View trong ASP.NET Core

Bài viết này chúng ta sẽ tìm hiểu về Views trong ASP.NET Core. View là thành phần của MVC pattern nó có trách nhiệm hiển thị giao diện cho người dùng.
View là gì?
View có trách nhiệm tạo ra giao diện cho người dùng từ model. Controller trong ASP.NET Core sẽ nhận request sau đó thực thi với logic tương ứng với dữ liệu đầu vào từ request. Sau đó nó trả về Model cho View.
Tham khảo: Xây dựng ứng dụng ASP.NET Core MVC đầu tiên
Trách nhiệm của View
Render ra giao diện và hiển thị model lên là trách nhiệm của View. View không nên chứa bất cứ logic nào và không được xử lý logic. View có thể sử dụng bất cứ định dạng nào để trả về cho user. Định dạng có thể là HTML, JSON, XML hay là bất cứ định dạng nào khác.
Ví dụ
Mở project sau đó tạo một ứng dụng ASP.NET Core. Project có chứa một Controller và một Index view.
Tham khảo: Xây dựng ứng dụng ASP.NET Core MVC đầu tiên
Làm sao để tạo View
Project ví dụ ở trên đã có một Index Action method. Giờ chúng ta sẽ tạo một Action method khác:
public IActionResult About()
{
return View();
}
Các method trong Controller trả về một Action Result (hoặc một class kế thừa từ ActionResult). Nên tham khảo: Action Result trong ASP.NET Core
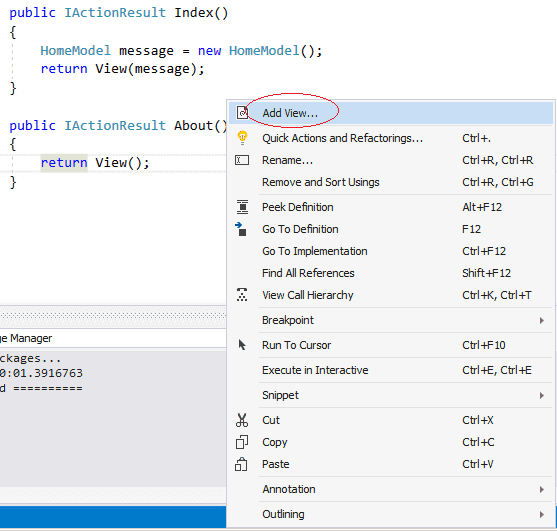
ActionResult trả về HTML là một ViewResult. Phương thức View của Controller base class trả về một ViewResult. Chuột phải vào bất cứ đâu trong phương thức và chọn Add View
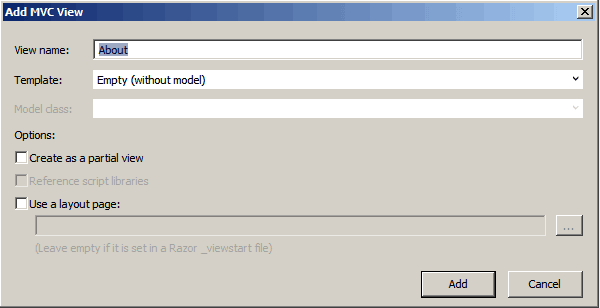
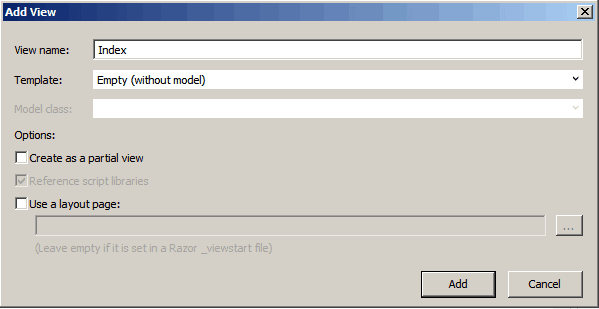
Sau đó sẽ thấy cửa sổ Add MVC View như sau:
Tên View
Nhập tên View tại đây. Theo quy tắc, tên phải cùng tên với Action Method name. Bạn có thể ghi đè phương thức này bằng cách đặt tên khác đi. Nếu bạn làm điều này thì bạn sẽ cần phải chỉ ra tên của View trong tham số đầu tiên của phương thức View: View(“ViewName”)
Template
Template có vài tùy chọn như Create, Delete, Details, Edit, List, Empty (without Model). Các template ở trên cần một model, ngoại trừ Empty Template. Visual Studio tạo ra một view để create, edit, delete...trên model được cung cấp phụ thuộc vào template mà bạn chọn. Mỗi Template trên đều có giải thích phía dưới.
Create
Tạo một HTML Form để tạo mới một model. Nó tạo ra một label và một input cho mỗi thuộc tính trong model.
Delete
Tạo một HTML Form cho việc xóa model. Nó tạo ra một label và giá trị heienj tại cho mỗi thuộc tính của model.
Details
Tạo mới một view để hiển thị model. Nó tạo ra một label và giá trị của mỗi thuộc tính trong model.
Edit
Nó tạo ra một HTML form để sửa model. Nó tạo ra một label và một input cho mỗi thuộc tính của model.
Empty
Tạo ra một view trống
List
Tạo ra một HTML Table hiển thị danh sách model. Nó tạo ra một cột cho mỗi thuộc tính của Model. Bạn cần trả về một IEnumerable<Model> cho View. View cũng chứa danh sách các hành động để thực hiện như create/edit/delete.
Model class
Dropdown hiển thị tất cả các Model class trong project. Tùy chọn này được loại bỏ nếu bạn chọn Empty project.
Tạo một Partial View
Tùy chọn này là Create a Partial View. Partial View tạo một phần của view và không phải view hoàn chỉnh. PartialViewResult sử dụng model để tạo ra một phần của View. Kết quả của partial view nhìn giống hư một view bình thường ngoại trừ nó không có thẻ <html> hoặc không có thẻ <head> ở trên của View. Chọn tùy chọn này chỉ ra view cảu bạn sẽ tạo không phải view đầy đủ vì thế tùy chọn Layout sẽ bị bỏ đi.
Thư viện Scripts
Chọn tùy chọn này sẽ thêm jquery.validate.min.js và jquery.validate.unobtrusive.min.json vào thưu viện JavaScript. Các thư viện này cần thiết cho triển khai client-side validation. CÁc thư viện này đòi hỏi khi tạo view chứa một đầu vào cho dữ liệu như một Form Edit view hoặc một form Create.
Sử dụng Layout Page
Tùy chọn này cho phép bạn chọn một Layout page cho View. Layout page được dùng để chia sẻ các thành phần dùng chung trong trang của bạn và cung cấp một giao diện đồng nhất trong toàn bộ hệ thống.
Ví dụ chọn tên view là About, và template là Empty (without model) không chọn vào Create a partial view và Use a layout page. View được tạo sẽ nằm trong thưu mục Views/Home/About.cshtml. Mở file About.cshtml ra và thêm dòng <h1>About Us</h1> vào sau thẻ tiêu đề:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>About</title>
<h1>About Us</h1>
</head>
<body>
</body>
</html>
Chạy ứng dụng và bạn nhìn thấy dòng chữ "About us" trên ứng dụng.
Vị trí của View
Theo quy tắc thì tất cả View được lưu trong thư mục Views của ứng dụng. Mỗi Controller sẽ có một thư mục con trong thư mục Views với tên trùng tên controller nhưng sẽ không có hậu tố Controller. Vì thế sẽ có một HomeController thư mục tên Home trong thư mục Views.
Mỗi Action method trong Controller sẽ lấy một file cho nó, tên trùng với tên của Action method. Vì thế phương thức Index của HomeController có một file với tên Index.cshtml trong Views/Home.
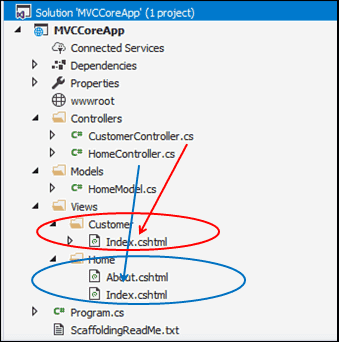
Dưới đây là hình minh họa:

Mỗi Action method trong HomeController sẽ có một file View tương ứng như About.cshtml và Index.cshtml và lưu trong thưc mục Views/Home. Tương tự như thế, action method của CustomerController sẽ có thư mục Views/Customer.
ASP.NET Core tìm View như thế nào?
Project Example có một Controller tên là HomeController. Giờ hãy thêm CustomerController vào. Chọn thư mục Controllers chuột phải và add thêm Controller. Tên của nó là CustomerController.
using Microsoft.AspNetCore.Mvc;
namespace MVCCoreApp.Controllers
{
public class CustomerController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
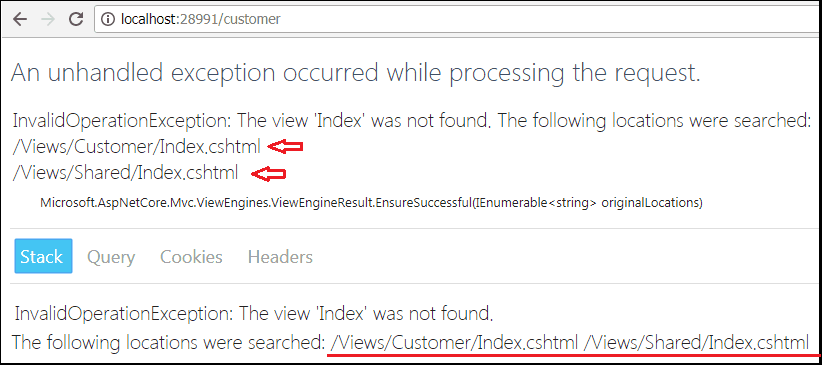
Giờ chúng ta không tạo View thay vào đó chạy luôn URL /Customer. Chúng ta nhìn lỗi như sau:

Màn hình ở trên hiển thị chính xác lỗi khi ASP.NET Core MVC middleware tìm kiếm View trong 2 thư mục:
- /Views/Customer/Index.cshtml
- /Views/Shared/Index.cshtml
Đầu tiên là thư mục Customer với tên của controller. Nếu không thấy nó sẽ tìm tiếp trong thư mục Shared trước khi đưa ra lỗi InvalidOperationException.
Thư mục Shared là thư mục đặc biệt chứa Views, Layouts hoặc Partial view dùng chung cho nhiều view.
Mở CustomerController và click bất cứ chỗ nào trong Index method. Chuột phải chọn Create an Empty View. File Index.cshtml sẽ tự động tạo ra trong thư mục Views/Customer. Giờ hãy mở Index.cshtml:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<h1>Customer List</h1>
</head>
<body>
</body>
</html>
Giờ hãy chạy ứng dụng và chúng ta không thấy lỗi này nữa.
Trích nguồn từ: https://www.tektutorialshub.com/
Tags:
Bài viết liên quan

Xây dựng menu đa cấp với ASP.NET Core MVC
Cách xây dựng menu đa cấp sử dụng đệ quy trong ASP.NET Core MVC
Đọc thêm
Tìm hiểu về ABP Framework, một framework mã nguồn mở trên .NET
ABP Framework là một framework hoàn chỉnh để xây dựng ứng dụng web hiện đại bằng cách áp dụng các best practice và tiêu chuẩn trong phát triển phần mềm.
Đọc thêm
Tìm lỗi ứng dụng ASP.NET Core trên Windows Server sử dụng stdout log
Một số lỗi trong lúc khởi động hệ thống ASP.NET Core trên Windows Server mà chúng ta chưa rõ nguyên nhân tại sao ứng dụng không hoạt động. Vậy bạn có thể dùng đểns stdout để chẩn đoán lỗi.
Đọc thêm
Vòng đời của Dependency Injection: Transient, Singleton và Scoped
Hiểu về vòng đời của các service được tạo sử dụng Dependency Injection là rất quan trọng trước khi sử dụng chúng.
Đọc thêm
Cơ chế Dependency Injection trong ASP.NET Core
Dependency Injection giờ đã trở thành thành phần chính thức mặc định của ASP.NET Core.
Đọc thêm
Unobtrusive Client Validation trong ASP.NET Corre
Trong bài viết này chúng ta sẽ thực hiện validation phía client sử dụng Javascript.
Đọc thêm
Validation Tag Helper trong ASP.NET Core
ASP.NET cung cấp các tag helper liên quan đến hiển thị validation message cho người dùng.
Đọc thêm
Model Validation trong ASP.NET Core
Bài viết này chúng ta sẽ học về cơ chế Model Validation.
Đọc thêm
Cơ chế Model Binding: Truyền dữ liệu từ View lên Controller
Trong cơ chế Model Binding của ASP.NET Core chúng ta sẽ học cách làm sao để truyền dữ liệu từ View lên Controller.
Đọc thêm
Environment Tag Helper trong ASP.NET Core
Environment tag helper hỗ trợ tạo ra các nội dung phụ thuộc vào biến quy định môi trường trong ASP.NET Core.
Đọc thêm