Razor View Engine trong ASP.NET Core MVC

Trong bài này chúng ta sẽ đi dạo qua về Razor View Engine trong ASP.NET Core. Razor giúp dễ dàng nhúng C# code vào HtML và cung cấp khả năng tạo ra response động.
View Engine là gì?
View Engine có trách nhiệm xuất ra HTML cuối cùng khi Controller gọi Action Method. Controller action method trả về các kiểu khác nhau của response. Nó gọi là Action Result. ViewResult là một ActionResult nó trả ra HTML Response. ViewResult được cung cấp bởi View Engine. Nó sẽ sản sinh ra HTML.
Razor View Engine là gì?
Razor View Engine là View Engine mặc định của ASP.NET Core. Nó lấy mã Razor trong file View và chuyển sang HTML response.
Razor Markup
Controller trong MVC gọi View bằng cách gán dữ liệu để tạo giao diện. View phải có khả năng xử lý dữ liệu và tạo response. Điều này được xử lý bằng cách dùng Razor, nó cho chúng ta sử dụng C# code trong file HTML. Razor View Engine xử lý các lệnh này và tạo ra HTML.
Các file chứa Razor có đuôi .cshtml. Cú pháp Razor thường ngắn hơn và đơn giản hơn cũng dễ học như C# hoặc VB. Visual Studio IntelliSense cũng hỗ trợ cú pháp Razor.
Ví dụ
Để hiểu Razor làm việc ra sao? Hãy tạo Empty Project và thêm MVC Middleware vào. Bạn có thể tham khảo: Xây dựng ứng dụng ASP.NET Core MVC đầu tiên. Bạn có thể download mã nguồn từ Github.
Xem Index method của HomeController:
public IActionResult Index()
{
return View();
}
Mở Index.cshtml và copy:
<h1>Razor Example</h1>
Chạy ứng dụng và bạn nhìn thấy ví dụ: Giờ bạn hãy mở thư mục Models ra và tạo một class Customer.cs
namespace MVCCoreApp.Models
{
public class Customer
{
public string name { get; set; }
public string address { get; set; }
}
}
Cú pháp Razor
Razor sử dụng ký tự @ để chuyển HTML sang C#. Nos cos 2 cacsh ddeer khai baso:
- Sử dụng Razor expression
- Sử dụng khối lệnh Razor
Các biểu thức này được xử lý bởi Razor View Engine và được gán vào response.
Khối lệnh
Khối lệnh Razor bắt đầu bởi @ và nằm trong cặp ngoặc nhọn. Bạn có thể sử dụng khối lệnh bất cứ đâu trong file. Một khối Razor có thể sử dụng để thao tác Model, khai báo biến, đặt thuộc tính của View. Tuy nhiên nó không nên sử dụng cho việc xử lý logic.
Mở file Index.cshtml ra và copy đoạn này:
<h3>Code Block</h3>
@{
var greeting = "Welcome to our site!";
var weekDay = DateTime.Now.DayOfWeek;
}
@{
var cust = new MVCCoreApp.Models.Customer()
{
name = "Rahul Dravid",
address = "Bangalore"
};
}
Đầu tiên chúng ta tạo một khối lệnh Razor bắt đầu với @ và cặp {}. Trong cặp ngoặc này chúng ta có một đoạn C# thông thường với lệnh khai báo hai biến greeting và weekDay
Biểu thức Razor
Biểu thức Razor bắt đầu với @ và theo sau là code C#. Biểu thức này có thể là ngầm định hoặc tường minh.
Implicit Razor Expressions
Implicit Razor Expressions không cho phép dấu cách vì nó dùng để kết tuhcs biểu thức. Các biểu thức được xử lý bởi Razor View Engine và kết quả được thêm ngay vào vị trí nó đặt.
<h3>Code Expression</h3>
<p>@greeting</p>
<p>@DateTime.Now</p>
<p>Today is : @WeekDay thank you </p>
Đoạn Razor dưới đây hiển thị tên và địa chỉ trong thẻ <p>
<p>Name : @cust.name</p>
<p>Address : @cust.address</p>
Explicit Razor Expressions
Explicit Razor Expressions bắt đầu bằng dấu @ và theo sau bởi cặp (). Bất cứ nội dung nào trong cặp ngoặc đơn này đều được xử lý bởi Razor và tạo ra output.
@{ var ISBNNo = "10001200"; }
<p>ISBN : @ISBNNo</p>
@*//<p>ISBN@ISBNNo</p> //Does not work*@
<p>ISBN@(ISBNNo)</p>
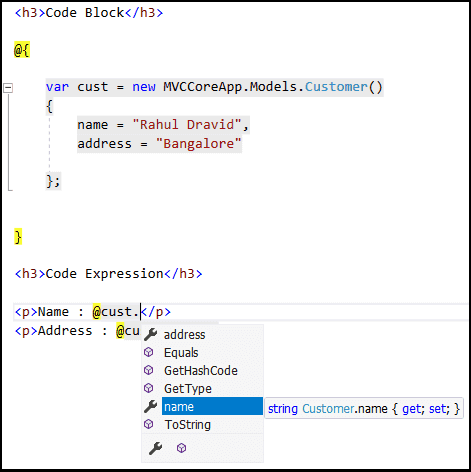
Hỗ trợ nhận diện cú pháp
Hình dưới đây hiển thị cách Razor làm việc được sử dụng trong HTML và Intellisense hỗ trợ từ Visual Studio:
Sử dụng Directive
Khai báo @using làm việc tương tự như C# vậy. Nó cho phép chúng ta import namespace. Ứng dụng có thể import namespace MVCCoreApp.Models theo cách sau:
@using MVCCoreApp.Models;
Và bạn đơn giản là dùng nó var cust=new Customer() thay vì var cust = new MVCCoreApp.Models.Customer()
Khai báo biến
Các biến được khai báo sử dụng từ khóa var hoặc sử dụng kiểu dữ liệu C#. CÁc kiểu như int, float, decimal, bool, DateTime hay string có thể được dùng để lưu trữ kiểu dữ liệu tương ứng. Để khai báo biến bạn vẫn có thể dùng dấu @ trực tiếp:
<h3>Variables </h3>
<!-- Storing a string -->
@{ var message = "Welcome to our website"; }
<!-- Storing a date -->
@{ DateTime date = DateTime.Now; }
<p>@message</p>
<p> The current date is @date</p>
Các chuỗi được bao trong một cặp nháy kép. Để sử dụng nháy kép trong chuỗi, bạn cần phải nhân đôi dấu nháy.
@{ var helloWorld = @"Hello ""World"""; }
<p>@helloWorld</p>
Tương tự như vậy thì dấu gạch chéo ngược cũng được làm như thế:
@{ var Path = @"C:\Windows\"; }<p>
The path is: @Path</p>
Bạn có thể in ký tự @ trong HTML bằng cách lặp 2 ký tự:
@{ var symbol = "You can print @ in html"; }
<p>The @@symbol is: @symbol</p>
Dấu @ trong email thì bạn có thể chỉ đích danh nó và không cần phải double:
<a href="mailto:[email protected]">[email protected]</a>
Comment
Sử dụng @**@ để đặt comment:
@*This is comment*@
HTML trong khối lệnh
Bất cứ HTML Element nào trong khối lệnh Razor được nhận dạng như bình thường:
@{
<p>Hello from the Code block</p>
}
Dòng lệnh đơn
Bạn có thể xuất ra giá trị mà không cần thẻ HTML bằng dấu @:
@{
@:Hello from the Code block
}
Đa dòng lệnh
Đối với nhiều dòng bạn cần phỉa có thẻ <text></text>
@{
<text>Hello from the multiline text </text>
}
Lệnh điều kiện
Razor cho phép xử lý lệnh điều kiện như if hoặc switch.
If else
Điều kiện if được dùng để tạo ra một nội dung dựa trên điều kiện đó:
@{int value = 200;}
@if (value > 100)
{
<p>Value is greater than 100.</p>
}
else
{
<p>Value is less than 100.</p>
}
Hoặc đoạn code:
@{
var value = 200;
if (value > 100)
{
<p>The value is greater than 100 </p>
}
else
{
<p>This value is less than 100.</p>
}
}
Và lệnh if else if:
@if (SomeCondition)
{
}
else if(SomeOtherCondition)
{
}
else
{
}
Switch
Một lệnh switch có thể thêm nội dung vào HTML trên một số điều kiện:
@switch (value)
{
case 0:
@: value is Zero
break;
case 100:
<p>Value is 100 </p>
break;
case 200:
<p>Value is @value </p>
break;
case 300:
<text>Value is 300</text>
break;
default:
<p>Invalid Value </p>
break;
}
Vòng lặp
Lặp foreach
Vòng lặp được sử dụng để lặp khối lệnh
@for (int i = 0; i < 5; i++)
{
<span> @i </span>
}
Trường hợp tốt nhất là dùng lặp qua các tập hợp đối tượng và hiển thị danh sách trong bảng:
@{
var custList = new List<Customer>()
{
new Customer() { name = "Rahul", address = "Bangalore" },
new Customer() { name = "Sachin", address = "Mumbai" }
};
}
<table>
<thead>
<tr><td>Name</td><td>Address</td></tr>
</thead>
@foreach (Customer custvar in custList)
{
<tr>
<td>@custvar.name</td>
<td>@custvar.address</td>
</tr>
}
</table>
Vòng lặp While
<h3>While loop</h3>
@{
var r = 0;
while (r < 5)
{
r += 1;
<span> @r</span>
}
}
@{ var s = 0; }
@while (s < 5)
{
s += 1;
<span> @s</span>
}
}
Mã hóa HTML
Tất cả biểu thức Razor được tự động mã hóa HTML
Ví dụ:
@{
string encodedMessage = "<script>alert('You are under cross-site script injection attack');</script>";
}
<span>@encodedMessage </span>
Đoạn code trên sẽ không có kết quả ra một alert mà thay vào đó bạn sẽ thấy dòng chữ: “<script>alert(‘You are under cross-site script injection attack’);</script>” trên trình duyệt.
Razor sẽ tự động mã hóa < thành < và > thành >
Nếu bạn nhìn thấy HTML Response sẽ như sau:
<span><script>alert(' You are under cross-site script injection attack') ;</script> </span>
Nếu bạn muốn script thực thi, bạn bạn cần sử dụng @Html.Raw để int chuỗi không mã hóa ra.
<span>@Html.Raw(encodedMessage)</span>
Trích nguồn từ: https://www.tektutorialshub.com/
Tags:
Bài viết liên quan

Xây dựng menu đa cấp với ASP.NET Core MVC
Cách xây dựng menu đa cấp sử dụng đệ quy trong ASP.NET Core MVC
Đọc thêm
Tìm hiểu về ABP Framework, một framework mã nguồn mở trên .NET
ABP Framework là một framework hoàn chỉnh để xây dựng ứng dụng web hiện đại bằng cách áp dụng các best practice và tiêu chuẩn trong phát triển phần mềm.
Đọc thêm
Tìm lỗi ứng dụng ASP.NET Core trên Windows Server sử dụng stdout log
Một số lỗi trong lúc khởi động hệ thống ASP.NET Core trên Windows Server mà chúng ta chưa rõ nguyên nhân tại sao ứng dụng không hoạt động. Vậy bạn có thể dùng đểns stdout để chẩn đoán lỗi.
Đọc thêm
Vòng đời của Dependency Injection: Transient, Singleton và Scoped
Hiểu về vòng đời của các service được tạo sử dụng Dependency Injection là rất quan trọng trước khi sử dụng chúng.
Đọc thêm
Cơ chế Dependency Injection trong ASP.NET Core
Dependency Injection giờ đã trở thành thành phần chính thức mặc định của ASP.NET Core.
Đọc thêm
Unobtrusive Client Validation trong ASP.NET Corre
Trong bài viết này chúng ta sẽ thực hiện validation phía client sử dụng Javascript.
Đọc thêm
Validation Tag Helper trong ASP.NET Core
ASP.NET cung cấp các tag helper liên quan đến hiển thị validation message cho người dùng.
Đọc thêm
Model Validation trong ASP.NET Core
Bài viết này chúng ta sẽ học về cơ chế Model Validation.
Đọc thêm
Cơ chế Model Binding: Truyền dữ liệu từ View lên Controller
Trong cơ chế Model Binding của ASP.NET Core chúng ta sẽ học cách làm sao để truyền dữ liệu từ View lên Controller.
Đọc thêm
Environment Tag Helper trong ASP.NET Core
Environment tag helper hỗ trợ tạo ra các nội dung phụ thuộc vào biến quy định môi trường trong ASP.NET Core.
Đọc thêm