Truyền dữ liệu từ Controller sang View trong ASP.NET Core

Bài viết này chúng ta sẽ tìm hiểu làm sao để truyền dữ liệu từ Controller về View. Chúng ta nên tạo các ViewModel với tất cả những dữ liệu cần thiết sau đó trả nó về cho View. View Model có thể được gán cho View bằng cách tạo một thuộc tính động trong ViewBag. Nó có thể được gán sử dụng thuộc tính Model của ViewData. Thuộc tính Model cho phép chúng ta tạo một strongly typed View sử dụng khai báo @model.
Truyền ViewModel từ Controller sang View
ViewModel tham chiếu đến các đối tượng chứa dữ liệu cần thiết để hiển thị cho người dùng. Nó có thể chứa dữ liệu từ một hoặc nhiều entity trong cơ sở dữ liệu. View Model nên chứa tất cả dữ liệu cần thiết để hiển thị cho người dùng.
ViewModel được gán từ Controller sang View bằng ViewBag hoặc ViewData. ViewData trả về một ViewDataDictionary, trong khi ViewBag chỉ là một lớp bao (wrapper) của ViewData, nó cung cấp thuộc tính động. Chúng ta đã tìm hiểu trong bài về ViewBag và ViewData. ViewDataDictionary chứa một đối tượng dictionảy chung và chứa một thuộc tính đặc biệt gọi là Model. Model cho phép chúng ta gán một ViewModel sang View. Thuộc tính Model này cho phép chúng ta tạo một strongly typed view.
Tạo mới Customer ViewModel
Giờ chúng ta hãy tạo một View hiển thị một đối tượng Customer. Để làm điều này chúng ta cần tạo một Customer view model.
Tạo một View Model
Chuột phải vào thư mục Models và chọn Add-->Class. Tên của class là Customer.cs. Và có các thuộc tính sau:
namespace MVCCoreApp.Models
{
public class Customer
{
public int CustomerID { get; set; }
public string Name { get; set; }
public string Address { get; set; }
public Customer()
{
CustomerID = 1;
Name = "Rahul Dravid";
Address = "Bangalore";
}
}
}
Sử dụng ViewBag để truyền ViewModel về View
Vào Index action method trong HomeController. Tạo một thuộc tính động tên Customer trong ViewBag và gán thể hiện của Customer như dưới đây:
public IActionResult Index()
{
ViewBag.Customer = new Customer();
return View();
}
Bạn có thể tham chiếu đến đối tượng customer sử dụng ViewBag.Customer. Vì bạn đang sử dụng ViewBag sẽ không cần phải ép kiểu sang kiểu tương ứng.
@{
Customer customer = ViewBag.Customer;
<p>Id :@customer.CustomerID </p>
<p>Name :@customer.Name </p>
<p>Name :@customer.Address </p>
}
Một hạn chế của cách trên là nó không kiểm tra kiểu lúc biên dịch. Nếu bạn sử dụng ViewBag.Customers thì nó cũng không phát hiện ra sai key lúc biên dịch mà phải đợi lúc chạy mới ra lỗi.
Sử dụng thuộc tính Model để trả về ViewModel
Như đã nhắc ở trên, ViewDataDictionary có một thuộc tính đặc biệt là Model, nó có thể được truy cập sử dụng ViewData. Chúng ta có thể gán Customer ViewModel về view sử dụng thuộc tính Model:
public IActionResult Method1()
{
ViewData.Model = new Customer();
return View();
}
Bạn có thể truy cập Model trong View bằng cách sử dụng ViewData.Model hoặc Model (trả về ViewData.Model):
@{
Customer customer = Model;
//Or
//Customer customer =ViewData.Model;
<p>Id :@customer.CustomerID </p>
<p>Name :@customer.Name </p>
<p>Name :@customer.Address </p>
}
Cách này cũng có hạn chế tương tự như cách trước. Nhưng sử dụng thuộc tính động định nghĩa trước Model cho chúng ta tùy chọn để tạo ra Strongly Typed View.
Strongly Typed View là gì?
View mà gắn vào một kiểu cụ thể của ViewModel thay vì một thuộc tính động gọi là strongly typed view. Trong ví dụ trên, chúng ta đang gắn Customer ViewModel vào View sử dụng ViewBag.Customer hoặc ViewData.Model. Trình biên dịch không biết gì về kiểu của model. Trong strongly typed view, chúng ta để cho View biết được kiểu của ViewModel được gán cho nó.
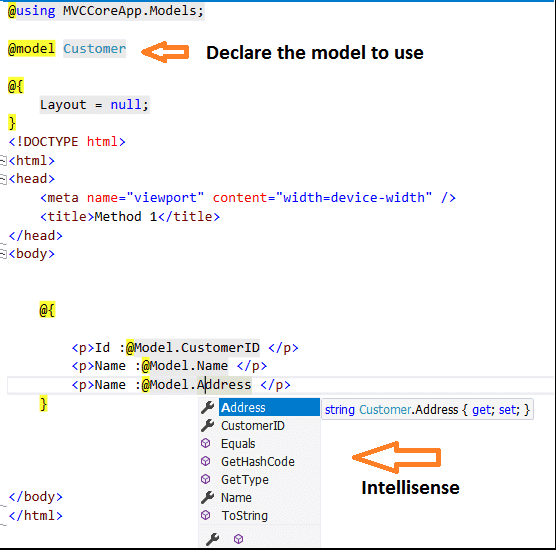
Khai báo @model
Strongly typed view được tạo sử dụng khai báo @model. Khai báo @model được đặt trên đầu của file view chỉ ra kiểu của ViewModel được gán.
@model Customer
Sau đó tham chiếu trực tiếp đến model trong View:
@{
<p>Id :@Model.CustomerID </p>
<p>Name :@Model.Name </p>
<p>Name :@Model.Address </p>
}
Với Strongly typed view bạn sẽ có thể có gợi ý từ Visual Studio và kiểm tra kiểu hay kiểm tra lỗi ở thời điểm biên dịch. Vì chỉ có 1 thuộc tính Model nên chỉ có 1 ViewModel được gán cho 1 view.

Model và model
Rất dễ nhầm Model và model.
Khai báo model là khai báo được dùng để khai báo kiểu của ViewModel. Còn Model là một biến sử dụng để truy cập vào ViewModel. Kiểu của Model được khai báo tùy thuộc vào khai báo @model ở trên.
Trong thực tế, tất cả dữ liệu được gán vào View qua ViewBag. Khi bạn sử dụng khai báo model, Razor engine tạo ra một thuộc tính tên Model. Model sau đó trả về kiểu được khai báo.
Ví dụ chúng ta khai báo:
@model Customer
Nó sẽ hiểu là:
Customer Model;
Cách đúng để gán ViewModel sang View
Cách được khuyến nghị để gán dữ liệu từ ViewModel sang View là sử dụng phương thức View. Phương thức View nhận model như một tham số và tự động gán vào ViewData.Model.
public IActionResult CorrectWay()
{
Customer customer = new Customer();
return View(customer);
}
Tổng kết
Trong bài này chúng ta sẽ học cách gán dữ liệu từ Controller sang View sử dụng ViewModel. Bạn có thể sử dụng thuộc tính động của ViewBag hoặc sử dụng thuộc tính đặc biệt của ViewData là Model. Nếu bạn sử dụng thuộc tính Model, bạn có thể sử dụng khai báo @model để khai báo strongly typed view.
Trích nguồn từ: https://www.tektutorialshub.com/
Tags:
Bài viết liên quan

Xây dựng menu đa cấp với ASP.NET Core MVC
Cách xây dựng menu đa cấp sử dụng đệ quy trong ASP.NET Core MVC
Đọc thêm
Tìm hiểu về ABP Framework, một framework mã nguồn mở trên .NET
ABP Framework là một framework hoàn chỉnh để xây dựng ứng dụng web hiện đại bằng cách áp dụng các best practice và tiêu chuẩn trong phát triển phần mềm.
Đọc thêm
Tìm lỗi ứng dụng ASP.NET Core trên Windows Server sử dụng stdout log
Một số lỗi trong lúc khởi động hệ thống ASP.NET Core trên Windows Server mà chúng ta chưa rõ nguyên nhân tại sao ứng dụng không hoạt động. Vậy bạn có thể dùng đểns stdout để chẩn đoán lỗi.
Đọc thêm
Vòng đời của Dependency Injection: Transient, Singleton và Scoped
Hiểu về vòng đời của các service được tạo sử dụng Dependency Injection là rất quan trọng trước khi sử dụng chúng.
Đọc thêm
Cơ chế Dependency Injection trong ASP.NET Core
Dependency Injection giờ đã trở thành thành phần chính thức mặc định của ASP.NET Core.
Đọc thêm
Unobtrusive Client Validation trong ASP.NET Corre
Trong bài viết này chúng ta sẽ thực hiện validation phía client sử dụng Javascript.
Đọc thêm
Validation Tag Helper trong ASP.NET Core
ASP.NET cung cấp các tag helper liên quan đến hiển thị validation message cho người dùng.
Đọc thêm
Model Validation trong ASP.NET Core
Bài viết này chúng ta sẽ học về cơ chế Model Validation.
Đọc thêm
Cơ chế Model Binding: Truyền dữ liệu từ View lên Controller
Trong cơ chế Model Binding của ASP.NET Core chúng ta sẽ học cách làm sao để truyền dữ liệu từ View lên Controller.
Đọc thêm
Environment Tag Helper trong ASP.NET Core
Environment tag helper hỗ trợ tạo ra các nội dung phụ thuộc vào biến quy định môi trường trong ASP.NET Core.
Đọc thêm