Angular 8.0 – Có gì mới? Cách nâng cấp ra sao?

Chúng ta đều biết Google vừa ra mắt phiên bản mới của Angular 8.0. Các nhà phát triển Angular và cộng đồng đã đợi bản update này từ lâu. Angular 8 sẽ phát hành với các tính năng của IVY engine. Angular 8 là phiên bản quan trọng từ Google trong năm 2019 nó tập trung vào các công cụ giúp Angular dễ dàng sử dụng cho các nhà phát triển xâ dựng các loại ứng dụng với sự tối ưu về hiệu năng. Ngoài ra, phiên bản này cũng chứa một số tính anwng mới được kỳ vọng từ các phiên bản trước. Angular 8 sẽ hỗ trợ phiên bản TypeScript 3.4 giúp code dễ và nhanh hơn rất nhiều.
Tính năng mới trong Angular 8
Hỗ trợ TypeScript 3.4.x
Angular 8 hỗ trợ bản TypeScript 3.4 hoặc cao hơn. Nếu bạn muốn dùng Angular 8 cho ứng dụng của mình thì cần upgrade TypeScript lên 3.4 hoặc cao hơn.
IVY Rendering Engine
Tính năng quan trọng và được mong chờ nhất của Angular 8 là IVY render engine. IVY là trình biên dịch Angular hoạt động như một cơ chế render mới. Lợi ích của IVY là tạo ra các bundle nhỏ có thể thêm dễ dàng. IVY cơ bản là một cải tiến của Angular. Sau khi chuyển sang IVY thì ứng dụng đã có vẫn làm việc như trước đây nhưng giảm kích thước bundle. Trong Angular 8, Google giới thiệu bản preview cho IVY. Mục tiêu chính của bản này là nhận phản hồi từ các Developer liên quan tới Ivy. Nó được khuyến nghị không dùng cho môi trường production.

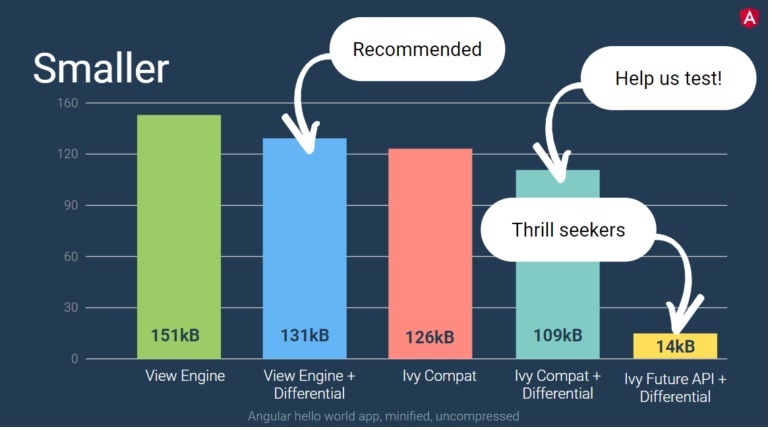
Figure 1: Kích thước Bundle của ứng dụng Hello World với Angular Ivy và không có Ivy. (nguồn ngconf 2019 Keynote bởi Brad Green và Igor Minar)
Tạo ngconf 2019, Brad Green, Techincal Director của Angular Team tạo Google nói Ivy sẽ có một cải tiến đáng kể liên quan đến kích thước bundle và tương thích với tính năng Differnent Loading. Chúng ta sẽ có các lợi ích sau đây khi sử dụng Ivy:
- Nó sẽ giúp biên dịch nhanh hơn (dự kiến phát hành ở Angular 9)
- Nhiều cải tiến kiên quan đến check type trong template và bắt lỗi trong thời gian build và giúp người dùng giảm gặp lỗi ở giai đoạn runtime.
- Bundle size nhỏ hơn so với hiện tại
- Nó cũng có thể tương thích ngược với các ứng dụng đã phát triển trước đây.
- Code được tạo bởi Angular Complier sẽ dễ dàng để đọc hiểu hơn.
- Bạn có thể debug cả template, tính năng này chắc chắn sẽ làm rất nhiều developer thích thú.
Và nếu bạn muốn sử dụng Ivy trong ứng dụng mới của mình, bạn có thể tạo mới project với option enable-ivy
ng new ivy-project --enable-ivy
Câu lệnh trên tạo mới Angular CLI sẽ lưu cấu hình trong tsconfig.json file
"angularCompilerOptions": {
"enableIvy": true
}
Cấu hình trên có thể thêm bằng tay vào bất cứ ứng dụng vũ nào sau khi upgrade lên Angular 8. Một khuyến nghị là nếu bạn muốn dùng Ivy trong ứng dụng, bạn có thể chạy ứng dụng trong mode debug với mode AOT mode.
ng serve --aot
Hỗ trợ Bazel
Trong Angular 8, Google giới thiệu một công cụ build mới là Bazel. Thực tế nó không phải là công cụ mới hoàn toàn. Google sử dụng công cụ này nội bộ từ lâu và hiện tại họ phát hành nó như là một mã nguồn mở. Nhưng một thứ cần phải làm rõ là Bazel chưa thực sự sẵn sàng trên Angular 8. Nó được giới thiệu như là một tính năng nhỏ trong Angular 8 và được mong chờ là sẽ có bản chính thức trong Angular CLI 9. Chúng ta có thể có các lợi ích sau khi sử dụng tool này:
- Nó sẽ giúp build nhanh hơn. Nó sẽ tốn time hơn cho lần đầu build nhưng sẽ nhanh hơn nhiều nếu như build song song.
- Dùng công cụ này chúng ta có thể build ứng dụng như là một incremental build (build chỉ những gì thay đổi) và deploy chỉ với những gì thay đổi hơn là toàn bộ ứng dụng.
- Chúng ta có thể ẩn file Bazel đi
Chúng ta có thể thêm Bazel vào ứng dụng sử dụng lệnh:
ng add @angular/bazel
Và có thể tạo ứng dụng với tùy chọn Bazel:
npm install -g @angular/bazel
ng new my-app --colection=@angular/bazel
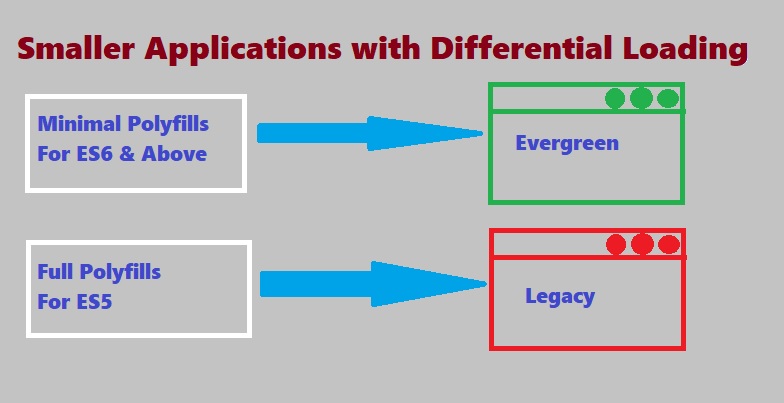
Differential Loading cho việc tối ưu hóa hiệu năng
Một trong những tính năng rất hay trong Angular CLI 8. Bởi vì nó giúp chúng ta chỉ ra trình duyệt nào sẽ được target và CLI sẽ build ứng dụng với các bundle JS liên quan cần thiết. Trình duyệt target mặc định trong tsconfig.json file giờ là es2015. Nghĩa là khi CLI build ứng dụng, nó sẽ build ứng dụng trong một trình duyệt cũ hơn như là IE9 sau đó chúng ta cần chỉ ra nó trong file browserlist. File này tòn tại trong thư mục gốc của ứng dụng và sử dụng
# For IE 9-11 support, please remove 'not' from the last line of the file and adjust as needed
> 0.5%
last 2 versions
Firefox ESR
not dead
not IE 9-11
Nếu chúng ta bỏ từ khóa not ở dòng cuối đi thì build process sẽ gen ra các file cho cả 2 version.

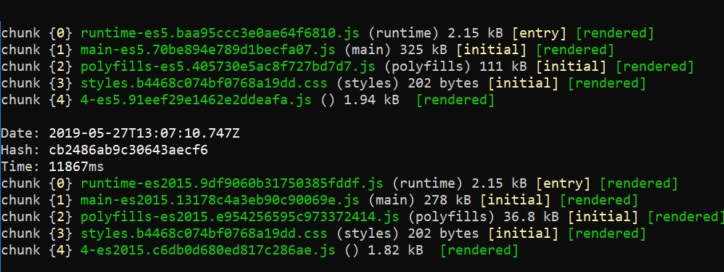
Chỉ có một nhược điểm của quá trình này là sẽ mất nhiều thời gian build hơn. Các trình duyệt khác nhau có thể sẽ cần quyết định xem bundle nào sẽ được load. Cho mục đích này, một sript reference được thêm vào index.html:
<script src="main-es2015.js" type="module"></script> -- For ES6 support browser or latest browser
<script src="main-es5.js" nomodule></script> -- For es5 support browser or old browser
Hình ảnh trên chúng ta có thể thấy bundle size giảm đi đáng kể trong trường hợp ES2015 từ 9% đến 20%. Cuối cùng thì bundle size nghĩa là tối ưu hiệu năng. Vì thế Angular sẽ build thêm các file bổ sung với polyfills và chúng sẽ được thêm vào trong ứng dụng
Thay đổi Lazy Loading trong Route
Trong Angular từ khi khởi đầu cho đến nay, cơ chế router luôn hỗ trợ khái niệm lazy loading. Đến Angular 7 nó đã được hoàn thiện:
{
path: 'lazy',
loadChildren: () => './admin/admin.module#AdminModule'
}
Giá trị trước dấu # chỉ ra đường dẫn đến module file mà module đó tồn tại, còn sau dấu # chỉ ra tên của class Module. Phong cách này vẫn làm việc trong Angular 8, nhưng cách để viết lazy module được thay đổi. Chuỗi giá trị của loadChidren bị deprecated. Giờ loadChildren được khai báo như sau:
{
path: 'lazy',
loadChildren: () => import('./admin/admin.module').then(m => m.AdminModule)
}
Hỗ trợ Web Worker
Như chúng ta đã biết JavaScript luôn thực thi đơn thread. Nó là điều tốt khi thực thi lượng lớn dữ liệu hoặc gọi liên tiếp nhau trong phương pháp bất đồng bộ. Nhưng theo kịch bản ứng dụng thực tế, khái niệm này không giúp gì nhiều. Đó là tại sao ngày này tất cả các trình duyệt web hỗ trợ web workder process. Cơ bản là web worker process là các script được thực thi bởi trình duyệt trong một thread tách biệt. Giao tiếp với các thread đó trong trình duyệt sẽ có thể gửi tin nhắn. Nhìn chung, web worker không liên quan đến Angular nhưng điểm chính là các script này cần được xem xét trong build process của ứng dụng. Mục tiêu chính là cung cấp một bundle cho tất cả web worker. Giờ Angular 8 đã thực hiện công việc này bởi Angular CLI.
Theo đố chúng ta có thể cấu hình Angular CLI nếu chúng ta thêm web worker cho lần đầu tiên. Trong quá trình này, CLI sẽ loại bỏ các worker.ts từ tsconfig.json và thêm các cấu hình TypeScript với tên là tsconfig.worder.json để quản lý file worker.ts. CÁc thông tin này cũng được thêm vào angular.json
"webWorkerTsConfig": "tsconfig.worker.json"
Thu thập phân tích dữ liệu sử dụng
Với Angular 8, Angluar CLI thu thập các dữ liệu phân tích cho Angular team có thể sắp xếp ưu tiên các tính năng và các cải tiến. Khi chúng ta update ứng dụng CLI, nó sẽ hỗ trợ tùy chọn ng analytics. Nếu chúng ta cho phép nó chạy toàn bộ, nó sẽ thu thập dữ liệu như các lệnh được sử dụng, các cờ được sử dụng, hệ điều hành, phiên bản Node, CPU count, Ram Size, thời gian thực thi, lỗi nếu có và Angular team có thể cải tiến và chỉnh sửa trong phiên bản tiếp.
Loại bỏ @angular/http
Từ Angular 8, angular ngừng hỗ trợ @angular/http. Nó đã bị deprecated (báo ngừng hỗ trợ phiên bản sau) từ Angular 4 và cung cấp một thư viện hiệu quả và bảo mật hơn gọi là @angular/common/http. Nhưng ở Angular 7 vẫn cho phép chúng ta sử dụng @angular/http trong ứng dụng. Nhưng Angular 8 thì nó đã dừng hỗ trợ. Chúng ta cần chỉnh code lên @angular/common/http
Thay đổi ViewChild và ContentChild
Trong Angular 8 có một số thay đổi lớn với việc sử dụng ViewChild và ContentChild. Nó là những thứ không mong đợi của team Angular. Hiện tại Angular 8 nó bắt buộc cung cấp một cờ Boolean static để định nghĩa instance cho ViewChild và ConetntChild. Chúng ta đã có kinh nghiệm khi 1 issue thỉnh thoảng là các instance này có sẵn trong ngOnInit, nhưng đôi khi chúng ta không tìm thấy các instance này cho đến khi ngAfterContentInit hoặc ngAfterViewInit. Nó xuất hiện chính khi các phần thử được load vào DOM sau khi dữ liệu được binding. (giống *ngIf hoặc *ngFor) sau đó các phần thử được insert vào DOM trong ngAfterViewInit hoặc ngAfterContentInit. Điều này gây hiểu lầm và đó là vì sao chúng ta cần chỉ ra compoinent:
@ViewChild('info', { static: false }) _cityViewChild: CityComponent;
Nếu giá trị static là true, angular sẽ cố tìm kiếm phần tử tở thời điểm khởi tạo component, ví dụ ngOnInit. Nó có thể hoàn thành khi phần tử không được sử dụng bất kỳ structure directive nào. Khi static value là false, angular sẽ tìm phần tử sau khi khởi tạo view.
Hỗ trợ SVG Template
Hiện tại Angular 8 hỗ trợ template với đuôi mở rộng là SVG. Nghĩa là chúng ta có thể dùng file SVG để làm template như HTML mà không cần cấu hình gì khác cả. Nhưng câu hỏi là tại sao phải sử dụng .svg như là template thay vì sử dụng image trong HTML file. Lý do là khi sử dụng SVG template, chúng ta có thể sử dụng như là một directive và kết quả chúng ta có thể bind nó như HTML template. Với các tiếp cận này, chúng ta có thể tạo động các đồ hoạt tương tác trong ứng dụng.
@Component({
selector: "app-icon",
templateUrl: "./icon.component.svg",
styleUrls: ["./icon.component.css"]
})
export class DashboardComponent {...}
Hỗ trợ PNPM
Trong Angular 8, Angular CLI cũng hỗ trợ một package manager mới PNPM bao gồm NPM và Yarn. Trong câu lệnh ng add giờ cung cấp thêm 1 cái cờ nữa là –registry để thêm các packages từ bất cứ NPM private nào. Câu lệnh này đã có sẵn trên Angular CLI với ng update command.
Hỗ trợ Codelyzer 5.0
Angular 8 hỗ trợ cấu hình TSLint bởi Codelyzer 5.0. Phiên bản này của Codelyzer, một vài quy tắc được đổi tên. Nhưng khi chúng ta upgrade Angular CLI, nó sẽ update file cấu hình TSLint. CLI update sẽ loại bỏ các lệnh import es6 từ file polyfills.ts. Bởi vì nó tự động được thêm vào nếu được yêu cầu bởi CLI.
Hỗ trợ thư viện mới New Builders/ Architect API
Phiên bản mới của Angular CLI cho phép chúng ta sử dụng phiên bản mới của Builders được biết đến là Architect API. Angular sử dụng Builders API để thực hiện các hoạt động như server, build, test, lint và e2e. Chúng ta có thể sử dụng builders trong file angular.json
"projects": {
"app-name": {
"architect": {
"build": {
"builder": "@angular-devkit/build-angular:browser",
},
"serve": {
"builder": "@angular-devkit/build-angular:dev-server",
},
"test": {
"builder": "@angular-devkit/build-angular:karma",
},
"lint": {
"builder": "@angular-devkit/build-angular:tslint",
},
"e2e": {
"builder": "@angular-devkit/build-angular:protractor",
}
}
}
}
Làm sao để nâng cấp lên Angular 8
Đển nân cấp lên Angular 8 từ bất cứ ứng dụng có sẵn nào chạy Angular 7, bạn cần thực hiện các bước sau đây:
- Angular 8 sử dụng TypeScript 3.4, cần cài TypeScript 3.4
- Bạn cần sử dụng Node 12 hoặc cao hơn
- Hãy thực thi lệnh nâng cấp Angular CLI à ng update @angular/cli @angular/core.
Cách nữa là bạn cần kiểm tra quá trình upgrade trong link: https://update.angular.io/
Kết luận
Bài viết này nói về các tính năng mới trong Angular 8. Chúng ta cũng thảo luận về một số thay đổi đột pahts trong Angular 8 nghĩa nó là được thay đổi hoàn toàn so với version cũ.
Trích nguồn từ: https://www.c-sharpcorner.com/article/angular-8-0-whats-new-and-how-to-upgrade/
Bài viết liên quan

Tổng quan kiến trúc Angular và các khái niệm
Biết xem framework làm việc ra sao là rất quan trọng trước khi bạn bắt đầu sử dụng nó. Bài viết này sẽ đi qua các thành phần quan trọng của Angular.
Đọc thêm
Giới thiệu về Angular
Chào mừng bạn đến với series bài viết hướng dẫn Angular. Series này bao gồm từ Angular 2, 3, 4, 5, 6, 7, 8 và 9. Bao gồm các bước để bắt đầu làm chủ Angular
Đọc thêm
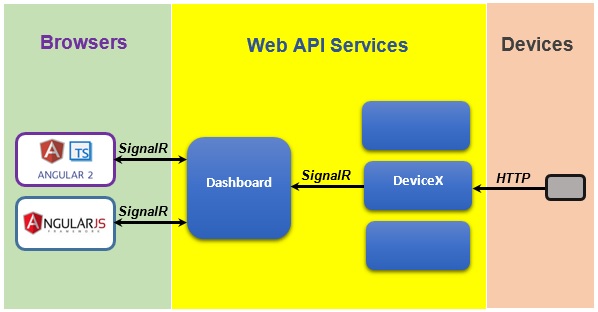
Hướng dẫn tích hợp Angular 2 CLI với SignalR để hiển thị thông báo realtime
Bài viết này mình sẽ hướng dẫn các bạn sử dụng SignalR với Web API, một thư viện hỗ trợ realtime của .NET tích hợp với ứng dụng Angular 2 ở frontend để tạo chức năng thông báo realtime.
Đọc thêm
Angular 2 căn bản - Bài 15: Xây dựng Form từ template
Bài học này chúng ta sẽ học cách xây dựng form với Template trong Angular 2.
Đọc thêm
Angular 2 căn bản - Bài 14: Cách tạo và sử dụng Pipes
Bài học này chúng ta sẽ học cách sử dụng các Pipe có sẵn trong Angular 2 để định dạng và chuyển đổi dữ liệu hiển thị, đồng thời học cách tạo mới các custom pipe theo nhu cầu nghiệp vụ riêng.
Đọc thêm
Angular 2 căn bản - Bài 13. Sự Tương tác giữa các component
Bài này chúng ta sẽ học về @Input, @Ouput và @ViewChild trong Angular 2. Giúp tương tác qua lại giữa các component
Đọc thêm
Angular 2 căn bản - Bài 12: Attribute Directives
Bài này chúng ta sẽ học 2 buit-in directive trong Angular 2 là ngClass và ngStyle nằm trong loại directive thứ 2 là Attribute Directive.
Đọc thêm
Angular 2 căn bản - Bài 11: Stuctural directives
Bài này chúng ta sẽ tìm hiểu cách sử dụng của 3 build in directive là ngIf, ngFor và ngSwitch
Đọc thêm
Angular 2 căn bản - Bài 10: Two way binding
Tìm hiểu cơ chế hoạt động của Two way - binding trong Angular 2 và sự khác nhau giữa Angular 1 và 2. Đây là tính năng rất quan trọng và thường sử dụng khi bạn làm việc với Angular
Đọc thêm
Angular 2 căn bản - Bài 9: Event binding
Cách binding sự kiện trong Angular 2
Đọc thêm