Model và ViewModel trong ASP.NET Core MVC

Bài này mình sẽ kể cho bạn nghe tổng quan về Model trong ASP.NET Core. Model có nghĩa rộng, nó là bất cứ cái gì tùy thuộc vào bạn muốn nó làm gì?. Trong ngữ cảnh của ASP.NET MVC thì Model có thể là một Domain Model, View Model hay là một Edit model. Chúng ta sẽ cùng tìm hiểu các khái niệm này và cách sử dụng chúng trong bài viết nhé.
Model là gì?
Model là tập hợp các đối tượng chứa dữ liệu của ứng dụng có thể chứa thêm cả các logic nữa. Model chia làm một số loại dựa trên công dụng và nơi chúng sử dụng. Có 3 loại mục đích chính:
- Domain Model
- View Model
- Edit Model
Domain Model là gì?
Một Domain Model thể hiện một đối tượng trong database. Domain model thường có một mối quan hệ 1-1 với một bảng trong cơ sở dữ liệu. Domain Model liên quan đến tầng truy cập dữ liệu (DAL) trong ứng dụng. Nó nhận từ cơ sở dữ liệu hoặc một nơi nào đó lưu dữ liệu bởi tầng truy cập dữ liệu. (DAL). Domain Model cũng được hiểu như entity model hay data model.
Ví dụ về Domain Model
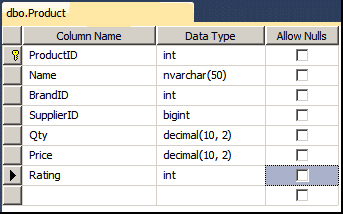
Ví dụ chúng ta có bảng Product như sau:

Nó được đại điện với Product Model:
public class Product
{
public int ProductId { get; set; }
public string Name { get; set; }
public Decimal Price { get; set; }
public int Rating { get; set; }
public Brand Brand { get; set; }
public Supplier Supplier { get; set; }
}
ViewModel là gì?
ViewModel được tham chiếu đến các đối tượng chứa dữ liệu cần cho việc hiển thị cho người dùng. ViewModel liên quan đến tầng hiển thị của ứng dụng. Nó được định nghĩa dựa trên cách thức dữ liệu được hiển thị cho người dùng hơn là cách chúng được lưu trữ ra sao?
Ví dụ về ViewModel
Ví dụ trong Product Model ở trên, người dùng cần hiển thị Brand Name và Supplier Name thay vì Brand ID và Supplier ID. Vì thế ViewModel trở thành:
public class ProductViewModel
{
public int ProductId { get; set; }
public string Name { get; set; }
public Decimal Price { get; set; }
public int Rating { get; set; }
public string BrandName { get; set; }
public string SupplierName { get; set; }
public string getRating()
{
if (Rating == 10)
{
return "*****";
}
else if (Rating >=8 )
{
return "****";
}
else if (Rating >= 6)
{
return "***";
}
else if (Rating >= 4)
{
return "**";
}
else
{
return "*";
}
}
}
Chúng ta bỏ Brand và Supplier thay vào đó trả về Brand Name và Supplier Name. View Model cũng có thể có View liên quan đến logic như là hiển thị Rating cho người dùng. Bạn không nên đặt bất cứ logic nào khác ngoài logic hiển thị trên view vào View Model.
Edit Model là gì?
Edit Model hoặc Input Model đại điện dữ liệu cần để người dùng thay đổi hoặc thêm mới. Yêu cầu UI của Product cần chỉnh sửa khác với yêu cầu xem.
Ví dụ về Edit Model
Ví dụ trong Product Model ở trên, người dùng cần hiển thị danh sách Brand và Supplier, trong khi thêm mới hay chỉnh sửa sản phẩm. Vì thế model trở thành:
public class ProductEditModel
{
public int ProductId { get; set; }
[Required(ErrorMessage = "Product Name is Required")]
[Display(Name = "Product Name")]
public string Name { get; set; }
public Decimal Price { get; set; }
public int Rating { get; set; }
public List<Brand> Brands { get; set; }
public List<Supplier> Suppliers { get; set; }
public int BrandID { get; set; }
public int SupplierID { get; set; }
}
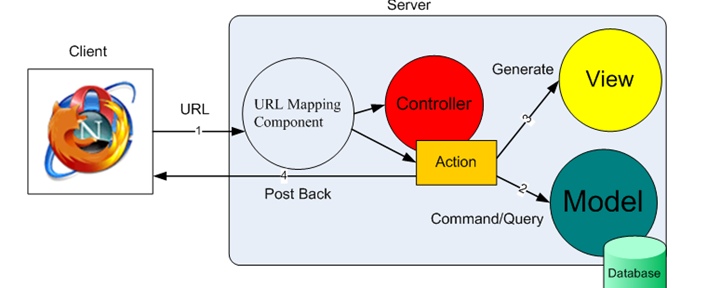
Model trong MVC Design Pattern
MVC Design Pattern là một pattern cho tầng hiển thị. Model trong MVC Design Pattern viết tắt của View Model và Edit Model. Hầu hết mọi người sử dụng từ View Model để chỉ cả 2 thằng này: View Model và Edit Model.
Lợi ích của View Model
ViewModel rất hữu dụng khi bạn có một UI phức tạp, khi mà dữ liệu cần lấy ra từ vài Domain Model. Vì View Model được độc lập với Domain Model, nên việc này rất mềm dẻo và linh hoạt cho việc sử dụng nó. ViewModel giúp ứng dụng bảo mật hơn vì bạn không phải chìa các thuộc tính nhạy cảm và bí mật từ Domain Model ra như UserRole, IsAdmin...
Best practice với ViewModel
Giữ Domain Model và View Model tách bạch
Tránh sử dụng Domain model thay cho View Model. Bạn có thể chìa những thuộc tính nhạy cảm ra ngoài cho View. Domain Model thường gắn chặt vào database để sử dụng tầng DAL. Vì thế việc chìa các thuộc tính có thể sửa hay thêm mới vào database là nguy hiểm.
Tạo Strongly Typed Views (View luôn có khai báo ViewModel tương ứng)
Trong Strongly Typed Views, bbanj hãy để View biết kiểu của viewModel được gán cho nó. Với strongly typed view, bạn sẽ có thể có sự trợ giúp gợi ý thuộc tính từ Visual Studio và dễ tìm lỗi nếu có trong quá trình phát triển.
Sử dụng Data Annotation cho Validation
Sử dụng Data Annotation để khai báo cho thuộc tính của viewModel và giúp tận dụng cơ chế client validation trong ASP.NET Core.
Chỉ đặt các dữ liệu cần thiết trong ViewModel
Giữ ViewModel nhỏ nhất có thể. Chỉ đặt các trường thực sự cần thiết cho việc hiển thị trong ViewModel.
Sử dụng một Mapper để chuyển Model sang ViewModel
Model nhận từ cơ sở dữ liệu cần được map sang ViewModel. Bạn có thể sử dụng AutoMapper để thực hiện điều này.
ViewModel có thể chứa các logic chỉ cho view
Về ý tưởng, ViewModel có thể chứa các dữ liệu và không có logic. Nhưng bạn có thể thêm một số logic đặc thù cho ViewModel.
Sử dụng 1 ViewModel cho 1 View
Tạo một ViewModel cho một View. Sẽ dễ bảo trì và dễ tìm lỗi.
Đồng nhất
Sử dụng ViewModel ngay cả cho các kịch bản đơn giản. Nó giúp dễ bảo trì và đảm bảo tính đồng nhất cho toàn ứng dụng.
Tổng kết
Chúng ta đã tìm hiểu về Domain Model, View Model và Edit Model trong ứng dụng ASP.NET Core. Chúng ta cũng học được các best practice sử dụng View Model.
Trích nguồn từ: https://www.tektutorialshub.com/
Tags:
Bài viết liên quan

Xây dựng menu đa cấp với ASP.NET Core MVC
Cách xây dựng menu đa cấp sử dụng đệ quy trong ASP.NET Core MVC
Đọc thêm
Tìm hiểu về ABP Framework, một framework mã nguồn mở trên .NET
ABP Framework là một framework hoàn chỉnh để xây dựng ứng dụng web hiện đại bằng cách áp dụng các best practice và tiêu chuẩn trong phát triển phần mềm.
Đọc thêm
Tìm lỗi ứng dụng ASP.NET Core trên Windows Server sử dụng stdout log
Một số lỗi trong lúc khởi động hệ thống ASP.NET Core trên Windows Server mà chúng ta chưa rõ nguyên nhân tại sao ứng dụng không hoạt động. Vậy bạn có thể dùng đểns stdout để chẩn đoán lỗi.
Đọc thêm
Vòng đời của Dependency Injection: Transient, Singleton và Scoped
Hiểu về vòng đời của các service được tạo sử dụng Dependency Injection là rất quan trọng trước khi sử dụng chúng.
Đọc thêm
Cơ chế Dependency Injection trong ASP.NET Core
Dependency Injection giờ đã trở thành thành phần chính thức mặc định của ASP.NET Core.
Đọc thêm
Unobtrusive Client Validation trong ASP.NET Corre
Trong bài viết này chúng ta sẽ thực hiện validation phía client sử dụng Javascript.
Đọc thêm
Validation Tag Helper trong ASP.NET Core
ASP.NET cung cấp các tag helper liên quan đến hiển thị validation message cho người dùng.
Đọc thêm
Model Validation trong ASP.NET Core
Bài viết này chúng ta sẽ học về cơ chế Model Validation.
Đọc thêm
Cơ chế Model Binding: Truyền dữ liệu từ View lên Controller
Trong cơ chế Model Binding của ASP.NET Core chúng ta sẽ học cách làm sao để truyền dữ liệu từ View lên Controller.
Đọc thêm
Environment Tag Helper trong ASP.NET Core
Environment tag helper hỗ trợ tạo ra các nội dung phụ thuộc vào biến quy định môi trường trong ASP.NET Core.
Đọc thêm