Strongly Typed View trong ASP.NET Core

Trong bài viết trước mình đã hướng dẫn các bạn xây dựng một HTML Form đơn giản. Chúng ta dùng ViewModel nhưng không gán nó cho View. ViewModel có thể được gán từ controller sang View dùng ViewBag hoặc ViewData. ASP.NET Core cung cấp khả năng có thể gán strongly typed view model hoặc một object sang view. Cách tiếp cận này giúp chúng ta dễ dàng bảo trì code và phát hiện lỗi từ lúc biên dịch. Cơ chế Scaffolding trong Visual Studio có thể được dùng để tạo một View dựa trên ViewModel.
Strongly Typed View là gì?
View nào mà được kết hợp với một kiểu cụ thể của ViewModel thì được gọi là Strongly Typed View. Bằng cách chỉ ra model, Visual Studio cung cấp cơ chế gợi ý và kiểm tra kiểu lúc biên dịch. Chúng ta đã học cách truyền dữ liệu từ Controller sang View trước đây. Điều này thường được giải quyết với ViewBag hoặc ViewData. Trình biên dịch không biết gì về kiểu của model.
Trong Strongly typed view, chúng ta biết View sử dụng ViewModel nào sử dụng khai báo @model.
Khai báo @model
Strongly typed view được tạo sử dụng khai báo @model. ViewData có một thuộc tính đặc biệt gọi là Model. Nó là một đối tượng kiểu dynamic. Nó cho phép chúng ta sử dụng ViewData.Model.Prop. Sử dụng Model cách này không giúp Visual phát hiện và kiểm tra thuộc tính của model mà phải chờ lúc chạy chương trình mới phát hiện lỗi. Nhờ thế thì việc kiểm tra kiểu lúc biên dịch cũng không có.
Vấn đề ở trên đã được giải quyết bằng cách chỉ cho View biết kiểu của model sẽ được găn vào ViewData.Model. Nó được giải quyết bằng khai báo @model, nó được đặt ở trên cùng của file View và chỉ ra kiểu của ViewModel được gán.
Khi bạn sử dụng khai báo @model, Razor engine sẽ gán kiểu choViewData.Model. Thuộc tính Model sẽ trả về kiểu được khai báo.
Ví dụ:
@model ProductEditModel
Được hiểu thành:
ProductEditModel Model;
Vì thế nên kiểu của Model giờ được biết trước ở lúc biên dịch, chúng ta sẽ tận dụng được trình gợi ý cú pháp (IntelliSense) và kiểm tra kiểu lúc biên dịch.
Ví dụ về Strongly Typed View
Chúng ta tiếp tục đi từ điểm cuối của bài trước. Cập nhật code để thêm ProductEditModel vào đầu của View:
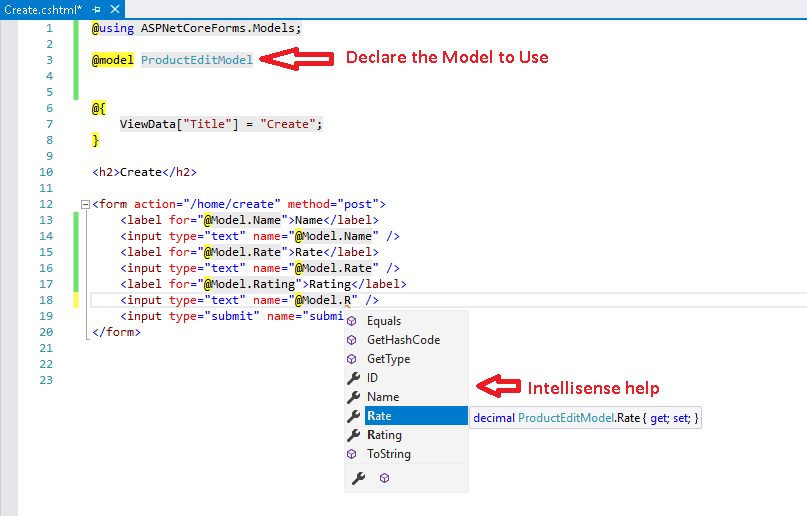
@model ProductEditModel
Và bạn sẽ dùng thuộc tính Model để truy cập đến thuộc tính của nó:
<form action="/home/create" method="post">
<label for="@Model.Name">Name</label>
<input type="text" name="@Model.Name" />
<label for="@Model.Rate">Rate</label>
<input type="text" name="@Model.Rate" />
<label for="@Model.Rating">Rating</label>
<input type="text" name="@Model.Rating" />
<input type="submit" name="submit" />
</form>

Gán Model từ Controller sang View
Bước tiếp theo chúng ta sẽ gán thể hiện của ProductEditModel sang View. Mở HomeController.cs và đến phương thức Create:
[HttpGet]
public IActionResult Create()
{
ProductEditModel model = new ProductEditModel();
return View(model);
}
Giờ hãy chạy ứng dụng
Lợi ích của Strongly Typed View
- Hỗ trợ IntelliSense
- Kiểm tra kiểu lúc biên dịch
- Không phải chuyển kiểu
Vì thế chỉ có một thuộc tính Model, bạn chỉ có thể có 1 ViewModel trên View.
Model và model
Rất dễ nhầm giữa Model và model. Khai báo model được dùng để khai báo kiểu của ViewModel. Còn Model là biến được dùng để truy cập vào ViewModel. Kiểu của Model được khai báo bằng từ khóa @model.
Sử dụng Scaffolding để tạo ra Strongly Typed View
Visual Studio Scaffolding System cho phép chúng ta tạo nhanh một view. Mở HomeController.cs và tạo một Action method là Edit.
[HttpGet]
public IActionResult Edit()
{
ProductEditModel model = new ProductEditModel();
return View(model);
}
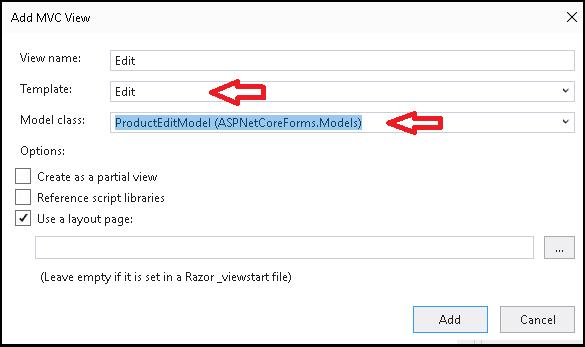
Chọn template là Edit. Chọn Model class là ProductEditModel. Click vào Add để tạo ra một View. Sau đó mở View ra:

@model ASPNetCoreForms.Models.ProductEditModel
@{
ViewData["Title"] = "Create";
}
<h2>Create</h2>
<h4>ProductEditModel</h4>
<hr />
<div class="row">
<div class="col-md-4">
<form asp-action="Create" method="post">
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<div class="form-group">
<label asp-for="ID" class="control-label"></label>
<input asp-for="ID" class="form-control" />
<span asp-validation-for="ID" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="Name" class="control-label"></label>
<input asp-for="Name" class="form-control" />
<span asp-validation-for="Name" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="Rate" class="control-label"></label>
<input asp-for="Rate" class="form-control" />
<span asp-validation-for="Rate" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="Rating" class="control-label"></label>
<input asp-for="Rating" class="form-control" />
<span asp-validation-for="Rating" class="text-danger"></span>
</div>
<div class="form-group">
<input type="submit" value="Create" class="btn btn-default" />
</div>
</form>
</div>
</div>
<div><a asp-action="Index">Back to List</a></div>
Tổng kết
Chúng ta đã kết hợp view vào ViewModel để tạo ra Strongly typed view. Chúng ta cũng học cách sử dụng Scaffolding để tạo ra Strongly typed view.
Trích nguồn từ: https://www.tektutorialshub.com/
Tags:
Bài viết liên quan

Xây dựng menu đa cấp với ASP.NET Core MVC
Cách xây dựng menu đa cấp sử dụng đệ quy trong ASP.NET Core MVC
Đọc thêm
Tìm hiểu về ABP Framework, một framework mã nguồn mở trên .NET
ABP Framework là một framework hoàn chỉnh để xây dựng ứng dụng web hiện đại bằng cách áp dụng các best practice và tiêu chuẩn trong phát triển phần mềm.
Đọc thêm
Tìm lỗi ứng dụng ASP.NET Core trên Windows Server sử dụng stdout log
Một số lỗi trong lúc khởi động hệ thống ASP.NET Core trên Windows Server mà chúng ta chưa rõ nguyên nhân tại sao ứng dụng không hoạt động. Vậy bạn có thể dùng đểns stdout để chẩn đoán lỗi.
Đọc thêm
Vòng đời của Dependency Injection: Transient, Singleton và Scoped
Hiểu về vòng đời của các service được tạo sử dụng Dependency Injection là rất quan trọng trước khi sử dụng chúng.
Đọc thêm
Cơ chế Dependency Injection trong ASP.NET Core
Dependency Injection giờ đã trở thành thành phần chính thức mặc định của ASP.NET Core.
Đọc thêm
Unobtrusive Client Validation trong ASP.NET Corre
Trong bài viết này chúng ta sẽ thực hiện validation phía client sử dụng Javascript.
Đọc thêm
Validation Tag Helper trong ASP.NET Core
ASP.NET cung cấp các tag helper liên quan đến hiển thị validation message cho người dùng.
Đọc thêm
Model Validation trong ASP.NET Core
Bài viết này chúng ta sẽ học về cơ chế Model Validation.
Đọc thêm
Cơ chế Model Binding: Truyền dữ liệu từ View lên Controller
Trong cơ chế Model Binding của ASP.NET Core chúng ta sẽ học cách làm sao để truyền dữ liệu từ View lên Controller.
Đọc thêm
Environment Tag Helper trong ASP.NET Core
Environment tag helper hỗ trợ tạo ra các nội dung phụ thuộc vào biến quy định môi trường trong ASP.NET Core.
Đọc thêm