không sử dụng $scope nữa. AngularJS sử dụng để kiểm tra xem form có thay đổi không dựa trên đối tượng $scope. Sau đó nó sẽ trigger watcher và sau đó nó chạy lặp đi lặp lại việc này.
Angular sử dụng zone.js để tìm ra thay đổi. Zone.js áp dụng để vá trên tất cả những hoạt động toàn hệ thống một cách bất đồng bộ như là click event, timer event, HTTP request...Nó được liên quan mật thiết với Angular. Khi có các thay đổi xuất hiện trong ứng dụng Angular. Angular sẽ chạy các cơ chế tìm sự thay đổi trong toàn ứng dụng.
Filter được đổi tên thành Pipe
Trong AngularJS, chúng ta sử dụng Filters như sau:
<td>{{vn.customer.name | uppercase}}</td>
Angular thì sử dụng cú pháp tương tự nhưng tên sẽ là Pipe
<td>{{customer.name | uppercase}}</td>
Khởi động theo Platform cụ thể
Trong AngularJS chúng ta sử dụng ng-app directive trong HTML và Angular sẽ khởi động sau đó attach chính nó vào ng-app.
<body ng-app=’app’> </html>
Khởi động trong Angular dược hoàn thành trong code. Khởi động ứng dụng Angular không đơn giản như trong AngularJS. Code dưới đây giải thích làm cách nào mà Angular khởi động AppModule sử dụng platformBrowserDynamic module.
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import {AppModule } from './app.module'; platformBrowserDynamic().bootstrapModule(AppModule);
Khởi động cũng tuỳ theo platform trong Angular. Bạn có thể có các cơ chế khởi động khác nhau cho mobile và web application.
Services
AngularJS có Services, Factories, Providers, Constants và các giá trị sử dụng để sử dụng lại code. Những thành phần này được inject vào Controllers để sử dụng.
Hỗ trợ Mobile
AngularJS không được xây dựng để hỗ trợ mobile từ trong tư duy. Angular được thiết kế để phát triển mobile.
Tóm lại
Angular đã được thay đổi mạnh mẽ từ AngularJS trong nhiều mặt và trở nên nhanh hơn và dễ học hơn. Các yếu tố trên đây là danh sách ngắn gọn và chưa hoàn thiện.
Tác giả: Bạch Ngọc Toàn
Chú ý: Tất cả các bài viết trên TEDU.COM.VN đều thuộc bản quyền TEDU, yêu cầu dẫn nguồn khi trích lại trên website khác.
Bài viết liên quan

Tổng quan kiến trúc Angular và các khái niệm
Biết xem framework làm việc ra sao là rất quan trọng trước khi bạn bắt đầu sử dụng nó. Bài viết này sẽ đi qua các thành phần quan trọng của Angular.
Đọc thêm
Angular 8.0 – Có gì mới? Cách nâng cấp ra sao?
Chúng ta đều biết Google vừa ra mắt phiên bản mới của Angular 8.0. Các nhà phát triển Angular và cộng đồng đã đợi bản update này từ lâu
Đọc thêm
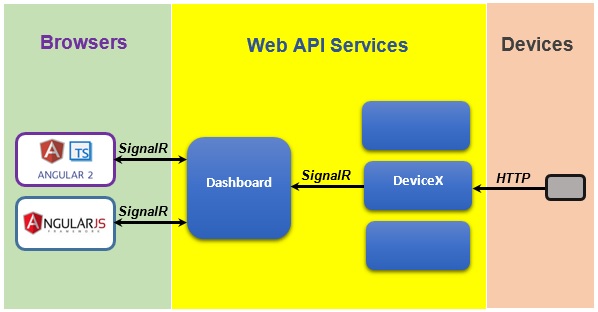
Hướng dẫn tích hợp Angular 2 CLI với SignalR để hiển thị thông báo realtime
Bài viết này mình sẽ hướng dẫn các bạn sử dụng SignalR với Web API, một thư viện hỗ trợ realtime của .NET tích hợp với ứng dụng Angular 2 ở frontend để tạo chức năng thông báo realtime.
Đọc thêm
Angular 2 căn bản - Bài 15: Xây dựng Form từ template
Bài học này chúng ta sẽ học cách xây dựng form với Template trong Angular 2.
Đọc thêm
Angular 2 căn bản - Bài 14: Cách tạo và sử dụng Pipes
Bài học này chúng ta sẽ học cách sử dụng các Pipe có sẵn trong Angular 2 để định dạng và chuyển đổi dữ liệu hiển thị, đồng thời học cách tạo mới các custom pipe theo nhu cầu nghiệp vụ riêng.
Đọc thêm
Angular 2 căn bản - Bài 13. Sự Tương tác giữa các component
Bài này chúng ta sẽ học về @Input, @Ouput và @ViewChild trong Angular 2. Giúp tương tác qua lại giữa các component
Đọc thêm
Angular 2 căn bản - Bài 12: Attribute Directives
Bài này chúng ta sẽ học 2 buit-in directive trong Angular 2 là ngClass và ngStyle nằm trong loại directive thứ 2 là Attribute Directive.
Đọc thêm
Angular 2 căn bản - Bài 11: Stuctural directives
Bài này chúng ta sẽ tìm hiểu cách sử dụng của 3 build in directive là ngIf, ngFor và ngSwitch
Đọc thêm
Angular 2 căn bản - Bài 10: Two way binding
Tìm hiểu cơ chế hoạt động của Two way - binding trong Angular 2 và sự khác nhau giữa Angular 1 và 2. Đây là tính năng rất quan trọng và thường sử dụng khi bạn làm việc với Angular
Đọc thêm
Angular 2 căn bản - Bài 9: Event binding
Cách binding sự kiện trong Angular 2
Đọc thêm