Tag Helpers trong ASP.NET Core MVC

Tag Helpers là tính năng mới của ASP.NET Core, nó giúp chúng ta thêm code phía server vào HTML dễ dàng. Trong bài này chúng ta sẽ sử dụng nó trong HTML Form mà chúng ta tạo trong Strongly Typed View trước.
Tag Helper là gì?
Tag Helper giúp chúng ta viết phần tử HTML trong Razor sử dụng cú pháp thân thiện với HTML. Nó nhìn như là HTML chuẩn vậy nhưng code được xử lý bởi Razor Engine trên server và nó tận dụng đươc các ưu điểm của việc xử lý phía server.
Razor được tạo sử dụng Tag Helper nhìn như phần tử HTML thuần. Nó thao tác với các phần tử HTML như thêm mới phần tử HTML hay thay thế các nội dung có sẵn bằng một cái mới.
Ví dụ, sử dụng thẻ Form Tag Helper, chúng ta có thể tạo ra thẻ <form> như dưới đây. Với các thuộc tính asp-action và asp-controller của Form Tag Helper:
<form asp-action="create" asp-controller="home">
Sẽ được gen ra HTML:
<form action="/home/create" method="post">
Mục đích của Tag Helpers
Bạn có thể tạo form mà không cần dùng Tag Helper (hoặc HTML Helper) như bài trước. Tuy nhiên Tag Helper sẽ giúp tạo ra view HTML đơn giản hơn dựa trên dữ liệu từ Model gắn vào nó. Ví dụ Label Tag Helper sẽ tạo ra tiêu đề dựa trên attribute Data Annotation trong View Model. Tương tự như thế thì Input Tag Helper sẽ tạo ra id, name, type của phần tử HTML dựa trên kiểu dữ liệu của Model và thuộc tính Data Annotation.
Sử dụng Tag Helper?
ASP.NET Core Tag Helper nằm trong thư viện Microsoft.AspNetCore.Mvc.TagHelpers bạn cần import thư viện này để sử dụng Tag Helper.
Thêm Tag Helper sử dụng @addTagHelper
Để sử dụng Tag Helper bạn cần thêm khai báo @addTagHelper vào view, nơi mà bạn muốn sử dụng.
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
Đoạn code trên sử dụng wildcard ("*") để chỉ ra tất cả Tag Helper được thêm vào từ thư viện Microsoft.AspNetCore.Mvc.TagHelpers.
Thêm Tag Helper toàn bộ các View
Thêm @addTagHelper vào một view nào đó chỉ có tác dụng trên view đó. Bạn có thể thêm @addTagHelper vào _ViewImports.cshtml để sử dụng Tag Helper trên toàn bộ các view của ứng dụng.
Bỏ Tag Helper
Đoạn code dưới đây loại bỏ tất cả tag helper từ assembly Microsoft.AspNetCore.Mvc.TagHelpers từ một view cụ thể:
@removeTagHelper "*, Microsoft.AspNetCore.Mvc.TagHelpers"
Thêm một số Tag Helper chỉ định
Thay vì add tất cả tag helper thì bạn có thể chọn ra một số cái mà bạn muốn dùng thôi:
@addTagHelper "Microsoft.AspNetCore.Mvc.TagHelpers.InputTagHelper, Microsoft.AspNetCore.Mvc.TagHelpers"
Tắt Tag Helper với !
Bằng cách sử dụng ký tự ! trước mỗi phần tử HTML, bạn sẽ có thể vô hiệu hóa tag helper cho phần tử đó:
<!label asp-for="Name"></!label>
Tag helper label này được vô hiệu hóa với đoạn code trên. Bạn phải áp dụng ký tự ! cho cả thẻ đóng và thẻ mở.
Sử dụng @tagHelperPrefix để bật Tag Helper
Thay vì vô hiệu hóa tag helper sử dụng ký tự !, bạn có thể sử dụng @tagHelperPrefix
@tagHelperPrefix th:
Giờ thì tiền tố th: phải được chỉ ra cho tất cả các tag helper trên view, để bật tag helper cho nó:
<th:label asp-for="Name"></th:label> //Tag helper is enabled
<label asp-for="Address"></label> //Tag helper is disabled
Ví dụ về Tag Helper
Chúng ta xây dựng một Form đơn giản như bài trước. Hãy dùng Tag Helper. Đầu tiên mở HomeController.cs ra và thay đổi action method Create.
[HttpGet]
public IActionResult Create()
{
ProductEditModel model = new ProductEditModel();
return View(model);
}
Thể hiện của ProductEditModel được gán vào View để tạo Strongly Typed View. Mở Create.csthml từ thư mục /Views/Home.
Form Tag Helper
Form Tag Helper được bao bởi thẻ <form>. Form Tag Helper cung cấp một số thuộc tính phía server giúp chúng ta thao tác để tạo ra HTML. Một số thuộc tính đó là:
- asp-controller: Chỉ ra tên Controller sử dụng
- asp-action: Chỉ ra tên action method sử dụng
- asp-area: Chỉ ra tên Area sử dụng
Ví dụ:
<form asp-controller="Home" asp-action="Create">
Đoạn code trên sẽ biên dịch ra HTML thuần là:
<form method="post" action="/Home/Create">
<input name="__RequestVerificationToken" type="hidden" value="CfDJ8PlIso5McDBOjgPkVg9O4mnNiAE8U0HkVlA9e-Mtc76u7fSjCnoy909Co49eGlbyJxpp-nYphF_XkOrPo0tTGdygc2H8nCtZCcGURMZ9Uf01fPOg5jRARxTHXnb8N6yYADtdQSnJItXtYsir8GCWqZM" />
</form>
Chú ý là Form Tag Helper nó sẽ tự động thêm Antiy-Forgery Token vào HTML tạo ra.
Label Tag Helper
Label Tag Helper được áp dụng cho phần tử label. Nó có một thuộc tính là asp-for. Sử dụng như sau:
<label asp-for="@Model.Name"></label>
Nó sẽ dịch ra:
<label for="Name">Name</label>
Tên của trường đó sẽ được lấy từ tên của thuộc tính trong Model hoặc từ Data Annotation của thuộc tính trong Model. Sử dụng từ khóa @Model là không bắt buộc. Bạn có thể chỉ ra tên thuộc tính trong Model luôn:
<label asp-for="Name"></label>
Cái này bạn có thể đọc Strongly Typed View ở bài trước.
Input Tag Helper
Tương tự, Input Tag Helper cũng được áp dụng cho phần tử input:
<input asp-for="Name" />
Nó sẽ dịch ra:
<input type="text" id="Name" name="Name" value="" />
Thuộc tính type, id và name tự động lấy từ tên và kiểu dữ liệu của trường đó trong Model. Cuối cùng form nhìn như sau:
<form asp-controller="Home" asp-action="Create">
<label asp-for="Name"></label>
<input asp-for="Name" />
<label asp-for="Rate"></label>
<input asp-for="Rate" />
<label asp-for="Rating"></label>
<input asp-for="Rating" />
<input type="submit" name="submit" />
</form>
Khi chạy nó sẽ tạo ra HTML như này:
<h2>Create</h2>
<form action="/Home/Create" method="post">
<label for="Name">Name</label>
<input type="text" id="Name" name="Name" value="" />
<label for="Rate">Rate</label>
<input type="text" data-val="true" data-val-number="The field Rate must be a number." data-val-required="The Rate field is required." id="Rate" name="Rate" value="0.00" />
<label for="Rating">Rating</label>
<input type="number" data-val="true" data-val-required="The Rating field is required." id="Rating" name="Rating" value="0" />
<input type="submit" name="submit" />
<input name="__RequestVerificationToken" type="hidden" value="CfDJ8PlIso5McDBOjgPkVg9O4mlYQIZDgGzfiyx_ZiUck9A5E6DqBMIPnDCjFTyw5As2ALJT34MG_lmaAanTwCeq1ugZ1r7w7qBsQCIgmO7Zw1C6CFvJNj6y4kxrSq0PT0Lk7XXqPv9NDsTL7C-6aB85Mjo" />
</form>
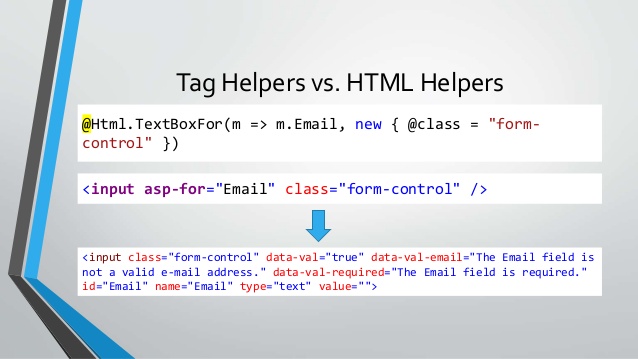
Lợi ích của Tag Helper
Thân thiện với cú pháp HTML
Tag Helper nhìn như là phần tử HTML chuẩn. Các Front end Developer không cần học cú pháp C# hay Razor để thêm các phần tử này vào View. Vì thế nó dễ dàng đạt được tính chất chia để trị. Bạn có thể dễ dàng thêm CSS hoặc bất cứ thuộc tính HTML nào vào Tag Helper như là với HTML.
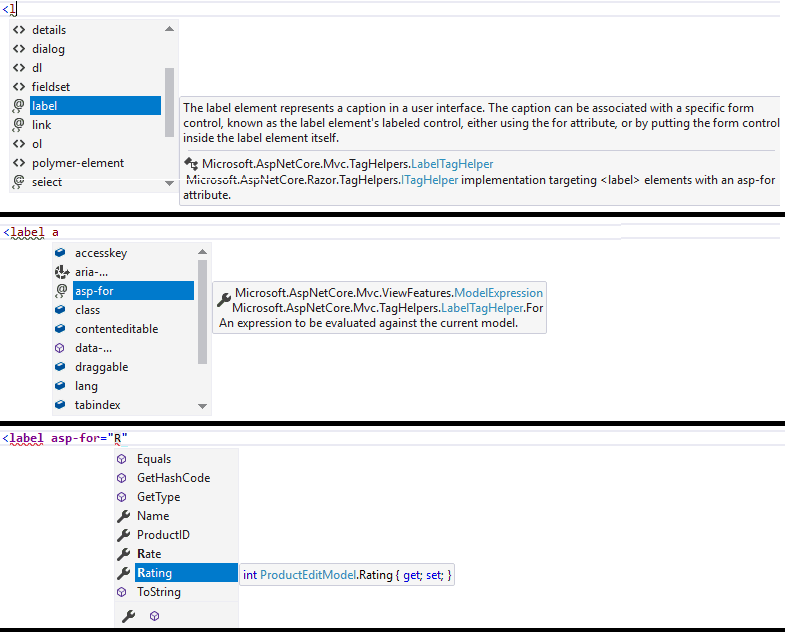
Được hỗ trợ bởi IntelliSense
Tag Helper cung cấp sự hỗ trợ bởi cơ chế gợi ý thông minh của Visual Studio. Ví dụ dưới khi chúng ta thấy gợi ý cho label của thuộc tính Rating.
Code sạch hơn
Code sẽ sạch và rõ ràng hơn sử dụng HTML Helper cũ. Không cần phải sử dụng ký tự @ để chuyển giữa C# và HTML.
Dễ mở rộng hơn
ASP.NET Core MVC cung cấp nhiều tag helper có sẵn giúp chúng ta tạo view. Nhưng nếu không có tag helper nào phù hợp với nhu cầu. Bạn cũng có thể tạo ra Tag Helper của riêng mình bằng cách mở rộng các Tag Helper có sẵn. Trong tương lai mình sẽ có bài viết về việc này.
Danh sách các Tag Helper có sẵn
Thư viện Microsoft.AspNetCore.Mvc.TagHelpers chứa nhiều các Tag Helper có sẵn cho các công việc thường dùng như tạo form, validate form, label, link...
| TAG HELPER | Tạo ra | Thuộc tính |
|---|---|---|
| Form Tag Helper | <form> | asp-action, asp-all-route-data, asp-area, asp-controller, asp-fragment, asp-host, asp-page, asp-page-handler,asp-protocol,asp-route, asp-route- |
| Anchor Tag Helpers | <a> | asp-action, asp-all-route-data, asp-area, asp-controller, asp-Fragment, asp-host, asp-page, asp-page-handler, asp-Protocol, asp-route, asp-route- |
| Cache Tag Helper | <cache> | enabled1,expires-after2,expires-on3,expires-sliding4,priority5,vary-by6 |
| Environment Tag Helper | <environment> | names, include, exclude |
| Image Tag Helper | <img> | append-version |
| Input Tag Helper | <input> | for |
| Label Tag Helper | <label> | for |
| Link Tag Helper | <link> | href-include, href-exclude, fallback-href, fallback-href-include, fallback-href-exclude, fallback-test-class, fallback-test-value, fallback-test-property, fallback-test-value, append-version |
| Options Tag Helper | <select> | asp-for, asp-items |
| Partial Tag Helper | <partial> | name,model,for,view-data |
| Script Tag Helper | <script> | src-include, src-exclude, fallback-src, fallback-src-include, fallback-src-exclude fallback-test, append-version |
| Select Tag Helper | <select> | for, items |
| Textarea Tag Helper | <textarea> | for |
| Validation Message Tag Helper | <span> | validation-for |
| Validation Summary Tag Helper | <div> | validation-summary |
Trích nguồn từ: https://www.tektutorialshub.com/
Tags:
Bài viết liên quan

Xây dựng menu đa cấp với ASP.NET Core MVC
Cách xây dựng menu đa cấp sử dụng đệ quy trong ASP.NET Core MVC
Đọc thêm
Tìm hiểu về ABP Framework, một framework mã nguồn mở trên .NET
ABP Framework là một framework hoàn chỉnh để xây dựng ứng dụng web hiện đại bằng cách áp dụng các best practice và tiêu chuẩn trong phát triển phần mềm.
Đọc thêm
Tìm lỗi ứng dụng ASP.NET Core trên Windows Server sử dụng stdout log
Một số lỗi trong lúc khởi động hệ thống ASP.NET Core trên Windows Server mà chúng ta chưa rõ nguyên nhân tại sao ứng dụng không hoạt động. Vậy bạn có thể dùng đểns stdout để chẩn đoán lỗi.
Đọc thêm
Vòng đời của Dependency Injection: Transient, Singleton và Scoped
Hiểu về vòng đời của các service được tạo sử dụng Dependency Injection là rất quan trọng trước khi sử dụng chúng.
Đọc thêm
Cơ chế Dependency Injection trong ASP.NET Core
Dependency Injection giờ đã trở thành thành phần chính thức mặc định của ASP.NET Core.
Đọc thêm
Unobtrusive Client Validation trong ASP.NET Corre
Trong bài viết này chúng ta sẽ thực hiện validation phía client sử dụng Javascript.
Đọc thêm
Validation Tag Helper trong ASP.NET Core
ASP.NET cung cấp các tag helper liên quan đến hiển thị validation message cho người dùng.
Đọc thêm
Model Validation trong ASP.NET Core
Bài viết này chúng ta sẽ học về cơ chế Model Validation.
Đọc thêm
Cơ chế Model Binding: Truyền dữ liệu từ View lên Controller
Trong cơ chế Model Binding của ASP.NET Core chúng ta sẽ học cách làm sao để truyền dữ liệu từ View lên Controller.
Đọc thêm
Environment Tag Helper trong ASP.NET Core
Environment tag helper hỗ trợ tạo ra các nội dung phụ thuộc vào biến quy định môi trường trong ASP.NET Core.
Đọc thêm