Tại sao nên sử dụng Angular2?

Hiện nay có rất nhiều các framework JavaScript được chọn, mỗi thứ đều có điểm mạnh yếu riêng. Nhiều người cảm thấy tốt khi sử dụng Angular 1.x nhưng Angular2 đã được cải tiến và chạy nhanh hơn, dễ dàng mở rộng hơn và hiện đại hơn. Các nhà phát triển đã từng thấy giá trị của Angular 1.x, sẽ tìm thấy nhiều lợi ích hơn nữa từ Angular2.
Lợi ích của Angular2
Phiên bản đầu tiên của Angular đã được đưa ra cho các nhà phát triển một công cụ để xây dựng hệ thống ứng dụng lớn với JavaScript nhưng nó đã bộc lộ một số hạn chế. Angular2 đã được ra đời từ những phản hồi của cộng đồng.
Angular2 sẽ dễ dàng hơn
Angular2 được phát triển trên nền tảng hiện đại hơn, nhiều tính năng, và dễ dàng cho người mới học hơn là Angular 1.x và cũng dễ dàng hơn cho các chiến binh lâu năm.
Với Angular 1, các nhà phát triển đã biết về sự khác nhau giữa Controllers, Services, Factories, Providers và các khái niệm khác có thể gây ra sự khó hiểu đặc biệt là các coder mới.
Angular 2 là một framework với sự sắp xếp hợp lý hơn cho phép lập trình viên tập trung vào việc tạo lên các class JavaScript đơn giản. Views và các controllers sẽ được thay thế bởi Components, thứ mà có thể mô tả là một sự tinh chế mới của directives. Ngay cả các lập trình viên có kinh nghiệm với Angular cũng không chắc là có thể biết tất cả những khả năng của directives. Angular 2 component đã tăng khả năng đọc đáng kể, các API của chúng giảm đáng kể các biệt ngữ hơn là Angular 1.x directive.
TypeScript
Angular2 được viết với TypeScript, một superset của JavaScript, nó triển khai nhiều tính năng của ES2016 và các tính năng của TypeScript.
Bằng cách tập trung tạo nên một framework dễ dàng hơn trong việc xử lý, Angular2 cho phép hệ sinh thái phát triển phong phú hơn. Các lập trình viên có thể sử dụng các trình soạn thảo tinh vi hơn với các tính năng gợi ý code hay tự động hoàn thành code. Những tính năng này giúp giảm thời gian học Angular2. May mắn hơn nữa cho các nhà phát triển ES5 truyền thống rằng không nhất thiết phải viết ES6 hay TypeScript, các coder có thể vẫn viết JavaScript thuần mà không cần biên dịch.
Quen thuộc
Mặc dù được viết lại hoàn toàn, Angular2 vẫn giữ lại các khái niệm cốt lõi và các quy tắc của Angular1.x. Điều đó có nghĩa là các lập trình viên giỏi vói Angular1 sẽ dễ dàng chuyển đổi sang Angular2 hơn là các thư viện khác như ReactJS....
Hiệu năng và tương thích mobile
Angular2 được thiết kế cho mobile từ ban đầu. Bỏ qua một bên các vấn đề về sức mạnh xử lý, các thiết bị di động có các tính năng khác và sự giới hạn đó phân biệt chúng với máy tính truyền thống. Giao diện chạm, màn hình nhỏ, phần cứng đã được tính toán trong Angular2. Máy tính để bàn cũng sẽ được cải tiến về hiệu suất và khả năng đáp ứng.
Angular2 giống React và các framework hiện đại khác, có thể tăng hiệu năng bằng cách render ra HTML trên server hoặc ngay cả trên browser. Phụ thuộc vào thiết kế cấu trúc giúp cho trải nghiệm người dùng tốt hơn.
Yêu cầu về hiệu năng không bao giờ là dừng lại với việc tiền xử lý. Angular 2 có khả năng tích hợp với mobile bằng cách tích hợp với NativeScript, một thư viện mã nguồn mở là cậu nỗi giữa JavaScript và mobile. Bổ sung thêm, Ionic cũng đang được phát triển trên Angular2 cung cấp một cách khác giúp tăng hiệu quả của ứng dụng trên mobile.
Kiến trúc dự án và bảo trì
Phiên bản đầu tiên của Angular cung cấp cho các lập trình viên một thư viện mềm dẻo để phát triển ứng dụng. Đây là sự thay đổi đáng kể cho các lập trình viên web, và trong khi framework rất hữu ích thì nó là một bằng chứng cho sự linh hoạt đó. Qua thời gian, các best practice từ cộng đồng được tán thành rộng rãi.
Angular 1.x đã cố gắng làm việc xung quanh các hạn chế trên trình duyệt liên quan đến JavaScript. Điều này được giải quyết bằng cách cung cấp một hệ thống các module sử dụng cơ chế Dependency Injection. Điều này thật tuyệt tuy nhiên có một vài vấn đề.
Angular 2.x sử dụng hệ thống module ECMA Script 6 (ES6), và các công cụ đóng gói hiện đại như Webpack hoặc SystemJS. Module được tùy biến theo cách riêng của Angular để dễ dàng viết các Generic cho JS để cắm vào Angular. Hệ thống module mới giúp dễ dàng phát triển các dự án lớn hiệu quả hơn.
Tính năng mới
Một vài tính năng thú vị trên Angular2
- Form Builder
- Change Detection
- Templating
- Routing
- Annotations
- Observables
- Shadow DOM
Sự khác nhau giữa AngularJS và Angular2
|
|
Angular 1.x |
Angular 1.x Best Practices |
Kiến trúc chuyển tiếp |
Angular 2 |
|
Scope lồng nhau ("$scope") |
Sử dụng nặng |
Tránh |
Tránh |
Đã bỏ |
|
Directives và controllers |
Sử dụng chính |
Sử dụng kết hợp |
Components |
Component directives |
|
Controller và Triển khai service |
Functions |
Functions |
ES6 classes |
ES6 classes |
|
Hệ thống Module |
Angular's modules |
Angular's modules |
ES6 modules |
ES6 modules |
|
Yêu cầu dịch |
No |
No |
TypeScript |
TypeScript |
Trích nguồn từ: TEDU
Tags:
Bài viết liên quan

Tổng quan kiến trúc Angular và các khái niệm
Biết xem framework làm việc ra sao là rất quan trọng trước khi bạn bắt đầu sử dụng nó. Bài viết này sẽ đi qua các thành phần quan trọng của Angular.
Đọc thêm
Giới thiệu về Angular
Chào mừng bạn đến với series bài viết hướng dẫn Angular. Series này bao gồm từ Angular 2, 3, 4, 5, 6, 7, 8 và 9. Bao gồm các bước để bắt đầu làm chủ Angular
Đọc thêm
Angular 8.0 – Có gì mới? Cách nâng cấp ra sao?
Chúng ta đều biết Google vừa ra mắt phiên bản mới của Angular 8.0. Các nhà phát triển Angular và cộng đồng đã đợi bản update này từ lâu
Đọc thêm
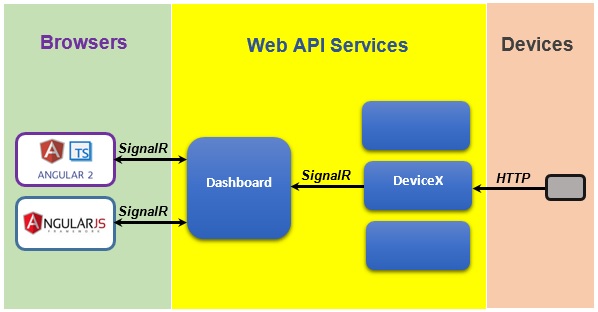
Hướng dẫn tích hợp Angular 2 CLI với SignalR để hiển thị thông báo realtime
Bài viết này mình sẽ hướng dẫn các bạn sử dụng SignalR với Web API, một thư viện hỗ trợ realtime của .NET tích hợp với ứng dụng Angular 2 ở frontend để tạo chức năng thông báo realtime.
Đọc thêm
Angular 2 căn bản - Bài 15: Xây dựng Form từ template
Bài học này chúng ta sẽ học cách xây dựng form với Template trong Angular 2.
Đọc thêm
Angular 2 căn bản - Bài 14: Cách tạo và sử dụng Pipes
Bài học này chúng ta sẽ học cách sử dụng các Pipe có sẵn trong Angular 2 để định dạng và chuyển đổi dữ liệu hiển thị, đồng thời học cách tạo mới các custom pipe theo nhu cầu nghiệp vụ riêng.
Đọc thêm
Angular 2 căn bản - Bài 13. Sự Tương tác giữa các component
Bài này chúng ta sẽ học về @Input, @Ouput và @ViewChild trong Angular 2. Giúp tương tác qua lại giữa các component
Đọc thêm
Angular 2 căn bản - Bài 12: Attribute Directives
Bài này chúng ta sẽ học 2 buit-in directive trong Angular 2 là ngClass và ngStyle nằm trong loại directive thứ 2 là Attribute Directive.
Đọc thêm
Angular 2 căn bản - Bài 11: Stuctural directives
Bài này chúng ta sẽ tìm hiểu cách sử dụng của 3 build in directive là ngIf, ngFor và ngSwitch
Đọc thêm
Angular 2 căn bản - Bài 10: Two way binding
Tìm hiểu cơ chế hoạt động của Two way - binding trong Angular 2 và sự khác nhau giữa Angular 1 và 2. Đây là tính năng rất quan trọng và thường sử dụng khi bạn làm việc với Angular
Đọc thêm